Android
सामग्री डिजाइन
खोज…
परिचय
सामग्री डिज़ाइन प्लेटफार्मों और उपकरणों के दृश्य, गति और इंटरैक्शन डिज़ाइन के लिए एक व्यापक मार्गदर्शिका है।
टिप्पणियों
मूल एंड्रॉइड ब्लॉग पोस्ट भी देखें जिसमें डिज़ाइन सपोर्ट लाइब्रेरी शुरू की गई है
आधिकारिक दस्तावेज
https://developer.android.com/design/material/index.html
सामग्री डिजाइन के लिए दिशानिर्देश
https://material.io/guidelines
अन्य डिजाइन संसाधन और पुस्तकालय
एक AppCompat विषय लागू करें
AppCompat सपोर्ट लाइब्रेरी मटीरियल डिज़ाइन स्पेसिफिकेशन के साथ ऐप्स बनाने के लिए थीम प्रदान करती है। की एक माता पिता के साथ एक विषय Theme.AppCompat भी एक गतिविधि का विस्तार करने के लिए आवश्यक है AppCompatActivity ।
पहला कदम यह है कि आप अपने ऐप को स्वचालित रूप से रंगने के लिए अपनी थीम के रंग पैलेट को कस्टमाइज़ करें।
अपने ऐप के res/styles.xml आप परिभाषित कर सकते हैं:
<!-- inherit from the AppCompat theme -->
<style name="AppTheme" parent="Theme.AppCompat">
<!-- your app branding color for the app bar -->
<item name="colorPrimary">#2196f3</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="colorPrimaryDark">#1976d2</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="colorAccent">#f44336</item>
</style>
Theme.AppCompat , जिसमें एक डार्क बैकग्राउंड है, आप Theme.AppCompat.Light या Theme.AppCompat.Light.DarkActionBar का भी उपयोग कर सकते हैं।
आप अपने खुद के रंगों के साथ विषय को अनुकूलित कर सकते हैं। सामग्री डिजाइन विनिर्देश रंग चार्ट और सामग्री पैलेट में अच्छे विकल्प हैं। "500" रंग प्राथमिक (इस उदाहरण में नीला 500) के लिए अच्छे विकल्प हैं; अंधेरे के लिए एक ही रंग का "700" चुनें; और उच्चारण रंग के रूप में एक अलग रंग से एक छाया। प्राथमिक रंग का उपयोग आपके ऐप के टूलबार और ओवरव्यू (हाल के ऐप्स) स्क्रीन में इसकी प्रविष्टि, स्टेटस बार को टिंट करने के लिए गहरा संस्करण और कुछ नियंत्रणों को उजागर करने के लिए उच्चारण रंग के लिए किया जाता है।
इस थीम को बनाने के बाद, इसे AndroidManifest.xml में अपने ऐप पर लागू करें और किसी विशेष गतिविधि के लिए थीम भी लागू करें। यह AppTheme.NoActionBar थीम को लागू करने के लिए उपयोगी है, जो आपको गैर-डिफ़ॉल्ट टूलबार कॉन्फ़िगरेशन को लागू करने देता है।
<application android:theme="@style/AppTheme"
...>
<activity
android:name=".MainActivity"
android:theme="@style/AppTheme" />
</application>
आप अलग-अलग का उपयोग कर विचार करने के लिए आवेदन कर सकते हैं विषयों android:theme और एक ThemeOverlay विषय। Toolbar साथ उदाहरण के लिए:
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
या एक Button :
<Button
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/MyButtonTheme"/>
<!-- res/values/themes.xml -->
<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light">
<item name="colorAccent">@color/my_color</item>
</style>
टूलबार जोड़ना
Toolbar एप्लिकेशन लेआउट के भीतर उपयोग के लिए ActionBar का एक सामान्यीकरण है। जबकि ActionBar पारंपरिक रूप से फ्रेमवर्क द्वारा नियंत्रित एक Activity's अपारदर्शी खिड़की की सजावट Activity's हिस्सा है, एक Toolbar को दृश्य पदानुक्रम के भीतर किसी भी मनमाने ढंग से घोंसले के शिकार के स्तर पर रखा जा सकता है। इसे निम्न चरणों का पालन करके जोड़ा जा सकता है:
सुनिश्चित करें कि आपके मॉड्यूल में निम्न निर्भरता जोड़ी गई है (जैसे ऐप की) निर्भरता के तहत बिल्ड.ग्रेड फ़ाइल:
compile 'com.android.support:appcompat-v7:25.3.1'अपने ऐप के लिए थीम सेट करें जिसमें
ActionBarन हो। ऐसा करने के लिए,res/valuesअंतर्गत अपनी शैलियाँ। Xml फ़ाइल संपादित करें और एकTheme.AppCompatविषय सेट करें।
