Поиск…
замечания
- Метод
clz32не поддерживается в Internet Explorer или Safari
Дополнение (+)
Оператор сложения ( + ) добавляет числа.
var a = 9,
b = 3,
c = a + b;
c теперь будет 12
Этот операнд также может использоваться несколько раз в одном назначении:
var a = 9,
b = 3,
c = 8,
d = a + b + c;
d теперь будет 20.
Оба операнда преобразуются в примитивные типы. Затем, если одна из них является строкой, они оба преобразуются в строки и конкатенируются. В противном случае они оба преобразуются в числа и добавляются.
null + null; // 0
null + undefined; // NaN
null + {}; // "null[object Object]"
null + ''; // "null"
Если операнды представляют собой строку и число, число преобразуется в строку, а затем они объединяются, что может привести к неожиданным результатам при работе со строками, которые выглядят как числовые.
"123" + 1; // "1231" (not 124)
Если вместо любого из чисел указывается логическое значение, логическое значение преобразуется в число ( 0 для false , 1 для true ) до вычисления суммы:
true + 1; // 2
false + 5; // 5
null + 1; // 1
undefined + 1; // NaN
Если логическое значение задано рядом со строковым значением, вместо этого булевское значение преобразуется в строку:
true + "1"; // "true1"
false + "bar"; // "falsebar"
Вычитание (-)
Оператор вычитания ( - ) вычитает числа.
var a = 9;
var b = 3;
var c = a - b;
c теперь будет 6
Если вместо числового значения указывается строка или логическое значение, она преобразуется в число до того, как вычисляется разница ( 0 для false , 1 для true ):
"5" - 1; // 4
7 - "3"; // 4
"5" - true; // 4
Если строковое значение не может быть преобразовано в число, результатом будет NaN :
"foo" - 1; // NaN
100 - "bar"; // NaN
Умножение (*)
Оператор умножения ( * ) выполняет арифметическое умножение на числа (литералы или переменные).
console.log( 3 * 5); // 15
console.log(-3 * 5); // -15
console.log( 3 * -5); // -15
console.log(-3 * -5); // 15
Отдел (/)
Оператор деления ( / ) выполняет арифметическое деление на числа (литералы или переменные).
console.log(15 / 3); // 5
console.log(15 / 4); // 3.75
Остаток / Модуль (%)
Оператор остатка / модуля ( % ) возвращает остаток после (целочисленного) деления.
console.log( 42 % 10); // 2
console.log( 42 % -10); // 2
console.log(-42 % 10); // -2
console.log(-42 % -10); // -2
console.log(-40 % 10); // -0
console.log( 40 % 10); // 0
Этот оператор возвращает оставшийся остаток, когда один операнд делится на второй операнд. Когда первый операнд является отрицательным значением, возвращаемое значение всегда будет отрицательным, и наоборот для положительных значений.
В приведенном выше примере 10 можно вычесть четыре раза с 42 до того, как осталось недостаточно левого, чтобы вычесть его без изменения знака. Остальная часть: 42 - 4 * 10 = 2 .
Оператор остатка может быть полезен для следующих задач:
Проверьте, если целое число (не) делится на другое число:
x % 4 == 0 // true if x is divisible by 4 x % 2 == 0 // true if x is even number x % 2 != 0 // true if x is odd numberТак как
0 === -0, это также работает приx <= -0.Внедрение циклического приращения / уменьшения значения в интервале
[0, n).
Предположим, что нам нужно увеличивать целочисленное значение от 0 до (но не включая) n , поэтому следующее значение после n-1 становится равным 0 . Это можно сделать с помощью такого псевдокода:
var n = ...; // given n
var i = 0;
function inc() {
i = (i + 1) % n;
}
while (true) {
inc();
// update something with i
}
Теперь обобщите приведенную выше проблему и предположим, что нам нужно разрешить и увеличивать и уменьшать это значение от 0 до (не включая) n , поэтому следующее значение после n-1 становится равным 0 а предыдущее значение до 0 становится n-1 .
var n = ...; // given n
var i = 0;
function delta(d) { // d - any signed integer
i = (i + d + n) % n; // we add n to (i+d) to ensure the sum is positive
}
Теперь мы можем вызвать функцию delta() передавая любое целое число, как положительное, так и отрицательное, в качестве дельта-параметра.
