Android
Design dei materiali
Ricerca…
introduzione
Material Design è una guida completa per la progettazione visuale, di movimento e di interazione tra piattaforme e dispositivi.
Osservazioni
Vedi anche il post del blog Android originale che introduce la libreria di supporto del design
Documentazione ufficiale
https://developer.android.com/design/material/index.html
Linee guida per la progettazione dei materiali
https://material.io/guidelines
Altre risorse e librerie di progettazione
Applicare un tema AppCompat
La libreria di supporto AppCompat fornisce temi per creare app con le specifiche di Material Design . Un tema con un genitore di Theme.AppCompat è necessario anche per un'attività per estendere AppCompatActivity .
Il primo passo è personalizzare la tavolozza dei colori del tuo tema per colorare automaticamente la tua app.
Nella tua app res/styles.xml puoi definire:
<!-- inherit from the AppCompat theme -->
<style name="AppTheme" parent="Theme.AppCompat">
<!-- your app branding color for the app bar -->
<item name="colorPrimary">#2196f3</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="colorPrimaryDark">#1976d2</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="colorAccent">#f44336</item>
</style>
Invece di Theme.AppCompat , che ha uno sfondo scuro, puoi anche utilizzare Theme.AppCompat.Light o Theme.AppCompat.Light.DarkActionBar .
Puoi personalizzare il tema con i tuoi colori. Buone scelte sono nella tabella dei colori delle specifiche di progettazione dei materiali e nella tavolozza dei materiali . I colori "500" sono buone scelte per il primario (blu 500 in questo esempio); scegli "700" della stessa tonalità per quella scura; e un'ombra da una tonalità diversa come il colore dell'accento. Il colore principale viene utilizzato per la barra degli strumenti dell'app e la relativa voce nella schermata panoramica (app recenti), la variante più scura per colorare la barra di stato e il colore per evidenziare alcuni controlli.
Dopo aver creato questo tema, applicalo alla tua app in AndroidManifest.xml e applica il tema a qualsiasi attività specifica. Ciò è utile per applicare un tema AppTheme.NoActionBar , che consente di implementare configurazioni di barre degli strumenti non predefinite.
<application android:theme="@style/AppTheme"
...>
<activity
android:name=".MainActivity"
android:theme="@style/AppTheme" />
</application>
Puoi anche applicare temi alle singole visualizzazioni usando android:theme e un tema ThemeOverlay . Ad esempio con una Toolbar :
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
o un Button :
<Button
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/MyButtonTheme"/>
<!-- res/values/themes.xml -->
<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light">
<item name="colorAccent">@color/my_color</item>
</style>
Aggiunta di una barra degli strumenti
Una Toolbar è una generalizzazione di ActionBar da utilizzare all'interno dei layout dell'applicazione. Mentre un ActionBar è tradizionalmente parte di una Activity's opaca finestra arredamento controllata dal quadro, una Toolbar può essere posta a qualsiasi livello arbitrario di nidificazione all'interno di una gerarchia vista. Può essere aggiunto effettuando le seguenti operazioni:
Assicurati che la seguente dipendenza sia aggiunta al file build.gradle del tuo modulo (ad esempio app) sotto dipendenze:
compile 'com.android.support:appcompat-v7:25.3.1'Imposta il tema della tua app su uno che non ha un
ActionBar. Per farlo, modifica il tuo file styles.xml sottores/valuese imposta un temaTheme.AppCompat.
In questo esempio stiamo usandoTheme.AppCompat.NoActionBarcome genitore del tuoAppTheme:<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="colorPrimary">@color/primary</item> <item name="colorPrimaryDark">@color/primaryDark</item> <item name="colorAccent">@color/accent</item> </style>Puoi anche utilizzare
Theme.AppCompat.Light.NoActionBaroTheme.AppCompat.DayNight.NoActionBaro qualsiasi altro tema che non abbia intrinsecamente unActionBar
Aggiungi la
ToolbardegliToolbaral tuo layout delle attività:<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp"/>Sotto la
ToolbardegliToolbarpuoi aggiungere il resto del tuo layout.
