Android
Materiaal ontwerp
Zoeken…
Invoering
Materiaalontwerp is een uitgebreide gids voor visueel, bewegings- en interactieontwerp op verschillende platforms en apparaten.
Opmerkingen
Zie ook de originele Android-blogpost met de Design Support Library
Officiële documentatie
https://developer.android.com/design/material/index.html
Richtlijnen voor materiaalontwerp
https://material.io/guidelines
Andere ontwerpbronnen en bibliotheken
Pas een AppCompat-thema toe
De AppCompat-ondersteuningsbibliotheek biedt thema's om apps te bouwen met de specificatie Materiaalontwerp . Een thema met een bovenliggend thema van Theme.AppCompat is ook vereist voor een activiteit om AppCompatActivity te breiden.
De eerste stap is het aanpassen van het kleurenpalet van uw thema om uw app automatisch in te kleuren.
In res/styles.xml uw app kunt u het volgende definiëren:
<!-- inherit from the AppCompat theme -->
<style name="AppTheme" parent="Theme.AppCompat">
<!-- your app branding color for the app bar -->
<item name="colorPrimary">#2196f3</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="colorPrimaryDark">#1976d2</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="colorAccent">#f44336</item>
</style>
In plaats van Theme.AppCompat , dat een donkere achtergrond heeft, kunt u ook Theme.AppCompat.Light of Theme.AppCompat.Light.DarkActionBar .
U kunt het thema aanpassen met uw eigen kleuren. Goede keuzes zijn te vinden in de kleurentabel met materiaalontwerpspecificaties en het materiaalpalet . De "500" -kleuren zijn goede keuzes voor primaire (blauwe 500 in dit voorbeeld); kies "700" van dezelfde tint voor de donkere; en een schaduw van een andere tint als de accentkleur. De primaire kleur wordt gebruikt voor de werkbalk van uw app en de vermelding ervan in het overzichtsscherm (recente apps), de donkerdere variant om de statusbalk te kleuren en de accentkleur om enkele bedieningselementen te markeren.
Nadat u dit thema hebt gemaakt, past u het toe op uw app in AndroidManifest.xml en past u het thema ook toe op een bepaalde activiteit. Dit is handig voor het toepassen van een AppTheme.NoActionBar thema, waarmee u niet-standaard werkbalkconfiguraties kunt implementeren.
<application android:theme="@style/AppTheme"
...>
<activity
android:name=".MainActivity"
android:theme="@style/AppTheme" />
</application>
Je kunt ook thema's toepassen op individuele weergaven met behulp van android:theme en een ThemeOverlay thema. Bijvoorbeeld met een Toolbar :
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
of een Button :
<Button
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/MyButtonTheme"/>
<!-- res/values/themes.xml -->
<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light">
<item name="colorAccent">@color/my_color</item>
</style>
Een werkbalk toevoegen
Een Toolbar is een generalisatie van ActionBar voor gebruik binnen toepassingslay-outs. Hoewel een ActionBar traditioneel deel uitmaakt van Activity's ondoorzichtige vensterdecor van een Activity's bestuurd door het framework, kan een Toolbar op elk willekeurig nestniveau binnen een weergavehiërarchie worden geplaatst. Het kan worden toegevoegd door de volgende stappen uit te voeren:
Zorg ervoor dat de volgende afhankelijkheid is toegevoegd aan het build.gradle- bestand van uw module (bijvoorbeeld app's) onder afhankelijkheden:
compile 'com.android.support:appcompat-v7:25.3.1'Stel het thema voor uw app in op een thema zonder
ActionBar. Bewerk daarvoor je bestand styles.xml onderres/valuesen stel eenTheme.AppCompatthema in.
In dit voorbeeld gebruiken weTheme.AppCompat.NoActionBarals ouder van uwAppTheme:<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="colorPrimary">@color/primary</item> <item name="colorPrimaryDark">@color/primaryDark</item> <item name="colorAccent">@color/accent</item> </style>U kunt ook
Theme.AppCompat.Light.NoActionBarofTheme.AppCompat.DayNight.NoActionBar, of elk ander thema dat niet inherent eenActionBar
Voeg de
Toolbaraan uw activiteitenlay-out:<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp"/>Onder de
Toolbarkunt u de rest van uw lay-out toevoegen.