Используя модуль для получения дробной части числа
var myNum = 10 / 4; // 2.5
var fraction = myNum % 1; // 0.5
myNum = -20 / 7; // -2.857142857142857
fraction = myNum % 1; // -0.857142857142857
Приращение (++)
Оператор Increment ( ++ ) увеличивает его операнд на единицу.
- Если используется как постфикс, то он возвращает значение перед приращением.
- Если он используется в качестве префикса, он возвращает значение после инкремента.
//postfix
var a = 5, // 5
b = a++, // 5
c = a // 6
В этом случае значение a увеличивается после установки b . Итак, b будет 5, а c будет 6.
//prefix
var a = 5, // 5
b = ++a, // 6
c = a // 6
В этом случае значение a увеличивается до установки b . Итак, b будет 6, а c будет 6.
Операторы приращения и декремента обычно используются for циклов, например:
for(var i = 0; i < 42; ++i)
{
// do something awesome!
}
Обратите внимание, как используется префиксный вариант. Это гарантирует, что временная переменная не создается бесполезно (чтобы вернуть значение до операции).
Сокращение (-)
Оператор декремента ( -- ) уменьшает числа на единицу.
- Если используется как постфикс
n, оператор возвращает текущийnа затем присваивает декрементированное значение. - Если используется как префикс
n, оператор присваивает уменьшенноеnи затем возвращает измененное значение.
var a = 5, // 5
b = a--, // 5
c = a // 4
В этом случае b устанавливается на начальное значение a . Итак, b будет 5, а c будет 4.
var a = 5, // 5
b = --a, // 4
c = a // 4
В этом случае b устанавливается в новое значение a . Итак, b будет 4, а c будет 4.
Обычное использование
Операторы декремента и приращения обычно используются for циклов, например:
for (var i = 42; i > 0; --i) {
console.log(i)
}
Обратите внимание, как используется префиксный вариант. Это гарантирует, что временная переменная не создается бесполезно (чтобы вернуть значение до операции).
Примечание. Ни
--ни++не похожи на обычные математические операторы, а скорее являются очень сжатыми операторами для назначения . Несмотря на возвращаемое значение,x--и -x--xнаx, так чтоx = x - 1.const x = 1; console.log(x--) // TypeError: Assignment to constant variable. console.log(--x) // TypeError: Assignment to constant variable. console.log(--3) // ReferenceError: Invalid left-hand size expression in prefix operation. console.log(3--) // ReferenceError: Invalid left-hand side expression in postfix operation.
Экспоненциальность (Math.pow () или **)
Экспоненциальность делает второй операнд мощностью первого операнда (a b ).
var a = 2,
b = 3,
c = Math.pow(a, b);
c теперь будет 8
Этап 3 ES2016 (ECMAScript 7) Предложение:
let a = 2,
b = 3,
c = a ** b;
c теперь будет 8
Используйте Math.pow, чтобы найти n-й корень из числа.
Нахождение n-го корня является обратным повышению до n-й степени. Например, 2 для мощности 5 равно 32 . Пятый корень из 32 равен 2 .
