Android
Diseño de materiales
Buscar..
Introducción
Material Design es una guía completa para el diseño visual, de movimiento e interacción en plataformas y dispositivos.
Observaciones
También vea la publicación original del blog de Android que presenta la Biblioteca de soporte de diseño
Documentacion oficial
https://developer.android.com/design/material/index.html
Pautas para el diseño de materiales
https://material.io/guidelines
Otros recursos de diseño y bibliotecas.
Aplicar un tema de AppCompat
La biblioteca de soporte de AppCompat proporciona temas para crear aplicaciones con la especificación de Diseño de materiales . También se requiere un tema con un padre de Theme.AppCompat para que una Actividad extienda AppCompatActivity .
El primer paso es personalizar la paleta de colores de tu tema para colorear automáticamente tu aplicación.
En la aplicación res/styles.xml puede definir:
<!-- inherit from the AppCompat theme -->
<style name="AppTheme" parent="Theme.AppCompat">
<!-- your app branding color for the app bar -->
<item name="colorPrimary">#2196f3</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="colorPrimaryDark">#1976d2</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="colorAccent">#f44336</item>
</style>
En lugar de Theme.AppCompat , que tiene un fondo oscuro, también puede usar Theme.AppCompat.Light o Theme.AppCompat.Light.DarkActionBar .
Puedes personalizar el tema con tus propios colores. Las buenas elecciones se encuentran en la tabla de colores de especificación de diseño del material y en la paleta de materiales Los colores "500" son buenas opciones para el primario (azul 500 en este ejemplo); Elija "700" del mismo tono para el oscuro; y un tono de un tono diferente como el color de acento. El color primario se usa para la barra de herramientas de su aplicación y su entrada en la pantalla de información general (aplicaciones recientes), la variante más oscura para teñir la barra de estado y el color de acento para resaltar algunos controles.
Después de crear este tema, aplíquelo a su aplicación en AndroidManifest.xml y también aplique el tema a cualquier actividad en particular. Esto es útil para aplicar un tema AppTheme.NoActionBar , que le permite implementar configuraciones de barra de herramientas no predeterminadas.
<application android:theme="@style/AppTheme"
...>
<activity
android:name=".MainActivity"
android:theme="@style/AppTheme" />
</application>
También puede aplicar temas a vistas individuales usando android:theme y un tema ThemeOverlay . Por ejemplo con una Toolbar :
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
o un Button :
<Button
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/MyButtonTheme"/>
<!-- res/values/themes.xml -->
<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light">
<item name="colorAccent">@color/my_color</item>
</style>
Agregar una barra de herramientas
Una Toolbar es una generalización de ActionBar para uso dentro de diseños de aplicaciones. Mientras que una ActionBar es tradicionalmente parte de Activity's decoración de la ventana opaca de una Activity's controlada por el marco, una Toolbar se puede colocar en cualquier nivel arbitrario de anidación dentro de una jerarquía de vistas. Se puede agregar realizando los siguientes pasos:
Asegúrese de que la siguiente dependencia se agregue al archivo build.gradle de su módulo (por ejemplo, la aplicación) en las dependencias:
compile 'com.android.support:appcompat-v7:25.3.1'Establezca el tema de su aplicación en uno que no tenga una
ActionBar. Para hacerlo, edite su archivo styles.xml enres/valuesy configure un temaTheme.AppCompat.
En este ejemplo, estamos usandoTheme.AppCompat.NoActionBarcomo elemento principal de suAppTheme:<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="colorPrimary">@color/primary</item> <item name="colorPrimaryDark">@color/primaryDark</item> <item name="colorAccent">@color/accent</item> </style>También puede usar
Theme.AppCompat.Light.NoActionBaroTheme.AppCompat.DayNight.NoActionBar, o cualquier otro tema que no tenga inherentemente unaActionBar
Agregue la
ToolbardeToolbara su diseño de actividad:<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp"/>Debajo de la
Toolbarpuede agregar el resto de su diseño.