Stel in uw
ActivitydeToolbarals deActionBarvoor dezeActivity. Op voorwaarde dat u de appcompat- bibliotheek en eenAppCompatActivity, zou u de methodesetSupportActionBar()gebruiken:@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); //... }
Nadat u de bovenstaande stappen hebt uitgevoerd, kunt u de methode getSupportActionBar() gebruiken om de Toolbar te manipuleren die is ingesteld als ActionBar .
U kunt bijvoorbeeld de titel instellen zoals hieronder wordt weergegeven:
getSupportActionBar().setTitle("Activity Title");
U kunt bijvoorbeeld ook de titel- en achtergrondkleur instellen zoals hieronder wordt getoond:
CharSequence title = "Your App Name";
SpannableString s = new SpannableString(title);
s.setSpan(new ForegroundColorSpan(Color.RED), 0, title.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
getSupportActionBar().setTitle(s);
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(Color.argb(128, 0, 0, 0)));
Een FloatingActionButton (FAB) toevoegen
In het materiaalontwerp vertegenwoordigt een zwevende actieknop de primaire actie in een activiteit.
Ze onderscheiden zich door een omcirkeld pictogram dat boven de gebruikersinterface zweeft en hebben bewegingsgedrag, waaronder morphing, lancering en een overdracht ankerpunt.
Zorg ervoor dat de volgende afhankelijkheid is toegevoegd aan het build.gradle-bestand van uw app onder afhankelijkheden:
compile 'com.android.support:design:25.3.1'
Voeg nu de FloatingActionButton aan uw lay-outbestand:
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/some_icon"/>
waarbij het src kenmerk verwijst naar het pictogram dat moet worden gebruikt voor de zwevende actie.
Het resultaat moet er ongeveer zo uitzien (ervan uitgaande dat uw accentkleur Materiaal Roze is): 
Standaard wordt de achtergrondkleur van uw FloatingActionButton ingesteld op de accentkleur van uw thema. Merk ook op dat een FloatingActionButton een marge eromheen vereist om goed te werken. De aanbevolen marge voor de bodem is 16dp voor telefoons en 24dp voor tablets.
Hier zijn eigenschappen die u kunt gebruiken om de FloatingActionButton verder aan te passen (ervan uitgaande dat xmlns:app="http://schemas.android.com/apk/res-auto als naamruimte bovenaan uw lay-out wordt verklaard):
-
app:fabSize: Kan worden ingesteld opnormalofminiom te schakelen tussen een normale of kleinere versie. -
app:rippleColor: hiermee stelt u de kleur in van het rimpeleffect van uwFloatingActionButton. Kan een kleurenresource of hex-string zijn. -
app:elevation: kan een string, geheel getal, boolean, kleurwaarde, drijvend punt, dimensiewaarde zijn. -
app:useCompatPadding: schakel compat padding in. Misschien een booleaanse waarde, zoalstrueoffalse. Stel in optrueom compat padding te gebruiken op api-21 en later, om een consistent uiterlijk te behouden met oudere api-niveaus.
Meer voorbeelden over FAB vindt u hier .
Knoppen gestileerd met Material Design
De AppCompat-ondersteuningsbibliotheek definieert verschillende handige stijlen voor knoppen , die elk een basis Widget.AppCompat.Button stijl uitbreiden die standaard op alle knoppen wordt toegepast als u een AppCompat thema gebruikt. Deze stijl zorgt ervoor dat alle knoppen er standaard hetzelfde uitzien volgens de specificatie Materiaalontwerp .
In dit geval is de accentkleur roze.
Eenvoudige knop:
@style/Widget.AppCompat.Button
<Button style="@style/Widget.AppCompat.Button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/simple_button"/>
Gekleurde knop:
@style/Widget.AppCompat.Button.Colored
De stijlWidget.AppCompat.Button.Coloredbreidt de stijlWidget.AppCompat.Buttonen past automatisch de accentkleur toe die u in uw app-thema hebt geselecteerd.
