Android
材料設計
サーチ…
前書き
マテリアルデザインは、プラットフォームやデバイス間でのビジュアル、モーション、インタラクションデザインの包括的なガイドです。
備考
デザインサポートライブラリを紹介しているオリジナルのAndroidブログ記事もご覧ください
公式文書
https://developer.android.com/design/material/index.html
マテリアルデザインのガイドライン
https://material.io/guidelines
その他の設計リソースとライブラリ
AppCompatテーマを適用する
AppCompatサポートライブラリは、 Material Design仕様でアプリケーションを構築するためのテーマを提供します。 Theme.AppCompat親を持つテーマは、ActivityでAppCompatActivityを拡張AppCompatActivityためにも必要です。
最初のステップは、テーマのカラーパレットをカスタマイズして、アプリを自動的に色づけすることです。
あなたのアプリのres/styles.xmlを定義することができます:
<!-- inherit from the AppCompat theme -->
<style name="AppTheme" parent="Theme.AppCompat">
<!-- your app branding color for the app bar -->
<item name="colorPrimary">#2196f3</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="colorPrimaryDark">#1976d2</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="colorAccent">#f44336</item>
</style>
背景が暗いTheme.AppCompat代わりに、 Theme.AppCompat.LightまたはTheme.AppCompat.Light.DarkActionBar使用することもできます。
独自の色でテーマをカスタマイズできます。 マテリアルデザイン仕様のカラーチャートとマテリアルパレットの選択肢があります。 "500"カラーはプライマリ(この例ではブルー500)に適しています。暗いものには同じ色相の "700"を選んでください。アクセントの色とは異なる色合いの色合いがあります。主な色は、アプリのツールバーと、概要(最近のアプリ)画面のエントリ、ステータスバーの色を濃くするバリアント、および一部のコントロールを強調するアクセントの色に使用されます。
このテーマを作成したら、それをAndroidManifest.xmlアプリケーションに適用し、特定のアクティビティにテーマを適用します。これは、 AppTheme.NoActionBarテーマを適用する場合に便利です。このテーマを使用すると、デフォルト以外のツールバー設定を実装できます。
<application android:theme="@style/AppTheme"
...>
<activity
android:name=".MainActivity"
android:theme="@style/AppTheme" />
</application>
また、 android:themeとテーマThemeOverlayテーマを使用して、個々のビューにテーマを適用することもできます。たとえば、 Toolbar :
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
またはButton :
<Button
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/MyButtonTheme"/>
<!-- res/values/themes.xml -->
<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light">
<item name="colorAccent">@color/my_color</item>
</style>
ツールバーの追加
Toolbarは、アプリケーションレイアウト内で使用するためのActionBar一般化されたものです。 ActionBarは伝統的に、フレームワークによって制御されるActivity's不透明ウィンドウデコレーションActivity's一部ですが、ビュー階層内の任意のネストレベルにToolbarを配置することができます。次の手順を実行して追加できます。
依存関係の下であなたのモジュール(例えばappの) build.gradleファイルに次の依存関係が追加されていることを確認してください:
compile 'com.android.support:appcompat-v7:25.3.1'あなたのアプリのテーマを
ActionBarを持たないテーマに設定してください。これを行うには、res/valuesでstyles.xmlファイルを編集し、Theme.AppCompatテーマを設定します。
この例では、使用しているTheme.AppCompat.NoActionBarあなたの親としてAppTheme:<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="colorPrimary">@color/primary</item> <item name="colorPrimaryDark">@color/primaryDark</item> <item name="colorAccent">@color/accent</item> </style>Theme.AppCompat.Light.NoActionBarまたはTheme.AppCompat.DayNight.NoActionBar、または本質的にActionBarを持たない他のテーマを使用することもできActionBar