En su
Activity, configure laToolbarcomo laActionBardeActionBarpara estaActivity. Siempre que estés usando la biblioteca appcompat y unaAppCompatActivity,setSupportActionBar()métodosetSupportActionBar():@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); //... }
Después de realizar los pasos anteriores, puede utilizar el método getSupportActionBar() para manipular la Toolbar que se establece como la ActionBar .
Por ejemplo, puede establecer el título como se muestra a continuación:
getSupportActionBar().setTitle("Activity Title");
Por ejemplo, también puede configurar el título y el color de fondo como se muestra a continuación:
CharSequence title = "Your App Name";
SpannableString s = new SpannableString(title);
s.setSpan(new ForegroundColorSpan(Color.RED), 0, title.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
getSupportActionBar().setTitle(s);
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(Color.argb(128, 0, 0, 0)));
Agregando un FloatingActionButton (FAB)
En el diseño del material, un botón de acción flotante representa la acción principal en una actividad.
Se distinguen por un ícono en forma de círculo que flota sobre la interfaz de usuario y tienen comportamientos de movimiento que incluyen transformación, lanzamiento y un punto de anclaje de transferencia.
Asegúrese de que la siguiente dependencia se agregue al archivo build.gradle de su aplicación en las dependencias:
compile 'com.android.support:design:25.3.1'
Ahora agregue el FloatingActionButton a su archivo de diseño:
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/some_icon"/>
donde el atributo src referencia al icono que se debe utilizar para la acción flotante.
El resultado debería ser similar a este (asumiendo que su color de acento es Material Pink): 
De forma predeterminada, el color de fondo de su FloatingActionButton se establecerá en el color de acento de su tema. Además, tenga en cuenta que un FloatingActionButton requiere un margen alrededor de él para que funcione correctamente. El margen recomendado para la parte inferior es 16dp para teléfonos y 24dp para tabletas.
Aquí hay propiedades que puede usar para personalizar aún más el FloatingActionButton (asumiendo que xmlns:app="http://schemas.android.com/apk/res-auto se declara como espacio de nombres en la parte superior de su diseño):
-
app:fabSize: se puede configurar ennormalominipara cambiar entre una versión de tamaño normal o una versión más pequeña. -
app:rippleColor: establece el color del efecto de onda de suFloatingActionButton. Puede ser un recurso de color o una cadena hexadecimal. -
app:elevation: puede ser una cadena, entero, booleano, valor de color, punto flotante, valor de dimensión. -
app:useCompatPadding: habilita el relleno de compatibilidad. Tal vez un valor booleano, comotrueofalse. Establézcalo entruepara usar el relleno de compatibilidad en api-21 y versiones posteriores, a fin de mantener un aspecto coherente con los niveles de API más antiguos.
Puedes encontrar más ejemplos sobre FAB aquí .
Botones de estilo con Material Design.
La biblioteca de soporte de AppCompat define varios estilos útiles para los botones , cada uno de los cuales extiende un estilo Widget.AppCompat.Button base que se aplica a todos los botones de forma predeterminada si está utilizando un tema AppCompat . Este estilo ayuda a garantizar que todos los botones tengan el mismo aspecto por defecto siguiendo la especificación de Diseño de materiales .
En este caso el color de acento es rosa.
Botón simple:
@style/Widget.AppCompat.Button
<Button style="@style/Widget.AppCompat.Button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/simple_button"/>
Botón de color:
@style/Widget.AppCompat.Button.Colored
El estiloWidget.AppCompat.Button.Coloredextiende el estiloWidget.AppCompat.Buttony aplica automáticamente el color de acento que seleccionó en el tema de su aplicación.