<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/colored_button"/>Als u de achtergrondkleur wilt aanpassen zonder de accentkleur in uw hoofdthema te wijzigen, kunt u een aangepast thema (het thema
ThemeOverlayuitbreiden) voor uwButtonen toewijzen aan het kenmerkandroid:themevan de knop:<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:theme="@style/MyButtonTheme"/>Definieer het thema in
res/values/themes.xml:<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light"> <item name="colorAccent">@color/my_color</item> </style>Randloze knop:
@style/Widget.AppCompat.Button.Borderless
<Button style="@style/Widget.AppCompat.Button.Borderless" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_button"/>
Randloze gekleurde knop:
@style/Widget.AppCompat.Button.Borderless.Colored
<Button style="@style/Widget.AppCompat.Button.Borderless.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_colored_button"/>
Hoe TextInputLayout te gebruiken
Zorg ervoor dat de volgende afhankelijkheid is toegevoegd aan het build.gradle bestand van uw app onder afhankelijkheden:
compile 'com.android.support:design:25.3.1'
Toon de hint van een EditText als een zwevend label wanneer een waarde wordt ingevoerd.
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/form_username"/>
</android.support.design.widget.TextInputLayout>
Voor het weergeven van het oogpictogram voor wachtwoordweergave met TextInputLayout kunnen we de volgende code gebruiken:
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:id="@+id/current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/current_password"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
waar app:passwordToggleEnabled="true" & android:inputType="textPassword" -parameters zijn vereist.
app moet de naamruimte xmlns:app="http://schemas.android.com/apk/res-auto"
U vindt meer details en voorbeelden in het speciale onderwerp .
Een tablayout toevoegen
TabLayout biedt een horizontale lay-out om tabbladen weer te geven en wordt vaak gebruikt in combinatie met een ViewPager .
Zorg ervoor dat de volgende afhankelijkheid is toegevoegd aan het build.gradle bestand van uw app onder afhankelijkheden:
compile 'com.android.support:design:25.3.1'
Nu kunt u items toevoegen aan een TabLayout in uw lay-out met behulp van de klasse TabItem .
Bijvoorbeeld:
<android.support.design.widget.TabLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/tabLayout">
<android.support.design.widget.TabItem
android:text="@string/tab_text_1"
android:icon="@drawable/ic_tab_1"/>
<android.support.design.widget.TabItem
android:text="@string/tab_text_2"
android:icon="@drawable/ic_tab_2"/>
</android.support.design.widget.TabLayout>
Voeg een OnTabSelectedListener om op de hoogte te worden gesteld wanneer een tabblad in de TabLayout is geselecteerd / niet geselecteerd / opnieuw geselecteerd:
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
// Switch to view for this tab
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
Tabbladen kunnen ook programmatisch worden toegevoegd / verwijderd uit de TabLayout .
TabLayout.Tab tab = tabLayout.newTab();
tab.setText(R.string.tab_text_1);
tab.setIcon(R.drawable.ic_tab_1);
tabLayout.addTab(tab);
tabLayout.removeTab(tab);
tabLayout.removeTabAt(0);
tabLayout.removeAllTabs();
TabLayout heeft twee modi, vast en schuifbaar.
tabLayout.setTabMode(TabLayout.MODE_FIXED);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
Deze kunnen ook worden toegepast in XML:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed|scrollable" />
Opmerking: de TabLayout modi sluiten elkaar uit, wat betekent dat er slechts één tegelijkertijd actief kan zijn.
De kleur van de tabindicator is de accentkleur die is gedefinieerd voor uw thema Material Design.
U kunt deze kleur overschrijven door een aangepaste stijl in styles.xml te styles.xml en vervolgens de stijl toe te passen op uw TabLayout:
<style name="MyCustomTabLayoutStyle" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">@color/your_color</item>
</style>
Vervolgens kunt u de stijl op de weergave toepassen met:
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
style="@style/MyCustomTabLayoutStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
RippleDrawable
Ripple touch-effect werd geïntroduceerd met materiaalontwerp in Android 5.0 (API niveau 21) en de animatie wordt geïmplementeerd door de nieuwe RippleDrawable- klasse.
Tekenbaar dat een rimpeleffect vertoont als reactie op statusveranderingen. De verankeringspositie van de rimpel voor een bepaalde status kan worden opgegeven door
setHotspot(float x, float y)aan te roepen met de overeenkomstigesetHotspot(float x, float y)ID.
