Android
Conception matérielle
Recherche…
Introduction
Material Design est un guide complet pour la conception visuelle, de mouvement et d'interaction entre plates-formes et appareils.
Remarques
Voir également le billet de blog Android original présentant la bibliothèque de support de conception
Documentation officielle
https://developer.android.com/design/material/index.html.
Directives pour la conception des matériaux
https://material.io/guidelines
Autres ressources de conception et bibliothèques
Appliquer un thème AppCompat
La bibliothèque de support AppCompat fournit des thèmes pour créer des applications avec la spécification Material Design . Un thème avec un parent de Theme.AppCompat est également requis pour qu'une activité étende AppCompatActivity .
La première étape consiste à personnaliser la palette de couleurs de votre thème pour coloriser automatiquement votre application.
Dans res/styles.xml votre application, vous pouvez définir:
<!-- inherit from the AppCompat theme -->
<style name="AppTheme" parent="Theme.AppCompat">
<!-- your app branding color for the app bar -->
<item name="colorPrimary">#2196f3</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="colorPrimaryDark">#1976d2</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="colorAccent">#f44336</item>
</style>
Au lieu de Theme.AppCompat , qui a un arrière-plan sombre, vous pouvez également utiliser Theme.AppCompat.Light ou Theme.AppCompat.Light.DarkActionBar .
Vous pouvez personnaliser le thème avec vos propres couleurs. Les bons choix se trouvent dans le nuancier de spécifications de conception de matériau et dans la palette de matériaux . Les couleurs "500" sont de bons choix pour le primaire (bleu 500 dans cet exemple); choisissez "700" de la même teinte pour le noir; et une nuance d'une couleur différente de celle de l'accent. La couleur primaire est utilisée pour la barre d'outils de votre application et son entrée dans l'écran d'aperçu (applications récentes), la variante la plus sombre pour teinter la barre d'état et la couleur d'accentuation pour mettre en évidence certains contrôles.
Après avoir créé ce thème, appliquez-le à votre application dans AndroidManifest.xml et appliquez également le thème à une activité particulière. Ceci est utile pour appliquer un thème AppTheme.NoActionBar , qui vous permet d'implémenter des configurations de barre d'outils autres que celles par défaut.
<application android:theme="@style/AppTheme"
...>
<activity
android:name=".MainActivity"
android:theme="@style/AppTheme" />
</application>
Vous pouvez également appliquer des thèmes à des vues individuelles à l'aide d' android:theme et d'un thème ThemeOverlay . Par exemple, avec une Toolbar :
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
ou un Button :
<Button
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/MyButtonTheme"/>
<!-- res/values/themes.xml -->
<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light">
<item name="colorAccent">@color/my_color</item>
</style>
Ajouter une barre d'outils
Une Toolbar est une généralisation d' ActionBar à utiliser dans les mises en page d'applications. Alors qu'un ActionBar fait traditionnellement partie du décor de fenêtre opaque d'une Activity's contrôlé par la structure, une Toolbar peut être placée à n'importe quel niveau d'imbrication arbitraire dans une hiérarchie de vues. Il peut être ajouté en procédant comme suit:
Assurez-vous que la dépendance suivante est ajoutée au fichier build.gradle de votre module (par exemple, celui de l'application) sous des dépendances:
compile 'com.android.support:appcompat-v7:25.3.1'Définissez le thème de votre application sur celui qui ne possède pas de
ActionBar. Pour ce faire, modifiez votre fichier styles.xml sousres/valueset définissez un thèmeTheme.AppCompat.
Dans cet exemple, nous utilisonsTheme.AppCompat.NoActionBartant que parent de votreAppTheme:<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="colorPrimary">@color/primary</item> <item name="colorPrimaryDark">@color/primaryDark</item> <item name="colorAccent">@color/accent</item> </style>Vous pouvez également utiliser
Theme.AppCompat.Light.NoActionBarouTheme.AppCompat.DayNight.NoActionBar, ou tout autre thème n'ayant pas intrinsèquement unActionBar
Ajoutez la
Toolbard'Toolbarà votre disposition d'activité:<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp"/>Sous la
Toolbard'Toolbarvous pouvez ajouter le reste de votre mise en page.