Math.pow(v, 1 / n); // where v is any positive real number
// and n is any positive integer
var a = 16;
var b = Math.pow(a, 1 / 2); // return the square root of 16 = 4
var c = Math.pow(a, 1 / 3); // return the cubed root of 16 = 2.5198420997897464
var d = Math.pow(a, 1 / 4); // return the 4th root of 16 = 2
Константы
| Константы | Описание | приближенный |
|---|---|---|
Math.E | База натурального логарифма e | 2,718 |
Math.LN10 | Естественный логарифм 10 | 2,302 |
Math.LN2 | Естественный логарифм 2 | 0,693 |
Math.LOG10E | Основание 10 логарифм е | 0,434 |
Math.LOG2E | База 2 логарифм е | 1,442 |
Math.PI | Pi: отношение окружности окружности к диаметру (π) | 3,14 |
Math.SQRT1_2 | Квадратный корень из 1/2 | 0,707 |
Math.SQRT2 | Квадратный корень из 2 | 1,414 |
Number.EPSILON | Разница между одним и наименьшим значением больше единицы, представляемой как число | 2.2204460492503130808472633361816E-16 |
Number.MAX_SAFE_INTEGER | Наибольшее целое число n такое, что n и n + 1 оба точно представлены в виде числа | 2 ^ 53 - 1 |
Number.MAX_VALUE | Наибольшее положительное конечное значение числа | 1.79E + 308 |
Number.MIN_SAFE_INTEGER | Наименьшее целое число n такое, что n и n - 1 точно представляются как число | - (2 ^ 53 - 1) |
Number.MIN_VALUE | Наименьшее положительное значение для Number | 5E-324 |
Number.NEGATIVE_INFINITY | Значение отрицательной бесконечности (-∞) | |
Number.POSITIVE_INFINITY | Значение положительной бесконечности (∞) | |
Infinity | Значение положительной бесконечности (∞) |
тригонометрия
Все углы внизу находятся в радианах. Угол r в радианах имеет показатель 180 * r / Math.PI в градусах.
Синус
Math.sin(r);
Это вернет синус r , значение от -1 до 1.
Math.asin(r);
Это вернет арксину (обратную сторону синуса) r .
Math.asinh(r)
Это вернет гиперболический арксинус r .
Косинус
Math.cos(r);
Это вернет косинус r , значение от -1 до 1
Math.acos(r);
Это вернет арккозин (обратный косинус) r .
Math.acosh(r);
Это вернет гиперболический арккозин r .
касательный
Math.tan(r);
Это вернет тангенс r .
Math.atan(r);
Это вернет арктангенс (обратное касательной) r . Обратите внимание, что он вернет угол в радианах между -π/2 и π/2 .
Math.atanh(r);
Это вернет гиперболический арктангенс r .
Math.atan2(x, y);
Это вернет значение угла от (0, 0) до (x, y) в радианах. Он вернет значение между -π и π , не включая π.
округление
округление
Math.round() округляет значение до ближайшего целого числа, используя половину округления до разрыва связей.
var a = Math.round(2.3); // a is now 2
var b = Math.round(2.7); // b is now 3
var c = Math.round(2.5); // c is now 3
Но
var c = Math.round(-2.7); // c is now -3
var c = Math.round(-2.5); // c is now -2
Обратите внимание, как -2.5 округляется до -2 . Это связано с тем, что значения на полпути всегда округляются, то есть округляются до целого числа со следующим более высоким значением.
Округления
Math.ceil() будет округлять значение вверх.
var a = Math.ceil(2.3); // a is now 3
var b = Math.ceil(2.7); // b is now 3
ceil ИНГ отрицательное число округляет к нулю
var c = Math.ceil(-1.1); // c is now 1
Округление
Math.floor() будет округлять значение вниз.
var a = Math.floor(2.3); // a is now 2
var b = Math.floor(2.7); // b is now 2
floor ИНГ отрицательного числа будет округлить от нуля.
var c = Math.floor(-1.1); // c is now -1
Усечение
Предостережение : использование побитовых операторов (кроме >>> ) применяется только к номерам между -2147483649 и 2147483648 .
