Suche…
Bemerkungen
- Die
clz32Methode wird in Internet Explorer oder Safari nicht unterstützt
Zusatz (+)
Der Additionsoperator ( + ) fügt Zahlen hinzu.
var a = 9,
b = 3,
c = a + b;
c ist jetzt 12
Dieser Operand kann in einer Zuweisung auch mehrfach verwendet werden:
var a = 9,
b = 3,
c = 8,
d = a + b + c;
d wird jetzt 20 sein.
Beide Operanden werden in primitive Typen konvertiert. Wenn eine der Zeichenketten eine Zeichenfolge ist, werden sie beide in Zeichenfolgen konvertiert und verkettet. Ansonsten werden beide in Zahlen umgewandelt und hinzugefügt.
null + null; // 0
null + undefined; // NaN
null + {}; // "null[object Object]"
null + ''; // "null"
Wenn es sich bei den Operanden um einen String und eine Zahl handelt, wird die Zahl in einen String umgewandelt und dann verkettet. Dies kann zu unerwarteten Ergebnissen führen, wenn mit Strings gearbeitet wird, die numerisch aussehen.
"123" + 1; // "1231" (not 124)
Wenn ein boolescher Wert anstelle eines der Zahlenwerte angegeben wird, wird der boolesche Wert in eine Zahl konvertiert ( 0 für false , 1 für true ), bevor die Summe berechnet wird:
true + 1; // 2
false + 5; // 5
null + 1; // 1
undefined + 1; // NaN
Wenn ein boolescher Wert neben einem Zeichenfolgewert angegeben wird, wird der boolesche Wert stattdessen in einen String konvertiert:
true + "1"; // "true1"
false + "bar"; // "falsebar"
Subtraktion (-)
Der Subtraktionsoperator ( - ) subtrahiert Zahlen.
var a = 9;
var b = 3;
var c = a - b;
c ist jetzt 6
Wenn anstelle eines Zahlenwerts eine Zeichenfolge oder ein boolescher Wert angegeben wird, wird dieser Wert in eine Zahl umgewandelt, bevor die Differenz berechnet wird ( 0 für false , 1 für true ).
"5" - 1; // 4
7 - "3"; // 4
"5" - true; // 4
Wenn der Zeichenfolgewert nicht in eine Zahl umgewandelt werden kann, NaN das Ergebnis NaN :
"foo" - 1; // NaN
100 - "bar"; // NaN
Multiplikation (*)
Der Multiplikationsoperator ( * ) führt eine arithmetische Multiplikation für Zahlen (Literale oder Variablen) durch.
console.log( 3 * 5); // 15
console.log(-3 * 5); // -15
console.log( 3 * -5); // -15
console.log(-3 * -5); // 15
Einteilung (/)
Der Divisionsoperator ( / ) führt eine arithmetische Division von Zahlen (Literalen oder Variablen) durch.
console.log(15 / 3); // 5
console.log(15 / 4); // 3.75
Rest / Modul (%)
Der Rest / Modulus-Operator ( % ) gibt den Rest nach (ganzzahliger) Division zurück.
console.log( 42 % 10); // 2
console.log( 42 % -10); // 2
console.log(-42 % 10); // -2
console.log(-42 % -10); // -2
console.log(-40 % 10); // -0
console.log( 40 % 10); // 0
Dieser Operator gibt den verbleibenden Rest zurück, wenn ein Operand durch einen zweiten Operanden geteilt wird. Wenn der erste Operand ein negativer Wert ist, ist der Rückgabewert immer negativ und für positive Werte umgekehrt.
Im obigen Beispiel kann 10 viermal von 42 subtrahiert werden, bevor nicht mehr genug vorhanden ist, um erneut subtrahieren zu können, ohne dass das Vorzeichen geändert wird. Der Rest ist also: 42 - 4 * 10 = 2 .
Der Restoperator kann für die folgenden Probleme nützlich sein:
Testen Sie, ob eine ganze Zahl durch eine andere Zahl (nicht) teilbar ist:
x % 4 == 0 // true if x is divisible by 4 x % 2 == 0 // true if x is even number x % 2 != 0 // true if x is odd numberSeit
0 === -0funktioniert dies auch fürx <= -0.Implementieren Sie das zyklische Inkrementieren / Dekrementieren des Werts innerhalb des Intervalls von
[0, n).
