Android
Materialdesign
Sök…
Introduktion
Material Design är en omfattande guide för visuell, rörelse- och interaktionsdesign över plattformar och enheter.
Anmärkningar
Se också det ursprungliga Android-blogginlägget som introducerar Design Support Library
Officiell dokumentation
https://developer.android.com/design/material/index.html
Riktlinjer för materialdesign
https://material.io/guidelines
Andra designresurser och bibliotek
Använd ett AppCompat-tema
AppCompat-stödbiblioteket erbjuder teman för att bygga appar med materialdesign-specifikationen . Ett tema med en förälder till Theme.AppCompat krävs också för att en aktivitet ska utvidga AppCompatActivity .
Det första steget är att anpassa ditt temas färgpalett för att automatiskt färga din app.
I din apps res/styles.xml du definiera:
<!-- inherit from the AppCompat theme -->
<style name="AppTheme" parent="Theme.AppCompat">
<!-- your app branding color for the app bar -->
<item name="colorPrimary">#2196f3</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="colorPrimaryDark">#1976d2</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="colorAccent">#f44336</item>
</style>
I stället för Theme.AppCompat , som har en mörk bakgrund, kan du också använda Theme.AppCompat.Light eller Theme.AppCompat.Light.DarkActionBar .
Du kan anpassa temat med dina egna färger. Bra val finns i färgkarta för materialdesignspecifikation och materialpalett . "500" -färgerna är bra val för primära (blå 500 i detta exempel); välj "700" av samma nyans för den mörka; och en nyans från en annan nyans som accentfärgen. Den primära färgen används för din apps verktygsfält och dess inmatning i skärmen överblick (senaste appar), den mörkare varianten för att tona statusfältet och accentfärgen för att markera vissa kontroller.
När du har skapat det här temat kan du använda det på din app i AndroidManifest.xml och också använda temat på en viss aktivitet. Detta är användbart för att tillämpa ett AppTheme.NoActionBar tema, som låter dig implementera verktygsfältskonfigurationer som inte är standard.
<application android:theme="@style/AppTheme"
...>
<activity
android:name=".MainActivity"
android:theme="@style/AppTheme" />
</application>
Du kan också tillämpa teman på enskilda vyer med android:theme och ett ThemeOverlay tema. Till exempel med en Toolbar :
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
eller en Button :
<Button
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/MyButtonTheme"/>
<!-- res/values/themes.xml -->
<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light">
<item name="colorAccent">@color/my_color</item>
</style>
Lägga till ett verktygsfält
En Toolbar är en generalisering av ActionBar för användning inom applikationslayouter. Medan en ActionBar traditionellt är en del av en Activity's ogenomskinliga fönsterdekor som styrs av ramverket, kan ett Toolbar placeras på vilken godtycklig häckningsnivå som finns i en vyhierarki. Det kan läggas till genom att utföra följande steg:
Se till att följande beroende läggs till i din modul (t.ex. app) build.gradle- fil under beroenden:
compile 'com.android.support:appcompat-v7:25.3.1'Ställ in temat för din app till en som inte har en
ActionBar. För att göra det, redigera din styles.xml- fil underres/valuesoch ange ettTheme.AppCompattema.
I det här exemplet använder viTheme.AppCompat.NoActionBarsom förälder till dittAppTheme:<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="colorPrimary">@color/primary</item> <item name="colorPrimaryDark">@color/primaryDark</item> <item name="colorAccent">@color/accent</item> </style>Du kan också använda
Theme.AppCompat.Light.NoActionBarellerTheme.AppCompat.DayNight.NoActionBareller något annat tema som inte i sig har enActionBar
Lägg till
Toolbari din aktivitetslayout:<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp"/>Under
Toolbardu lägga till resten av din layout.
ActivityinToolbarsomActionBarför dinActivityiActionBarActivity. Förutsatt att du använder appcompat- biblioteket och enAppCompatActivity, skulle du användasetSupportActionBar():@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); //... }
När du har utfört stegen ovan kan du använda getSupportActionBar() för att manipulera Toolbar som är inställt som ActionBar .
Till exempel kan du ställa in titeln som visas nedan:
getSupportActionBar().setTitle("Activity Title");
Till exempel kan du också ställa in titel och bakgrundsfärg som visas nedan:
CharSequence title = "Your App Name";
SpannableString s = new SpannableString(title);
s.setSpan(new ForegroundColorSpan(Color.RED), 0, title.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
getSupportActionBar().setTitle(s);
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(Color.argb(128, 0, 0, 0)));
Lägga till en FloatingActionButton (FAB)
I materialkonstruktionen representerar en flytande åtgärdsknapp den primära handlingen i en aktivitet.