Nella tua
Activity, imposta laToolbardegliToolbarcomeActionBarper questaActivity. A condizione che si stia utilizzando la libreria app e unaAppCompatActivity, si utilizzerà il metodosetSupportActionBar():@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); //... }
Dopo aver eseguito i passaggi precedenti, è possibile utilizzare il metodo getSupportActionBar() per manipolare la Toolbar degli Toolbar impostata come ActionBar .
Ad esempio, puoi impostare il titolo come mostrato di seguito:
getSupportActionBar().setTitle("Activity Title");
Ad esempio, puoi anche impostare il colore del titolo e dello sfondo come mostrato di seguito:
CharSequence title = "Your App Name";
SpannableString s = new SpannableString(title);
s.setSpan(new ForegroundColorSpan(Color.RED), 0, title.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
getSupportActionBar().setTitle(s);
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(Color.argb(128, 0, 0, 0)));
Aggiunta di un FloatingActionButton (FAB)
Nella progettazione del materiale, un pulsante di azione Mobile rappresenta l'azione principale in un'attività.
Sono caratterizzati da un'icona circolare che galleggia sopra l'interfaccia utente e presentano comportamenti di movimento che includono morphing, lancio e un punto di ancoraggio di trasferimento.
Assicurati che la seguente dipendenza venga aggiunta al file build.gradle dell'app in dipendenze:
compile 'com.android.support:design:25.3.1'
Ora aggiungi il FloatingActionButton al tuo file di layout:
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/some_icon"/>
dove l'attributo src riferimento all'icona che deve essere utilizzata per l'azione mobile.
Il risultato dovrebbe assomigliare a questo (presumendo che il tuo colore di accento sia Material Pink): 
Per impostazione predefinita, il colore di sfondo di FloatingActionButton verrà impostato sul colore dell'accento del tema. Inoltre, si noti che un FloatingActionButton richiede un margine attorno per funzionare correttamente. Il margine consigliato per il fondo è 16dp per i telefoni e 24dp per i tablet.
Qui ci sono le proprietà che puoi usare per personalizzare ulteriormente il FloatingActionButton (assumendo xmlns:app="http://schemas.android.com/apk/res-auto è dichiarato come namespace in cima al tuo layout):
-
app:fabSize: può essere impostato sunormalominiper passare da una versione normale a una più piccola. -
app:rippleColor: imposta il colore dell'effetto di ripple del tuoFloatingActionButton. Può essere una risorsa colore o una stringa esadecimale. -
app:elevation: può essere una stringa, un numero intero, un valore booleano, un valore a virgola mobile, un valore a virgola mobile. -
app:useCompatPadding: abilita il riempimentoapp:useCompatPadding. Forse un valore booleano, cometrueofalse. Impostare sutrueper utilizzare compat pad su api-21 e versioni successive, in modo da mantenere un aspetto coerente con livelli API più vecchi.
Si possono trovare altri esempi su FAB qui .
Bottoni con design materiale
La libreria di supporto AppCompat definisce diversi stili utili per i pulsanti , ognuno dei quali estende uno stile base Widget.AppCompat.Button che viene applicato a tutti i pulsanti per impostazione predefinita se si utilizza un tema AppCompat . Questo stile garantisce che tutti i pulsanti abbiano lo stesso aspetto per impostazione predefinita seguendo le specifiche di Material Design .
In questo caso il colore dell'accento è rosa.
Pulsante semplice:
@style/Widget.AppCompat.Button
<Button style="@style/Widget.AppCompat.Button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/simple_button"/>
Pulsante colorato:
@style/Widget.AppCompat.Button.Colored
Lo stileWidget.AppCompat.Button.Coloredestende lo stileWidget.AppCompat.Buttone applica automaticamente il colore dell'accento selezionato nel tema dell'app.