Angenommen, wir müssen den ganzzahligen Wert von 0 auf (aber nicht einschließlich) n , sodass der nächste Wert nach n-1 0 . Dies kann durch einen solchen Pseudocode erfolgen:
var n = ...; // given n
var i = 0;
function inc() {
i = (i + 1) % n;
}
while (true) {
inc();
// update something with i
}
Verallgemeinern Sie nun das obige Problem und nehmen Sie an, dass wir diesen Wert von 0 auf (nicht einschließlich) n erhöhen und verringern müssen, sodass der nächste Wert nach n-1 0 und der vorherige Wert vor 0 n-1 .
var n = ...; // given n
var i = 0;
function delta(d) { // d - any signed integer
i = (i + d + n) % n; // we add n to (i+d) to ensure the sum is positive
}
Jetzt können wir die delta() Funktion als Delta-Parameter übergeben, indem Sie eine beliebige positive und negative ganze Zahl übergeben.
Verwenden des Moduls, um den Bruchteil einer Zahl zu erhalten
var myNum = 10 / 4; // 2.5
var fraction = myNum % 1; // 0.5
myNum = -20 / 7; // -2.857142857142857
fraction = myNum % 1; // -0.857142857142857
Inkrementieren (++)
Der Increment-Operator ( ++ ) erhöht seinen Operanden um eins.
- Wenn es als Postfix verwendet wird, wird der Wert vor dem Inkrementieren zurückgegeben.
- Wenn es als Präfix verwendet wird, wird der Wert nach dem Inkrementieren zurückgegeben.
//postfix
var a = 5, // 5
b = a++, // 5
c = a // 6
In diesem Fall wird a nach Einstellung von b inkrementiert. Also ist b 5 und c 6.
//prefix
var a = 5, // 5
b = ++a, // 6
c = a // 6
In diesem Fall wird a vor Einstellung von b inkrementiert. Also ist b 6 und c 6.
Die Inkrementierungs- und Dekrementierungsoperatoren werden im Allgemeinen for Schleifen verwendet, beispielsweise:
for(var i = 0; i < 42; ++i)
{
// do something awesome!
}
Beachten Sie, wie die Präfixvariante verwendet wird. Dadurch wird sichergestellt, dass eine temporäre Variable nicht unnötig erstellt wird (um den Wert vor der Operation zurückzugeben).
Dekrementieren (-)
Der Dekrementoperator ( -- ) dekrementiert Zahlen um eins.
- Wenn als Postfix verwendet
n, gibt der Operator die aktuellenund dann ordnet der den Wert dekrementiert. - Wenn als Präfix verwendete
n, ordnet der Bediener die dekrementiertnund gibt dann den geänderten Wert.
var a = 5, // 5
b = a--, // 5
c = a // 4
In diesem Fall wird b auf den Anfangswert von a . Also ist b 5 und c 4.
var a = 5, // 5
b = --a, // 4
c = a // 4
In diesem Fall wird b auf den neuen Wert von a . Also ist b 4 und c 4.
Allgemeine Verwendungen
Die Dekrement- und Inkrement-Operatoren werden im Allgemeinen for Schleifen verwendet, zum Beispiel:
for (var i = 42; i > 0; --i) {
console.log(i)
}
Beachten Sie, wie die Präfixvariante verwendet wird. Dadurch wird sichergestellt, dass eine temporäre Variable nicht unnötig erstellt wird (um den Wert vor der Operation zurückzugeben).
Anmerkung: Weder
--noch++sind wie normale mathematische Operatoren, sondern eher sehr knappe Operatoren für die Zuweisung . Ungeachtet des Rückgabewerts werden sowohlx--als auch--xxso zugewiesen, dassx = x - 1.const x = 1; console.log(x--) // TypeError: Assignment to constant variable. console.log(--x) // TypeError: Assignment to constant variable. console.log(--3) // ReferenceError: Invalid left-hand size expression in prefix operation. console.log(3--) // ReferenceError: Invalid left-hand side expression in postfix operation.
Potenzierung (Math.pow () oder **)
Die Potenzierung macht den zweiten Operanden zur Potenz des ersten Operanden (a b ).
var a = 2,
b = 3,
c = Math.pow(a, b);
c wird jetzt 8 sein
Stufe 3 ES2016 (ECMAScript 7) Vorschlag:
let a = 2,
b = 3,
c = a ** b;
c wird jetzt 8 sein
Verwenden Sie Math.pow, um die n-te Wurzel einer Zahl zu finden.
Das Finden der n-ten Wurzeln ist die Umkehrung der Erhöhung auf die n-te Potenz. Zum Beispiel 2 die Potenz von 5 32 . Die fünfte Wurzel von 32 ist 2 .