2.3 | 0; // 2 (floor)
-2.3 | 0; // -2 (ceil)
NaN | 0; // 0
Math.trunc()
Math.trunc(2.3); // 2 (floor)
Math.trunc(-2.3); // -2 (ceil)
Math.trunc(2147483648.1); // 2147483648 (floor)
Math.trunc(-2147483649.1); // -2147483649 (ceil)
Math.trunc(NaN); // NaN
Округление до десятичных знаков
Math.floor , Math.ceil() и Math.round() могут использоваться для округления до нескольких десятичных знаков
Чтобы округлить до двух знаков после запятой:
var myNum = 2/3; // 0.6666666666666666
var multiplier = 100;
var a = Math.round(myNum * multiplier) / multiplier; // 0.67
var b = Math.ceil (myNum * multiplier) / multiplier; // 0.67
var c = Math.floor(myNum * multiplier) / multiplier; // 0.66
Вы также можете округлить до нескольких цифр:
var myNum = 10000/3; // 3333.3333333333335
var multiplier = 1/100;
var a = Math.round(myNum * multiplier) / multiplier; // 3300
var b = Math.ceil (myNum * multiplier) / multiplier; // 3400
var c = Math.floor(myNum * multiplier) / multiplier; // 3300
В качестве более удобной функции:
// value is the value to round
// places if positive the number of decimal places to round to
// places if negative the number of digits to round to
function roundTo(value, places){
var power = Math.pow(10, places);
return Math.round(value * power) / power;
}
var myNum = 10000/3; // 3333.3333333333335
roundTo(myNum, 2); // 3333.33
roundTo(myNum, 0); // 3333
roundTo(myNum, -2); // 3300
И варианты для ceil и floor :
function ceilTo(value, places){
var power = Math.pow(10, places);
return Math.ceil(value * power) / power;
}
function floorTo(value, places){
var power = Math.pow(10, places);
return Math.floor(value * power) / power;
}
Случайные целые числа и поплавки
var a = Math.random();
Примерное значение a : 0.21322848065742162
Math.random() возвращает случайное число между 0 (включительно) и 1 (эксклюзивным)
function getRandom() {
return Math.random();
}
Чтобы использовать Math.random() для получения числа из произвольного диапазона (не [0,1) ), используйте эту функцию для получения случайного числа между min (включительно) и max (exclusive): интервал [min, max)
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
Чтобы использовать Math.random() для получения целого числа из произвольного диапазона (не [0,1) ), используйте эту функцию для получения случайного числа между min (включительно) и max (эксклюзивным): интервал [min, max)
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
Чтобы использовать Math.random() для получения целого числа из произвольного диапазона (не [0,1) ), используйте эту функцию для получения случайного числа между min (включительно) и max (включительно): интервал [min, max]
function getRandomIntInclusive(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
Функции, взятые из https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random
Побитовые операторы
Обратите внимание, что все побитовые операции работают с 32-битными целыми числами, передавая любые операнды во внутреннюю функцию ToInt32 .
Побитовое или
var a;
a = 0b0011 | 0b1010; // a === 0b1011
// truth table
// 1010 | (or)
// 0011
// 1011 (result)
Побитовое и
a = 0b0011 & 0b1010; // a === 0b0010
// truth table
// 1010 & (and)
// 0011
// 0010 (result)
побитовое не
a = ~0b0011; // a === 0b1100
// truth table
// 10 ~(not)
// 01 (result)
Побитовое xor (эксклюзивное или)
a = 0b1010 ^ 0b0011; // a === 0b1001
// truth table
// 1010 ^ (xor)
// 0011
// 1001 (result)
Побитовый сдвиг влево
a = 0b0001 << 1; // a === 0b0010
a = 0b0001 << 2; // a === 0b0100
a = 0b0001 << 3; // a === 0b1000
Сдвиг влево эквивалентен целочисленному умножению на Math.pow(2, n) . При выполнении целочисленной математики сдвиг может значительно улучшить скорость некоторых математических операций.
var n = 2;
var a = 5.4;
var result = (a << n) === Math.floor(a) * Math.pow(2,n);
// result is true
a = 5.4 << n; // 20
Побитовое смещение вправо >> ( сдвиг смены знака) >>> (нулевой сдвиг вправо)
a = 0b1001 >> 1; // a === 0b0100
a = 0b1001 >> 2; // a === 0b0010
a = 0b1001 >> 3; // a === 0b0001
a = 0b1001 >>> 1; // a === 0b0100
a = 0b1001 >>> 2; // a === 0b0010
a = 0b1001 >>> 3; // a === 0b0001
Отрицательное 32-битное значение всегда имеет самый большой бит:
a = 0b11111111111111111111111111110111 | 0;
console.log(a); // -9
b = a >> 2; // leftmost bit is shifted 1 to the right then new left most bit is set to on (1)
console.log(b); // -3
b = a >>> 2; // leftmost bit is shifted 1 to the right. the new left most bit is set to off (0)
console.log(b); // 2147483643
Результат операции >>> всегда положителен.