<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/colored_button"/>Se si desidera personalizzare il colore di sfondo senza modificare il colore dell'accento nel tema principale, è possibile creare un tema personalizzato (estendendo il tema
ThemeOverlay) per il proprioButtone assegnarloandroid:themedel pulsanteandroid:themeattributoandroid:theme:<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:theme="@style/MyButtonTheme"/>Definisci il tema in
res/values/themes.xml:<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light"> <item name="colorAccent">@color/my_color</item> </style>Pulsante senza bordi:
@style/Widget.AppCompat.Button.Borderless
<Button style="@style/Widget.AppCompat.Button.Borderless" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_button"/>
Pulsante colorato senza bordi:
@style/Widget.AppCompat.Button.Borderless.Colored
<Button style="@style/Widget.AppCompat.Button.Borderless.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_colored_button"/>
Come usare TextInputLayout
Assicurati che la seguente dipendenza venga aggiunta al file build.gradle dell'app in dipendenze:
compile 'com.android.support:design:25.3.1'
Mostra il suggerimento da un EditText come etichetta mobile quando viene inserito un valore.
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/form_username"/>
</android.support.design.widget.TextInputLayout>
Per visualizzare l'icona occhio di visualizzazione della password con TextInputLayout, possiamo utilizzare il seguente codice:
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:id="@+id/current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/current_password"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
dove app:passwordToggleEnabled="true" & android:inputType="textPassword" sono richiesti i parametri.
app dovrebbe utilizzare lo spazio dei nomi xmlns:app="http://schemas.android.com/apk/res-auto"
Puoi trovare maggiori dettagli ed esempi nell'argomento dedicato.
Aggiungere un TabLayout
TabLayout fornisce un layout orizzontale per visualizzare le schede ed è comunemente usato in combinazione con un ViewPager .
Assicurati che la seguente dipendenza venga aggiunta al file build.gradle dell'app in dipendenze:
compile 'com.android.support:design:25.3.1'
Ora puoi aggiungere elementi a un TabLayout nel tuo layout usando la classe TabItem .
Per esempio:
<android.support.design.widget.TabLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/tabLayout">
<android.support.design.widget.TabItem
android:text="@string/tab_text_1"
android:icon="@drawable/ic_tab_1"/>
<android.support.design.widget.TabItem
android:text="@string/tab_text_2"
android:icon="@drawable/ic_tab_2"/>
</android.support.design.widget.TabLayout>
Aggiungi un OnTabSelectedListener per ricevere una notifica quando una scheda in TabLayout è selezionata / deselezionata / riselezionata:
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
// Switch to view for this tab
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
Le schede possono anche essere aggiunte / rimosse dal TabLayout programmatico.
TabLayout.Tab tab = tabLayout.newTab();
tab.setText(R.string.tab_text_1);
tab.setIcon(R.drawable.ic_tab_1);
tabLayout.addTab(tab);
tabLayout.removeTab(tab);
tabLayout.removeTabAt(0);
tabLayout.removeAllTabs();
TabLayout ha due modalità, fisse e scorrevoli.
tabLayout.setTabMode(TabLayout.MODE_FIXED);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
Questi possono anche essere applicati in XML:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed|scrollable" />
Nota: i modi TabLayout si escludono a vicenda, il che significa che solo uno può essere attivo alla volta.
Il colore dell'indicatore di tabulazione è il colore di accento definito per il tema di Material Design.
Puoi sovrascrivere questo colore definendo uno stile personalizzato in styles.xml e quindi applicando lo stile al tuo TabLayout:
<style name="MyCustomTabLayoutStyle" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">@color/your_color</item>
</style>
Quindi puoi applicare lo stile alla vista usando:
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
style="@style/MyCustomTabLayoutStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
RippleDrawable
Effetto tocco ondulato è stato introdotto con il design dei materiali in Android 5.0 (livello API 21) e l'animazione è implementata dalla nuova classe RippleDrawable .
Disegnabile che mostra un effetto a catena in risposta ai cambiamenti di stato. La posizione di ancoraggio dell'ondulazione per un dato stato può essere specificata chiamando
setHotspot(float x, float y)con l'identificatore dell'attributo stato corrispondente.
In generale, l'effetto a catena per i pulsanti normali funziona per impostazione predefinita nell'API 21 e sopra e, per altre visualizzazioni tangibili, può essere ottenuto specificando:
android:background="?android:attr/selectableItemBackground">
per le increspature contenute nella vista o:
android:background="?android:attr/selectableItemBackgroundBorderless"
per le increspature che si estendono oltre i limiti della vista.