<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/colored_button"/>Si desea personalizar el color de fondo sin cambiar el color de acento en su tema principal , puede crear un tema personalizado (extendiendo el tema
ThemeOverlay) para suButtony asignarlo al atributoandroid:themedel botón:<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:theme="@style/MyButtonTheme"/>Defina el tema en
res/values/themes.xml:<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light"> <item name="colorAccent">@color/my_color</item> </style>Botón sin bordes:
@style/Widget.AppCompat.Button.Borderless
<Button style="@style/Widget.AppCompat.Button.Borderless" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_button"/>
Botón de color sin bordes:
@style/Widget.AppCompat.Button.Borderless.Colored
<Button style="@style/Widget.AppCompat.Button.Borderless.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_colored_button"/>
Cómo utilizar TextInputLayout
Asegúrese de que la siguiente dependencia se agregue al archivo build.gradle su aplicación en las dependencias:
compile 'com.android.support:design:25.3.1'
Muestra la sugerencia de un EditText como una etiqueta flotante cuando se ingresa un valor.
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/form_username"/>
</android.support.design.widget.TextInputLayout>
Para mostrar el ícono del ojo de visualización de contraseña con TextInputLayout, podemos hacer uso del siguiente código:
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:id="@+id/current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/current_password"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
donde se requieren los parámetros app:passwordToggleEnabled="true" & android:inputType="textPassword" .
app debe usar el espacio de nombres xmlns:app="http://schemas.android.com/apk/res-auto"
Puede encontrar más detalles y ejemplos en el tema dedicado.
Añadiendo un TabLayout
TabLayout proporciona un diseño horizontal para mostrar pestañas, y se usa comúnmente junto con un ViewPager .
Asegúrese de que la siguiente dependencia se agregue al archivo build.gradle su aplicación en las dependencias:
compile 'com.android.support:design:25.3.1'
Ahora puede agregar elementos a un TabLayout en su diseño usando la clase TabItem .
Por ejemplo:
<android.support.design.widget.TabLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/tabLayout">
<android.support.design.widget.TabItem
android:text="@string/tab_text_1"
android:icon="@drawable/ic_tab_1"/>
<android.support.design.widget.TabItem
android:text="@string/tab_text_2"
android:icon="@drawable/ic_tab_2"/>
</android.support.design.widget.TabLayout>
Agregue un OnTabSelectedListener para recibir una notificación cuando una pestaña en el TabLayout esté seleccionada / no seleccionada / reseleccionada:
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
// Switch to view for this tab
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
Las pestañas también se pueden agregar / eliminar del TabLayout programación.
TabLayout.Tab tab = tabLayout.newTab();
tab.setText(R.string.tab_text_1);
tab.setIcon(R.drawable.ic_tab_1);
tabLayout.addTab(tab);
tabLayout.removeTab(tab);
tabLayout.removeTabAt(0);
tabLayout.removeAllTabs();
TabLayout tiene dos modos, fijo y desplazable.
tabLayout.setTabMode(TabLayout.MODE_FIXED);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
Estos también se pueden aplicar en XML:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed|scrollable" />
Nota: los modos TabLayout son mutuamente exclusivos, lo que significa que solo uno puede estar activo a la vez.
El color del indicador de tabulación es el color de acento definido para su tema de Diseño de materiales.
Puede anular este color definiendo un estilo personalizado en styles.xml y luego aplicando el estilo a su TabLayout:
<style name="MyCustomTabLayoutStyle" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">@color/your_color</item>
</style>
Luego puede aplicar el estilo a la vista usando:
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
style="@style/MyCustomTabLayoutStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
RippleDrawable
El efecto táctil de Ripple se introdujo con el diseño del material en Android 5.0 (nivel de API 21) y la animación se implementa mediante la nueva clase RippleDrawable .
Dibujable que muestra un efecto dominó en respuesta a los cambios de estado. La posición de anclaje de la ondulación para un estado dado puede especificarse llamando a
setHotspot(float x, float y)con el identificador de atributo de estado correspondiente.
En general, el efecto de onda para los botones normales funciona de manera predeterminada en API 21 y superior, y para otras vistas que se pueden tocar, se puede lograr especificando:
android:background="?android:attr/selectableItemBackground">
Para las ondulaciones contenidas dentro de la vista o:
android:background="?android:attr/selectableItemBackgroundBorderless"
para ondulaciones que se extienden más allá de los límites de la vista.