Math.pow(v, 1 / n); // where v is any positive real number
// and n is any positive integer
var a = 16;
var b = Math.pow(a, 1 / 2); // return the square root of 16 = 4
var c = Math.pow(a, 1 / 3); // return the cubed root of 16 = 2.5198420997897464
var d = Math.pow(a, 1 / 4); // return the 4th root of 16 = 2
Konstanten
| Konstanten | Beschreibung | Ungefähr |
|---|---|---|
Math.E | Basis des natürlichen Logarithmus e | 2,718 |
Math.LN10 | Natürlicher Logarithmus von 10 | 2.302 |
Math.LN2 | Natürlicher Logarithmus von 2 | 0,693 |
Math.LOG10E | Logarithmus der Basis 10 von e | 0,434 |
Math.LOG2E | Logarithmus zur Basis 2 von e | 1.442 |
Math.PI | Pi: das Verhältnis von Kreisumfang zu Durchmesser (π) | 3.14 |
Math.SQRT1_2 | Quadratwurzel von 1/2 | 0,707 |
Math.SQRT2 | Quadratwurzel von 2 | 1.414 |
Number.EPSILON | Differenz zwischen einem und dem kleinsten Wert, der größer als einer als Zahl darstellbar ist | 2.2204460492503130808472633361816E-16 |
Number.MAX_SAFE_INTEGER | Größte ganze Zahl n so dass n und n + 1 beide exakt als Zahl darstellbar sind | 2 ^ 53 - 1 |
Number.MAX_VALUE | Größter positiver endlicher Wert von Number | 1,79E + 308 |
Number.MIN_SAFE_INTEGER | Kleinste ganze Zahl n so dass n und n - 1 beide exakt als Zahl darstellbar sind | - (2 ^ 53 - 1) |
Number.MIN_VALUE | Kleinster positiver Wert für Number | 5E-324 |
Number.NEGATIVE_INFINITY | Wert der negativen Unendlichkeit (-∞) | |
Number.POSITIVE_INFINITY | Wert der positiven Unendlichkeit (∞) | |
Infinity | Wert der positiven Unendlichkeit (∞) |
Trigonometrie
Alle Winkel sind in Radiant. Ein Winkel r im Bogenmaß hat ein Maß von 180 * r / Math.PI in Grad.
Sinus
Math.sin(r);
Dies gibt den Sinus von r , einen Wert zwischen -1 und 1.
Math.asin(r);
Dadurch wird der Arkussinus (die Umkehrung des Sinus) von r .
Math.asinh(r)
Dies gibt den hyperbolischen Arcusinus von r .
Kosinus
Math.cos(r);
Dies gibt den Cosinus von r , einen Wert zwischen -1 und 1
Math.acos(r);
Dadurch wird der Arkuskosinus (die Umkehrung des Cosinus) von r .
Math.acosh(r);
Dies wird den hyperbolischen Arkuskosinus von r .
Tangente
Math.tan(r);
Dies gibt den Tangens von r .
Math.atan(r);
Dadurch wird der Arkustangens (die Umkehrung des Tangens) von r . Beachten Sie, dass der Winkel zwischen -π/2 und π/2 im Bogenmaß zurückgegeben wird.
Math.atanh(r);
Dies gibt den hyperbolischen Arkustangens von r .
Math.atan2(x, y);
Dies gibt den Wert eines Winkels von (0, 0) bis (x, y) im Bogenmaß zurück. Es wird ein Wert zwischen -π und π , nicht jedoch π.
Runden
Runden
Math.round() rundet den Wert auf die nächste Ganzzahl, wobei eine halbe Runde verwendet wird, um die Gleichungen zu lösen.
var a = Math.round(2.3); // a is now 2
var b = Math.round(2.7); // b is now 3
var c = Math.round(2.5); // c is now 3
Aber
var c = Math.round(-2.7); // c is now -3
var c = Math.round(-2.5); // c is now -2
Beachten Sie, wie -2.5 auf -2 gerundet wird. Dies liegt daran, dass halbe Werte immer aufgerundet werden, d. H. Sie werden auf die Ganzzahl mit dem nächst höheren Wert gerundet.
Aufrunden
Math.ceil() wird den Wert Math.ceil() .
var a = Math.ceil(2.3); // a is now 3
var b = Math.ceil(2.7); // b is now 3
ceil ing eine negative Zahl in Richtung Null - Runde
var c = Math.ceil(-1.1); // c is now 1
Abrunden
Math.floor() rundet den Wert ab.
var a = Math.floor(2.3); // a is now 2
var b = Math.floor(2.7); // b is now 2
floor eine negative Zahl ing wird es von Null runden entfernt.
var c = Math.floor(-1.1); // c is now -1
Abschneiden
Achtung : Die Verwendung von bitweisen Operatoren (außer >>> ) gilt nur für Zahlen zwischen -2147483649 und 2147483648 .