Результат >> всегда является тем же знаком, что и сдвинутое значение.
Правый сдвиг на положительных числах является эквивалентом деления на Math.pow(2,n) и настилания результата:
a = 256.67;
n = 4;
result = (a >> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >> n; // 16
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >>> n; // 16
Значение нулевой нулевой сдвига ( >>> ) на отрицательных числах отличается. Поскольку JavaScript не конвертирует в unsigned ints при выполнении операций с битами, нет никакого операционного эквивалента:
a = -256.67;
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is false
Операторы битового присваивания
За исключением не ( ~ ) все вышеперечисленные побитовые операторы могут использоваться как операторы присваивания:
a |= b; // same as: a = a | b;
a ^= b; // same as: a = a ^ b;
a &= b; // same as: a = a & b;
a >>= b; // same as: a = a >> b;
a >>>= b; // same as: a = a >>> b;
a <<= b; // same as: a = a << b;
Внимание : Javascript использует Big Endian для хранения целых чисел. Это не всегда будет соответствовать Endian устройства / ОС. При использовании типизированных массивов с длиной бит, превышающей 8 бит, вы должны проверить, есть ли среда Little Endian или Big Endian, прежде чем применять побитовые операции.
Предупреждение : Побитовые операторы, такие как & и | не совпадают с логическими операторами && (и) и || (или) . Они будут предоставлять неверные результаты при использовании в качестве логических операторов. Оператор ^ не является силовым оператором ( a b ) .
Получать случайный промежуток между двумя числами
Возвращает случайное целое число между min и max :
function randomBetween(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
Примеры:
// randomBetween(0, 10);
Math.floor(Math.random() * 11);
// randomBetween(1, 10);
Math.floor(Math.random() * 10) + 1;
// randomBetween(5, 20);
Math.floor(Math.random() * 16) + 5;
// randomBetween(-10, -2);
Math.floor(Math.random() * 9) - 10;
Случайное с гауссовским распределением
Функция Math.random() должна давать случайные числа, которые имеют стандартное отклонение, приближающееся к 0. При выборе из колоды карты или имитации рулона кости это то, что мы хотим.
Но в большинстве ситуаций это нереально. В реальном мире случайность имеет тенденцию собираться вокруг общего нормального значения. Если вы построили график на графике, вы получите классическую колоколообразную кривую или распределение по гауссову.
Сделать это с помощью функции Math.random() относительно просто.
var randNum = (Math.random() + Math.random()) / 2;
var randNum = (Math.random() + Math.random() + Math.random()) / 3;
var randNum = (Math.random() + Math.random() + Math.random() + Math.random()) / 4;
Добавление случайного значения к последнему увеличивает дисперсию случайных чисел. Разделение на количество добавленных вами значений приводит к получению результата в диапазоне 0-1
Поскольку добавление более чем нескольких рандомов беспорядочно, простая функция позволит вам выбрать желаемую дисперсию.
// v is the number of times random is summed and should be over >= 1
// return a random number between 0-1 exclusive
function randomG(v){
var r = 0;
for(var i = v; i > 0; i --){
r += Math.random();
}
return r / v;
}
На изображении показано распределение случайных значений для разных значений v. Верхний левый - стандартный одиночный Math.random() нижний правый - Math.random() суммирован 8 раз. Это от 5 000 000 образцов с использованием Chrome
Этот метод наиболее эффективен при v<5
Потолок и пол
ceil()
Метод ceil() округляет число вверх до ближайшего целого числа и возвращает результат.