De kännetecknas av en cirkulerad ikon som flyter ovanför användargränssnittet och har rörelsebeteenden som inkluderar förändring, lansering och en överförande förankringspunkt.
Se till att följande beroende läggs till i appens build.gradle-fil under beroenden:
compile 'com.android.support:design:25.3.1'
Lägg nu till FloatingActionButton i din layoutfil:
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/some_icon"/>
där src attributet hänvisar till ikonen som ska användas för den flytande handlingen.
Resultatet ska se ut så här (förutsatt att din accentfärg är Materialrosa): 
Som standard kommer bakgrundsfärgen för din FloatingActionButton att ställas in på ditt temas accentfärg. Observera också att en FloatingActionButton kräver en marginal runt den för att fungera korrekt. Den rekommenderade marginalen för botten är 16dp för telefoner och 24dp för surfplattor.
Här är egenskaper som du kan använda för att anpassa FloatingActionButton ytterligare (förutsatt att xmlns:app="http://schemas.android.com/apk/res-auto förklaras som namnutrymme överst i din layout):
-
app:fabSize: Kan ställas in pånormalellerminiatt växla mellan en normal storlek eller en mindre version. -
app:rippleColor: Ställer in färgen på rippeleffekten på dinFloatingActionButton. Kan vara en färgresurs eller hexsträng. -
app:elevation: Kan vara en sträng, heltal, booleska, färgvärde, flytande punkt, dimensionsvärde. -
app:useCompatPadding: Aktivera kompattspolning. Kanske ett booleskt värde, somtrueellerfalse. Ställ in påtrueatt använda kompatthudding på api-21 och senare, för att upprätthålla en jämn look med äldre api-nivåer.
Du kan hitta fler exempel om FAB här .
Knappar utformade med materialdesign
AppCompat Support Library definierar flera användbara stilar för knappar , som var och en utökar en bas- Widget.AppCompat.Button stil som används på alla knappar som standard om du använder ett AppCompat tema. Den här stilen hjälper till att se till att alla knappar ser desamma ut som standard enligt specifikationen för Materialdesign .
I detta fall är accentfärgen rosa.
Enkel knapp:
@style/Widget.AppCompat.Button
<Button style="@style/Widget.AppCompat.Button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/simple_button"/>
Färgad knapp:
@style/Widget.AppCompat.Button.Colored
Widget.AppCompat.Button.Coloredstil utökarWidget.AppCompat.Buttonstil och tillämpar automatiskt den accentfärg du valt i ditt apptema.
<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/colored_button"/>Om du vill anpassa bakgrundsfärgen utan att ändra accentfärgen i ditt huvudtema kan du skapa ett anpassat tema (utöka
ThemeOverlaytemat) för dinButtonoch tilldela det till knappensandroid:themetemaattribut:<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:theme="@style/MyButtonTheme"/>Definiera temat i
res/values/themes.xml:<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light"> <item name="colorAccent">@color/my_color</item> </style>Borderless-knapp:
@style/Widget.AppCompat.Button.Borderless
<Button style="@style/Widget.AppCompat.Button.Borderless" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_button"/>
Borderless Colored Button:
@style/Widget.AppCompat.Button.Borderless.Colored
<Button style="@style/Widget.AppCompat.Button.Borderless.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_colored_button"/>
Hur man använder TextInputLayout
Se till att följande beroende läggs till i appens build.gradle fil under beroenden:
compile 'com.android.support:design:25.3.1'
Visa antydan från ett EditText som en flytande etikett när ett värde anges.
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/form_username"/>
</android.support.design.widget.TextInputLayout>
För att visa lösenordets ögonikon med TextInputLayout, kan vi använda följande kod:
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:id="@+id/current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/current_password"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
där app:passwordToggleEnabled="true" & android:inputType="textPassword" krävs.
app ska använda namnområdet xmlns:app="http://schemas.android.com/apk/res-auto"
Du kan hitta mer information och exempel i det dedikerade ämnet .
Lägga till en TabLayout
TabLayout tillhandahåller en horisontell layout för att visa flikar och används vanligtvis tillsammans med en ViewPager .