Over het algemeen werkt het rimpeleffect voor normale knoppen standaard in API 21 en hoger, en voor andere aanraakbare weergaven kan dit worden bereikt door op te geven:
android:background="?android:attr/selectableItemBackground">
voor rimpelingen in de weergave of:
android:background="?android:attr/selectableItemBackgroundBorderless"
voor rimpelingen die de grenzen van het zicht overschrijden.
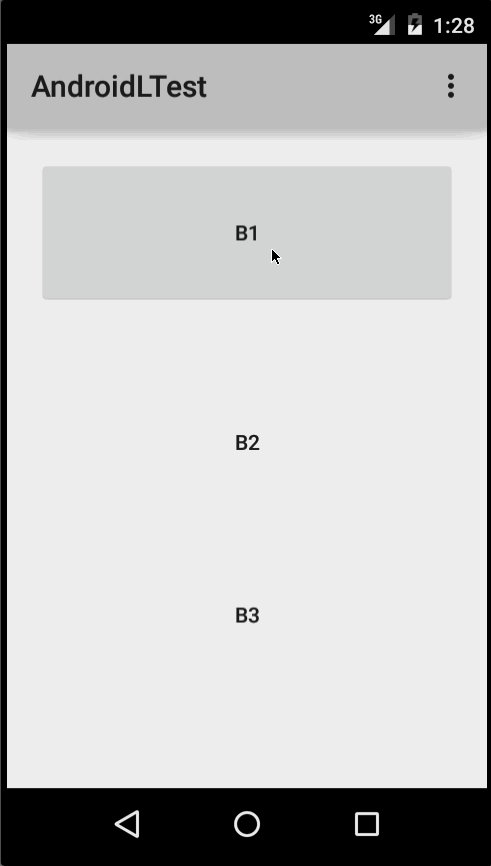
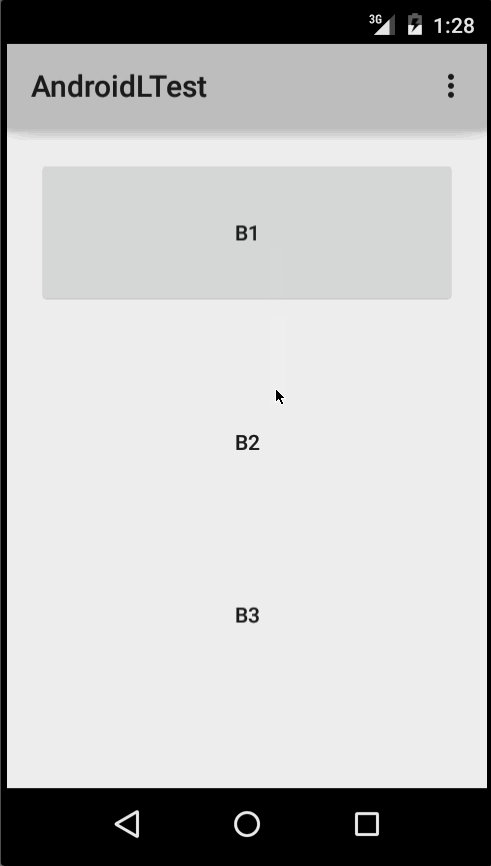
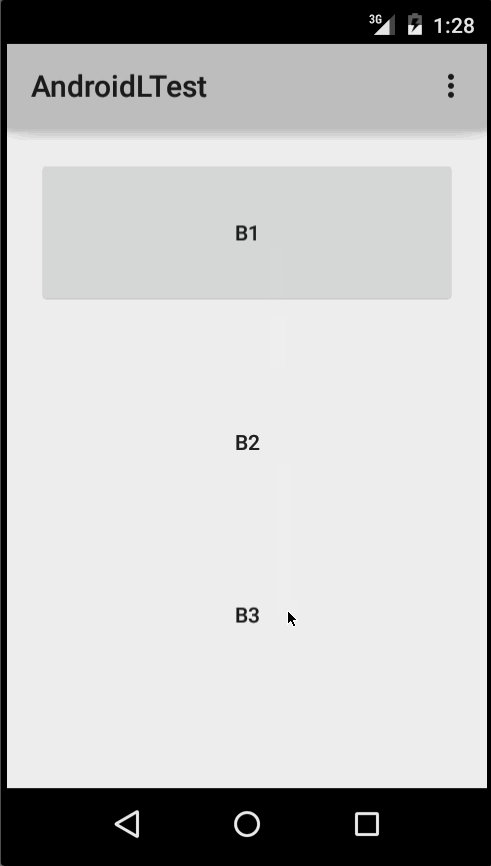
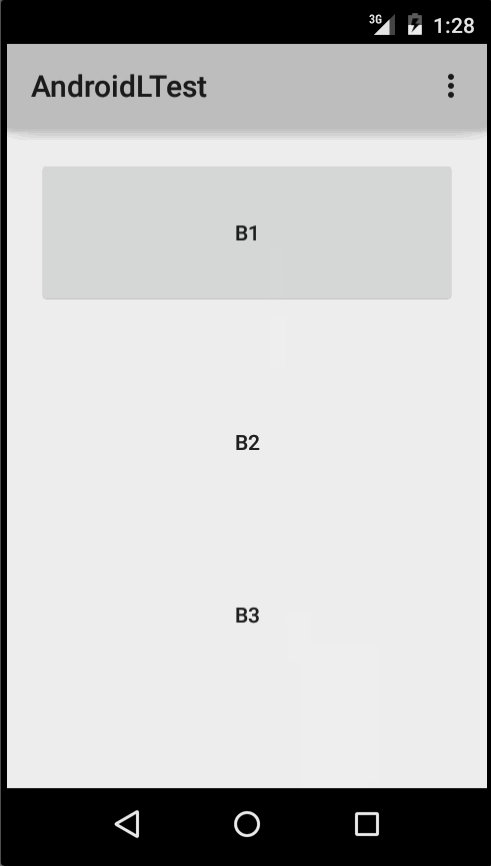
In de onderstaande afbeelding bijvoorbeeld,
- B1 is een knop die geen achtergrond heeft,
- B2 is ingesteld met
android:background="android:attr/selectableItemBackground" - B3 is ingesteld met
android:background="android:attr/selectableItemBackgroundBorderless"

(Afbeelding beschikbaar gesteld: http://blog.csdn.net/a396901990/article/details/40187203 )
U kunt hetzelfde bereiken in code met behulp van:
int[] attrs = new int[]{R.attr.selectableItemBackground};
TypedArray typedArray = getActivity().obtainStyledAttributes(attrs);
int backgroundResource = typedArray.getResourceId(0, 0);
myView.setBackgroundResource(backgroundResource);
Rimpelingen kunnen ook aan een weergave worden toegevoegd met behulp van het kenmerk android:foreground dezelfde manier als hierboven. Zoals de naam al doet vermoeden, in het geval dat de rimpel aan de voorgrond wordt toegevoegd, verschijnt de rimpel boven elke weergave waaraan deze is toegevoegd (bijvoorbeeld ImageView , een LinearLayout met meerdere weergaven, enz.).
Als u het rimpeleffect in een weergave wilt aanpassen, moet u een nieuw XML bestand maken in de tekendirectory.
Hier zijn enkele voorbeelden:
Voorbeeld 1 : een onbegrensde rimpel
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ffff0000" />