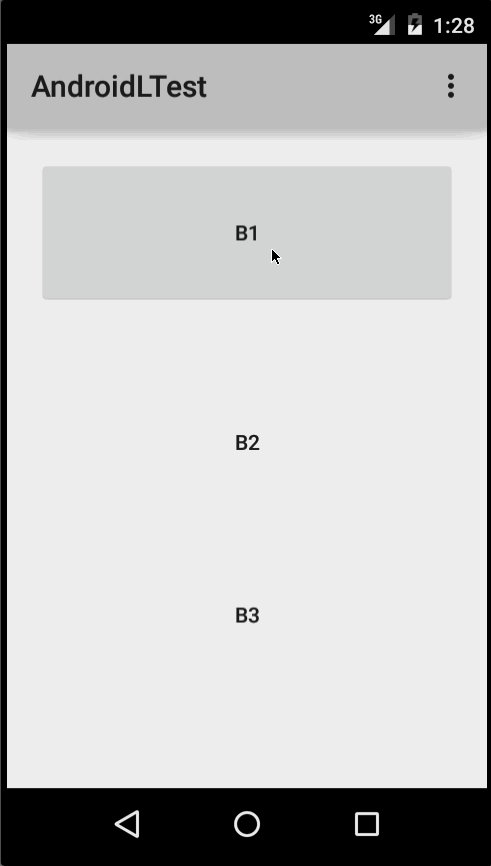
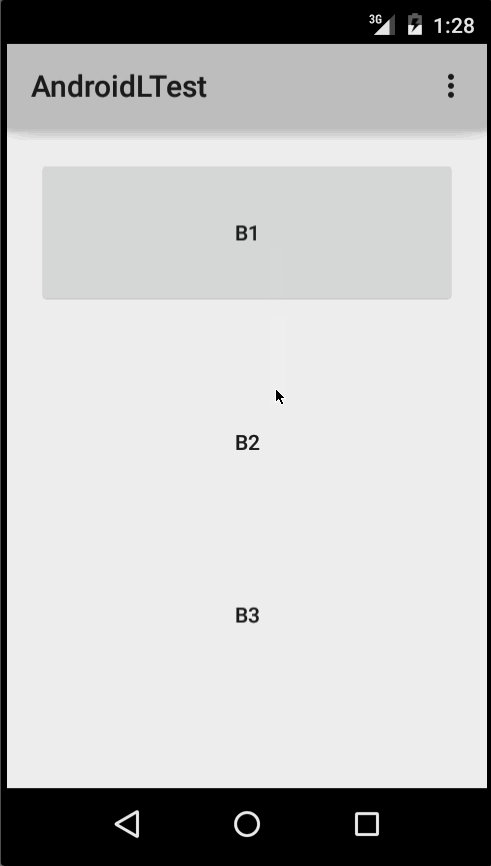
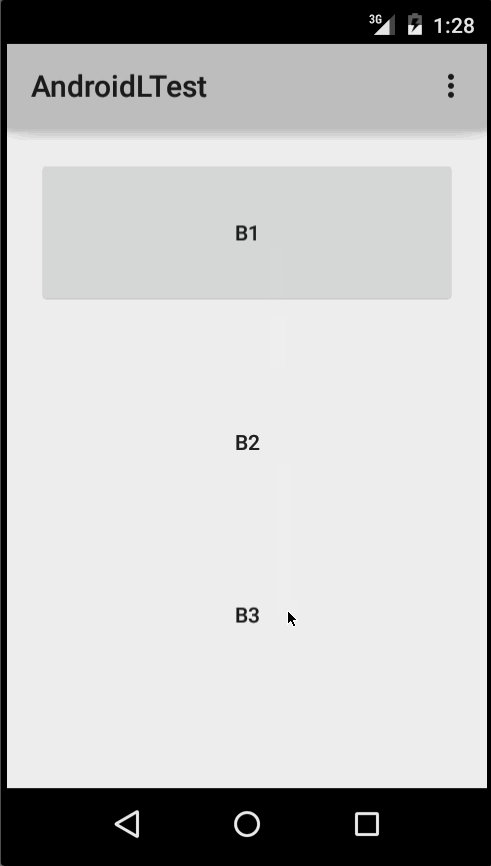
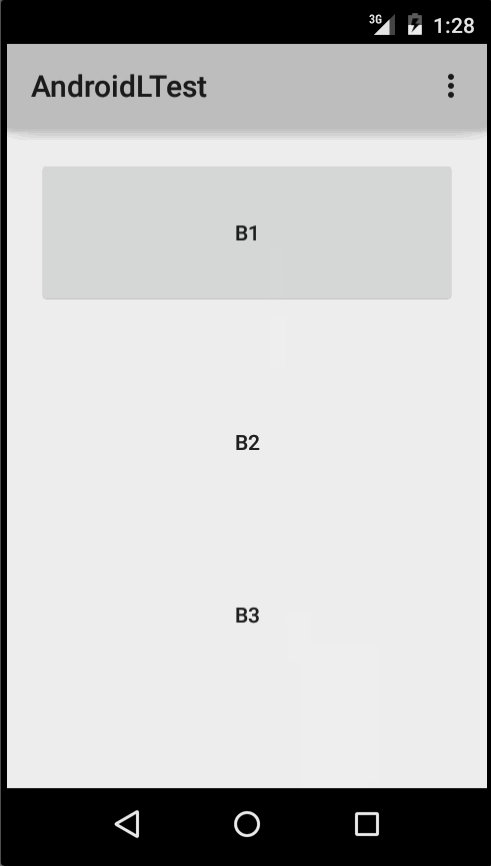
Ad esempio, nell'immagine qui sotto,
- B1 è un pulsante che non ha alcun background,
- B2 è impostato con
android:background="android:attr/selectableItemBackground" - B3 è impostato con
android:background="android:attr/selectableItemBackgroundBorderless"

(Immagine per gentile concessione: http://blog.csdn.net/a396901990/article/details/40187203 )
Puoi ottenere lo stesso codice usando:
int[] attrs = new int[]{R.attr.selectableItemBackground};
TypedArray typedArray = getActivity().obtainStyledAttributes(attrs);
int backgroundResource = typedArray.getResourceId(0, 0);
myView.setBackgroundResource(backgroundResource);
Ripples può anche essere aggiunto ad una vista usando l'attributo android:foreground allo stesso modo di sopra. Come suggerisce il nome, nel caso in cui l'ondulazione venga aggiunta al primo piano, il ripple verrà visualizzato sopra qualsiasi vista a cui è stato aggiunto (ad esempio, ImageView , un LinearLayout contiene più viste, ecc.).
Se si desidera personalizzare l'effetto di ripple in una vista, è necessario creare un nuovo file XML , all'interno della directory drawable.
Ecco alcuni esempi:
Esempio 1 : un'ondulazione illimitata
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ffff0000" />
Esempio 2 : ripple con maschera e colore di sfondo
<ripple android:color="#7777777"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/mask"
android:drawable="#ffff00" />
<item android:drawable="@android:color/white"/>