Se till att följande beroende läggs till i appens build.gradle fil under beroenden:
compile 'com.android.support:design:25.3.1'
Nu kan du lägga till objekt till en TabLayout i din layout med klassen TabItem .
Till exempel:
<android.support.design.widget.TabLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/tabLayout">
<android.support.design.widget.TabItem
android:text="@string/tab_text_1"
android:icon="@drawable/ic_tab_1"/>
<android.support.design.widget.TabItem
android:text="@string/tab_text_2"
android:icon="@drawable/ic_tab_2"/>
</android.support.design.widget.TabLayout>
Lägg till en OnTabSelectedListener att bli meddelad när en flik i TabLayout är vald / avmarkerad / ommarkerad:
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
// Switch to view for this tab
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
Flikar kan också läggas till / tas bort från TabLayout programmatiskt.
TabLayout.Tab tab = tabLayout.newTab();
tab.setText(R.string.tab_text_1);
tab.setIcon(R.drawable.ic_tab_1);
tabLayout.addTab(tab);
tabLayout.removeTab(tab);
tabLayout.removeTabAt(0);
tabLayout.removeAllTabs();
TabLayout har två lägen, fasta och rullbara.
tabLayout.setTabMode(TabLayout.MODE_FIXED);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
Dessa kan också tillämpas i XML:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed|scrollable" />
Obs! TabLayout lägena är ömsesidigt exklusiva, vilket innebär att endast en kan vara aktiv åt gången.
Tabulatorns färg är den accentfärg som definieras för ditt materialdesigntema.
Du kan åsidosätta denna färg genom att definiera en anpassad stil i styles.xml och sedan tillämpa stilen på din TabLayout:
<style name="MyCustomTabLayoutStyle" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">@color/your_color</item>
</style>
Sedan kan du använda stilen på vyn med:
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