Voorbeeld 2 : Rimpel met masker en achtergrondkleur
<ripple android:color="#7777777"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/mask"
android:drawable="#ffff00" />
<item android:drawable="@android:color/white"/>
</ripple>
Als er een view met een achtergrond die al is opgegeven met een shape , corners en andere tags, gebruik dan een mask layer om de rimpel aan de weergave toe te voegen als achtergrond van de weergave.
Voorbeeld :
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight">
<item android:id="@android:id/mask">
<shape
android:shape="rectangle">
solid android:color="#000000"/>
<corners
android:radius="25dp"/>
</shape>
</item>
<item android:drawable="@drawable/rounded_corners" />
</ripple>
Voorbeeld 3 : Rimpel bovenop een tekenbare bron
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff0000ff">
<item android:drawable="@drawable/my_drawable" />
</ripple>
Gebruik: Om uw ripple xml-bestand aan een willekeurige weergave toe te voegen, stelt u het als achtergrond in als volgt (ervan uitgaande dat uw my_ripple.xml ):
<View
android:id="@+id/myViewId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/my_ripple" />
Selector:
Het rimpelbare teken kan ook worden gebruikt in plaats van kleurstatuslijstkiezers als uw doelversie v21 of hoger is (u kunt de rimpelselector ook in de map drawable-v21 ):
<!-- /drawable/button.xml: -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_pressed"/>
<item android:drawable="@drawable/button_normal"/>
</selector>
<!--/drawable-v21/button.xml:-->
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight">
<item android:drawable="@drawable/button_normal" />
</ripple>
In dit geval is de kleur van de standaardstatus van uw weergave wit en toont de ingedrukte status de rimpel die kan worden getekend.