2.3 | 0; // 2 (floor)
-2.3 | 0; // -2 (ceil)
NaN | 0; // 0
Math.trunc()
Math.trunc(2.3); // 2 (floor)
Math.trunc(-2.3); // -2 (ceil)
Math.trunc(2147483648.1); // 2147483648 (floor)
Math.trunc(-2147483649.1); // -2147483649 (ceil)
Math.trunc(NaN); // NaN
Auf Dezimalstellen gerundet
Math.floor , Math.ceil() und Math.round() können verwendet werden, um auf mehrere Dezimalstellen zu runden
Auf 2 Dezimalstellen runden:
var myNum = 2/3; // 0.6666666666666666
var multiplier = 100;
var a = Math.round(myNum * multiplier) / multiplier; // 0.67
var b = Math.ceil (myNum * multiplier) / multiplier; // 0.67
var c = Math.floor(myNum * multiplier) / multiplier; // 0.66
Sie können auch auf mehrere Ziffern aufrunden:
var myNum = 10000/3; // 3333.3333333333335
var multiplier = 1/100;
var a = Math.round(myNum * multiplier) / multiplier; // 3300
var b = Math.ceil (myNum * multiplier) / multiplier; // 3400
var c = Math.floor(myNum * multiplier) / multiplier; // 3300
Als besser nutzbare Funktion:
// value is the value to round
// places if positive the number of decimal places to round to
// places if negative the number of digits to round to
function roundTo(value, places){
var power = Math.pow(10, places);
return Math.round(value * power) / power;
}
var myNum = 10000/3; // 3333.3333333333335
roundTo(myNum, 2); // 3333.33
roundTo(myNum, 0); // 3333
roundTo(myNum, -2); // 3300
Und die Varianten für ceil und floor :
function ceilTo(value, places){
var power = Math.pow(10, places);
return Math.ceil(value * power) / power;
}
function floorTo(value, places){
var power = Math.pow(10, places);
return Math.floor(value * power) / power;
}
Zufällige Zahlen und Floats
var a = Math.random();
Beispielwert von a : 0.21322848065742162
Math.random() gibt eine Zufallszahl zwischen 0 (einschließlich) und 1 (exklusiv) zurück.
function getRandom() {
return Math.random();
}
Um Math.random() zu verwenden, um eine Zahl aus einem beliebigen Bereich (nicht [0,1) ) zu erhalten, verwenden Sie diese Funktion, um eine Zufallszahl zwischen min (einschließlich) und max (exklusiv) zu erhalten: Intervall von [min, max)
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
Um Math.random() zu verwenden, um eine ganze Zahl aus einem beliebigen Bereich (nicht [0,1) ) zu erhalten, verwenden Sie diese Funktion, um eine Zufallszahl zwischen min (einschließlich) und max (exklusiv) zu erhalten: Intervall von [min, max)
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
Um Math.random() zu verwenden, um eine ganze Zahl aus einem beliebigen Bereich (nicht [0,1) ) zu erhalten, verwenden Sie diese Funktion, um eine Zufallszahl zwischen min (einschließlich) und max (einschließlich) zu erhalten: Intervall von [min, max]
function getRandomIntInclusive(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
Funktionen aus https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random
Bitweise Operatoren
Beachten Sie, dass alle bitweisen Operationen für 32-Bit-Ganzzahlen ausgeführt werden, indem Sie beliebige Operanden an die interne Funktion ToInt32 übergeben .
Bitweise oder
var a;
a = 0b0011 | 0b1010; // a === 0b1011
// truth table
// 1010 | (or)
// 0011
// 1011 (result)
Bitweise und
a = 0b0011 & 0b1010; // a === 0b0010
// truth table
// 1010 & (and)
// 0011
// 0010 (result)
Bitweise nicht
a = ~0b0011; // a === 0b1100
// truth table
// 10 ~(not)
// 01 (result)
Bitweises xor (exklusiv oder)
a = 0b1010 ^ 0b0011; // a === 0b1001
// truth table
// 1010 ^ (xor)
// 0011
// 1001 (result)
Bitweise Verschiebung nach links
a = 0b0001 << 1; // a === 0b0010
a = 0b0001 << 2; // a === 0b0100
a = 0b0001 << 3; // a === 0b1000
Die Verschiebung nach links entspricht der Ganzzahl multipliziert mit Math.pow(2, n) . Bei der Ganzzahlberechnung kann die Geschwindigkeit einiger mathematischer Operationen durch die Verschiebung erheblich verbessert werden.
var n = 2;
var a = 5.4;
var result = (a << n) === Math.floor(a) * Math.pow(2,n);
// result is true
a = 5.4 << n; // 20
Bitweise Verschiebung nach rechts >> ( Verschiebung von Zeichen nach vorne) >>> (Verschiebung nach rechts null)
a = 0b1001 >> 1; // a === 0b0100
a = 0b1001 >> 2; // a === 0b0010
a = 0b1001 >> 3; // a === 0b0001
a = 0b1001 >>> 1; // a === 0b0100
a = 0b1001 >>> 2; // a === 0b0010
a = 0b1001 >>> 3; // a === 0b0001
Ein negativer 32-Bit-Wert hat immer das linke Bit:
a = 0b11111111111111111111111111110111 | 0;
console.log(a); // -9
b = a >> 2; // leftmost bit is shifted 1 to the right then new left most bit is set to on (1)
console.log(b); // -3
b = a >>> 2; // leftmost bit is shifted 1 to the right. the new left most bit is set to off (0)
console.log(b); // 2147483643
Das Ergebnis einer >>> Operation ist immer positiv.