style="@style/MyCustomTabLayoutStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
RippleDrawable
Ripple touch-effekt introducerades med materialdesign i Android 5.0 (API-nivå 21) och animeringen implementeras av den nya klassen RippleDrawable .
Ritbar som visar en krusningseffekt som svar på tillståndsförändringar. Ripplets förankringsposition för ett givet tillstånd kan specificeras genom att anropa
setHotspot(float x, float y)med motsvarande statusattributidentifierare.
I allmänhet fungerar rippeleffekten för vanliga knappar som standard i API 21 och högre, och för andra beröringsbara vyer kan den uppnås genom att ange:
android:background="?android:attr/selectableItemBackground">
för ringar som finns i vyn eller:
android:background="?android:attr/selectableItemBackgroundBorderless"
för krusningar som sträcker sig utöver vyns gränser.
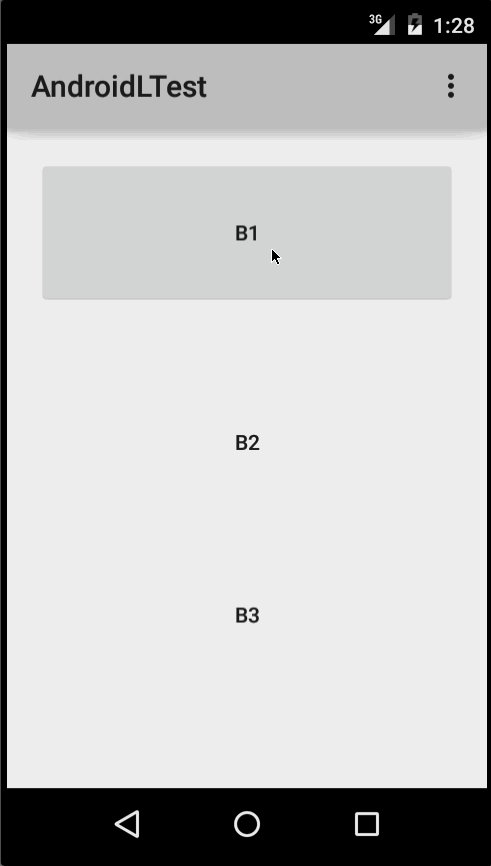
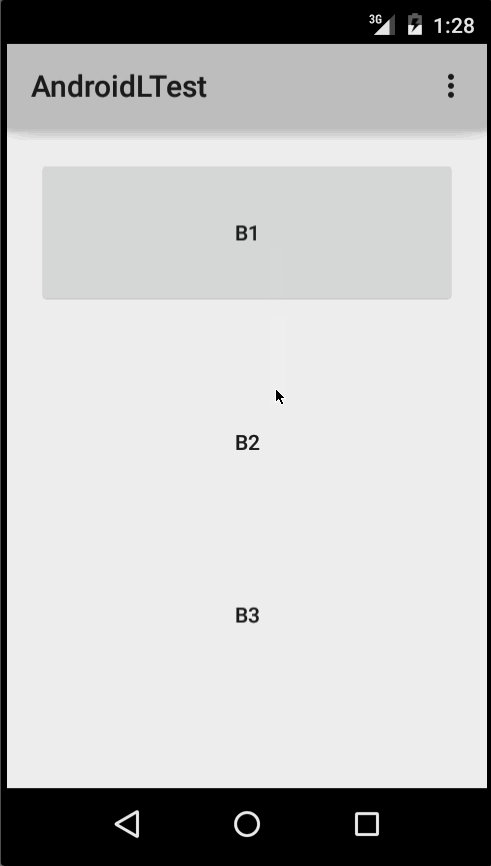
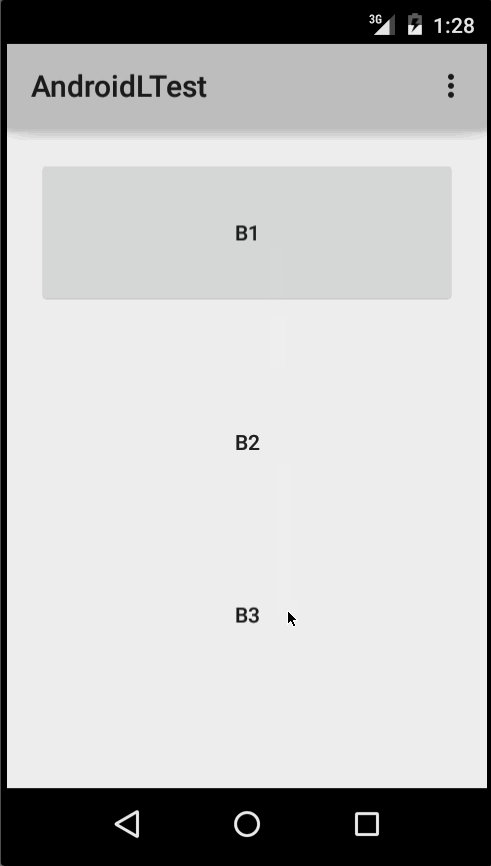
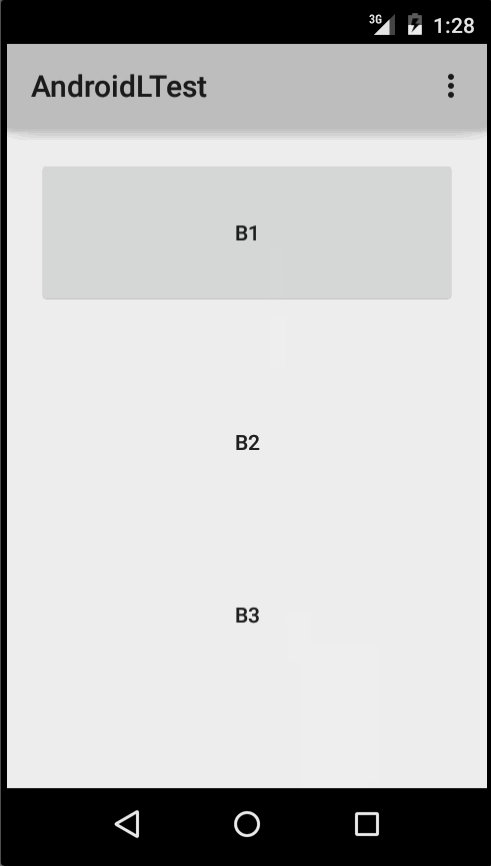
Till exempel på bilden nedan,
- B1 är en knapp som inte har någon bakgrund,
- B2 är konfigurerad med
android:background="android:attr/selectableItemBackground" - B3 är konfigurerad med
android:background="android:attr/selectableItemBackgroundBorderless"

(Bild med tillstånd: http://blog.csdn.net/a396901990/article/details/40187203 )
Du kan uppnå samma i kod med:
int[] attrs = new int[]{R.attr.selectableItemBackground};
TypedArray typedArray = getActivity().obtainStyledAttributes(attrs);
int backgroundResource = typedArray.getResourceId(0, 0);
myView.setBackgroundResource(backgroundResource);
Ripplar kan också läggas till i en vy med android:foreground på samma sätt som ovan. Som namnet antyder, om rippeln läggs till i förgrunden, kommer rippeln att dyka upp ovanför vilken vy den läggs till (t.ex. ImageView , en LinearLayout innehåller flera vyer osv.).