इस उदाहरण में हम आपकेAppThemeमाता-पिता के रूप मेंTheme.AppCompat.NoActionBarका उपयोग कर रहे हैं:<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="colorPrimary">@color/primary</item> <item name="colorPrimaryDark">@color/primaryDark</item> <item name="colorAccent">@color/accent</item> </style>आप
Theme.AppCompat.Light.NoActionBarयाTheme.AppCompat.DayNight.NoActionBar, या किसी भी अन्य विषय का उपयोग नहीं कर सकते हैं जो स्वाभाविक रूप से एकActionBar
Toolbarको अपनी गतिविधि लेआउट में जोड़ें:<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp"/>Toolbarनीचे आप अपने बाकी लेआउट जोड़ सकते हैं।
अपनी
Activity, इसActivityलिएToolbarकोActionBarरूप में सेट करें। बशर्ते कि आप उपयोग कर रहे appcompat पुस्तकालय और एकAppCompatActivity, आप का प्रयोग करेंगेsetSupportActionBar()विधि:@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); //... }
इसके बाद के संस्करण कदम उठाने के बाद, आप उपयोग कर सकते हैं getSupportActionBar() में हेरफेर करने के विधि Toolbar कि के रूप में सेट कर दिया जाता ActionBar ।
उदाहरण के लिए, आप नीचे दिखाए अनुसार शीर्षक सेट कर सकते हैं:
getSupportActionBar().setTitle("Activity Title");
उदाहरण के लिए, आप नीचे दिखाए गए अनुसार शीर्षक और पृष्ठभूमि का रंग भी सेट कर सकते हैं:
CharSequence title = "Your App Name";
SpannableString s = new SpannableString(title);
s.setSpan(new ForegroundColorSpan(Color.RED), 0, title.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
getSupportActionBar().setTitle(s);
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(Color.argb(128, 0, 0, 0)));
फ़्लोटिंगएशनबटन (FAB) जोड़ना
सामग्री डिजाइन में, एक फ़्लोटिंग एक्शन बटन एक गतिविधि में प्राथमिक कार्रवाई का प्रतिनिधित्व करता है।
वे UI के ऊपर तैरते हुए एक चक्करदार आइकन से अलग होते हैं और गति व्यवहार करते हैं जिसमें मॉर्फिंग, लॉन्चिंग और ट्रांसफरिंग एंकर पॉइंट शामिल होते हैं।
सुनिश्चित करें कि निम्न निर्भरता आपके ऐप की बिल्ड.ग्रेड फ़ाइल में निर्भरता के तहत जोड़ी गई है:
compile 'com.android.support:design:25.3.1'
अब अपने लेआउट फ़ाइल में FloatingActionButton जोड़ें:
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/some_icon"/>
जहां src विशेषता उस आइकन को संदर्भित करती है जिसका उपयोग फ्लोटिंग एक्शन के लिए किया जाना चाहिए।
परिणाम कुछ इस तरह दिखना चाहिए (आपके उच्चारण का रंग मटेरियल पिंक है): 
डिफ़ॉल्ट रूप से, आपके FloatingActionButton का बैकग्राउंड कलर आपके थीम के एक्सेंट कलर पर सेट हो जाएगा। इसके अलावा, ध्यान दें कि FloatingActionButton को ठीक से काम करने के लिए इसके चारों ओर एक मार्जिन की आवश्यकता होती है। नीचे के लिए सिफारिश की गुंजाइश है 16dp फोन के लिए और 24dp टेबलेट के लिए।
यहाँ गुण है जो आप अनुकूलित करने के लिए उपयोग कर सकते हैं FloatingActionButton आगे (यह मानते हुए xmlns:app="http://schemas.android.com/apk/res-auto नाम स्थान अपने लेआउट के शीर्ष के रूप में घोषित किया जाता है):
-
app:fabSize: सामान्य आकार या छोटे संस्करण के बीच स्विच करने के लिएnormalयाminiपर सेट किया जा सकता है। -
app:rippleColor: आपकेFloatingActionButtonके लहर प्रभाव का रंग सेट करता है। एक रंग संसाधन या हेक्स स्ट्रिंग हो सकता है। -
app:elevation: एक स्ट्रिंग, पूर्णांक, बूलियन, रंग मूल्य, फ्लोटिंग पॉइंट, आयाम मान हो सकता है। -
app:useCompatPaddingपैडिंग सक्षम करें। शायद एक बूलियन मान, जैसे किtrueयाfalse। पुराने एपीआई स्तर के साथ सुसंगत रूप से बनाए रखने के लिए, एपीआई -21 और बाद में कॉम्पिटिटिव पैडिंग का उपयोग करने के लिएtrueपर सेट करें।
आप एफएबी के बारे में अधिक उदाहरण यहां पा सकते हैं।