Dans votre
Activity, définissez laToolbard’ToolbarcommeActionBarpour cetteActivity. Si vous utilisez la bibliothèque appcompat et unAppCompatActivity, vous utiliseriez la méthodesetSupportActionBar():@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); //... }
Après avoir effectué les étapes ci-dessus, vous pouvez utiliser la méthode getSupportActionBar() pour manipuler la Toolbar définie comme ActionBar .
Par exemple, vous pouvez définir le titre comme indiqué ci-dessous:
getSupportActionBar().setTitle("Activity Title");
Par exemple, vous pouvez également définir la couleur du titre et de l'arrière-plan comme indiqué ci-dessous:
CharSequence title = "Your App Name";
SpannableString s = new SpannableString(title);
s.setSpan(new ForegroundColorSpan(Color.RED), 0, title.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
getSupportActionBar().setTitle(s);
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(Color.argb(128, 0, 0, 0)));
Ajouter un FloatingActionButton (FAB)
Dans la conception de matériau, un bouton d'action flottant représente l'action principale dans une activité.
Ils se distinguent par une icône encerclée flottant au-dessus de l'interface utilisateur et ont des comportements de mouvement qui incluent le morphing, le lancement et un point d'ancrage de transfert.
Assurez-vous que la dépendance suivante est ajoutée au fichier build.gradle de votre application sous les dépendances:
compile 'com.android.support:design:25.3.1'
Ajoutez maintenant le FloatingActionButton à votre fichier de mise en page:
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/some_icon"/>
où l'attribut src référence à l'icône à utiliser pour l'action flottante.
Le résultat devrait ressembler à ceci (en supposant que votre couleur d’accentuation est Matière Rose): 
Par défaut, la couleur d'arrière-plan de votre FloatingActionButton sera définie sur la couleur d'accent de votre thème. Notez également qu'un FloatingActionButton nécessite une marge pour fonctionner correctement. La marge recommandée pour le bas est 16dp pour les téléphones et 24dp pour les tablettes.
Voici les propriétés que vous pouvez utiliser pour personnaliser davantage le FloatingActionButton (en supposant que xmlns:app="http://schemas.android.com/apk/res-auto est déclaré comme espace de noms en haut de votre présentation):
-
app:fabSize: peut être réglé surnormalouminipour basculer entre une taille normale ou une version plus petite. -
app:rippleColor: définit la couleur de l'effet d'ondulation de votreFloatingActionButton. Peut être une ressource de couleur ou une chaîne hexadécimale. -
app:elevation: peut être une chaîne, un entier, une valeur booléenne, une valeur de couleur, une virgule flottante, une valeur de dimension. -
app:useCompatPadding: Activer le remplissage de compat. Peut-être une valeur booléenne, telle quetrueoufalse. Défini surtruepour utiliser le remplissage de compat sur api-21 et les versions ultérieures, afin de conserver une apparence cohérente avec les anciens niveaux d'API.
Vous pouvez trouver plus d'exemples sur FAB ici .
Boutons stylisés avec Material Design
La bibliothèque de prise en charge AppCompat définit plusieurs styles utiles pour les boutons , chacun d'entre eux Widget.AppCompat.Button style de base Widget.AppCompat.Button appliqué à tous les boutons par défaut si vous utilisez un thème AppCompat . Ce style permet de garantir que tous les boutons se ressemblent par défaut, conformément à la spécification de conception de matériau .
Dans ce cas, la couleur d'accent est rose.
Bouton simple:
@style/Widget.AppCompat.Button
<Button style="@style/Widget.AppCompat.Button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/simple_button"/>
Bouton de couleur:
@style/Widget.AppCompat.Button.Colored
Le styleWidget.AppCompat.Button.Coloredétend le styleWidget.AppCompat.Buttonet applique automatiquement la couleur d'accentuation sélectionnée dans le thème de votre application.