Das Ergebnis von >> ist immer dasselbe Vorzeichen wie der verschobene Wert.
Die Verschiebung bei positiven Zahlen nach rechts entspricht der Division durch den Math.pow(2,n) und das Ergebnis am Boden:
a = 256.67;
n = 4;
result = (a >> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >> n; // 16
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >>> n; // 16
Die Nullverschiebung rechts ( >>> ) bei negativen Zahlen ist unterschiedlich. Da JavaScript bei Bitoperationen nicht in vorzeichenlose Ints konvertiert wird, gibt es kein operatives Äquivalent:
a = -256.67;
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is false
Bitweise Zuweisungsoperatoren
Mit Ausnahme von ( ~ ) können alle obigen bitweisen Operatoren als Zuweisungsoperatoren verwendet werden:
a |= b; // same as: a = a | b;
a ^= b; // same as: a = a ^ b;
a &= b; // same as: a = a & b;
a >>= b; // same as: a = a >> b;
a >>>= b; // same as: a = a >>> b;
a <<= b; // same as: a = a << b;
Warnung : Javascript verwendet Big Endian zum Speichern von Ganzzahlen. Dies stimmt nicht immer mit dem Endian des Geräts / Betriebssystems überein. Wenn Sie typisierte Arrays mit Bitlängen von mehr als 8 Bit verwenden, sollten Sie prüfen, ob die Umgebung Little Endian oder Big Endian ist, bevor Sie bitweise Operationen ausführen.
Warnung : Bitweise Operatoren wie & und | sind nicht die gleichen wie die logischen Operatoren && (und) und || (oder) . Sie liefern falsche Ergebnisse, wenn sie als logische Operatoren verwendet werden. Der ^ Operator ist nicht der Power Operator ( a b ) .
Zufällig zwischen zwei Zahlen
Gibt eine zufällige ganze Zahl zwischen min und max :
function randomBetween(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
Beispiele:
// randomBetween(0, 10);
Math.floor(Math.random() * 11);
// randomBetween(1, 10);
Math.floor(Math.random() * 10) + 1;
// randomBetween(5, 20);
Math.floor(Math.random() * 16) + 5;
// randomBetween(-10, -2);
Math.floor(Math.random() * 9) - 10;
Zufällig mit Gaußverteilung
Die Math.random() Funktion sollte Zufallszahlen ergeben, deren Standardabweichung gegen 0 geht. Wenn Sie aus einem Kartenstapel Math.random() oder einen Würfelwurf simulieren, wollen wir dies.
In den meisten Situationen ist dies jedoch unrealistisch. In der realen Welt neigt die Zufälligkeit dazu, sich um einen gemeinsamen Normalwert zu sammeln. Bei grafischer Darstellung erhalten Sie die klassische Glockenkurve oder die Gaußsche Verteilung.
Mit der Math.random() Funktion ist dies relativ einfach.
var randNum = (Math.random() + Math.random()) / 2;
var randNum = (Math.random() + Math.random() + Math.random()) / 3;
var randNum = (Math.random() + Math.random() + Math.random() + Math.random()) / 4;
Das Hinzufügen eines Zufallswerts zum letzten erhöht die Varianz der Zufallszahlen. Durch die Anzahl der Male, die Sie hinzufügen, wird das Ergebnis auf einen Bereich von 0–1 normalisiert
Das Hinzufügen von mehr als ein paar Random ist unübersichtlich. Mit einer einfachen Funktion können Sie die gewünschte Abweichung auswählen.
// v is the number of times random is summed and should be over >= 1
// return a random number between 0-1 exclusive
function randomG(v){
var r = 0;
for(var i = v; i > 0; i --){
r += Math.random();
}
return r / v;
}
Das Bild zeigt die Verteilung der Zufallswerte für verschiedene Werte von v. Oben links ist der Standard-Einzelaufruf Math.random() , rechts unten ist Math.random() 8-mal summiert. Dies ist aus 5.000.000 Samples, die Chrome verwenden
Diese Methode ist bei v<5 am effizientesten
Decke und Boden
ceil()
Die ceil() Methode rundet eine Anzahl nach oben zur nächsten ganzen Zahl, und gibt das Ergebnis zurück.