アクティビティレイアウトに
Toolbarを追加する:<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp"/>Toolbar下に、残りのレイアウトを追加することができます。
Activity、このActivityActionBarToolbarとしてToolbarを設定しToolbar。 appcompatライブラリとAppCompatActivityを使用している場合は、setSupportActionBar()メソッドを使用します。@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); //... }
上記の手順を実行した後、 getSupportActionBar()メソッドを使用して、 ActionBarとして設定されているToolbarを操作できます。
たとえば、タイトルを次のように設定できます。
getSupportActionBar().setTitle("Activity Title");
たとえば、次のようにタイトルと背景色を設定することもできます。
CharSequence title = "Your App Name";
SpannableString s = new SpannableString(title);
s.setSpan(new ForegroundColorSpan(Color.RED), 0, title.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
getSupportActionBar().setTitle(s);
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(Color.argb(128, 0, 0, 0)));
FloatingActionButton(FAB)を追加する
マテリアルデザインでは、 フローティングアクションボタンがアクティビティの主要アクションを表します 。
それらは、UIの上に浮かんでいる丸いアイコンによって区別され、モーフィング、起動、およびアンカーポイントの転送を含むモーションビヘイビアを持っています。
依存関係の下でアプリケーションのbuild.gradleファイルに次の依存関係が追加されていることを確認してください。
compile 'com.android.support:design:25.3.1'
次に、レイアウトファイルにFloatingActionButtonを追加します。
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/some_icon"/>
src属性は浮動アクションに使用するアイコンを参照します。
結果は次のようになります(アクセントの色がマテリアルピンクであるとします)。 
デフォルトでは、 FloatingActionButton背景色はテーマのアクセントカラーに設定されます。また、 FloatingActionButtonは、適切に動作するには、周囲に余白が必要です。ボトムの推奨マージンは、携帯電話の場合は24dp 、タブレットの場合は16dpです。
FloatingActionButtonさらにカスタマイズするために使用できるプロパティは次のxmlns:app="http://schemas.android.com/apk/res-auto ( xmlns:app="http://schemas.android.com/apk/res-autoはレイアウトの一番上の名前空間として宣言されているものとします)。
-
app:fabSize:に設定できnormalまたはminiサイズの正常または小さいバージョンを切り替えること。 -
app:rippleColor:FloatingActionButtonリップルエフェクトの色を設定します。カラーリソースまたは16進文字列にすることができます。 -
app:elevation:文字列、整数、ブール値、カラー値、浮動小数点、ディメンション値を指定できます。 -
app:useCompatPadding:compat埋め込みを有効にします。たぶんのようなブール値、trueまたはfalse。古いapiレベルで一貫した外観を維持するために、api-21以降でcompat埋め込みを使用するtrueに設定します。
ここで FABの例を見つけることができます。
マテリアルデザインでスタイリングされたボタン
AppCompatサポートライブラリは、 ボタンのいくつかの便利なスタイルを定義します 。それぞれのスタイルは、 AppCompatテーマを使用している場合、デフォルトですべてのボタンに適用される基本Widget.AppCompat.Buttonスタイルを拡張します。このスタイルは、 Material Design仕様に従って、すべてのボタンがデフォルトで同じに見えるようにします。
この場合、アクセントの色はピンクです。
単純なボタン:
@style/Widget.AppCompat.Button
<Button style="@style/Widget.AppCompat.Button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/simple_button"/>