<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/colored_button"/>Si vous souhaitez personnaliser la couleur d'arrière-plan sans modifier la couleur d'accent de votre thème principal, vous pouvez créer un thème personnalisé (étendant le thème
ThemeOverlay) pour votreButtonet l'affecter à l'attributandroid:themedu bouton:<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:theme="@style/MyButtonTheme"/>Définissez le thème dans
res/values/themes.xml:<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light"> <item name="colorAccent">@color/my_color</item> </style>Bouton sans bordure:
@style/Widget.AppCompat.Button.Borderless
<Button style="@style/Widget.AppCompat.Button.Borderless" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_button"/>
Bouton de couleur sans bordure:
@style/Widget.AppCompat.Button.Borderless.Colored
<Button style="@style/Widget.AppCompat.Button.Borderless.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_colored_button"/>
Comment utiliser TextInputLayout
Assurez-vous que la dépendance suivante est ajoutée au fichier build.gradle votre application sous les dépendances:
compile 'com.android.support:design:25.3.1'
Affiche l'indicateur d'un EditText sous la forme d'une étiquette flottante lors de la saisie d'une valeur.
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/form_username"/>
</android.support.design.widget.TextInputLayout>
Pour afficher l'icône de l'oeil du mot de passe avec TextInputLayout, nous pouvons utiliser le code suivant:
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:id="@+id/current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/current_password"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
où app:passwordToggleEnabled="true" & android:inputType="textPassword" paramètres android:inputType="textPassword" sont requis.
app devrait utiliser l'espace de noms xmlns:app="http://schemas.android.com/apk/res-auto"
Vous pouvez trouver plus de détails et d'exemples dans la rubrique dédiée.
Ajouter un TabLayout
TabLayout fournit une disposition horizontale pour afficher les onglets, et est couramment utilisée en conjonction avec un ViewPager .
Assurez-vous que la dépendance suivante est ajoutée au fichier build.gradle votre application sous les dépendances:
compile 'com.android.support:design:25.3.1'
Vous pouvez maintenant ajouter des éléments à un TabLayout dans votre mise en page à l'aide de la classe TabItem .
Par exemple:
<android.support.design.widget.TabLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/tabLayout">
<android.support.design.widget.TabItem
android:text="@string/tab_text_1"
android:icon="@drawable/ic_tab_1"/>
<android.support.design.widget.TabItem
android:text="@string/tab_text_2"
android:icon="@drawable/ic_tab_2"/>
</android.support.design.widget.TabLayout>
Ajoutez un OnTabSelectedListener à notifier lorsqu'un onglet de l'onglet TabLayout est sélectionné / non sélectionné / resélectionné:
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
// Switch to view for this tab
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
Des onglets peuvent également être ajoutés / supprimés de TabLayout programmation.
TabLayout.Tab tab = tabLayout.newTab();
tab.setText(R.string.tab_text_1);
tab.setIcon(R.drawable.ic_tab_1);
tabLayout.addTab(tab);
tabLayout.removeTab(tab);
tabLayout.removeTabAt(0);
tabLayout.removeAllTabs();
TabLayout a deux modes, fixe et défilable.
tabLayout.setTabMode(TabLayout.MODE_FIXED);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
Celles-ci peuvent également être appliquées en XML:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed|scrollable" />
Remarque: les modes TabLayout sont mutuellement exclusifs, ce qui signifie qu'un seul peut être actif à la fois.
La couleur de l'indicateur d'onglet correspond à la couleur d'accent définie pour votre thème Conception de matériaux.
Vous pouvez remplacer cette couleur en définissant un style personnalisé dans styles.xml , puis en appliquant le style à votre onglet TabLayout:
<style name="MyCustomTabLayoutStyle" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">@color/your_color</item>
</style>
Vous pouvez ensuite appliquer le style à la vue en utilisant:
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
style="@style/MyCustomTabLayoutStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
RippleDrawable
L'effet tactile Ripple a été introduit avec la conception matérielle sous Android 5.0 (API niveau 21) et l'animation est implémentée par la nouvelle classe RippleDrawable .
Dessiné qui montre un effet d'entraînement en réponse aux changements d'état. La position d'ancrage de l'ondulation pour un état donné peut être spécifiée en appelant
setHotspot(float x, float y)avec l'identificateur d'attribut state correspondant.
En général, l'effet d'ondulation pour les boutons standard fonctionne par défaut dans l'API 21 et au-dessus, et pour d'autres vues accessibles, il peut être obtenu en spécifiant:
android:background="?android:attr/selectableItemBackground">
pour les ondulations contenues dans la vue ou:
android:background="?android:attr/selectableItemBackgroundBorderless"
pour les ondulations qui dépassent les limites de la vue.