सामग्री डिजाइन के साथ बटन स्टाइल
AppCompat सपोर्ट लाइब्रेरी बटन के लिए कई उपयोगी शैलियों को परिभाषित करता है, जिनमें से प्रत्येक एक बेस Widget.AppCompat.Button विस्तार करता है Widget.AppCompat.Button स्टाइल जो डिफ़ॉल्ट रूप से यदि आप AppCompat थीम का उपयोग कर रहे हैं, तो सभी बटन डिफ़ॉल्ट रूप से लागू होते हैं। यह शैली यह सुनिश्चित करने में मदद करती है कि सामग्री डिज़ाइन विनिर्देश के बाद सभी बटन डिफ़ॉल्ट रूप से एक जैसे दिखते हैं।
इस मामले में उच्चारण का रंग गुलाबी है।
सिंपल बटन:
@style/Widget.AppCompat.Button
<Button style="@style/Widget.AppCompat.Button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/simple_button"/>
रंगीन बटन:
@style/Widget.AppCompat.Button.Colored
Widget.AppCompat.Button.ColoredशैलीWidget.AppCompat.Button.Coloredशैली का विस्तारWidget.AppCompat.Buttonहै और स्वचालित रूप से आपके ऐप थीम में आपके द्वारा चुने गए एक्सेंट रंग पर लागू होती है।
<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/colored_button"/>यदि आप अपने मुख्य विषय में उच्चारण का रंग बदले बिना पृष्ठभूमि रंग को अनुकूलित करना चाहते हैं, तो आप अपने
Buttonलिए एक कस्टम विषय (ThemeOverlayविषय का विस्तार) बना सकते हैं और इसे बटन केandroid:themeअसाइन कर सकते हैंandroid:themeविशेषता:<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:theme="@style/MyButtonTheme"/>res/values/themes.xmlमें विषय को परिभाषित करें:<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light"> <item name="colorAccent">@color/my_color</item> </style>बॉर्डरलेस बटन:
@style/Widget.AppCompat.Button.Borderless
<Button style="@style/Widget.AppCompat.Button.Borderless" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_button"/>
सीमा रहित रंगीन बटन:
@style/Widget.AppCompat.Button.Borderless.Colored
<Button style="@style/Widget.AppCompat.Button.Borderless.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_colored_button"/>
TextInputLayout का उपयोग कैसे करें
सुनिश्चित करें कि निम्न निर्भरता आपके ऐप की build.gradle फ़ाइल में निर्भरता के तहत build.gradle गई है:
compile 'com.android.support:design:25.3.1'
एक मान दर्ज किए जाने पर एक अस्थायी लेबल के रूप में एक EditText से संकेत दिखाएं।
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/form_username"/>
</android.support.design.widget.TextInputLayout>
TextInputLayout के साथ पासवर्ड डिस्प्ले आई आइकन प्रदर्शित करने के लिए, हम निम्नलिखित कोड का उपयोग कर सकते हैं:
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:id="@+id/current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/current_password"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
जहाँ app:passwordToggleEnabled="true" android:inputType="textPassword" app:passwordToggleEnabled="true" और android:inputType="textPassword" पैरामीटर आवश्यक हैं।
app को नामस्थान xmlns:app="http://schemas.android.com/apk/res-auto" उपयोग करना चाहिए xmlns:app="http://schemas.android.com/apk/res-auto"
आप समर्पित विषय में अधिक विवरण और उदाहरण पा सकते हैं ।
एक TabLayout जोड़ना
टैबलैटआउट टैब प्रदर्शित करने के लिए एक क्षैतिज लेआउट प्रदान करता है, और आमतौर पर एक ViewPager के साथ संयोजन में उपयोग किया जाता है।
सुनिश्चित करें कि निम्न निर्भरता आपके ऐप की build.gradle फ़ाइल में निर्भरता के तहत build.gradle गई है:
compile 'com.android.support:design:25.3.1'
अब आप TabItem वर्ग का उपयोग करके अपने लेआउट में एक TabLayout में आइटम जोड़ सकते हैं।
उदाहरण के लिए:
<android.support.design.widget.TabLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/tabLayout">
<android.support.design.widget.TabItem
android:text="@string/tab_text_1"
android:icon="@drawable/ic_tab_1"/>
<android.support.design.widget.TabItem
android:text="@string/tab_text_2"
android:icon="@drawable/ic_tab_2"/>
</android.support.design.widget.TabLayout>
OnTabSelectedListener एक टैब चयनित / अचयनित / TabLayout : चयनित होने पर अधिसूचित होने के लिए एक OnTabSelectedListener जोड़ें।
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
// Switch to view for this tab
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
टैब को प्रोग्राम से TabLayout से जोड़ा / हटाया जा सकता है।
TabLayout.Tab tab = tabLayout.newTab();
tab.setText(R.string.tab_text_1);
tab.setIcon(R.drawable.ic_tab_1);
tabLayout.addTab(tab);
tabLayout.removeTab(tab);
tabLayout.removeTabAt(0);
tabLayout.removeAllTabs();
TabLayout में दो मोड हैं, फिक्स्ड और स्क्रॉल करने योग्य।
tabLayout.setTabMode(TabLayout.MODE_FIXED);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
इन्हें XML में भी लगाया जा सकता है:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed|scrollable" />
नोट: TabLayout मोड परस्पर अनन्य हैं, जिसका अर्थ है कि एक समय में केवल एक ही सक्रिय हो सकता है।
टैब इंडिकेटर कलर आपके मटेरियल डिज़ाइन थीम के लिए परिभाषित एक्सेंट कलर है।
आप शैलियों में एक कस्टम शैली को परिभाषित करके इस रंग को ओवरराइड कर सकते हैं। styles.xml और फिर अपने TabLayout में शैली लागू कर सकते हैं:
<style name="MyCustomTabLayoutStyle" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">@color/your_color</item>
</style>
तब आप शैली को देखने के लिए उपयोग कर सकते हैं:
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
style="@style/MyCustomTabLayoutStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
RippleDrawable
एंड्रॉइड 5.0 (एपीआई स्तर 21) में सामग्री डिजाइन के साथ रिपल टच प्रभाव पेश किया गया था और एनीमेशन को नए रिपलडबल श्रेणी द्वारा लागू किया गया है।
राज्य परिवर्तन के जवाब में एक प्रभाव जो देखने में आता है, वह उल्लेखनीय है। किसी दिए गए राज्य के लिए तरंग की एंकरिंग स्थिति को संबंधित राज्य विशेषता पहचानकर्ता के साथ
setHotspot(float x, float y)कहकर निर्दिष्ट किया जा सकता है।
सामान्य तौर पर, नियमित रूप से बटन के लिए लहर प्रभाव एपीआई 21 और इसके बाद के संस्करण में डिफ़ॉल्ट रूप से काम करता है , और अन्य छूने योग्य विचारों के लिए, इसे निर्दिष्ट करके प्राप्त किया जा सकता है:
android:background="?android:attr/selectableItemBackground">
दृश्य में निहित तरंगों के लिए या:
android:background="?android:attr/selectableItemBackgroundBorderless"
तरंगों के लिए जो दृश्य की सीमा से आगे बढ़ती हैं।
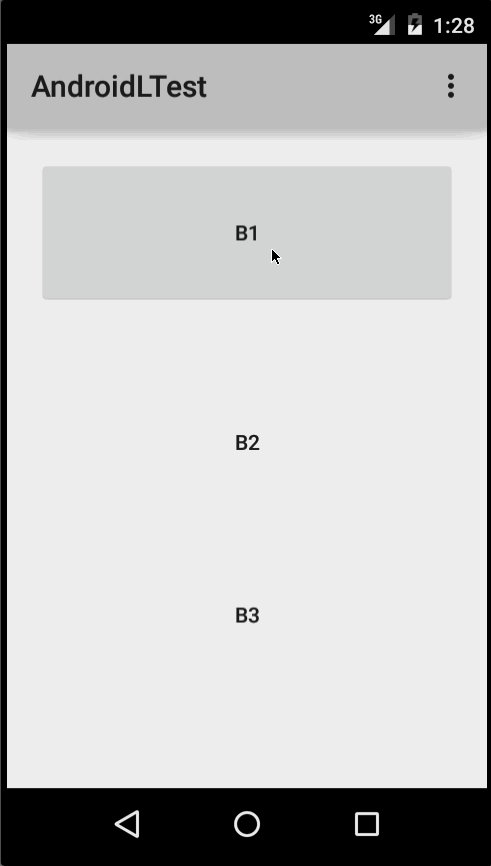
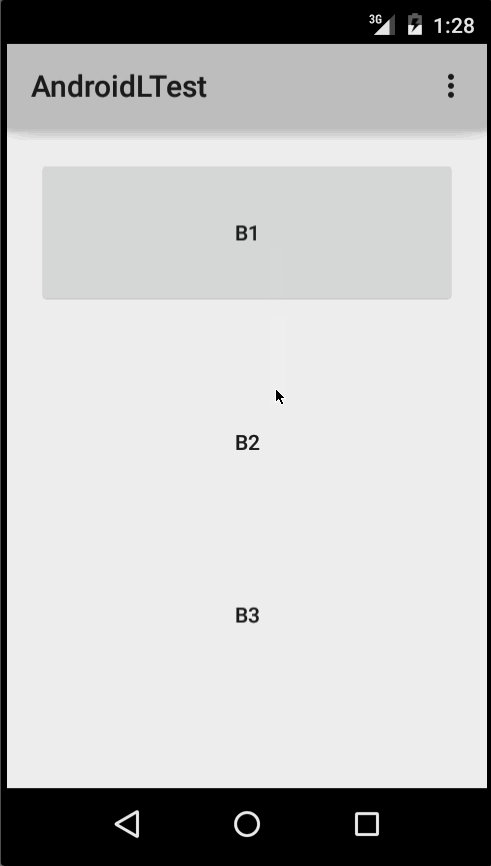
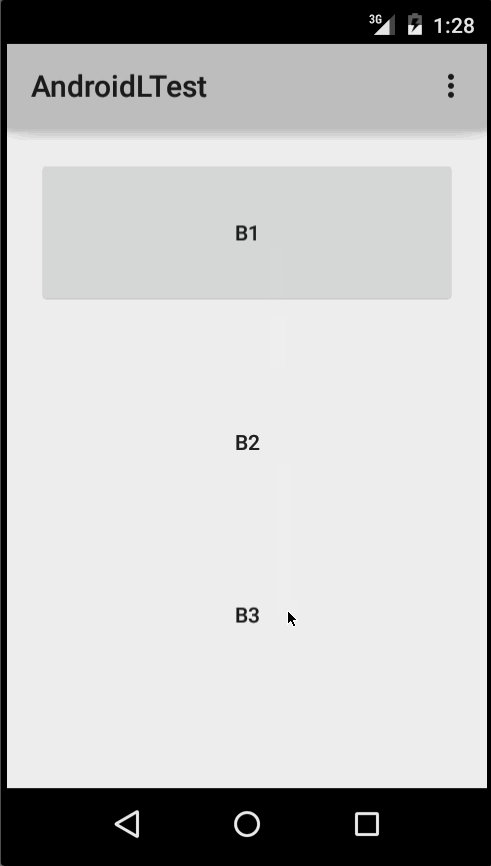
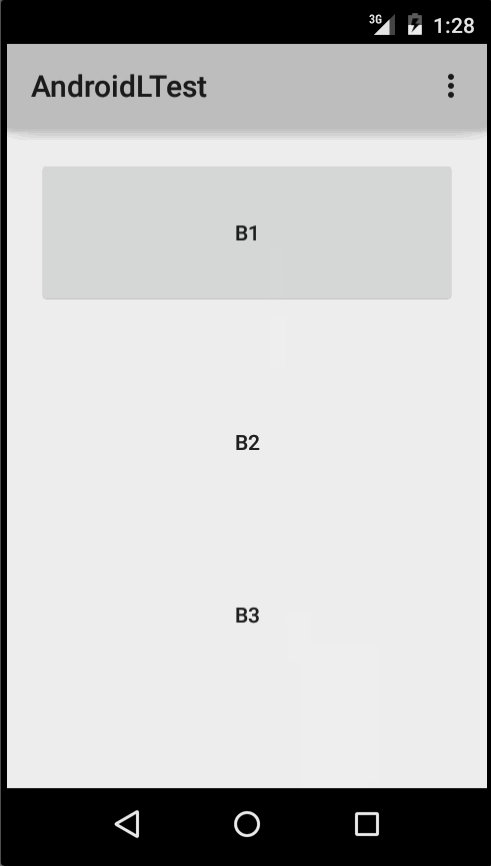
उदाहरण के लिए, नीचे दी गई छवि में,
- B1 एक ऐसा बटन है जिसमें कोई पृष्ठभूमि नहीं है,
- B2 को
android:background="android:attr/selectableItemBackground"साथ सेट किया गया हैandroid:background="android:attr/selectableItemBackground" - B3 को
android:background="android:attr/selectableItemBackgroundBorderless"साथ सेट किया गया हैandroid:background="android:attr/selectableItemBackgroundBorderless"

(छवि सौजन्य: http://blog.csdn.net/a396901990/article/details/40101203 )
आप कोड का उपयोग करके समान प्राप्त कर सकते हैं:
int[] attrs = new int[]{R.attr.selectableItemBackground};