色付きボタン:
@style/Widget.AppCompat.Button.Colored
Widget.AppCompat.Button.Coloredスタイルは、拡張Widget.AppCompat.Buttonスタイルを、自動的にアプリのテーマで選択したアクセントカラーを適用します。
<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/colored_button"/>メインテーマのアクセントカラーを変更せずに背景色をカスタマイズしたい場合は、
Buttonカスタムテーマ (ThemeOverlayテーマを拡張)を作成し、ボタンのandroid:theme属性に割り当てることができます:<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:theme="@style/MyButtonTheme"/>res/values/themes.xmlテーマを定義しres/values/themes.xml。<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light"> <item name="colorAccent">@color/my_color</item> </style>フチ無しボタン:
@style/Widget.AppCompat.Button.Borderless
<Button style="@style/Widget.AppCompat.Button.Borderless" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_button"/>
ボーダーレスカラーボタン:
@style/Widget.AppCompat.Button.Borderless.Colored
<Button style="@style/Widget.AppCompat.Button.Borderless.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_colored_button"/>
TextInputLayoutの使い方
依存関係の下でアプリケーションのbuild.gradleファイルに次の依存関係が追加されていることを確認してください。
compile 'com.android.support:design:25.3.1'
値が入力されると、EditTextからヒントを浮動ラベルとして表示します。
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/form_username"/>
</android.support.design.widget.TextInputLayout>
パスワード表示アイアイコンをTextInputLayoutで表示するために、次のコードを使用することができます:
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:id="@+id/current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/current_password"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
app:passwordToggleEnabled="true" & android:inputType="textPassword"パラメータは必須です。
appは名前空間xmlns:app="http://schemas.android.com/apk/res-auto"を使用する必要があります
専用のトピックで詳細と例を見つけることができます。
TabLayoutの追加
TabLayoutはタブを表示するための水平レイアウトを提供し、一般的にViewPagerと併用されます。
依存関係の下でアプリケーションのbuild.gradleファイルに次の依存関係が追加されていることを確認してください。
compile 'com.android.support:design:25.3.1'
これで、 TabItemクラスを使用して、レイアウト内のTabLayoutに項目を追加できます。
例えば:
<android.support.design.widget.TabLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/tabLayout">
<android.support.design.widget.TabItem
android:text="@string/tab_text_1"
android:icon="@drawable/ic_tab_1"/>
<android.support.design.widget.TabItem
android:text="@string/tab_text_2"
android:icon="@drawable/ic_tab_2"/>
</android.support.design.widget.TabLayout>
TabLayoutタブが選択/選択解除/再選択されたときに通知されるOnTabSelectedListenerをOnTabSelectedListenerします。
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
// Switch to view for this tab