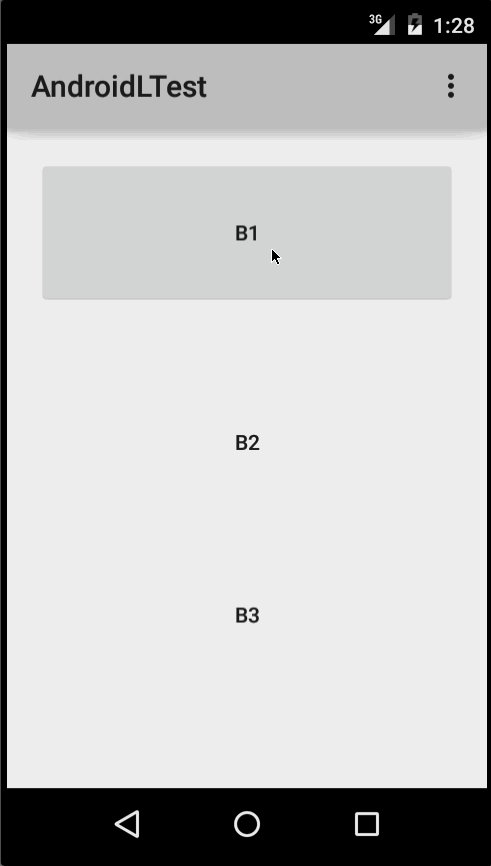
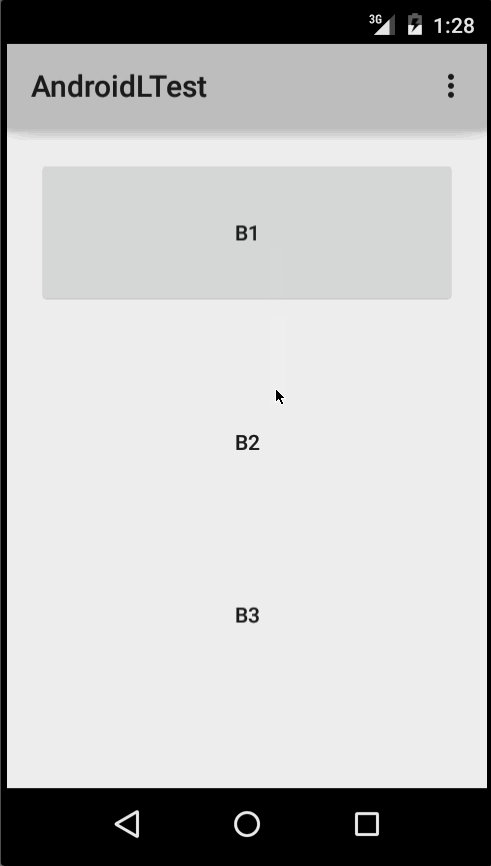
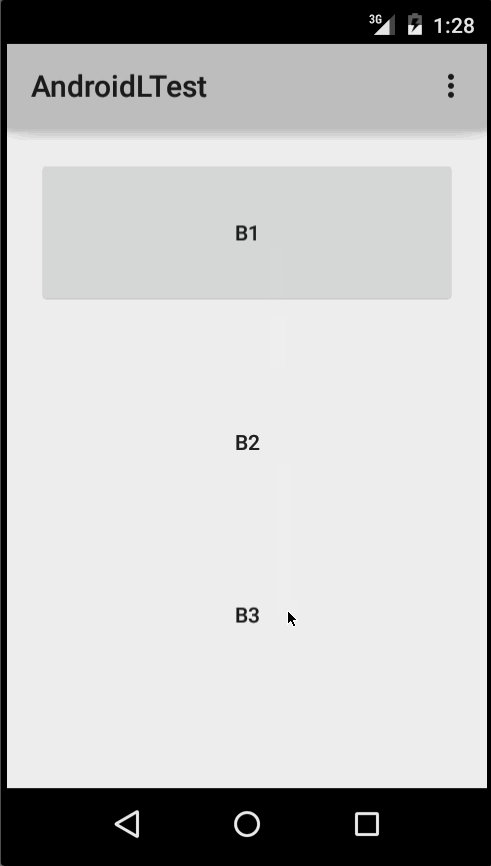
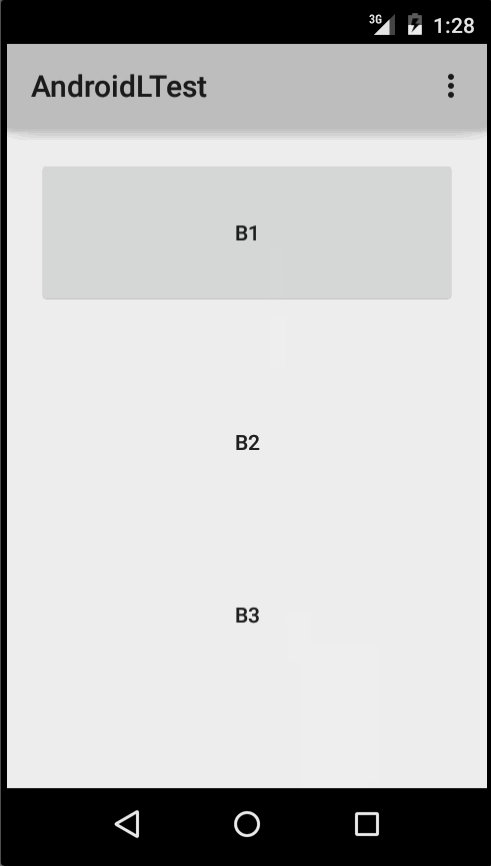
Par exemple, dans l'image ci-dessous,
- B1 est un bouton sans arrière-plan,
- B2 est configuré avec
android:background="android:attr/selectableItemBackground" - B3 est configuré avec
android:background="android:attr/selectableItemBackgroundBorderless"

(Courtoisie d'image: http://blog.csdn.net/a396901990/article/details/40187203 )
Vous pouvez obtenir la même chose en code en utilisant:
int[] attrs = new int[]{R.attr.selectableItemBackground};
TypedArray typedArray = getActivity().obtainStyledAttributes(attrs);
int backgroundResource = typedArray.getResourceId(0, 0);
myView.setBackgroundResource(backgroundResource);
Les ondulations peuvent également être ajoutées à une vue en utilisant l'attribut android:foreground la même manière que ci-dessus. Comme son nom l' indique, dans le cas où l'ondulation est ajouté au premier plan, l'ondulation apparaîtra au- dessus de toute vue , il est ajouté à (par exemple ImageView , un LinearLayout contenant des vues multiples, etc.).
Si vous souhaitez personnaliser l'effet d'ondulation dans une vue, vous devez créer un nouveau fichier XML dans le répertoire pouvant être dessiné.
Voici quelques exemples:
Exemple 1 : une ondulation sans limite
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ffff0000" />
Exemple 2 : Ondulation avec masque et couleur d'arrière-plan
<ripple android:color="#7777777"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/mask"
android:drawable="#ffff00" />
<item android:drawable="@android:color/white"/>