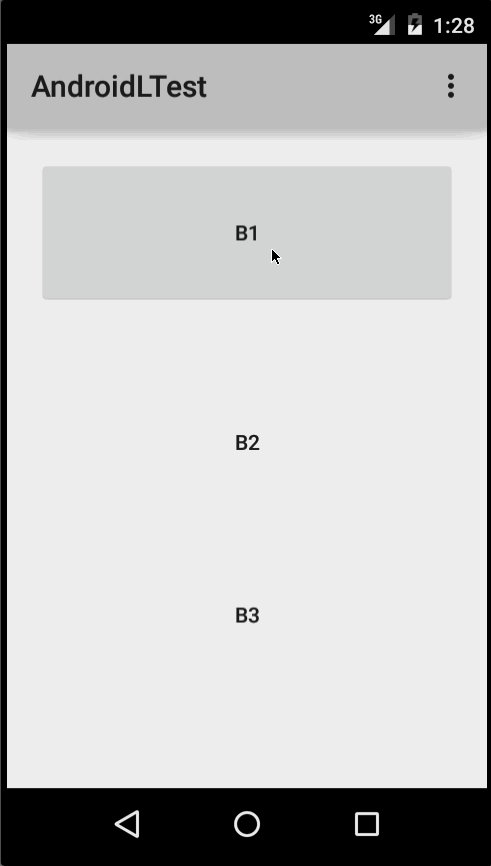
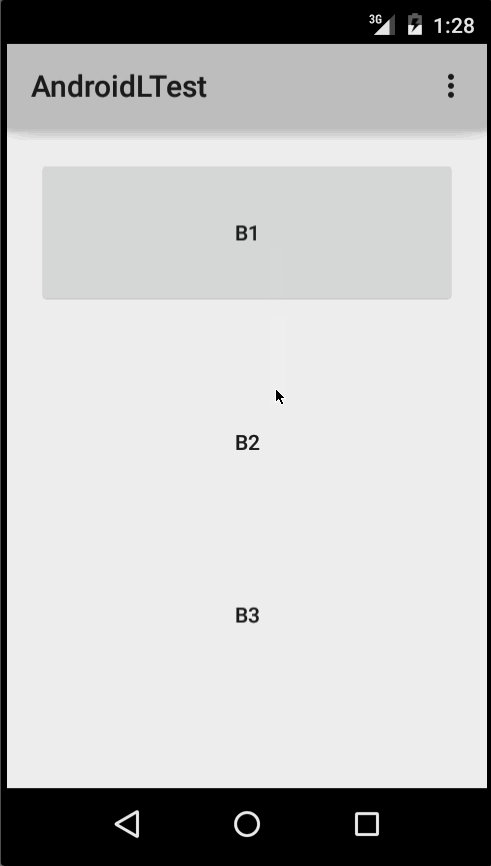
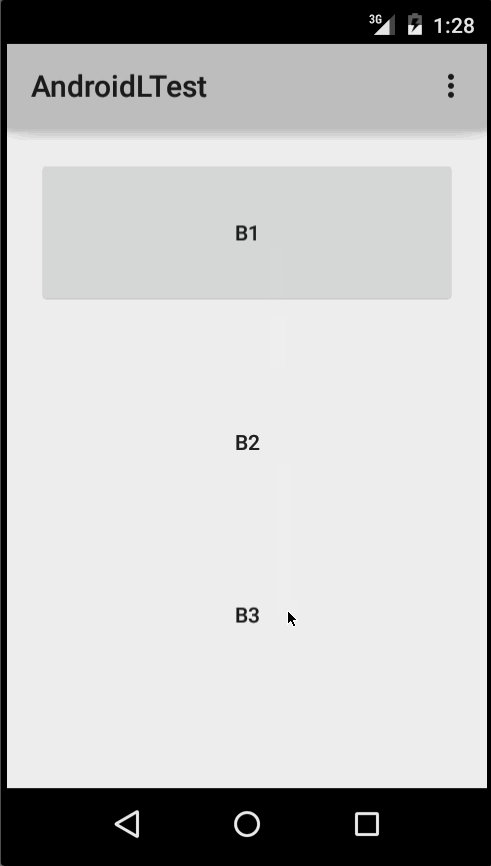
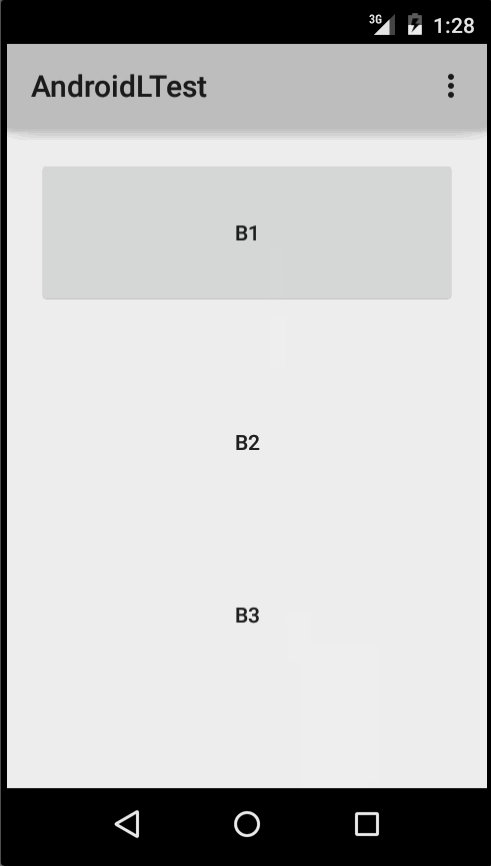
Por ejemplo, en la imagen de abajo,
- B1 es un botón que no tiene ningún fondo,
- B2 está configurado con
android:background="android:attr/selectableItemBackground" - B3 está configurado con
android:background="android:attr/selectableItemBackgroundBorderless"

(Imagen cortesía: http://blog.csdn.net/a396901990/article/details/40187203 )
Puedes lograr lo mismo en el código usando:
int[] attrs = new int[]{R.attr.selectableItemBackground};
TypedArray typedArray = getActivity().obtainStyledAttributes(attrs);
int backgroundResource = typedArray.getResourceId(0, 0);
myView.setBackgroundResource(backgroundResource);
Las ondulaciones también se pueden agregar a una vista usando el atributo android:foreground la misma manera que arriba. Como sugiere su nombre, en caso de que la onda se agregue al primer plano, se mostrará encima de cualquier vista a la que se agregue (por ejemplo, ImageView , un LinearLayout contenga varias vistas, etc.).
Si desea personalizar el efecto de rizado en una vista, debe crear un nuevo archivo XML , dentro del directorio dibujable.
Aquí hay algunos ejemplos:
Ejemplo 1 : Una ondulación sin límites
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ffff0000" />
Ejemplo 2 : Ondulación con máscara y color de fondo.
<ripple android:color="#7777777"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/mask"
android:drawable="#ffff00" />
<item android:drawable="@android:color/white"/>
</ripple>