</ripple>
Se c'è una view con uno sfondo già specificato con una shape , corners e altri tag, per aggiungere un'increspatura a quella vista usa un mask layer e imposta il ripple come sfondo della vista.
Esempio :
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight">
<item android:id="@android:id/mask">
<shape
android:shape="rectangle">
solid android:color="#000000"/>
<corners
android:radius="25dp"/>
</shape>
</item>
<item android:drawable="@drawable/rounded_corners" />
</ripple>
Esempio 3 : Ripple in cima a una risorsa drawable
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff0000ff">
<item android:drawable="@drawable/my_drawable" />
</ripple>
Utilizzo: per allegare il file ripple xml a qualsiasi vista, my_ripple.xml come sfondo come segue (supponendo che il tuo file ripple sia denominato my_ripple.xml ):
<View
android:id="@+id/myViewId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/my_ripple" />
Selettore:
Il ripple drawable può anche essere utilizzato al posto dei selettori di elenchi di stati colore se la versione di destinazione è v21 o superiore (è anche possibile posizionare il selettore di ripple nella cartella drawable-v21 ):
<!-- /drawable/button.xml: -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_pressed"/>
<item android:drawable="@drawable/button_normal"/>
</selector>
<!--/drawable-v21/button.xml:-->
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight">
<item android:drawable="@drawable/button_normal" />
</ripple>
In questo caso, il colore dello stato predefinito della vista sarebbe bianco e lo stato premuto mostrerebbe il ripple disegnabile.