Синтаксис:
Math.ceil(n);
Пример:
console.log(Math.ceil(0.60)); // 1
console.log(Math.ceil(0.40)); // 1
console.log(Math.ceil(5.1)); // 6
console.log(Math.ceil(-5.1)); // -5
console.log(Math.ceil(-5.9)); // -5
floor()
Метод floor() округляет число вниз до ближайшего целого числа и возвращает результат.
Синтаксис:
Math.floor(n);
Пример:
console.log(Math.ceil(0.60)); // 0
console.log(Math.ceil(0.40)); // 0
console.log(Math.ceil(5.1)); // 5
console.log(Math.ceil(-5.1)); // -6
console.log(Math.ceil(-5.9)); // -6
Math.atan2 найти направление
Если вы работаете с векторами или линиями, вы на какой-то стадии хотите получить направление вектора или линии. Или направление от точки к другой точке.
Math.atan(yComponent, xComponent) возвращает угол в радиусе в диапазоне от -Math.PI до Math.PI (от -180 до 180 градусов)
Направление вектора
var vec = {x : 4, y : 3};
var dir = Math.atan2(vec.y, vec.x); // 0.6435011087932844
Направление линии
var line = {
p1 : { x : 100, y : 128},
p2 : { x : 320, y : 256}
}
// get the direction from p1 to p2
var dir = Math.atan2(line.p2.y - line.p1.y, line.p2.x - line.p1.x); // 0.5269432271894297
Направление от точки к другой точке
var point1 = { x: 123, y : 294};
var point2 = { x: 354, y : 284};
// get the direction from point1 to point2
var dir = Math.atan2(point2.y - point1.y, point2.x - point1.x); // -0.04326303140726714
Sin & Cos для создания векторного направления и расстояния
Если у вас есть вектор в полярной форме (направление и расстояние), вы захотите преобразовать его в декартовой вектор с компонентом ax и y. Для ссылки система координат экрана имеет направления как 0 град. Точек слева направо, 90 (PI / 2) указывают вниз по экрану и т. Д. В часовом направлении.
var dir = 1.4536; // direction in radians
var dist = 200; // distance
var vec = {};
vec.x = Math.cos(dir) * dist; // get the x component
vec.y = Math.sin(dir) * dist; // get the y component
Вы также можете игнорировать расстояние для создания нормализованного (1 единица длинного) вектора в направлении dir
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.cos(dir); // get the x component
vec.y = Math.sin(dir); // get the y component
Если ваша система координат имеет значение y, то вам нужно переключить cos и sin. В этом случае положительное направление находится против часовой стрелки от оси х.
// get the directional vector where y points up
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.sin(dir); // get the x component
vec.y = Math.cos(dir); // get the y component
Math.hypot
Чтобы найти расстояние между двумя точками, мы используем пифагоры, чтобы получить квадратный корень от суммы квадрата компонента вектора между ними.
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.sqrt(x * x + y * y); // 11.180339887498949
В ECMAScript 6 появился Math.hypot который делает то же самое
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.hypot(x,y); // 11.180339887498949
Теперь вам не нужно держать промежуточные вары, чтобы остановить код, превратившийся в беспорядок переменных
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var distance = Math.hypot(v2.x - v1.x, v2.y - v1.y); // 11.180339887498949
Math.hypot может принимать любое количество измерений
// find distance in 3D
var v1 = {x : 10, y : 5, z : 7};
var v2 = {x : 20, y : 10, z : 16};
var dist = Math.hypot(v2.x - v1.x, v2.y - v1.y, v2.z - v1.z); // 14.352700094407325
// find length of 11th dimensional vector
var v = [1,3,2,6,1,7,3,7,5,3,1];
var i = 0;
dist = Math.hypot(v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++]);
Периодические функции с использованием Math.sin
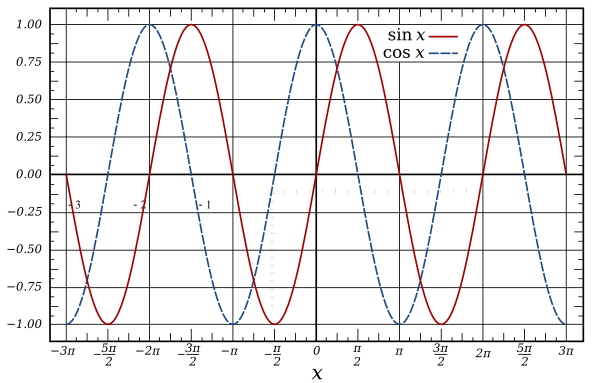
Math.sin и Math.cos являются циклическими с периодом 2 * PI радианов (360 град.), Они выводят волну с амплитудой 2 в диапазоне от -1 до 1.