</ripple>
S'il existe une view avec un arrière-plan déjà spécifié avec une shape , des corners et d'autres balises, pour ajouter une ondulation à cette vue, utilisez un mask layer et définissez l'ondulation comme arrière-plan de la vue.
Exemple :
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight">
<item android:id="@android:id/mask">
<shape
android:shape="rectangle">
solid android:color="#000000"/>
<corners
android:radius="25dp"/>
</shape>
</item>
<item android:drawable="@drawable/rounded_corners" />
</ripple>
Exemple 3 : Ondulation sur une ressource pouvant être dessinée
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff0000ff">
<item android:drawable="@drawable/my_drawable" />
</ripple>
Utilisation: Pour associer votre fichier xml à une vue, définissez-le comme arrière-plan (en supposant que votre fichier d'ondulation s'appelle my_ripple.xml ):
<View
android:id="@+id/myViewId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/my_ripple" />
Sélecteur:
L'ondulation pouvant être utilisée à la place des sélecteurs d'état de couleur si votre version cible est v21 ou supérieure (vous pouvez également placer le sélecteur d'ondulation dans le dossier drawable-v21 ):
<!-- /drawable/button.xml: -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_pressed"/>
<item android:drawable="@drawable/button_normal"/>
</selector>
<!--/drawable-v21/button.xml:-->
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight">
<item android:drawable="@drawable/button_normal" />
</ripple>
Dans ce cas, la couleur de l'état par défaut de votre vue serait blanche et l'état pressé indiquerait l'ondulation.