Si hay una view con un fondo ya especificado con una shape , corners y cualquier otra etiqueta, para agregar una ondulación a esa vista, use una mask layer y establezca la ondulación como el fondo de la vista.
Ejemplo :
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight">
<item android:id="@android:id/mask">
<shape
android:shape="rectangle">
solid android:color="#000000"/>
<corners
android:radius="25dp"/>
</shape>
</item>
<item android:drawable="@drawable/rounded_corners" />
</ripple>
Ejemplo 3 : Ondulación sobre un recurso dibujable
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff0000ff">
<item android:drawable="@drawable/my_drawable" />
</ripple>
Uso: Para adjuntar su archivo xpl ripple a cualquier vista, my_ripple.xml como fondo como sigue (asumiendo que su archivo ripple se llame my_ripple.xml ):
<View
android:id="@+id/myViewId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/my_ripple" />
Selector:
El ripple drawable también se puede usar en lugar de los selectores de lista de estados de color si su versión de destino es v21 o superior (también puede colocar el selector de ripple en la carpeta drawable-v21 ):
<!-- /drawable/button.xml: -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_pressed"/>
<item android:drawable="@drawable/button_normal"/>
</selector>
<!--/drawable-v21/button.xml:-->
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight">
<item android:drawable="@drawable/button_normal" />
</ripple>
En este caso, el color del estado predeterminado de su vista sería blanco y el estado presionado mostraría la ondulación dibujable.