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
TabLayoutからタブをプログラムで追加/削除することもできます。
TabLayout.Tab tab = tabLayout.newTab();
tab.setText(R.string.tab_text_1);
tab.setIcon(R.drawable.ic_tab_1);
tabLayout.addTab(tab);
tabLayout.removeTab(tab);
tabLayout.removeTabAt(0);
tabLayout.removeAllTabs();
TabLayoutは固定とスクロールの2つのモードがあります。
tabLayout.setTabMode(TabLayout.MODE_FIXED);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
これらはXMLでも適用できます:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed|scrollable" />
注: TabLayoutモードは相互に排他的です。つまり、一度にアクティブにできるのは1つだけです。
タブインジケータの色は、マテリアルデザインのテーマに定義されているアクセントの色です。
styles.xmlカスタムスタイルを定義し、そのスタイルをstyles.xmlに適用することで、この色をオーバーライドできます。
<style name="MyCustomTabLayoutStyle" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">@color/your_color</item>
</style>
次に、以下を使用してビューにスタイルを適用できます。
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
style="@style/MyCustomTabLayoutStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
RippleDrawable
Ripple TouchエフェクトはAndroid 5.0(APIレベル21)の素材デザインで導入され、アニメーションは新しいRippleDrawableクラスによって実装されました。
状態変化に応答して波紋効果を示す描画可能なもの。与えられた状態に対するリプルのアンカー位置は、
setHotspot(float x, float y)を対応する状態属性識別子で呼び出すことによって指定することができる。
一般的に、 通常のボタンのリップル効果は、API 21以上ではデフォルトで機能し 、その他のタッチ可能なビューでは、以下を指定することで実現できます。
android:background="?android:attr/selectableItemBackground">
ビュー内に含まれる波紋や、
android:background="?android:attr/selectableItemBackgroundBorderless"
ビューの境界を越えて広がる波紋のために。
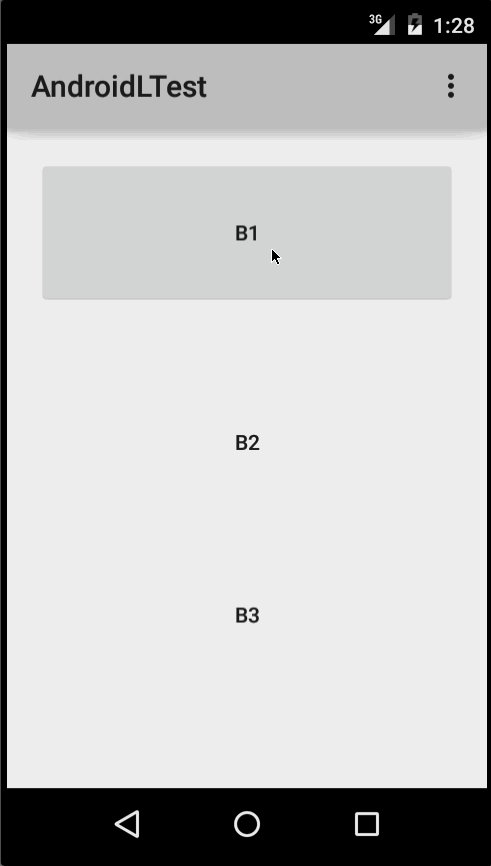
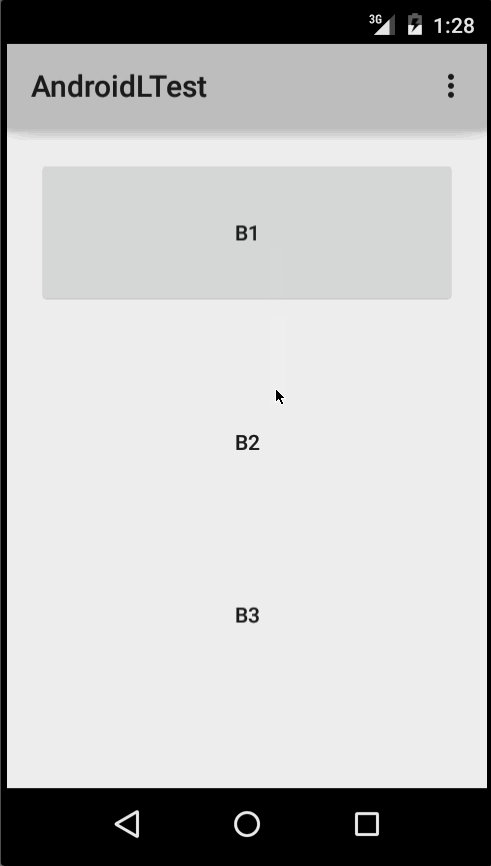
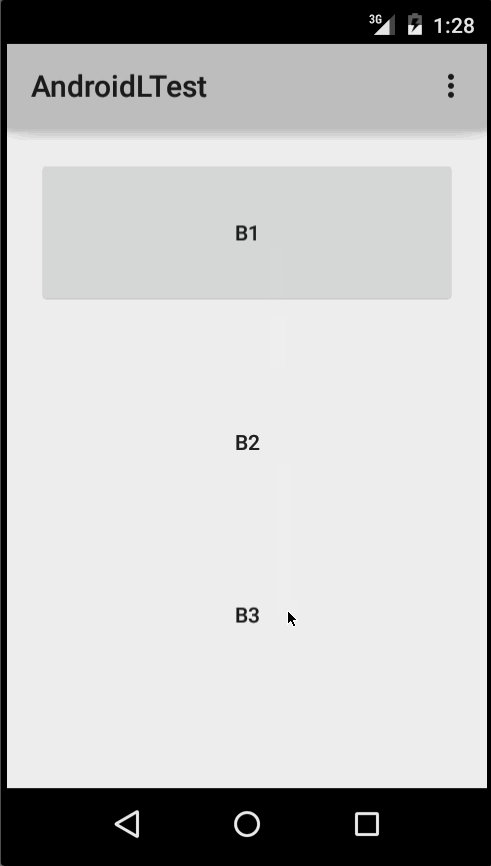
たとえば、下の画像では、
- B1はバックグラウンドのないボタンで、
- B2は
android:background="android:attr/selectableItemBackground"設定されますandroid:background="android:attr/selectableItemBackground" - B3は
android:background="android:attr/selectableItemBackgroundBorderless"設定されていますandroid:background="android:attr/selectableItemBackgroundBorderless"

(画像提供: http : //blog.csdn.net/a396901990/article/details/40187203 )
次のコードを使用して同じことができます。
int[] attrs = new int[]{R.attr.selectableItemBackground};
TypedArray typedArray = getActivity().obtainStyledAttributes(attrs);
int backgroundResource = typedArray.getResourceId(0, 0);
myView.setBackgroundResource(backgroundResource);
リップルは、上記と同じ方法で、 android:foreground属性を使用してビューに追加することもできます。その名前が示すように、リップルがフォアグラウンドに追加された場合、追加された任意のビューの上にリップルが表示されます( ImageView 、複数のビューを含むLinearLayoutなど)。
リップル効果をビューにカスタマイズする場合は、drawableディレクトリ内に新しいXMLファイルを作成する必要があります。
いくつかの例があります:
例1 :無限のリップル