Point à noter: Using ?android:colorControlHighlight donnera à la ondulation la même couleur que les ondulations intégrées dans votre application.
Pour modifier uniquement la couleur de l'ondulation, vous pouvez personnaliser la couleur android:colorControlHighlight dans votre thème comme android:colorControlHighlight :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
<item name="android:colorControlHighlight">@color/your_custom_color</item>
</style>
</resources>
puis utilisez ce thème dans vos activités, etc. L'effet serait comme l'image ci-dessous:

(Courtoisie d'image: http://blog.csdn.net/a396901990/article/details/40187203 )
Ajouter un tiroir de navigation
Les tiroirs de navigation permettent de naviguer vers des destinations de premier niveau dans une application.
Assurez-vous d'avoir ajouté la bibliothèque d'aide à la conception dans votre fichier build.gradle sous des dépendances:
dependencies {
// ...
compile 'com.android.support:design:25.3.1'
}
Ensuite, ajoutez DrawerLayout et NavigationView dans votre fichier de ressources de disposition XML.
Le DrawerLayout est juste un conteneur sophistiqué qui permet à NavigationView , le tiroir de navigation proprement dit, de sortir de la gauche ou de la droite de l'écran. Remarque: pour les appareils mobiles, la taille de tiroir standard est de 320dp.
<!-- res/layout/activity_main.xml -->
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<! -- You can use "end" to open drawer from the right side -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_drawer"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/navigation_menu" />
</android.support.v4.widget.DrawerLayout>
Maintenant, si vous le souhaitez, créez un fichier d'en-tête qui servira de haut de votre tiroir de navigation. Ceci est utilisé pour donner un aspect beaucoup plus élégant au tiroir.
<!-- res/layout/drawer_header.xml -->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="190dp">
<ImageView
android:id="@+id/header_image"
android:layout_width="140dp"
android:layout_height="120dp"
android:layout_centerInParent="true"
android:scaleType="centerCrop"
android:src="@drawable/image" />
<TextView
android:id="@+id/header_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/header_image"
android:text="User name"
android:textSize="20sp" />
</RelativeLayout>
Il est référencé dans la balise NavigationView dans l' app:headerLayout="@layout/drawer_header" .
Cette app:headerLayout gonfle app:headerLayout la mise en page spécifiée dans l'en-tête. Cela peut aussi être fait à l'exécution avec:
// Lookup navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
// Inflate the header view at runtime
View headerLayout = navigationView.inflateHeaderView(R.layout.drawer_header);
Pour remplir automatiquement votre tiroir de navigation avec les éléments de navigation compatibles avec la conception du matériau, créez un fichier de menu et ajoutez des éléments selon vos besoins. Remarque: bien que les icônes des éléments ne soient pas obligatoires, elles sont suggérées dans la spécification de conception du matériau .
Il est référencé dans la balise NavigationView dans l' app:menu="@menu/navigation_menu" attribute .
<!-- res/menu/menu_drawer.xml -->
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_item_1"
android:title="Item #1"
android:icon="@drawable/ic_nav_1" />
<item
android:id="@+id/nav_item_2"
android:title="Item #2"
android:icon="@drawable/ic_nav_2" />
<item
android:id="@+id/nav_item_3"
android:title="Item #3"
android:icon="@drawable/ic_nav_3" />
<item
android:id="@+id/nav_item_4"
android:title="Item #4"
android:icon="@drawable/ic_nav_4" />
</menu>
Pour séparer les éléments en groupes, placez-les dans un <menu> imbriqué dans un autre <item> avec un attribut android:title ou enveloppez-les avec la <group> .