Opmerking: met ?android:colorControlHighlight krijgt de rimpel dezelfde kleur als de ingebouwde rimpelingen in uw app.
Als u alleen de android:colorControlHighlight wilt wijzigen, kunt u de kleur android:colorControlHighlight in uw thema als volgt aanpassen:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
<item name="android:colorControlHighlight">@color/your_custom_color</item>
</style>
</resources>
en gebruik dit thema vervolgens in uw activiteiten, enz. Het effect zou zijn zoals in de onderstaande afbeelding:

(Afbeelding beschikbaar gesteld: http://blog.csdn.net/a396901990/article/details/40187203 )
Voeg een navigatielade toe
Navigatieladen worden gebruikt om naar bestemmingen op het hoogste niveau in een app te navigeren.
Zorg ervoor dat u ontwerpondersteuningsbibliotheek hebt toegevoegd aan uw build.gradle bestand onder afhankelijkheden:
dependencies {
// ...
compile 'com.android.support:design:25.3.1'
}
Voeg vervolgens de DrawerLayout en NavigationView aan uw XML- DrawerLayout .
De DrawerLayout is slechts een chique container waarmee de NavigationView , de eigenlijke navigatie-lade, naar links of rechts van het scherm kan schuiven. Opmerking: voor mobiele apparaten is de standaardladegrootte 320dp.
<!-- res/layout/activity_main.xml -->
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<! -- You can use "end" to open drawer from the right side -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_drawer"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/navigation_menu" />
</android.support.v4.widget.DrawerLayout>
Maak nu, als u dat wilt, een koptekstbestand dat dient als de bovenkant van uw navigatielade. Dit wordt gebruikt om de lade een veel elegantere uitstraling te geven.
<!-- res/layout/drawer_header.xml -->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="190dp">
<ImageView
android:id="@+id/header_image"
android:layout_width="140dp"
android:layout_height="120dp"
android:layout_centerInParent="true"
android:scaleType="centerCrop"
android:src="@drawable/image" />
<TextView
android:id="@+id/header_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/header_image"
android:text="User name"
android:textSize="20sp" />
</RelativeLayout>
Er wordt naar verwezen in de tag NavigationView in de app:headerLayout="@layout/drawer_header" .
Deze app:headerLayout blaast de opgegeven lay-out automatisch in de header op. Dit kan ook tijdens runtime worden gedaan met:
// Lookup navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
// Inflate the header view at runtime
View headerLayout = navigationView.inflateHeaderView(R.layout.drawer_header);
Als u uw navigatielade automatisch wilt vullen met navigatie-items die compatibel zijn met materiaalontwerp, maakt u een menubestand en voegt u indien nodig items toe. Opmerking: hoewel pictogrammen voor items niet vereist zijn, worden ze voorgesteld in de specificatie Materiaalontwerp .
Er wordt naar verwezen in de NavigationView tag in de app:menu="@menu/navigation_menu" attribute .
<!-- res/menu/menu_drawer.xml -->
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_item_1"
android:title="Item #1"
android:icon="@drawable/ic_nav_1" />
<item
android:id="@+id/nav_item_2"
android:title="Item #2"
android:icon="@drawable/ic_nav_2" />
<item
android:id="@+id/nav_item_3"
android:title="Item #3"
android:icon="@drawable/ic_nav_3" />
<item
android:id="@+id/nav_item_4"
android:title="Item #4"
android:icon="@drawable/ic_nav_4" />
</menu>
Om items in groepen te scheiden, plaatst u ze in een <menu> genest in een ander <item> met een android:title attribuut of wikkelt u ze met de tag <group> .