Nota: utilizzando ?android:colorControlHighlight darà lo sfarfallio dello stesso colore delle increspature incorporate nella tua app.
Per cambiare solo il colore dell'ondulazione, puoi personalizzare il colore android:colorControlHighlight nel tuo tema in questo modo:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
<item name="android:colorControlHighlight">@color/your_custom_color</item>
</style>
</resources>
e poi usa questo tema nelle tue attività, ecc. L'effetto sarebbe come l'immagine qui sotto:

(Immagine per gentile concessione: http://blog.csdn.net/a396901990/article/details/40187203 )
Aggiungi un cassetto di navigazione
I cassetti di navigazione vengono utilizzati per spostarsi verso destinazioni di livello superiore in un'app.
Assicurarsi di aver aggiunto la libreria di supporto alla progettazione nel file build.gradle nelle dipendenze:
dependencies {
// ...
compile 'com.android.support:design:25.3.1'
}
Successivamente, aggiungi DrawerLayout e NavigationView nel file di risorse del layout XML.
DrawerLayout è solo un contenitore di fantasia che consente a NavigationView , l'attuale cassetto di navigazione, di scorrere verso sinistra o destra dello schermo. Nota: per i dispositivi mobili, la dimensione del cassetto standard è 320 dpi.
<!-- res/layout/activity_main.xml -->
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<! -- You can use "end" to open drawer from the right side -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_drawer"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/navigation_menu" />
</android.support.v4.widget.DrawerLayout>
Ora, se lo desideri, crea un file di intestazione che servirà come parte superiore del tuo cassetto di navigazione. Questo è usato per dare un aspetto molto più elegante al cassetto.
<!-- res/layout/drawer_header.xml -->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="190dp">
<ImageView
android:id="@+id/header_image"
android:layout_width="140dp"
android:layout_height="120dp"
android:layout_centerInParent="true"
android:scaleType="centerCrop"
android:src="@drawable/image" />
<TextView
android:id="@+id/header_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/header_image"
android:text="User name"
android:textSize="20sp" />
</RelativeLayout>
Si fa riferimento nel tag NavigationView app:headerLayout="@layout/drawer_header" .
Questa app:headerLayout gonfia automaticamente il layout specificato nell'intestazione. Questo può essere fatto alternativamente in runtime con:
// Lookup navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
// Inflate the header view at runtime
View headerLayout = navigationView.inflateHeaderView(R.layout.drawer_header);
Per popolare automaticamente il cassetto di navigazione con elementi di navigazione compatibili con il design del materiale, creare un file di menu e aggiungere elementi secondo necessità. Nota: mentre le icone per gli articoli non sono richieste, sono suggerite nelle specifiche di Material Design .
Si fa riferimento nel tag NavigationView app:menu="@menu/navigation_menu" attribute .
<!-- res/menu/menu_drawer.xml -->
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_item_1"
android:title="Item #1"
android:icon="@drawable/ic_nav_1" />
<item
android:id="@+id/nav_item_2"
android:title="Item #2"
android:icon="@drawable/ic_nav_2" />
<item
android:id="@+id/nav_item_3"
android:title="Item #3"
android:icon="@drawable/ic_nav_3" />
<item
android:id="@+id/nav_item_4"
android:title="Item #4"
android:icon="@drawable/ic_nav_4" />
</menu>
Per separare gli elementi in gruppi, inseriscili in un <menu> nidificato in un altro <item> con un attributo android:title o avvolgili con il tag <group> .