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ffff0000" />
例2 :マスクと背景色のリップル
<ripple android:color="#7777777"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/mask"
android:drawable="#ffff00" />
<item android:drawable="@android:color/white"/>
</ripple>
存在する場合view 既にで指定された背景を持つshape 、 corners及び他のタグ、使用するビューにリップルを追加するためのmask layer 、ビューの背景としてリップルを設定します。
例 :
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight">
<item android:id="@android:id/mask">
<shape
android:shape="rectangle">
solid android:color="#000000"/>
<corners
android:radius="25dp"/>
</shape>
</item>
<item android:drawable="@drawable/rounded_corners" />
</ripple>
例3 :描画可能なリソース上のリップル
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff0000ff">
<item android:drawable="@drawable/my_drawable" />
</ripple>
使用法:任意のビューにリップルxmlファイルを添付するには、次のようにバックグラウンドとして設定します(リップルファイルの名前がmy_ripple.xmlと仮定します)。
<View
android:id="@+id/myViewId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/my_ripple" />
セレクタ:
ターゲットバージョンがv21またはそれ以上であれば、リップルドロアブルをカラー状態リストセレクタの代わりに使用することもできます(リップルセレクタをdrawable-v21フォルダに配置することもできます)。
<!-- /drawable/button.xml: -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_pressed"/>
<item android:drawable="@drawable/button_normal"/>
</selector>
<!--/drawable-v21/button.xml:-->
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight">
<item android:drawable="@drawable/button_normal" />
</ripple>
この場合、ビューのデフォルト状態の色は白で、押された状態はリップル描画可能を示します。
注意点: ?android:colorControlHighlightを使用すると、アプリのビルトインリップルと同じ色がリップルに表示されます。
リップルの色だけを変更するには、あなたのテーマで色のandroid:colorControlHighlightカスタマイズすることができます:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
<item name="android:colorControlHighlight">@color/your_custom_color</item>
</style>
</resources>
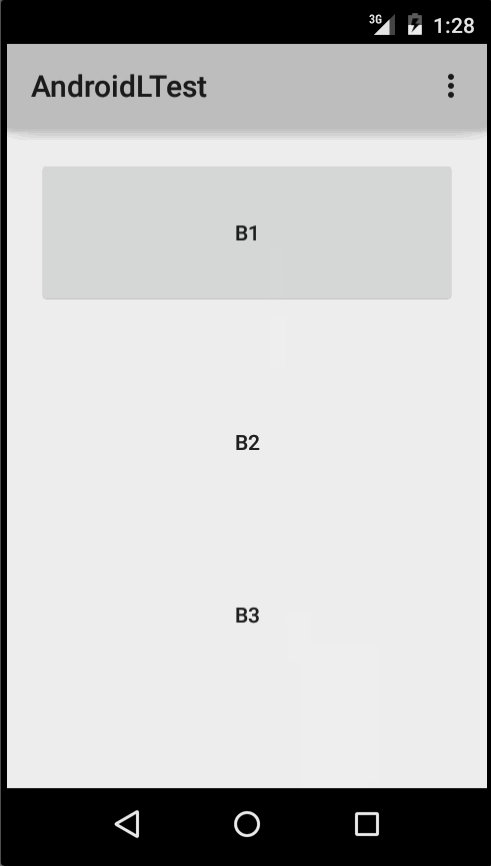
あなたの活動などでこのテーマを使用してください。効果は下の画像のようになります:

(画像提供: http : //blog.csdn.net/a396901990/article/details/40187203 )
ナビゲーションドロアを追加する
ナビゲーションドロワーは、アプリのトップレベルの目的地にナビゲートするために使用されます。
依存関係の下でbuild.gradleファイルにデザインサポートライブラリを追加したことを確認してください:
dependencies {
// ...
compile 'com.android.support:design:25.3.1'
}
次に、XMLレイアウトリソースファイルにDrawerLayoutとNavigationView追加します。
DrawerLayoutは、実際のナビゲーションドロワーであるNavigationView画面の左右からスライドさせることを可能にする素晴らしいコンテナです。注:モバイルデバイスの場合、標準引き出しサイズは320dpです。
<!-- res/layout/activity_main.xml -->
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<! -- You can use "end" to open drawer from the right side -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_drawer"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/navigation_menu" />