Syntax:
Math.ceil(n);
Beispiel:
console.log(Math.ceil(0.60)); // 1
console.log(Math.ceil(0.40)); // 1
console.log(Math.ceil(5.1)); // 6
console.log(Math.ceil(-5.1)); // -5
console.log(Math.ceil(-5.9)); // -5
floor()
Die floor() Methode rundet eine Anzahl nach unten zur nächsten ganzen Zahl, und gibt das Ergebnis zurück.
Syntax:
Math.floor(n);
Beispiel:
console.log(Math.ceil(0.60)); // 0
console.log(Math.ceil(0.40)); // 0
console.log(Math.ceil(5.1)); // 5
console.log(Math.ceil(-5.1)); // -6
console.log(Math.ceil(-5.9)); // -6
Math.atan2, um die Richtung zu finden
Wenn Sie mit Vektoren oder Linien arbeiten, möchten Sie zu einem bestimmten Zeitpunkt die Richtung eines Vektors oder einer Linie ermitteln. Oder die Richtung von einem Punkt zu einem anderen Punkt.
Math.atan(yComponent, xComponent) den Winkel im Radius im Bereich von -Math.PI an Math.PI ( -180 bis 180 Grad).
Richtung eines Vektors
var vec = {x : 4, y : 3};
var dir = Math.atan2(vec.y, vec.x); // 0.6435011087932844
Richtung einer Linie
var line = {
p1 : { x : 100, y : 128},
p2 : { x : 320, y : 256}
}
// get the direction from p1 to p2
var dir = Math.atan2(line.p2.y - line.p1.y, line.p2.x - line.p1.x); // 0.5269432271894297
Richtung von einem Punkt zu einem anderen Punkt
var point1 = { x: 123, y : 294};
var point2 = { x: 354, y : 284};
// get the direction from point1 to point2
var dir = Math.atan2(point2.y - point1.y, point2.x - point1.x); // -0.04326303140726714
Sin & Cos, um einen Vektor mit vorgegebener Richtung und Entfernung zu erstellen
Wenn Sie einen Vektor in Polarform (Richtung & Entfernung) haben, möchten Sie ihn in einen kartesischen Vektor mit Axt und Y-Komponente konvertieren. Zum Referenzieren weist das Bildschirmkoordinatensystem Richtungen als 0 Grad-Punkte von links nach rechts auf, 90 (PI / 2) zeigen den Bildschirm nach unten und so weiter im Uhrzeigersinn.
var dir = 1.4536; // direction in radians
var dist = 200; // distance
var vec = {};
vec.x = Math.cos(dir) * dist; // get the x component
vec.y = Math.sin(dir) * dist; // get the y component
Sie können auch die Entfernung ignorieren eine normierte (1 Einheit lang) Vektor in der Richtung von erzeugen dir
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.cos(dir); // get the x component
vec.y = Math.sin(dir); // get the y component
Wenn Ihr Koordinatensystem y hat, müssen Sie zwischen cos und sin wechseln. In diesem Fall ist eine positive Richtung von der x-Achse entgegen dem Uhrzeigersinn.
// get the directional vector where y points up
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.sin(dir); // get the x component
vec.y = Math.cos(dir); // get the y component
Math.hypot
Um den Abstand zwischen zwei Punkten zu ermitteln, verwenden wir Pythagoras, um die Quadratwurzel der Summe des Quadrats der Komponente des Vektors zwischen ihnen zu ermitteln.
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.sqrt(x * x + y * y); // 11.180339887498949
Mit ECMAScript 6 kam Math.hypot was dasselbe tut
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.hypot(x,y); // 11.180339887498949
Jetzt müssen Sie nicht die vorläufigen Variablen halten, um zu verhindern, dass der Code zu einem Durcheinander von Variablen wird
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var distance = Math.hypot(v2.x - v1.x, v2.y - v1.y); // 11.180339887498949
Math.hypot kann eine beliebige Anzahl von Dimensionen Math.hypot
// find distance in 3D
var v1 = {x : 10, y : 5, z : 7};
var v2 = {x : 20, y : 10, z : 16};
var dist = Math.hypot(v2.x - v1.x, v2.y - v1.y, v2.z - v1.z); // 14.352700094407325
// find length of 11th dimensional vector
var v = [1,3,2,6,1,7,3,7,5,3,1];
var i = 0;
dist = Math.hypot(v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++]);
Periodische Funktionen mit Math.sin
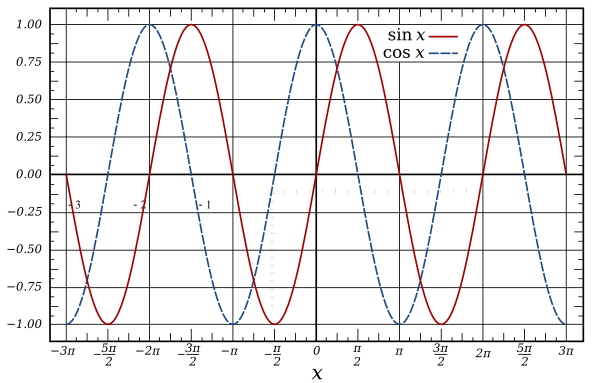
Math.sin und Math.cos sind zyklisch mit einer Periode von 2 * PI Radiant (360 °). Sie geben eine Welle mit einer Amplitude von 2 im Bereich von -1 bis 1 aus.