TypedArray typedArray = getActivity().obtainStyledAttributes(attrs);
int backgroundResource = typedArray.getResourceId(0, 0);
myView.setBackgroundResource(backgroundResource);
android:foreground का उपयोग करके तरंगों को एक दृश्य में भी जोड़ा जा सकता है android:foreground विशेषता उसी तरह से ऊपर। जैसा कि नाम से पता चलता है, यदि मामले को अग्रभूमि में जोड़ दिया जाता है, तो तरंग को किसी भी दृश्य के ऊपर दिखाया जाएगा, जैसे कि ImageView जोड़ा जाता है (उदाहरण के लिए ImageView , एक LinearLayout जिसमें कई दृश्य होते हैं, आदि)।
यदि आप लहर प्रभाव को एक दृश्य में अनुकूलित करना चाहते हैं, तो आपको एक नई XML फ़ाइल बनाने की आवश्यकता है, जो कि ड्रॉएबल डायरेक्टरी के अंदर है।
यहाँ कुछ उदाहरण हैं:
उदाहरण 1 : एक असभ्य लहर
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ffff0000" />
उदाहरण 2 : मुखौटा और पृष्ठभूमि रंग के साथ लहर
<ripple android:color="#7777777"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/mask"
android:drawable="#ffff00" />
<item android:drawable="@android:color/white"/>
</ripple>
यदि किसी shape , corners और किसी अन्य टैग के साथ पहले से निर्दिष्ट एक पृष्ठभूमि के साथ view , तो उस दृश्य में एक तरंग जोड़ने के लिए एक mask layer उपयोग करें और दृश्य की पृष्ठभूमि के रूप में लहर सेट करें।
उदाहरण :
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight">
<item android:id="@android:id/mask">
<shape
android:shape="rectangle">
solid android:color="#000000"/>
<corners
android:radius="25dp"/>
</shape>
</item>
<item android:drawable="@drawable/rounded_corners" />
</ripple>
उदाहरण 3 : शीर्ष पर एक खींचने योग्य संसाधन
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff0000ff">
<item android:drawable="@drawable/my_drawable" />
</ripple>
उपयोग: अपनी रिपल xml फ़ाइल को किसी भी दृश्य में संलग्न करने के लिए, इसे पृष्ठभूमि के रूप में निम्नानुसार सेट करें (यह मानते हुए कि आपकी तरंग फ़ाइल का नाम my_ripple.xml ):
<View
android:id="@+id/myViewId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/my_ripple" />
चयनकर्ता:
यदि आपके लक्ष्य संस्करण v21 या इसके बाद के संस्करण हैं (तो आप rablele चयनकर्ता को drawable-v21 फ़ोल्डर में भी रख सकते हैं)
<!-- /drawable/button.xml: -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_pressed"/>
<item android:drawable="@drawable/button_normal"/>
</selector>
<!--/drawable-v21/button.xml:-->
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight">
<item android:drawable="@drawable/button_normal" />
</ripple>
इस स्थिति में, आपके दृश्य की डिफ़ॉल्ट स्थिति का रंग सफ़ेद होगा और दबाया गया दृश्य तरंग को प्रदर्शित करेगा।
ध्यान दें: प्रयोग करना ?android:colorControlHighlight आपके ऐप में बिल्ट-इन रिपल्स के समान ही ?android:colorControlHighlight देगा।
सिर्फ लहर रंग बदलने के लिए, आप रंग को अनुकूलित कर सकते हैं android:colorControlHighlight अपने विषय में इस तरह:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
<item name="android:colorControlHighlight">@color/your_custom_color</item>
</style>
</resources>
और फिर अपनी गतिविधियों आदि में इस विषय का उपयोग करें। प्रभाव नीचे की छवि की तरह होगा:

(छवि सौजन्य: http://blog.csdn.net/a396901990/article/details/40101203 )
एक नेविगेशन दराज जोड़ें
किसी ऐप में टॉप-लेवल डेस्टिनेशन पर नेविगेट करने के लिए नेविगेशन ड्रॉर्स का इस्तेमाल किया जाता है।
सुनिश्चित करें कि आपने अपनी build.gradle फ़ाइल को निर्भरता के तहत डिज़ाइन समर्थन लाइब्रेरी जोड़ा है:
dependencies {
// ...