График функции синуса и косинуса: (любезность Wikipedia) 
Они очень удобны для многих типов периодических вычислений, от создания звуковых волн, до анимаций и даже кодирования и декодирования данных изображения
В этом примере показано, как создать простую sin-волну с контролем за периодом / частотой, фазой, амплитудой и смещением.
Единица времени используется секундами.
Самая простая форма с контролем только по частоте.
// time is the time in seconds when you want to get a sample
// Frequency represents the number of oscillations per second
function oscillator(time, frequency){
return Math.sin(time * 2 * Math.PI * frequency);
}
Почти во всех случаях вы захотите внести некоторые изменения в возвращаемое значение. Общие условия для модификаций
- Фаза: смещение по частоте от начала колебаний. Это значение в диапазоне от 0 до 1, где значение 0,5 перемещает волну вперед по времени на половину ее частоты. Значение 0 или 1 не изменяет.
- Амплитуда: расстояние от самого низкого значения и наибольшее значение в течение одного цикла. Амплитуда 1 имеет диапазон 2. Самая низкая точка (прогиб) -1 до самого высокого (пика) 1. Для волны с частотой 1 пик составляет 0,25 секунды, а прогиб - 0,75.
- Смещение: перемещает всю волну вверх или вниз.
Чтобы включить все это в функцию:
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
var t = time * frequency * Math.PI * 2; // get phase at time
t += phase * Math.PI * 2; // add the phase offset
var v = Math.sin(t); // get the value at the calculated position in the cycle
v *= amplitude; // set the amplitude
v += offset; // add the offset
return v;
}
Или в более компактной (и немного более быстрой форме):
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
return Math.sin(time * frequency * Math.PI * 2 + phase * Math.PI * 2) * amplitude + offset;
}
Все аргументы, кроме времени, являются необязательными
Моделирование событий с разными вероятностями
Иногда вам может понадобиться только симулировать событие с двумя результатами, возможно, с разными вероятностями, но вы можете оказаться в ситуации, которая требует многих возможных результатов с разными вероятностями. Представим себе, что вы хотите имитировать событие, которое имеет шесть равновероятных результатов. Это довольно просто.
function simulateEvent(numEvents) {
var event = Math.floor(numEvents*Math.random());
return event;
}
// simulate fair die
console.log("Rolled a "+(simulateEvent(6)+1)); // Rolled a 2
Однако вы можете не желать равновероятных результатов. Скажем, у вас был список из трех результатов, представленных в виде массива вероятностей в процентах или кратных вероятности. Такой пример может быть взвешенной матрицей. Вы можете переписать предыдущую функцию для имитации такого события.
function simulateEvent(chances) {
var sum = 0;
chances.forEach(function(chance) {
sum+=chance;
});
var rand = Math.random();
var chance = 0;
for(var i=0; i<chances.length; i++) {
chance+=chances[i]/sum;
if(rand<chance) {
return i;
}
}
// should never be reached unless sum of probabilities is less than 1
// due to all being zero or some being negative probabilities
return -1;
}
// simulate weighted dice where 6 is twice as likely as any other face
// using multiples of likelihood
console.log("Rolled a "+(simulateEvent([1,1,1,1,1,2])+1)); // Rolled a 1
// using probabilities
console.log("Rolled a "+(simulateEvent([1/7,1/7,1/7,1/7,1/7,2/7])+1)); // Rolled a 6
Как вы, вероятно, заметили, эти функции возвращают индекс, поэтому у вас может быть больше описательных результатов, хранящихся в массиве. Вот пример.