Punto a tener en cuenta: el uso de ?android:colorControlHighlight le dará a la onda el mismo color que las ondas incorporadas en su aplicación.
Para cambiar solo el color de la onda, puede personalizar el color de android:colorControlHighlight en su tema así:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
<item name="android:colorControlHighlight">@color/your_custom_color</item>
</style>
</resources>
y luego use este tema en sus actividades, etc. El efecto sería como la imagen a continuación:

(Imagen cortesía: http://blog.csdn.net/a396901990/article/details/40187203 )
Añadir un cajón de navegación
Los cajones de navegación se utilizan para navegar a destinos de nivel superior en una aplicación.
Asegúrese de haber agregado la biblioteca de soporte de diseño en su archivo build.gradle bajo las dependencias:
dependencies {
// ...
compile 'com.android.support:design:25.3.1'
}
A continuación, agregue DrawerLayout y NavigationView en su archivo de recursos de diseño XML.
DrawerLayout es solo un elegante contenedor que permite que NavigationView , el cajón de navegación real, se deslice hacia afuera desde la izquierda o la derecha de la pantalla. Nota: para dispositivos móviles, el tamaño estándar del cajón es 320dp.
<!-- res/layout/activity_main.xml -->
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<! -- You can use "end" to open drawer from the right side -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_drawer"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/navigation_menu" />
</android.support.v4.widget.DrawerLayout>
Ahora, si lo desea, cree un archivo de encabezado que servirá como la parte superior de su cajón de navegación. Esto se utiliza para dar un aspecto mucho más elegante al cajón.
<!-- res/layout/drawer_header.xml -->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="190dp">
<ImageView
android:id="@+id/header_image"
android:layout_width="140dp"
android:layout_height="120dp"
android:layout_centerInParent="true"
android:scaleType="centerCrop"
android:src="@drawable/image" />
<TextView
android:id="@+id/header_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/header_image"
android:text="User name"
android:textSize="20sp" />
</RelativeLayout>
Se hace referencia en la etiqueta NavigationView en la app:headerLayout="@layout/drawer_header" .
Esta app:headerLayout infla el diseño especificado en el encabezado automáticamente. Esto también puede hacerse en tiempo de ejecución con:
// Lookup navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
// Inflate the header view at runtime
View headerLayout = navigationView.inflateHeaderView(R.layout.drawer_header);
Para llenar automáticamente el cajón de navegación con elementos de navegación compatibles con el diseño de materiales, cree un archivo de menú y agregue elementos según sea necesario. Nota: aunque no se requieren iconos para los elementos, se sugieren en la especificación de Diseño de materiales .
Se menciona en la etiqueta NavigationView en el app:menu="@menu/navigation_menu" attribute .
<!-- res/menu/menu_drawer.xml -->
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_item_1"
android:title="Item #1"
android:icon="@drawable/ic_nav_1" />
<item
android:id="@+id/nav_item_2"
android:title="Item #2"
android:icon="@drawable/ic_nav_2" />
<item
android:id="@+id/nav_item_3"
android:title="Item #3"
android:icon="@drawable/ic_nav_3" />
<item
android:id="@+id/nav_item_4"
android:title="Item #4"
android:icon="@drawable/ic_nav_4" />
</menu>
Para separar los elementos en grupos, colóquelos en un <menu> anidado en otro <item> con un atributo android:title o envuélvalos con la etiqueta <group> .