compile 'com.android.support:design:25.3.1'
}
इसके बाद, अपनी XML लेआउट संसाधन फ़ाइल में DrawerLayout और NavigationView जोड़ें।
DrawerLayout सिर्फ एक फैंसी कंटेनर है जो स्क्रीन के बाएं या दाएं से बाहर जाने के लिए NavigationView , वास्तविक नेविगेशन दराज की अनुमति देता है। नोट: मोबाइल उपकरणों के लिए, मानक दराज का आकार 320dp है।
<!-- res/layout/activity_main.xml -->
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<! -- You can use "end" to open drawer from the right side -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_drawer"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/navigation_menu" />
</android.support.v4.widget.DrawerLayout>
अब, यदि आप चाहें, तो एक हेडर फ़ाइल बनाएं जो आपके नेविगेशन ड्रावर के शीर्ष के रूप में काम करेगी। इसका उपयोग दराज को बहुत अधिक सुरुचिपूर्ण रूप देने के लिए किया जाता है।
<!-- res/layout/drawer_header.xml -->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="190dp">
<ImageView
android:id="@+id/header_image"
android:layout_width="140dp"
android:layout_height="120dp"
android:layout_centerInParent="true"
android:scaleType="centerCrop"
android:src="@drawable/image" />
<TextView
android:id="@+id/header_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/header_image"
android:text="User name"
android:textSize="20sp" />
</RelativeLayout>
यह app:headerLayout="@layout/drawer_header" में NavigationView app:headerLayout="@layout/drawer_header" टैग में संदर्भित किया गया है app:headerLayout="@layout/drawer_header" विशेषता।
यह app:headerLayout शीर्ष लेख में निर्दिष्ट लेआउट को स्वचालित रूप से निर्दिष्ट करता है। इसे वैकल्पिक रूप से रनटाइम पर किया जा सकता है:
// Lookup navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
// Inflate the header view at runtime
View headerLayout = navigationView.inflateHeaderView(R.layout.drawer_header);
सामग्री डिजाइन-अनुरूप नेविगेशन आइटम के साथ अपने नेविगेशन दराज को स्वचालित रूप से आबाद करने के लिए, एक मेनू फ़ाइल बनाएं और आवश्यकतानुसार आइटम जोड़ें। ध्यान दें: जबकि आइटम के लिए आइकन आवश्यक नहीं हैं, उन्हें सामग्री डिज़ाइन विनिर्देश में सुझाया गया है।
यह app:menu="@menu/navigation_menu" attribute में NavigationView टैग में संदर्भित है app:menu="@menu/navigation_menu" attribute ।
<!-- res/menu/menu_drawer.xml -->
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_item_1"
android:title="Item #1"
android:icon="@drawable/ic_nav_1" />
<item
android:id="@+id/nav_item_2"
android:title="Item #2"
android:icon="@drawable/ic_nav_2" />
<item
android:id="@+id/nav_item_3"
android:title="Item #3"
android:icon="@drawable/ic_nav_3" />
<item
android:id="@+id/nav_item_4"
android:title="Item #4"
android:icon="@drawable/ic_nav_4" />
</menu>
समूहों में अलग आइटम के लिए, एक में डाल <menu> एक और में नेस्ट <item> एक साथ android:title विशेषता या उन लोगों के साथ लपेट <group> टैग।
अब जब लेआउट हो गया है, तो Activity कोड पर जाएं:
// Find the navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Get item ID to determine what to do on user click
int itemId = item.getItemId();
// Respond to Navigation Drawer selections with a new Intent
startActivity(new Intent(this, OtherActivity.class));
return true;
}
});
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.navigation_drawer_layout);
// Necessary for automatically animated navigation drawer upon open and close
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, "Open navigation drawer", "Close navigation drawer");
// The two Strings are not displayed to the user, but be sure to put them into a separate strings.xml file.