Om du vill anpassa rippeleffekten till en vy måste du skapa en ny XML fil, i den dragbara katalogen.
Här är några exempel:
Exempel 1 : Ett obundat krusning
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ffff0000" />
Exempel 2 : Krusning med mask- och bakgrundsfärg
<ripple android:color="#7777777"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/mask"
android:drawable="#ffff00" />
<item android:drawable="@android:color/white"/>
</ripple>
Om det finns en view med en bakgrund som redan har specificerats med en shape , corners och andra taggar, för att lägga till en krusning i den vyn, använd ett mask layer och ställ in krusningen som bakgrunden för vyn.
Exempel :
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight">
<item android:id="@android:id/mask">
<shape
android:shape="rectangle">
solid android:color="#000000"/>
<corners
android:radius="25dp"/>
</shape>
</item>
<item android:drawable="@drawable/rounded_corners" />
</ripple>
Exempel 3 : Rippla ovanpå en dragbar resurs
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff0000ff">
<item android:drawable="@drawable/my_drawable" />
</ripple>
Användning: För att bifoga din ripple xml-fil till valfri vy, ställ in den som bakgrund som följande (förutsatt att din my_ripple.xml heter my_ripple.xml ):
<View
android:id="@+id/myViewId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/my_ripple" />
Väljare:
Ripple-dragbara kan också användas i stället för väljare av färgtillståndslistor om din målversion är v21 eller högre (du kan också placera drawable-v21 mappen drawable-v21 ):
<!-- /drawable/button.xml: -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_pressed"/>
<item android:drawable="@drawable/button_normal"/>
</selector>
<!--/drawable-v21/button.xml:-->
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight">
<item android:drawable="@drawable/button_normal" />
</ripple>
I det här fallet skulle färgen på standardläget för din vy vara vit och det tryckta tillståndet visar rippelens dragbara.
Observera: ?android:colorControlHighlight använder ?android:colorControlHighlight ger ringen samma färg som de inbyggda krusningarna i din app.
För att ändra bara krusningsfärgen kan du anpassa färgen android:colorControlHighlight i ditt tema så:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
<item name="android:colorControlHighlight">@color/your_custom_color</item>
</style>
</resources>
och använd sedan detta tema i dina aktiviteter osv. Effekten skulle vara som bilden nedan:

(Bild med tillstånd: http://blog.csdn.net/a396901990/article/details/40187203 )
Lägg till en navigeringslåda
Navigeringslådor används för att navigera till toppnivådestinationer i en app.
Se till att du har lagt till designstödbibliotek i din build.gradle fil under beroenden:
dependencies {
// ...
compile 'com.android.support:design:25.3.1'
}
Lägg sedan till DrawerLayout och NavigationView i din XML-layoutresursfil.
DrawerLayout är bara en fin behållare som gör att NavigationView , den faktiska navigationslådan, kan glida ut från vänster eller höger på skärmen. Obs: för mobila enheter är standardlådans storlek 320dp.
<!-- res/layout/activity_main.xml -->
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<! -- You can use "end" to open drawer from the right side -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_drawer"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/navigation_menu" />
</android.support.v4.widget.DrawerLayout>
Om du vill ska du nu skapa en rubrikfil som ska fungera som toppen av navigationslådan. Detta används för att ge en mycket mer elegant look till lådan.
<!-- res/layout/drawer_header.xml -->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="190dp">
<ImageView
android:id="@+id/header_image"
android:layout_width="140dp"
android:layout_height="120dp"
android:layout_centerInParent="true"
android:scaleType="centerCrop"
android:src="@drawable/image" />
<TextView
android:id="@+id/header_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/header_image"
android:text="User name"
android:textSize="20sp" />
</RelativeLayout>
Det hänvisas till i NavigationView taggen i app:headerLayout="@layout/drawer_header" .