Ahora que el diseño está listo, pase al código de Activity :
// Find the navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Get item ID to determine what to do on user click
int itemId = item.getItemId();
// Respond to Navigation Drawer selections with a new Intent
startActivity(new Intent(this, OtherActivity.class));
return true;
}
});
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.navigation_drawer_layout);
// Necessary for automatically animated navigation drawer upon open and close
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, "Open navigation drawer", "Close navigation drawer");
// The two Strings are not displayed to the user, but be sure to put them into a separate strings.xml file.
drawer.addDrawerListener(toggle);
toogle.syncState();
Ahora puede hacer lo que quiera en la vista de encabezado de NavigationView
View headerView = navigationView.getHeaderView();
TextView headerTextView = (TextView) headerview.findViewById(R.id.header_text_view);
ImageView headerImageView = (ImageView) headerview.findViewById(R.id.header_image);
// Set navigation header text
headerTextView.setText("User name");
// Set navigation header image
headerImageView.setImageResource(R.drawable.header_image);
La vista de encabezado se comporta como cualquier otra View , por lo que una vez que use findViewById() y agregue algunas otras View a su archivo de diseño, puede establecer las propiedades de cualquier elemento en él.
Puede encontrar más detalles y ejemplos en el tema dedicado .
Hojas inferiores en la biblioteca de soporte de diseño
Las hojas inferiores se deslizan hacia arriba desde la parte inferior de la pantalla para revelar más contenido.
Se agregaron a la biblioteca de soporte de Android en la versión v25.1.0 y son compatibles con todas las versiones.
Asegúrese de que la siguiente dependencia se agregue al archivo build.gradle de su aplicación en las dependencias:
compile 'com.android.support:design:25.3.1'
Hojas inferiores persistentes
Puede lograr una Hoja de abajo persistente adjuntando una BottomSheetBehavior de BottomSheetBehavior a una vista de niño de un CoordinatorLayout :
<android.support.design.widget.CoordinatorLayout >
<!-- ..... -->
<LinearLayout
android:id="@+id/bottom_sheet"
android:elevation="4dp"
android:minHeight="120dp"
app:behavior_peekHeight="120dp"
...
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<!-- ..... -->
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
Luego, en tu código puedes crear una referencia usando:
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior mBottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);
Puede establecer el estado de su BottomSheetBehavior utilizando el método setState () :
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
Puedes usar uno de estos estados:
STATE_COLLAPSED: este estado colapsado es el predeterminado y muestra solo una parte del diseño en la parte inferior. La altura se puede controlar con el atributoapp:behavior_peekHeight(predeterminado en 0)STATE_EXPANDED: el estado totalmente expandido de la hoja inferior, donde puede verse toda la hoja inferior (si su altura es menor que la que contiene elCoordinatorLayout) o la totalidad delCoordinatorLayoutse llenaSTATE_HIDDEN: deshabilitado de forma predeterminada (y habilitado con laapp:behavior_hideableatributo deapp:behavior_hideableocultable), lo que permite a los usuarios deslizarse hacia abajo en la hoja inferior para ocultar completamente la hoja inferior
Además de abrir o cerrar la Hoja de Fondo al hacer clic en una Vista de su elección, digamos A Button, aquí le indicamos cómo cambiar el comportamiento de la hoja y la vista de actualización.
mButton = (Button) findViewById(R.id.button_2);
//On Button click we monitor the state of the sheet
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
//If expanded then collapse it (setting in Peek mode).
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
mButton.setText(R.string.button2_hide);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
//If Collapsed then hide it completely.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
mButton.setText(R.string.button2);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_HIDDEN) {
//If hidden then Collapse or Expand, as the need be.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
mButton.setText(R.string.button2_peek);
}
}
});
Pero el comportamiento de BottomSheet también tiene una característica en la que el usuario puede interactuar con el movimiento hacia arriba o hacia abajo con un movimiento DRAG. En tal caso, es posible que no podamos actualizar la Vista dependiente (como el botón de arriba) si el estado de la Hoja ha cambiado. En ese caso, le gustaría recibir devoluciones de llamadas de cambios de estado, por lo tanto, puede agregar BottomSheetCallback para escuchar los eventos de deslizamiento de usuarios:
mBottomSheetBehavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change and notify views of the current state
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events and animate views or transparency of dependent views
}
});
Y si solo quiere que su Hoja inferior sea visible solo en el modo COLLAPSED y EXPANDED, y nunca OCULTE el uso:
mBottomSheetBehavior2.setHideable(false);
Hoja inferior DialogFragment
También puede mostrar un BottomSheetDialogFragment en lugar de una vista en la hoja inferior. Para hacer esto, primero necesita crear una nueva clase que amplíe BottomSheetDialogFragment.