Maintenant que la mise en page est terminée, passez au code d' Activity :
// Find the navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Get item ID to determine what to do on user click
int itemId = item.getItemId();
// Respond to Navigation Drawer selections with a new Intent
startActivity(new Intent(this, OtherActivity.class));
return true;
}
});
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.navigation_drawer_layout);
// Necessary for automatically animated navigation drawer upon open and close
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, "Open navigation drawer", "Close navigation drawer");
// The two Strings are not displayed to the user, but be sure to put them into a separate strings.xml file.
drawer.addDrawerListener(toggle);
toogle.syncState();
Vous pouvez maintenant faire ce que vous voulez dans la vue d'en-tête de NavigationView
View headerView = navigationView.getHeaderView();
TextView headerTextView = (TextView) headerview.findViewById(R.id.header_text_view);
ImageView headerImageView = (ImageView) headerview.findViewById(R.id.header_image);
// Set navigation header text
headerTextView.setText("User name");
// Set navigation header image
headerImageView.setImageResource(R.drawable.header_image);
La vue d'en-tête se comporte comme n'importe quelle autre View . Une fois que vous utilisez findViewById() et que vous ajoutez d'autres View à votre fichier de mise en page, vous pouvez définir les propriétés de tout findViewById() .
Vous pouvez trouver plus de détails et d'exemples dans la rubrique dédiée .
Feuilles de fond dans la bibliothèque d'aide à la conception
Les feuilles du bas glissent du bas de l'écran pour révéler plus de contenu.
Ils ont été ajoutés à la bibliothèque de support Android dans la version v25.1.0 et prennent en charge toutes les versions.
Assurez-vous que la dépendance suivante est ajoutée au fichier build.gradle de votre application sous les dépendances:
compile 'com.android.support:design:25.3.1'
Feuilles de fond persistantes
Vous pouvez obtenir une feuille inférieure persistante associant un BottomSheetBehavior à un enfant. Vue d'un CoordinatorLayout
<android.support.design.widget.CoordinatorLayout >
<!-- ..... -->
<LinearLayout
android:id="@+id/bottom_sheet"
android:elevation="4dp"
android:minHeight="120dp"
app:behavior_peekHeight="120dp"
...
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<!-- ..... -->
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
Ensuite, dans votre code, vous pouvez créer une référence en utilisant:
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior mBottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);
Vous pouvez définir l'état de votre BottomSheetBehavior en utilisant la méthode setState () :
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
Vous pouvez utiliser l'un de ces états:
STATE_COLLAPSED: cet état réduit est la valeur par défaut et ne montre qu'une partie de la disposition en bas. La hauteur peut être contrôlée avec l'attributapp:behavior_peekHeight(la valeur par défaut est 0)STATE_EXPANDED: l'état complètement développé de la feuille du bas, où soit la totalité de la feuille inférieure est visible (si sa hauteur est inférieure à celle duCoordinatorLayout), soit la totalité duCoordinatorLayoutest remplieSTATE_HIDDEN: désactivé par défaut (et activé avec l'attributapp:behavior_hideable), ce qui permet aux utilisateurs de glisser le bas de la feuille pour masquer complètement la feuille du bas
Pour ouvrir ou fermer la feuille de calcul en cliquant sur une vue de votre choix, un bouton disons, voici comment basculer le comportement de la feuille et la vue de mise à jour.
mButton = (Button) findViewById(R.id.button_2);
//On Button click we monitor the state of the sheet
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
//If expanded then collapse it (setting in Peek mode).
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
mButton.setText(R.string.button2_hide);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
//If Collapsed then hide it completely.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
mButton.setText(R.string.button2);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_HIDDEN) {
//If hidden then Collapse or Expand, as the need be.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
mButton.setText(R.string.button2_peek);
}
}
});
Toutefois, le comportement de BottomSheet comporte également une fonctionnalité permettant à l'utilisateur d'interagir avec le balayage UP ou Down avec un mouvement DRAG. Dans un tel cas, nous pourrions ne pas être en mesure de mettre à jour la vue dépendante (comme le bouton ci-dessus) si l'état de la feuille a changé. Par ailleurs, vous souhaitez recevoir des rappels de modifications d'état, vous pouvez donc ajouter un BottomSheetCallback pour écouter les événements de glissement utilisateur:
mBottomSheetBehavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change and notify views of the current state
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events and animate views or transparency of dependent views
}
});
Et si vous voulez seulement que votre feuille de fond soit visible uniquement en mode COLLAPSED et EXPANDED, et que vous n'utilisez jamais HIDE:
mBottomSheetBehavior2.setHideable(false);
DialogFragment de la feuille inférieure
Vous pouvez également afficher un BottomSheetDialogFragment à la place d'une vue dans la feuille du bas. Pour ce faire, vous devez d'abord créer une nouvelle classe qui étend BottomSheetDialogFragment.