Denna app:headerLayout blåser upp den angivna layouten automatiskt i rubriken. Detta kan alternativt göras under körning med:
// Lookup navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
// Inflate the header view at runtime
View headerLayout = navigationView.inflateHeaderView(R.layout.drawer_header);
Om du automatiskt fyller din navigationslåda med materialdesignkompatibla navigationsobjekt skapar du en menyfil och lägger till objekt efter behov. Obs! Även om ikoner för objekt inte krävs föreslås de i materialdesign-specifikationen .
Det hänvisas till i NavigationView taggen i app:menu="@menu/navigation_menu" attribute .
<!-- res/menu/menu_drawer.xml -->
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_item_1"
android:title="Item #1"
android:icon="@drawable/ic_nav_1" />
<item
android:id="@+id/nav_item_2"
android:title="Item #2"
android:icon="@drawable/ic_nav_2" />
<item
android:id="@+id/nav_item_3"
android:title="Item #3"
android:icon="@drawable/ic_nav_3" />
<item
android:id="@+id/nav_item_4"
android:title="Item #4"
android:icon="@drawable/ic_nav_4" />
</menu>
För att separera objekt i grupper, lägg dem i en <menu> kapslad i ett annat <item> med ett android:title titelattribut eller lindra dem med <group> -taggen.
Nu när layouten är klar, gå vidare till Activity :
// Find the navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Get item ID to determine what to do on user click
int itemId = item.getItemId();
// Respond to Navigation Drawer selections with a new Intent
startActivity(new Intent(this, OtherActivity.class));
return true;
}
});
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.navigation_drawer_layout);
// Necessary for automatically animated navigation drawer upon open and close
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, "Open navigation drawer", "Close navigation drawer");
// The two Strings are not displayed to the user, but be sure to put them into a separate strings.xml file.
drawer.addDrawerListener(toggle);
toogle.syncState();
Du kan nu göra vad du vill i rubrikvyn i NavigationView
View headerView = navigationView.getHeaderView();
TextView headerTextView = (TextView) headerview.findViewById(R.id.header_text_view);
ImageView headerImageView = (ImageView) headerview.findViewById(R.id.header_image);
// Set navigation header text
headerTextView.setText("User name");
// Set navigation header image
headerImageView.setImageResource(R.drawable.header_image);
Rubrikvyn fungerar som alla andra View , så när du använder findViewById() och lägger till några andra View i din layoutfil kan du ställa in egenskaperna för vad som helst i den.
Du kan hitta mer information och exempel i det dedikerade ämnet .
Nedre blad i Design Support Library
Bottenarken glider upp från botten av skärmen för att avslöja mer innehåll.
De lades till Android Support Library i version 25.2.0 och stöder framför allt versionerna.
Se till att följande beroende läggs till i appens build.gradle-fil under beroenden:
compile 'com.android.support:design:25.3.1'
Ihållande bottenark
Du kan uppnå en beständig underlakan fästa en BottomSheetBehavior till ett barn Vy över en CoordinatorLayout :
<android.support.design.widget.CoordinatorLayout >
<!-- ..... -->
<LinearLayout
android:id="@+id/bottom_sheet"
android:elevation="4dp"
android:minHeight="120dp"
app:behavior_peekHeight="120dp"
...
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<!-- ..... -->
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
Sedan kan du skapa en referens i din kod med:
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior mBottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);
Du kan ställa in statusen för din BottomSheetBehavior med metoden setState () :
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
Du kan använda ett av dessa tillstånd:
STATE_COLLAPSED: detta kollapsade tillstånd är standard och visar bara en del av layouten längst ner. Höjden kan styras medapp:behavior_peekHeightattribut (standard till 0)STATE_EXPANDED: det fullständigt utvidgade tillståndet för bottenarket, där antingen hela bottenarket är synligt (om dess höjd är mindre än den innehållandeCoordinatorLayout) eller helaCoordinatorLayoutär fylldSTATE_HIDDEN: inaktiverad som standard (och aktiverad medapp:behavior_hideableattribut), vilket gör det möjligt för användare att dra ner på bottenarket för att helt dölja bottenarket
Vidare för att öppna eller stänga bottenarket genom att klicka på en vy efter ditt val. En knapp låt oss säga, här är hur man växlar arkbeteendet och uppdaterar vyn.
mButton = (Button) findViewById(R.id.button_2);
//On Button click we monitor the state of the sheet
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
//If expanded then collapse it (setting in Peek mode).