Graph der Sinus- und Cosinus-Funktion: (Wikipedia zur Verfügung gestellt) 
Beide sind für viele Arten von periodischen Berechnungen sehr praktisch, von der Erzeugung von Schallwellen über Animationen bis hin zum Kodieren und Dekodieren von Bilddaten
Dieses Beispiel zeigt, wie Sie eine einfache Sinuswelle mit Kontrolle über Periode / Frequenz, Phase, Amplitude und Offset erzeugen.
Die verwendete Zeiteinheit ist Sekunden.
Die einfachste Form, die nur die Frequenz steuert.
// time is the time in seconds when you want to get a sample
// Frequency represents the number of oscillations per second
function oscillator(time, frequency){
return Math.sin(time * 2 * Math.PI * frequency);
}
In fast allen Fällen sollten Sie den zurückgegebenen Wert ändern. Die allgemeinen Bedingungen für Modifikationen
- Phase: Der Frequenzversatz vom Beginn der Schwingungen. Es ist ein Wert im Bereich von 0 bis 1, bei dem der Wert 0,5 die Welle um die Hälfte ihrer Frequenz vorwärts bewegt. Ein Wert von 0 oder 1 ändert sich nicht.
- Amplitude: Die Entfernung vom niedrigsten und höchsten Wert während eines Zyklus. Eine Amplitude von 1 hat einen Bereich von 2. Der niedrigste Punkt (Trough) -1 bis zum höchsten (Peak) 1. Bei einer Welle mit der Frequenz 1 liegt der Peak bei 0,25 Sekunden und beim Tief bei 0,75.
- Offset: Verschiebt die gesamte Welle nach oben oder unten.
Um alle diese Funktionen in die Funktion aufzunehmen:
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
var t = time * frequency * Math.PI * 2; // get phase at time
t += phase * Math.PI * 2; // add the phase offset
var v = Math.sin(t); // get the value at the calculated position in the cycle
v *= amplitude; // set the amplitude
v += offset; // add the offset
return v;
}
Oder kompakter (und etwas schneller):
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
return Math.sin(time * frequency * Math.PI * 2 + phase * Math.PI * 2) * amplitude + offset;
}
Alle Argumente außer der Zeit sind optional
Simulation von Ereignissen mit unterschiedlichen Wahrscheinlichkeiten
Manchmal müssen Sie nur ein Ereignis mit zwei Ergebnissen simulieren, möglicherweise mit unterschiedlichen Wahrscheinlichkeiten, aber Sie befinden sich möglicherweise in einer Situation, die viele mögliche Ergebnisse mit unterschiedlichen Wahrscheinlichkeiten erfordert. Stellen wir uns vor, Sie möchten ein Ereignis simulieren, das sechs gleichermaßen wahrscheinliche Ergebnisse hat. Das ist ganz einfach.
function simulateEvent(numEvents) {
var event = Math.floor(numEvents*Math.random());
return event;
}
// simulate fair die
console.log("Rolled a "+(simulateEvent(6)+1)); // Rolled a 2
Möglicherweise möchten Sie jedoch nicht gleichermaßen wahrscheinliche Ergebnisse. Angenommen, Sie hatten eine Liste von drei Ergebnissen, dargestellt als ein Array von Wahrscheinlichkeiten in Prozent oder Vielfachen der Wahrscheinlichkeit. Ein solches Beispiel könnte ein gewichteter Würfel sein. Sie können die vorherige Funktion umschreiben, um ein solches Ereignis zu simulieren.
function simulateEvent(chances) {
var sum = 0;
chances.forEach(function(chance) {
sum+=chance;
});
var rand = Math.random();
var chance = 0;
for(var i=0; i<chances.length; i++) {
chance+=chances[i]/sum;
if(rand<chance) {
return i;
}
}
// should never be reached unless sum of probabilities is less than 1
// due to all being zero or some being negative probabilities
return -1;
}
// simulate weighted dice where 6 is twice as likely as any other face
// using multiples of likelihood
console.log("Rolled a "+(simulateEvent([1,1,1,1,1,2])+1)); // Rolled a 1
// using probabilities
console.log("Rolled a "+(simulateEvent([1/7,1/7,1/7,1/7,1/7,2/7])+1)); // Rolled a 6
Wie Sie wahrscheinlich bemerkt haben, geben diese Funktionen einen Index zurück, sodass in einem Array möglicherweise mehr beschreibende Ergebnisse gespeichert werden. Hier ist ein Beispiel.