Nu de lay-out is voltooid, gaat u naar de Activity :
// Find the navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Get item ID to determine what to do on user click
int itemId = item.getItemId();
// Respond to Navigation Drawer selections with a new Intent
startActivity(new Intent(this, OtherActivity.class));
return true;
}
});
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.navigation_drawer_layout);
// Necessary for automatically animated navigation drawer upon open and close
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, "Open navigation drawer", "Close navigation drawer");
// The two Strings are not displayed to the user, but be sure to put them into a separate strings.xml file.
drawer.addDrawerListener(toggle);
toogle.syncState();
U kunt nu doen wat u wilt in de kopweergave van de NavigationView
View headerView = navigationView.getHeaderView();
TextView headerTextView = (TextView) headerview.findViewById(R.id.header_text_view);
ImageView headerImageView = (ImageView) headerview.findViewById(R.id.header_image);
// Set navigation header text
headerTextView.setText("User name");
// Set navigation header image
headerImageView.setImageResource(R.drawable.header_image);
De findViewById() gedraagt zich als elke andere View , dus zodra u findViewById() en enkele andere View aan uw lay- findViewById() toevoegt, kunt u de eigenschappen van alles erin instellen.
U vindt meer details en voorbeelden in het speciale onderwerp .
Onderbladen in de bibliotheek voor ontwerpondersteuning
Onderbladen schuiven omhoog vanaf de onderkant van het scherm om meer inhoud te onthullen.
Ze zijn toegevoegd aan de Android Support Library in versie 25.1.0 en ondersteunt vooral alle versies.
Zorg ervoor dat de volgende afhankelijkheid is toegevoegd aan het build.gradle-bestand van uw app onder afhankelijkheden:
compile 'com.android.support:design:25.3.1'
Aanhoudende onderbladen
U kunt een persistent BottomSheetBehavior bereiken dat een BottomSheetBehavior aan een kind bevestigt View of a CoordinatorLayout :
<android.support.design.widget.CoordinatorLayout >
<!-- ..... -->
<LinearLayout
android:id="@+id/bottom_sheet"
android:elevation="4dp"
android:minHeight="120dp"
app:behavior_peekHeight="120dp"
...
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<!-- ..... -->
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
Vervolgens kunt u in uw code een referentie maken met:
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior mBottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);
U kunt de status van uw BottomSheetBehavior instellen met de methode setState () :
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
U kunt een van deze statussen gebruiken:
STATE_COLLAPSED: deze samengevouwen staat is de standaard en toont slechts een deel van de lay-out onderaan. De hoogte kan worden geregeld met deapp:behavior_peekHeightattribuut (standaard ingesteld op 0)STATE_EXPANDED: de volledig uitgebreide status van het onderste vel, waarbij het hele onderste vel zichtbaar is (als de hoogte kleiner is dan de bevattendeCoordinatorLayout) of de heleCoordinatorLayoutis gevuldSTATE_HIDDEN: standaard uitgeschakeld (en ingeschakeld met deapp:behavior_hideablekenmerkapp:behavior_hideable), waardoor gebruikers op het onderste vel naar beneden kunnen vegen om het onderste vel volledig te verbergen
Verder om het BottomSheet te openen of te sluiten bij een klik van een weergave naar keuze, laten we zeggen een knop, hier is hoe u het bladgedrag kunt veranderen en de weergave kunt bijwerken.
mButton = (Button) findViewById(R.id.button_2);
//On Button click we monitor the state of the sheet
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
//If expanded then collapse it (setting in Peek mode).
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
mButton.setText(R.string.button2_hide);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
//If Collapsed then hide it completely.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
mButton.setText(R.string.button2);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_HIDDEN) {
//If hidden then Collapse or Expand, as the need be.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
mButton.setText(R.string.button2_peek);
}
}
});
Maar het gedrag van BottomSheet heeft ook een functie waarmee de gebruiker met een veegbeweging omhoog of omlaag kan communiceren. In een dergelijk geval kunnen we mogelijk de afhankelijke weergave niet bijwerken (zoals de knop hierboven) Als de status van het blad is gewijzigd. Overigens wilt u terugbelaanvragen ontvangen van BottomSheetCallback , daarom kunt u een BottomSheetCallback om te luisteren naar swipe-gebeurtenissen van gebruikers:
mBottomSheetBehavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change and notify views of the current state
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events and animate views or transparency of dependent views
}
});
En als u alleen wilt dat uw onderblad alleen zichtbaar is in de samengevouwen en UITGEBREIDE modus en nooit VERBERG gebruik:
mBottomSheetBehavior2.setHideable(false);
Dialoogvenster onderblad
U kunt ook een BottomSheetDialogFragment weergeven in plaats van een weergave op het onderste blad. Hiertoe moet u eerst een nieuwe klasse maken die BottomSheetDialogFragment uitbreidt.