Dentro del método setupDialog() , puede inflar un nuevo archivo de diseño y recuperar el BottomSheetBehavior de la vista del contenedor en su Actividad. Una vez que tenga el comportamiento, puede crear y asociar BottomSheetCallback con él para descartar el Fragmento cuando la hoja está oculta.
public class BottomSheetDialogFragmentExample extends BottomSheetDialogFragment {
private BottomSheetBehavior.BottomSheetCallback mBottomSheetBehaviorCallback = new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
};
@Override
public void setupDialog(Dialog dialog, int style) {
super.setupDialog(dialog, style);
View contentView = View.inflate(getContext(), R.layout.fragment_bottom_sheet, null);
dialog.setContentView(contentView);
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) ((View) contentView.getParent()).getLayoutParams();
CoordinatorLayout.Behavior behavior = params.getBehavior();
if( behavior != null && behavior instanceof BottomSheetBehavior ) {
((BottomSheetBehavior) behavior).setBottomSheetCallback(mBottomSheetBehaviorCallback);
}
}
}
Finalmente, puede llamar a show () en una instancia de su Fragmento para mostrarlo en la hoja inferior.
BottomSheetDialogFragment bottomSheetDialogFragment = new BottomSheetDialogFragmentExample();
bottomSheetDialogFragment.show(getSupportFragmentManager(), bottomSheetDialogFragment.getTag());
Puedes encontrar más detalles en el tema dedicado.
Añadir un Snackbar
Una de las características principales en Material Design es la adición de un Snackbar , que en teoría reemplaza al Toast anterior. Según la documentación de Android:
Snackbars contienen una sola línea de texto directamente relacionada con la operación realizada. Pueden contener una acción de texto, pero no iconos. Los brindis se utilizan principalmente para la mensajería del sistema. También se muestran en la parte inferior de la pantalla, pero no se pueden deslizar fuera de la pantalla.
Las tostadas aún se pueden usar en Android para mostrar mensajes a los usuarios, sin embargo, si ha decidido optar por el uso del diseño de material en su aplicación, se recomienda que use una barra de refrigerios. En lugar de mostrarse como una superposición en su pantalla, aparece un Snackbar desde la parte inferior.
Así es como se hace:
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Here is your new Snackbar", Snackbar.LENGTH_LONG);
snackbar.show();
En cuanto a la cantidad de tiempo para mostrar el Snackbar , tenemos las opciones similares a las ofrecidas por un Toast o podríamos establecer una duración personalizada en milisegundos:
-
LENGTH_SHORT -
LENGTH_LONG -
LENGTH_INDEFINITE -
setDuration()(desde la versión22.2.1)
También puede agregar funciones dinámicas a su Snackbar , como ActionCallback o color personalizado. Sin embargo, preste atención a la guía de diseño ofrecida por Android al personalizar un Snackbar .
Implementar el Snackbar tiene una limitación sin embargo. El diseño principal de la vista en la que va a implementar un Snackbar debe ser un CoordinatorLayout . Esto es para que se pueda hacer la ventana emergente real desde la parte inferior.
Así es como se define un CoordinatorLayout en su archivo xml de diseño:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
//any other widgets in your layout go here.
</android.support.design.widget.CoordinatorLayout>
El CoordinatorLayout luego debe definirse en el método onCreate su Actividad, y luego usarse cuando se crea el Snackbar .
Para obtener más información sobre Snackbar , consulte la documentación oficial o el tema dedicado en la documentación.