var rewards = ["gold coin","silver coin","diamond","god sword"];
var likelihoods = [5,9,1,0];
// least likely to get a god sword (0/15 = 0%, never),
// most likely to get a silver coin (9/15 = 60%, more than half the time)
// simulate event, log reward
console.log("You get a "+rewards[simulateEvent(likelihoods)]); // You get a silver coin
Little / Big-Endian für typisierte Arrays bei Verwendung von bitweisen Operatoren
So ermitteln Sie den Endian des Geräts
var isLittleEndian = true;
(()=>{
var buf = new ArrayBuffer(4);
var buf8 = new Uint8ClampedArray(buf);
var data = new Uint32Array(buf);
data[0] = 0x0F000000;
if(buf8[0] === 0x0f){
isLittleEndian = false;
}
})();
Little Endian speichert die höchstwertigen Bytes von rechts nach links.
Big-Endian speichert die höchstwertigen Bytes von links nach rechts.
var myNum = 0x11223344 | 0; // 32 bit signed integer
var buf = new ArrayBuffer(4);
var data8 = new Uint8ClampedArray(buf);
var data32 = new Uint32Array(buf);
data32[0] = myNum; // store number in 32Bit array
Wenn das System Little-Endian verwendet, werden die 8-Bit-Byte-Werte verwendet
console.log(data8[0].toString(16)); // 0x44
console.log(data8[1].toString(16)); // 0x33
console.log(data8[2].toString(16)); // 0x22
console.log(data8[3].toString(16)); // 0x11
Wenn das System Big-Endian verwendet, werden die 8-Bit-Byte-Werte verwendet
console.log(data8[0].toString(16)); // 0x11
console.log(data8[1].toString(16)); // 0x22
console.log(data8[2].toString(16)); // 0x33
console.log(data8[3].toString(16)); // 0x44
Beispiel, bei dem der Edian-Typ wichtig ist
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// To speed up read and write from the image buffer you can create a buffer view that is
// 32 bits allowing you to read/write a pixel in a single operation
var buf32 = new Uint32Array(imgData.data.buffer);
// Mask out Red and Blue channels
var mask = 0x00FF00FF; // bigEndian pixel channels Red,Green,Blue,Alpha
if(isLittleEndian){
mask = 0xFF00FF00; // littleEndian pixel channels Alpha,Blue,Green,Red
}
var len = buf32.length;
var i = 0;
while(i < len){ // Mask all pixels
buf32[i] &= mask; //Mask out Red and Blue
}
ctx.putImageData(imgData);
Maximum und Minimum bekommen
Die Math.max() Funktion gibt die größte von null oder mehr Zahlen zurück.
Math.max(4, 12); // 12
Math.max(-1, -15); // -1
Die Math.min() Funktion gibt die kleinste Zahl von Null oder mehr zurück.
Math.min(4, 12); // 4
Math.min(-1, -15); // -15
Maximum und Minimum aus einem Array erhalten:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max.apply(Math, arr),
min = Math.min.apply(Math, arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
ECMAScript 6- Spread-Operator , der das Maximum und Minimum eines Arrays ermittelt:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max(...arr),
min = Math.min(...arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
Anzahl auf minimalen / maximalen Bereich beschränken
Wenn Sie eine Zahl klemmen müssen, um sie innerhalb einer bestimmten Bereichsgrenze zu halten
function clamp(min, max, val) {
return Math.min(Math.max(min, +val), max);
}
console.log(clamp(-10, 10, "4.30")); // 4.3
console.log(clamp(-10, 10, -8)); // -8
console.log(clamp(-10, 10, 12)); // 10
console.log(clamp(-10, 10, -15)); // -10
Wurzeln einer Zahl bekommen
Quadratwurzel
Verwenden Sie Math.sqrt() , um die Quadratwurzel einer Zahl zu ermitteln
Math.sqrt(16) #=> 4
Kubikwurzel
Verwenden Sie die Math.cbrt() Funktion, um das Würfelwurzel einer Zahl zu finden
Math.cbrt(27) #=> 3
Nth-Wurzeln finden
Um die n-te Wurzel zu finden, verwenden Sie die Funktion Math.pow() und übergeben Sie einen gebrochenen Exponenten.
Math.pow(64, 1/6) #=> 2