Binnen de methode setupDialog() kunt u een nieuw lay-outbestand opblazen en het BottomSheetBehavior van de containerweergave in uw activiteit ophalen. Zodra u het gedrag hebt, kunt u een BottomSheetCallback maken en eraan koppelen om het Fragment te verwijderen wanneer het blad is verborgen.
public class BottomSheetDialogFragmentExample extends BottomSheetDialogFragment {
private BottomSheetBehavior.BottomSheetCallback mBottomSheetBehaviorCallback = new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
};
@Override
public void setupDialog(Dialog dialog, int style) {
super.setupDialog(dialog, style);
View contentView = View.inflate(getContext(), R.layout.fragment_bottom_sheet, null);
dialog.setContentView(contentView);
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) ((View) contentView.getParent()).getLayoutParams();
CoordinatorLayout.Behavior behavior = params.getBehavior();
if( behavior != null && behavior instanceof BottomSheetBehavior ) {
((BottomSheetBehavior) behavior).setBottomSheetCallback(mBottomSheetBehaviorCallback);
}
}
}
Ten slotte kunt u show () op een exemplaar van uw fragment oproepen om het op het onderste blad weer te geven.
BottomSheetDialogFragment bottomSheetDialogFragment = new BottomSheetDialogFragmentExample();
bottomSheetDialogFragment.show(getSupportFragmentManager(), bottomSheetDialogFragment.getTag());
U vindt meer details in het speciale onderwerp
Voeg een snackbar toe
Een van de belangrijkste kenmerken van Material Design is de toevoeging van een Snackbar , die in theorie de vorige Toast vervangt. Volgens de Android-documentatie:
Snackbalken bevatten één regel tekst die rechtstreeks verband houdt met de uitgevoerde bewerking. Ze kunnen een tekstactie bevatten, maar geen pictogrammen. Toasts worden voornamelijk gebruikt voor systeemberichten. Ze worden ook onder aan het scherm weergegeven, maar mogen niet van het scherm worden geveegd.
Toasts kunnen nog steeds worden gebruikt in Android om berichten aan gebruikers weer te geven, maar als u hebt besloten om te kiezen voor materiaalontwerpgebruik in uw app, wordt aanbevolen dat u daadwerkelijk een snackbar gebruikt. In plaats van te worden weergegeven als een overlay op uw scherm, verschijnt er een Snackbar vanaf de onderkant.
Hier is hoe het wordt gedaan:
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Here is your new Snackbar", Snackbar.LENGTH_LONG);
snackbar.show();
Wat betreft de tijdsduur om de Snackbar , we hebben dezelfde opties als die van een Toast of we kunnen een aangepaste duur instellen in milliseconden:
-
LENGTH_SHORT -
LENGTH_LONG -
LENGTH_INDEFINITE -
setDuration()(sinds versie22.2.1)
U kunt ook dynamische functies aan uw Snackbar , zoals ActionCallback of aangepaste kleuren. Let echter op de ontwerprichtlijn van Android bij het aanpassen van een Snackbar .
Het implementeren van de Snackbar heeft echter één beperking. De bovenliggende lay-out van de weergave waarin u een Snackbar gaat implementeren, moet een CoordinatorLayout out zijn. Dit is zodat de daadwerkelijke pop-up van onderaf kan worden gemaakt.
Zo definieert u een CoordinatorLayout in uw lay-out xml-bestand:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
//any other widgets in your layout go here.
</android.support.design.widget.CoordinatorLayout>
De CoordinatorLayout vervolgens worden gedefinieerd in de methode onCreate uw activiteit en vervolgens worden gebruikt bij het maken van de Snackbar zelf.
Raadpleeg de officiële documentatie of het specifieke onderwerp in de documentatie voor meer informatie over de Snackbar .