var rewards = ["gold coin","silver coin","diamond","god sword"];
var likelihoods = [5,9,1,0];
// least likely to get a god sword (0/15 = 0%, never),
// most likely to get a silver coin (9/15 = 60%, more than half the time)
// simulate event, log reward
console.log("You get a "+rewards[simulateEvent(likelihoods)]); // You get a silver coin
Маленький / Большой endian для типизированных массивов при использовании побитовых операторов
Чтобы определить конечный элемент устройства
var isLittleEndian = true;
(()=>{
var buf = new ArrayBuffer(4);
var buf8 = new Uint8ClampedArray(buf);
var data = new Uint32Array(buf);
data[0] = 0x0F000000;
if(buf8[0] === 0x0f){
isLittleEndian = false;
}
})();
Little-Endian хранит наиболее значимые байты справа налево.
Big-Endian хранит наиболее значимые байты слева направо.
var myNum = 0x11223344 | 0; // 32 bit signed integer
var buf = new ArrayBuffer(4);
var data8 = new Uint8ClampedArray(buf);
var data32 = new Uint32Array(buf);
data32[0] = myNum; // store number in 32Bit array
Если система использует Little-Endian, то значения 8-битного байта будут
console.log(data8[0].toString(16)); // 0x44
console.log(data8[1].toString(16)); // 0x33
console.log(data8[2].toString(16)); // 0x22
console.log(data8[3].toString(16)); // 0x11
Если система использует Big-Endian, то значения 8-битного байта будут
console.log(data8[0].toString(16)); // 0x11
console.log(data8[1].toString(16)); // 0x22
console.log(data8[2].toString(16)); // 0x33
console.log(data8[3].toString(16)); // 0x44
Пример, где тип Edian важен
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// To speed up read and write from the image buffer you can create a buffer view that is
// 32 bits allowing you to read/write a pixel in a single operation
var buf32 = new Uint32Array(imgData.data.buffer);
// Mask out Red and Blue channels
var mask = 0x00FF00FF; // bigEndian pixel channels Red,Green,Blue,Alpha
if(isLittleEndian){
mask = 0xFF00FF00; // littleEndian pixel channels Alpha,Blue,Green,Red
}
var len = buf32.length;
var i = 0;
while(i < len){ // Mask all pixels
buf32[i] &= mask; //Mask out Red and Blue
}
ctx.putImageData(imgData);
Получение максимальной и минимальной
Функция Math.max() возвращает наибольшее число из нуля или больше.
Math.max(4, 12); // 12
Math.max(-1, -15); // -1
Функция Math.min() возвращает наименьшее число из нуля или больше.
Math.min(4, 12); // 4
Math.min(-1, -15); // -15
Получение максимума и минимума из массива:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max.apply(Math, arr),
min = Math.min.apply(Math, arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
Оператор распространения ECMAScript 6, получая максимум и минимум массива:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max(...arr),
min = Math.min(...arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
Ограничить число до минимального / максимального диапазона
Если вам нужно зажать число, чтобы удерживать его внутри определенной границы диапазона
function clamp(min, max, val) {
return Math.min(Math.max(min, +val), max);
}
console.log(clamp(-10, 10, "4.30")); // 4.3
console.log(clamp(-10, 10, -8)); // -8
console.log(clamp(-10, 10, 12)); // 10
console.log(clamp(-10, 10, -15)); // -10
Пример примера использования (jsFiddle)
Получение корней числа
Квадратный корень
Используйте Math.sqrt() чтобы найти квадратный корень из числа
Math.sqrt(16) #=> 4
Кубический корень
Чтобы найти корень куба числа, используйте Math.cbrt()
Math.cbrt(27) #=> 3
Поиск nth-корней
Чтобы найти n-й корень, используйте функцию Math.pow() и передайте дробную экспоненту.
Math.pow(64, 1/6) #=> 2