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
mButton.setText(R.string.button2_hide);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
//If Collapsed then hide it completely.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
mButton.setText(R.string.button2);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_HIDDEN) {
//If hidden then Collapse or Expand, as the need be.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
mButton.setText(R.string.button2_peek);
}
}
});
Men BottomSheet beteende har också en funktion där användaren kan interagera med svepa UPP eller nedåt med en DRAG-rörelse. I ett sådant fall kanske vi inte kan uppdatera den beroende vyn (som knappen ovan) Om arktillståndet har ändrats. För den delen vill du ta emot återuppringningar av tillståndsändringar, så att du kan lägga till ett BottomSheetCallback att lyssna på användarsvippshändelser:
mBottomSheetBehavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change and notify views of the current state
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events and animate views or transparency of dependent views
}
});
Och om du bara vill att ditt bottenblad bara ska vara synligt i läget COLLAPSED och EXPANDED växlar och dölj aldrig användning:
mBottomSheetBehavior2.setHideable(false);
Nedre blad DialogFragment
Du kan också visa ett BottomSheetDialogFragment i stället för en vy i bottenarket. För att göra detta måste du först skapa en ny klass som utvidgar BottomSheetDialogFragment.
Inom setupDialog() kan du blåsa upp en ny layoutfil och hämta behållarvyns bottenarkskydd i din aktivitet. När du har uppfört kan du skapa och associera ett BottomSheetCallback med det för att avbryta fragmentet när arket är dold.
public class BottomSheetDialogFragmentExample extends BottomSheetDialogFragment {
private BottomSheetBehavior.BottomSheetCallback mBottomSheetBehaviorCallback = new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
};
@Override
public void setupDialog(Dialog dialog, int style) {
super.setupDialog(dialog, style);
View contentView = View.inflate(getContext(), R.layout.fragment_bottom_sheet, null);
dialog.setContentView(contentView);
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) ((View) contentView.getParent()).getLayoutParams();
CoordinatorLayout.Behavior behavior = params.getBehavior();
if( behavior != null && behavior instanceof BottomSheetBehavior ) {
((BottomSheetBehavior) behavior).setBottomSheetCallback(mBottomSheetBehaviorCallback);
}
}
}
Slutligen kan du ringa show () på en instans av ditt fragment för att visa det i bottenarket.
BottomSheetDialogFragment bottomSheetDialogFragment = new BottomSheetDialogFragmentExample();
bottomSheetDialogFragment.show(getSupportFragmentManager(), bottomSheetDialogFragment.getTag());
Du kan hitta mer information i det dedikerade ämnet
Lägg till en mellanmål
En av huvudfunktionerna i Material Design är tillägget av en Snackbar , som i teorin ersätter den föregående Toast . Enligt Android-dokumentationen:
Snackbars innehåller en enda textrad direkt relaterad till den utförda operationen. De kan innehålla en textåtgärd, men inga ikoner. Rostat bröd används främst för systemmeddelanden. De visas också längst ner på skärmen, men kanske inte rippas bort från skärmen.
Toasts kan fortfarande användas i Android för att visa meddelanden till användare, men om du har beslutat att välja materialdesignanvändning i din app rekommenderas det att du faktiskt använder en snackbar. I stället för att visas som en överläggning på din skärm, visas en Snackbar från botten.
Så här görs:
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Here is your new Snackbar", Snackbar.LENGTH_LONG);
snackbar.show();
När det gäller hur länge tiden ska visas Snackbar har vi alternativen som liknar de som erbjuds av en Toast eller så kan vi ställa in en anpassad varaktighet i millisekunder:
-
LENGTH_SHORT -
LENGTH_LONG -
LENGTH_INDEFINITE -
setDuration()(sedan version22.2.1)
Du kan också lägga till dynamiska funktioner i din Snackbar exempel ActionCallback eller anpassad färg. Var dock uppmärksam på de designriktlinjer som erbjuds av Android när du anpassar en Snackbar .
Implementering av Snackbar har dock en begränsning. Förälderlayouten för vyn du ska implementera en Snackbar i måste vara en CoordinatorLayout . Detta är så att den faktiska popupen från botten kan göras.
Så här definierar du en CoordinatorLayout i din xml-fillayout:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
//any other widgets in your layout go here.
</android.support.design.widget.CoordinatorLayout>
CoordinatorLayout måste sedan definieras i din aktivitets onCreate metod och sedan användas när du skapar Snackbar själv.
För mer information om Snackbar , se den officiella dokumentationen eller det särskilda ämnet i dokumentationen.