drawer.addDrawerListener(toggle);
toogle.syncState();
अब आप NavigationView व्यू के हेडर दृश्य में जो चाहें कर सकते हैं
View headerView = navigationView.getHeaderView();
TextView headerTextView = (TextView) headerview.findViewById(R.id.header_text_view);
ImageView headerImageView = (ImageView) headerview.findViewById(R.id.header_image);
// Set navigation header text
headerTextView.setText("User name");
// Set navigation header image
headerImageView.setImageResource(R.drawable.header_image);
शीर्ष लेख दृश्य किसी भी अन्य View तरह व्यवहार करता है, इसलिए एक बार जब आप findViewById() उपयोग करते हैं और अपनी लेआउट फ़ाइल में कुछ अन्य View जोड़ते हैं, तो आप इसमें कुछ भी के गुण सेट कर सकते हैं।
आप समर्पित विषय में अधिक विवरण और उदाहरण पा सकते हैं ।
डिजाइन समर्थन पुस्तकालय में नीचे की चादरें
नीचे की शीट अधिक सामग्री को प्रकट करने के लिए स्क्रीन के नीचे से स्लाइड करती है।
उन्हें v25.1.0 संस्करण में एंड्रॉइड सपोर्ट लाइब्रेरी में जोड़ा गया था और सभी संस्करणों के ऊपर समर्थन करता है।
सुनिश्चित करें कि निम्न निर्भरता आपके ऐप की बिल्ड.ग्रेड फ़ाइल में निर्भरता के तहत जोड़ी गई है:
compile 'com.android.support:design:25.3.1'
लगातार नीचे की चादरें
आप एक बच्चे को एक CoordinatorLayout दृश्य के लिए एक BottomSheetBehavior को संलग्न करके एक निरंतर तल शीट प्राप्त कर सकते हैं:
<android.support.design.widget.CoordinatorLayout >
<!-- ..... -->
<LinearLayout
android:id="@+id/bottom_sheet"
android:elevation="4dp"
android:minHeight="120dp"
app:behavior_peekHeight="120dp"
...
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<!-- ..... -->
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
फिर अपने कोड में आप उपयोग करके एक संदर्भ बना सकते हैं:
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior mBottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);
आप सेटस्टैट () पद्धति का उपयोग करके अपने बॉटमशीटबेहेयर की स्थिति सेट कर सकते हैं:
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
आप इनमें से किसी एक राज्य का उपयोग कर सकते हैं:
STATE_COLLAPSED: यह ध्वस्त स्थिति डिफ़ॉल्ट है और नीचे के साथ लेआउट का एक हिस्सा दिखाता है। ऊंचाई कोapp:behavior_peekHeightसाथ नियंत्रित किया जा सकता हैapp:behavior_peekHeightक्षमता (डिफ़ॉल्ट के लिए चूक)STATE_EXPANDED: नीचे की शीट की पूरी तरह से विस्तारित स्थिति, जहां या तो पूरी नीचे की शीट दिखाई देती है (यदि इसकी ऊंचाईSTATE_EXPANDEDCoordinatorLayoutसे कम है) या संपूर्णCoordinatorLayoutभरा हुआ हैSTATE_HIDDEN: डिफ़ॉल्ट रूप से अक्षम (औरapp:behavior_hideableसाथ सक्षम:STATE_HIDDENविशेषता), यह सक्षम करने से उपयोगकर्ता नीचे की शीट पर पूरी तरह से नीचे की शीट को छिपाने के लिए नीचे स्वाइप कर सकते हैं
अपनी पसंद के एक दृश्य पर क्लिक करने के लिए नीचे की ओर खुलने या बंद करने के लिए आगे, A बटन आइए बताते हैं, यहां बताया गया है कि शीट व्यवहार और अद्यतन दृश्य को कैसे चालू करें।
mButton = (Button) findViewById(R.id.button_2);
//On Button click we monitor the state of the sheet
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
//If expanded then collapse it (setting in Peek mode).