Dans la méthode setupDialog() , vous pouvez gonfler un nouveau fichier de présentation et récupérer le BottomSheetBehavior de la vue du conteneur dans votre activité. Une fois que vous avez le comportement, vous pouvez créer et associer un BottomSheetCallback avec lui pour supprimer le fragment lorsque la feuille est masquée.
public class BottomSheetDialogFragmentExample extends BottomSheetDialogFragment {
private BottomSheetBehavior.BottomSheetCallback mBottomSheetBehaviorCallback = new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
};
@Override
public void setupDialog(Dialog dialog, int style) {
super.setupDialog(dialog, style);
View contentView = View.inflate(getContext(), R.layout.fragment_bottom_sheet, null);
dialog.setContentView(contentView);
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) ((View) contentView.getParent()).getLayoutParams();
CoordinatorLayout.Behavior behavior = params.getBehavior();
if( behavior != null && behavior instanceof BottomSheetBehavior ) {
((BottomSheetBehavior) behavior).setBottomSheetCallback(mBottomSheetBehaviorCallback);
}
}
}
Enfin, vous pouvez appeler show () sur une instance de votre fragment pour l’afficher dans la feuille du bas.
BottomSheetDialogFragment bottomSheetDialogFragment = new BottomSheetDialogFragmentExample();
bottomSheetDialogFragment.show(getSupportFragmentManager(), bottomSheetDialogFragment.getTag());
Vous pouvez trouver plus de détails dans la rubrique dédiée
Ajouter un snack
L'une des principales caractéristiques de Material Design est l'ajout d'une Snackbar , qui remplace en théorie le Toast précédent. Selon la documentation Android:
Les snackbars contiennent une seule ligne de texte directement liée à l'opération effectuée. Ils peuvent contenir une action de texte, mais pas d'icônes. Les toasts sont principalement utilisés pour la messagerie système. Ils s'affichent également en bas de l'écran, mais ne peuvent pas être déplacés hors écran.
Les toasts peuvent toujours être utilisés dans Android pour afficher des messages aux utilisateurs. Toutefois, si vous avez décidé d’utiliser la conception matérielle dans votre application, il est recommandé d’utiliser un snack. Au lieu d'être affichée en superposition sur votre écran, une Snackbar apparaît en bas.
Voici comment cela se fait:
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Here is your new Snackbar", Snackbar.LENGTH_LONG);
snackbar.show();
En ce qui concerne la durée d' Snackbar la Snackbar , nous avons les options similaires à celles proposées par Toast ou nous pouvons définir une durée personnalisée en millisecondes:
-
LENGTH_SHORT -
LENGTH_LONG -
LENGTH_INDEFINITE -
setDuration()(depuis la version22.2.1)
Vous pouvez également ajouter des fonctionnalités dynamiques à votre Snackbar telles que ActionCallback ou une couleur personnalisée. Toutefois, faites attention aux directives de conception offertes par Android lors de la personnalisation d’une Snackbar .
L'implémentation de la Snackbar présente toutefois une limitation. La disposition parente de la vue dans laquelle vous allez implémenter une Snackbar doit être un CoordinatorLayout . Cela permet de créer la fenêtre contextuelle du bas.
Voici comment définir un CoordinatorLayout dans votre fichier XML de présentation:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
//any other widgets in your layout go here.
</android.support.design.widget.CoordinatorLayout>
Le CoordinatorLayout doit alors être défini dans la méthode onCreate votre activité, puis utilisé lors de la création de la Snackbar elle-même.
Pour plus d'informations sur la Snackbar , consultez la documentation officielle ou la rubrique dédiée de la documentation.