</android.support.v4.widget.DrawerLayout>
さあ、望むなら、あなたのナビゲーションドロワの一番上になるヘッダファイルを作成してください。これは、はるかにエレガントな外観を引き出しに与えるために使用されます。
<!-- res/layout/drawer_header.xml -->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="190dp">
<ImageView
android:id="@+id/header_image"
android:layout_width="140dp"
android:layout_height="120dp"
android:layout_centerInParent="true"
android:scaleType="centerCrop"
android:src="@drawable/image" />
<TextView
android:id="@+id/header_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/header_image"
android:text="User name"
android:textSize="20sp" />
</RelativeLayout>
これは、 app:headerLayout="@layout/drawer_header"属性のNavigationViewタグで参照されます。
このapp:headerLayoutは、指定されたレイアウトをヘッダーに自動的に展開します。代わりに、実行時に次の方法で実行することもできます。
// Lookup navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
// Inflate the header view at runtime
View headerLayout = navigationView.inflateHeaderView(R.layout.drawer_header);
ナビゲーション・ドロワーに材料設計に準拠したナビゲーション項目を自動的に入力するには、メニュー・ファイルを作成し、必要に応じて項目を追加します。注:アイテムのアイコンは必須ではありませんが、 マテリアルデザイン仕様では推奨されています。
これは、 app:menu="@menu/navigation_menu" attributeのNavigationViewタグで参照されapp:menu="@menu/navigation_menu" attribute 。
<!-- res/menu/menu_drawer.xml -->
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_item_1"
android:title="Item #1"
android:icon="@drawable/ic_nav_1" />
<item
android:id="@+id/nav_item_2"
android:title="Item #2"
android:icon="@drawable/ic_nav_2" />
<item
android:id="@+id/nav_item_3"
android:title="Item #3"
android:icon="@drawable/ic_nav_3" />
<item
android:id="@+id/nav_item_4"
android:title="Item #4"
android:icon="@drawable/ic_nav_4" />
</menu>
アイテムをグループに分けるには、 android:title属性を持つ別の<item>ネストされた<menu>に入れるか、 <group>タグでラップします。
レイアウトが完了しActivity 、 Activityコードに移動します。
// Find the navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Get item ID to determine what to do on user click
int itemId = item.getItemId();
// Respond to Navigation Drawer selections with a new Intent
startActivity(new Intent(this, OtherActivity.class));
return true;
}
});
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.navigation_drawer_layout);
// Necessary for automatically animated navigation drawer upon open and close
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, "Open navigation drawer", "Close navigation drawer");
// The two Strings are not displayed to the user, but be sure to put them into a separate strings.xml file.