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
mButton.setText(R.string.button2_hide);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
//If Collapsed then hide it completely.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
mButton.setText(R.string.button2);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_HIDDEN) {
//If hidden then Collapse or Expand, as the need be.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
mButton.setText(R.string.button2_peek);
}
}
});
लेकिन BottomSheet व्यवहार में एक सुविधा भी है जहां उपयोगकर्ता स्वाइप यूपी के साथ बातचीत कर सकता है या इसे डीआरएजी गति के साथ नीचे कर सकता है। ऐसे मामले में, हम आश्रित दृश्य को अपडेट करने में सक्षम नहीं हो सकते हैं (जैसे ऊपर का बटन) यदि शीट स्थिति बदल गई है। उस मामले के लिए, आप राज्य परिवर्तनों के कॉलबैक प्राप्त करना चाहेंगे, इसलिए आप उपयोगकर्ता की BottomSheetCallback घटनाओं को सुनने के लिए एक BottomSheetCallback को जोड़ सकते हैं:
mBottomSheetBehavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change and notify views of the current state
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events and animate views or transparency of dependent views
}
});
और अगर आप चाहते हैं कि आपकी बॉटम शीट केवल COLLAPSED और EXPANDED मोड में दिखाई दे और कभी न छिपें:
mBottomSheetBehavior2.setHideable(false);
बॉटम शीट डॉयलागफ्रेममेंट
आप बॉटम शीट में व्यू के स्थान पर एक बॉटमशीटडायलॉगफ्रैगमेंट भी प्रदर्शित कर सकते हैं। ऐसा करने के लिए, आपको सबसे पहले एक नया वर्ग बनाने की आवश्यकता होती है, जो कि निचलाशीटडायलॉगफ्रैगमेंट को बढ़ाता है।
setupDialog() विधि के setupDialog() , आप एक नई लेआउट फ़ाइल को फुला सकते हैं और अपनी गतिविधि में कंटेनर दृश्य के बॉटमशीटबाहवियर को पुनः प्राप्त कर सकते हैं। एक बार जब आपके पास व्यवहार होता है, तो आप शीट को छिपाए जाने पर फ्रैगमेंट को खारिज करने के लिए उसके साथ एक बॉटमशीटबैक बना सकते हैं और उसे संबद्ध कर सकते हैं।
public class BottomSheetDialogFragmentExample extends BottomSheetDialogFragment {
private BottomSheetBehavior.BottomSheetCallback mBottomSheetBehaviorCallback = new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
};
@Override
public void setupDialog(Dialog dialog, int style) {
super.setupDialog(dialog, style);
View contentView = View.inflate(getContext(), R.layout.fragment_bottom_sheet, null);
dialog.setContentView(contentView);
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) ((View) contentView.getParent()).getLayoutParams();
CoordinatorLayout.Behavior behavior = params.getBehavior();
if( behavior != null && behavior instanceof BottomSheetBehavior ) {
((BottomSheetBehavior) behavior).setBottomSheetCallback(mBottomSheetBehaviorCallback);
}
}
}
अंत में, आप इसे नीचे की शीट में प्रदर्शित करने के लिए अपने Fragment के एक उदाहरण पर शो () कॉल कर सकते हैं।
BottomSheetDialogFragment bottomSheetDialogFragment = new BottomSheetDialogFragmentExample();
bottomSheetDialogFragment.show(getSupportFragmentManager(), bottomSheetDialogFragment.getTag());
आप समर्पित विषय में अधिक जानकारी पा सकते हैं
स्नैकबार जोड़ें
सामग्री डिजाइन में मुख्य विशेषताओं में से एक Snackbar , जो सिद्धांत में पिछले Toast जगह लेता है। Android प्रलेखन के अनुसार:
स्नैकबार में सीधे किए गए ऑपरेशन से संबंधित पाठ की एक पंक्ति होती है। उनमें एक टेक्स्ट एक्शन हो सकता है, लेकिन कोई आइकन नहीं। टोस्ट का उपयोग मुख्य रूप से सिस्टम मैसेजिंग के लिए किया जाता है। वे स्क्रीन के निचले भाग में भी प्रदर्शित होते हैं, लेकिन हो सकता है कि उन्हें ऑफ़-स्क्रीन स्वाइप न किया जाए।
उपयोगकर्ताओं को संदेश प्रदर्शित करने के लिए एंड्रॉइड में अभी भी टोस्ट का उपयोग किया जा सकता है, हालांकि यदि आपने अपने ऐप में सामग्री डिजाइन के उपयोग का विकल्प चुना है, तो यह अनुशंसा की जाती है कि आप वास्तव में स्नैकबार का उपयोग करें। आपकी स्क्रीन पर एक ओवरले के रूप में प्रदर्शित होने के बजाय, नीचे से एक Snackbar पॉप होता है।
यहाँ यह कैसे किया जाता है:
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Here is your new Snackbar", Snackbar.LENGTH_LONG);
snackbar.show();
Snackbar दिखाने की अवधि के लिए, हमारे पास एक Toast द्वारा की पेशकश के समान विकल्प हैं या हम मिलीसेकंड में एक कस्टम अवधि निर्धारित कर सकते हैं:
-
LENGTH_SHORT -
LENGTH_LONG -
LENGTH_INDEFINITE -
setDuration()(संस्करण22.2.1बाद से)
आप भी अपने को गतिशील सुविधाओं को जोड़ सकते Snackbar रूप में इस तरह ActionCallback या कस्टम रंग। हालाँकि Snackbar कस्टमाइज़ करते समय एंड्रॉइड द्वारा दी गई डिज़ाइन गाइडलाइन पर ध्यान दें।
Snackbar को लागू करने की एक सीमा है। एक Snackbar को CoordinatorLayout Snackbar की आवश्यकता है जिसे देखने के लिए आप एक Snackbar को लागू करने जा रहे हैं। यह इतना है कि नीचे से वास्तविक पॉपअप बनाया जा सकता है।
यह आपके लेआउट xml फ़ाइल में CoordinatorLayout को परिभाषित करने का तरीका है:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
//any other widgets in your layout go here.
</android.support.design.widget.CoordinatorLayout>
CoordinatorLayout तब आपकी गतिविधि की onCreate विधि में परिभाषित करने की आवश्यकता होती है, और फिर Snackbar स्वयं बनाते समय उपयोग किया जाता है।
Snackbar बारे में अधिक जानकारी के लिए, कृपया आधिकारिक दस्तावेज या दस्तावेज में समर्पित विषय की जांच करें।