Ora che il layout è terminato, vai al codice Activity :
// Find the navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Get item ID to determine what to do on user click
int itemId = item.getItemId();
// Respond to Navigation Drawer selections with a new Intent
startActivity(new Intent(this, OtherActivity.class));
return true;
}
});
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.navigation_drawer_layout);
// Necessary for automatically animated navigation drawer upon open and close
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, "Open navigation drawer", "Close navigation drawer");
// The two Strings are not displayed to the user, but be sure to put them into a separate strings.xml file.
drawer.addDrawerListener(toggle);
toogle.syncState();
Ora puoi fare tutto ciò che vuoi nella vista dell'header di NavigationView
View headerView = navigationView.getHeaderView();
TextView headerTextView = (TextView) headerview.findViewById(R.id.header_text_view);
ImageView headerImageView = (ImageView) headerview.findViewById(R.id.header_image);
// Set navigation header text
headerTextView.setText("User name");
// Set navigation header image
headerImageView.setImageResource(R.drawable.header_image);
La vista intestazione si comporta come qualsiasi altro View , quindi una volta che si utilizza findViewById() e aggiungere qualche altro View s al file di layout, è possibile impostare le proprietà di qualsiasi cosa in esso.
Puoi trovare maggiori dettagli ed esempi nell'argomento dedicato .
Fogli in fondo nella libreria di supporto del design
I fogli in basso scorrono verso l'alto dalla parte inferiore dello schermo per rivelare più contenuti.
Sono stati aggiunti alla libreria di supporto Android nella versione v25.1.0 e supportano soprattutto le versioni.
Assicurati che la seguente dipendenza venga aggiunta al file build.gradle dell'app in dipendenze:
compile 'com.android.support:design:25.3.1'
Fogli inferiori persistenti
È possibile ottenere un foglio inferiore persistente allegando un BottomSheetBehavior foglio inferiore a un bambino Vista di un CoordinatorLayout BottomSheetBehavior :
<android.support.design.widget.CoordinatorLayout >
<!-- ..... -->
<LinearLayout
android:id="@+id/bottom_sheet"
android:elevation="4dp"
android:minHeight="120dp"
app:behavior_peekHeight="120dp"
...
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<!-- ..... -->
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
Quindi nel tuo codice puoi creare un riferimento usando:
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior mBottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);
Puoi impostare lo stato di BottomSheetBehavior usando il metodo setState () :
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
Puoi utilizzare uno di questi stati:
STATE_COLLAPSED: questo stato compresso è l'impostazione predefinita e mostra solo una parte del layout lungo il fondo. L'altezza può essere controllata con l'app:behavior_peekHeightattributoapp:behavior_peekHeight(predefinito su 0)STATE_EXPANDED: lo stato completamente espanso del foglio inferiore, dove è visibile l'intero foglio inferiore (se la sua altezza è inferiore alCoordinatorLayoutcontenente) o l'interoCoordinatorLayoutè pienoSTATE_HIDDEN: disabilitato per impostazione predefinita (e abilitato con l'app:behavior_hideableattributoapp:behavior_hideable), abilitando questo consente agli utenti di scorrere verso il basso sul foglio inferiore per nascondere completamente il foglio inferiore
Oltre ad aprire o chiudere il BottomSheet al clic di una vista a scelta, un pulsante diciamo, ecco come attivare il comportamento del foglio e aggiornare la vista.
mButton = (Button) findViewById(R.id.button_2);
//On Button click we monitor the state of the sheet
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
//If expanded then collapse it (setting in Peek mode).
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
mButton.setText(R.string.button2_hide);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
//If Collapsed then hide it completely.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
mButton.setText(R.string.button2);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_HIDDEN) {
//If hidden then Collapse or Expand, as the need be.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
mButton.setText(R.string.button2_peek);
}
}
});
Ma il comportamento di BottomSheet ha anche una caratteristica in cui l'utente può interagire con lo scorrimento verso l'alto o verso il basso con un movimento DRAG. In tal caso, potremmo non essere in grado di aggiornare la Vista dipendente (come il pulsante sopra) Se lo stato del Foglio è cambiato. Per questo, ti piacerebbe ricevere i callback delle modifiche di stato, quindi puoi aggiungere un BottomSheetCallback per ascoltare gli eventi di scorrimento degli utenti:
mBottomSheetBehavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change and notify views of the current state
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events and animate views or transparency of dependent views
}
});
E se vuoi che il tuo Bottom Sheet sia visibile solo in modalità COLLAPSED ed EXPANDED, non usare mai HIDE:
mBottomSheetBehavior2.setHideable(false);
DialogFragment di foglio inferiore
È inoltre possibile visualizzare un oggetto BottomSheetDialogFragment al posto di una vista nel foglio inferiore. Per fare ciò, devi prima creare una nuova classe che estenda BottomSheetDialogFragment.