drawer.addDrawerListener(toggle);
toogle.syncState();
これでNavigationViewヘッダービューで必要な操作を行うことができます
View headerView = navigationView.getHeaderView();
TextView headerTextView = (TextView) headerview.findViewById(R.id.header_text_view);
ImageView headerImageView = (ImageView) headerview.findViewById(R.id.header_image);
// Set navigation header text
headerTextView.setText("User name");
// Set navigation header image
headerImageView.setImageResource(R.drawable.header_image);
ヘッダービューは他のViewと同じように動作するので、 findViewById()を使用してレイアウトファイルに他のViewを追加すると、その中のすべてのプロパティを設定できます。
専用のトピックで詳細と例を見つけることができます。
デザインサポートライブラリのボトムシート
下のシートは、画面の下からスライドして、より多くのコンテンツを表示します。
それらはv25.1.0バージョンのAndroidサポートライブラリに追加され、すべてのバージョンよりもサポートされています。
依存関係の下でアプリケーションのbuild.gradleファイルに次の依存関係が追加されていることを確認してください。
compile 'com.android.support:design:25.3.1'
永続的なボトムシート
あなたはCoordinatorLayout子ビューにBottomSheetBehaviorを付けるPersistent Bottom Sheetを得ることができます:
<android.support.design.widget.CoordinatorLayout >
<!-- ..... -->
<LinearLayout
android:id="@+id/bottom_sheet"
android:elevation="4dp"
android:minHeight="120dp"
app:behavior_peekHeight="120dp"
...
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<!-- ..... -->
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
次に、コード内で次のように参照を作成することができます。
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior mBottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);
setState()メソッドを使用して、 BottomSheetBehaviorの状態を設定できます。
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
次のいずれかの状態を使用できます。
STATE_COLLAPSED:この折りたたまれた状態はデフォルトであり、レイアウトの一部だけが下に沿って表示されます。高さは、app:behavior_peekHeight属性(デフォルトは0)で制御できます。STATE_EXPANDED:ボトムシートの完全に展開された状態。ボトムシート全体が表示されます(高さがCoordinatorLayoutを含む場合)。またはCoordinatorLayout全体が塗りつぶされている場合STATE_HIDDEN:デフォルトでは無効になっており(app:behavior_hideable属性で有効になっています)、これを有効にすると下のシートを下にスワイプして下のシートを完全に隠すことができます
さらに、選択したビューをクリックしてBottomSheetを開いたり閉じたりするには、A Buttonはシートの動作を切り替えてビューを更新する方法を示します。
mButton = (Button) findViewById(R.id.button_2);
//On Button click we monitor the state of the sheet
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
//If expanded then collapse it (setting in Peek mode).