All'interno del metodo setupDialog() , puoi gonfiare un nuovo file di layout e recuperare il BottomSheetBehavior della vista del contenitore nella tua attività. Una volta che hai il comportamento, puoi creare e associare un BottomSheetCallback con esso per eliminare il Fragment quando il foglio è nascosto.
public class BottomSheetDialogFragmentExample extends BottomSheetDialogFragment {
private BottomSheetBehavior.BottomSheetCallback mBottomSheetBehaviorCallback = new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
};
@Override
public void setupDialog(Dialog dialog, int style) {
super.setupDialog(dialog, style);
View contentView = View.inflate(getContext(), R.layout.fragment_bottom_sheet, null);
dialog.setContentView(contentView);
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) ((View) contentView.getParent()).getLayoutParams();
CoordinatorLayout.Behavior behavior = params.getBehavior();
if( behavior != null && behavior instanceof BottomSheetBehavior ) {
((BottomSheetBehavior) behavior).setBottomSheetCallback(mBottomSheetBehaviorCallback);
}
}
}
Infine, puoi chiamare show () su un'istanza del tuo frammento per visualizzarlo nel foglio inferiore.
BottomSheetDialogFragment bottomSheetDialogFragment = new BottomSheetDialogFragmentExample();
bottomSheetDialogFragment.show(getSupportFragmentManager(), bottomSheetDialogFragment.getTag());
Puoi trovare maggiori dettagli nell'argomento dedicato
Aggiungi uno snack bar
Una delle caratteristiche principali di Material Design è l'aggiunta di uno Snackbar , che in teoria sostituisce il precedente Toast . Come da documentazione di Android:
Gli snack contengono una singola riga di testo direttamente correlata all'operazione eseguita. Possono contenere un'azione di testo, ma nessuna icona. I toast sono utilizzati principalmente per la messaggistica di sistema. Vengono visualizzati anche nella parte inferiore dello schermo, ma potrebbero non essere trascinati fuori dallo schermo.
I toast possono ancora essere utilizzati in Android per visualizzare i messaggi agli utenti, tuttavia, se hai deciso di optare per l'utilizzo del design dei materiali nella tua app, ti consigliamo di utilizzare effettivamente una barra di snack. Invece di essere visualizzato come una sovrapposizione sullo schermo, uno Snackbar apre dal basso.
Ecco come è fatto:
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Here is your new Snackbar", Snackbar.LENGTH_LONG);
snackbar.show();
Per quanto riguarda il tempo necessario per mostrare lo Snackbar , abbiamo le opzioni simili a quelle offerte da un Toast o potremmo impostare una durata personalizzata in millisecondi:
-
LENGTH_SHORT -
LENGTH_LONG -
LENGTH_INDEFINITE -
setDuration()(dalla versione22.2.1)
Puoi anche aggiungere funzionalità dinamiche al tuo Snackbar come ActionCallback o colore personalizzato. Tuttavia, prestate attenzione alle linee guida progettuali offerte da Android durante la personalizzazione di uno Snackbar .
L'implementazione dello Snackbar ha tuttavia una limitazione. Il layout principale della vista in cui implementerai uno Snackbar deve essere un CoordinatorLayout . Questo è così che può essere fatto il popup attuale dal basso.
Ecco come definire un CoordinatorLayout nel file xml del layout:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
//any other widgets in your layout go here.
</android.support.design.widget.CoordinatorLayout>
Il CoordinatorLayout deve quindi essere definito nel metodo onCreate della tua attività e quindi utilizzato durante la creazione dello Snackbar stesso.
Per ulteriori informazioni su Snackbar , consultare la documentazione ufficiale o l' argomento dedicato nella documentazione.