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
mButton.setText(R.string.button2_hide);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
//If Collapsed then hide it completely.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
mButton.setText(R.string.button2);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_HIDDEN) {
//If hidden then Collapse or Expand, as the need be.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
mButton.setText(R.string.button2_peek);
}
}
});
しかし、 BottomSheetビヘイビアには、ユーザーがスワイプUPまたはDRAGモーションを使用してスワイプを操作できる機能もあります。このような場合、シート状態が変更された場合、従属ビューを更新することはできません(上記のボタンのように)。そのため、状態変更のコールバックを受信したいので、 BottomSheetCallbackを追加してユーザーのスワイプイベントをリッスンすることができます:
mBottomSheetBehavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change and notify views of the current state
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events and animate views or transparency of dependent views
}
});
また、ボトムシートをCOLLAPSEDとEXPANDEDモードでのみ表示させ、トグルして使用しないようにしたい場合は:
mBottomSheetBehavior2.setHideable(false);
ボトムシートDialogFragment
一番下のシートのビューの代わりにBottomSheetDialogFragmentを表示することもできます。これを行うには、まずBottomSheetDialogFragmentを拡張する新しいクラスを作成する必要があります。
setupDialog()メソッド内で、新しいレイアウトファイルを展開し、アクティビティ内のコンテナビューのBottomSheetBehaviorを取得できます。ビヘイビアがあれば、 BottomSheetCallbackを作成して関連付けることで、シートが非表示になったときにFragmentを閉じることができます。
public class BottomSheetDialogFragmentExample extends BottomSheetDialogFragment {
private BottomSheetBehavior.BottomSheetCallback mBottomSheetBehaviorCallback = new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
};
@Override
public void setupDialog(Dialog dialog, int style) {
super.setupDialog(dialog, style);
View contentView = View.inflate(getContext(), R.layout.fragment_bottom_sheet, null);
dialog.setContentView(contentView);
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) ((View) contentView.getParent()).getLayoutParams();
CoordinatorLayout.Behavior behavior = params.getBehavior();
if( behavior != null && behavior instanceof BottomSheetBehavior ) {
((BottomSheetBehavior) behavior).setBottomSheetCallback(mBottomSheetBehaviorCallback);
}
}
}
最後に、フラグメントのインスタンスに対してshow()を呼び出して、そのフラグメントを下のシートに表示することができます。
BottomSheetDialogFragment bottomSheetDialogFragment = new BottomSheetDialogFragmentExample();
bottomSheetDialogFragment.show(getSupportFragmentManager(), bottomSheetDialogFragment.getTag());
専用のトピックで詳細を見つけることができます
スナックバーを追加する
マテリアルデザインの主な機能の1つは、以前のToast理論的に置き換えるSnackbarの追加です。 Androidのドキュメントに従って:
スナックバーには、実行された操作に直接関連する1行のテキストが含まれています。テキストアクションは含まれていますが、アイコンはありません。トーストは、主にシステムメッセージングに使用されます。また、画面の下部に表示されますが、画面外でスワイプされることはありません。
Androidにメッセージを表示するためにトーストを使用することはできますが、アプリで材料デザインを使用することを決めた場合は、実際にスナックバーを使用することをおすすめします。画面上にオーバーレイとして表示されるのではなく、下部からSnackbarが表示されます。
ここでそれがどのように行われます:
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Here is your new Snackbar", Snackbar.LENGTH_LONG);
snackbar.show();
Snackbarを表示する時間の長さについては、 Toastによって提供されるものと同様のオプションがあります。または、カスタムの持続時間をミリ秒単位で設定することもできます。
-
LENGTH_SHORT -
LENGTH_LONG -
LENGTH_INDEFINITE -
setDuration()(バージョン22.2.1以降)
また、あなたに動的な機能を追加することができますSnackbarなどActionCallbackまたはカスタムカラー。ただし、 Snackbarカスタマイズする際にAndroidが提供するデザインガイドラインには注意してください 。
しかし、 Snackbar実装には1つの制限があります。 Snackbarを実装するビューの親レイアウトは、 CoordinatorLayoutである必要があります。これは、実際のポップアップを下から作成できるようにするためです。
レイアウトXMLファイルでCoordinatorLayoutを定義する方法は次のとおりです。
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
//any other widgets in your layout go here.
</android.support.design.widget.CoordinatorLayout>
CoordinatorLayoutは、アクティビティのonCreateメソッドで定義してから、 Snackbar自体を作成するときに使用する必要がありSnackbar 。
Snackbarについての詳細は、 公式文書または専用トピックを参照してください。
