खोज…
टिप्पणियों
-
clz32विधि इंटरनेट एक्सप्लोरर या सफारी में समर्थित नहीं है
जोड़ (+)
अतिरिक्त ऑपरेटर ( + ) संख्याएँ जोड़ता है।
var a = 9,
b = 3,
c = a + b;
c अब 12 होगी
इस ऑपरेंड को एक ही असाइनमेंट में कई बार इस्तेमाल किया जा सकता है:
var a = 9,
b = 3,
c = 8,
d = a + b + c;
d अब 20 होगा।
दोनों ऑपरेंड को आदिम प्रकार में परिवर्तित किया जाता है। फिर, यदि कोई एक स्ट्रिंग है, तो वे दोनों स्ट्रिंग्स में बदल जाते हैं और संक्षिप्त हो जाते हैं। अन्यथा, वे दोनों संख्याओं में परिवर्तित हो जाते हैं और जुड़ जाते हैं।
null + null; // 0
null + undefined; // NaN
null + {}; // "null[object Object]"
null + ''; // "null"
यदि ऑपरेंड एक स्ट्रिंग और एक संख्या है, तो संख्या को एक स्ट्रिंग में बदल दिया जाता है और फिर उन्हें संक्षिप्त किया जाता है, जो कि संख्यात्मक दिखने वाले स्ट्रिंग्स के साथ काम करते समय अप्रत्याशित परिणाम ला सकता है।
"123" + 1; // "1231" (not 124)
एक बूलियन मान नंबर से कोई भी मान के स्थान पर दिया जाता है, बूलियन मान (किसी संख्या में बदला है 0 के लिए false , 1 के लिए true से पहले योग गणना की जाती है):
true + 1; // 2
false + 5; // 5
null + 1; // 1
undefined + 1; // NaN
यदि बूलियन मान को स्ट्रिंग मान के साथ दिया जाता है, तो बूलियन मान को स्ट्रिंग में बदल दिया जाता है:
true + "1"; // "true1"
false + "bar"; // "falsebar"
घटाव (-)
घटाव ऑपरेटर ( - ) संख्या घटाता है।
var a = 9;
var b = 3;
var c = a - b;
c अब 6 होगा
यदि संख्या मान के स्थान पर एक स्ट्रिंग या बूलियन प्रदान किया जाता है, तो यह अंतर की गणना करने से पहले एक संख्या में परिवर्तित हो जाता है ( 0 false , 1 true ):
"5" - 1; // 4
7 - "3"; // 4
"5" - true; // 4
यदि स्ट्रिंग मान को संख्या में परिवर्तित नहीं किया जा सकता है, तो परिणाम NaN होगा:
"foo" - 1; // NaN
100 - "bar"; // NaN
गुणन (*)
गुणन ऑपरेटर ( * ) संख्याओं (शाब्दिक या चर) पर अंकगणितीय गुणन करते हैं।
console.log( 3 * 5); // 15
console.log(-3 * 5); // -15
console.log( 3 * -5); // -15
console.log(-3 * -5); // 15
विभाजन (/)
डिवीजन ऑपरेटर ( / ) अंक (शाब्दिक या चर) पर अंकगणितीय विभाजन करते हैं।
console.log(15 / 3); // 5
console.log(15 / 4); // 3.75
शेष / मापांक (%)
शेष / मापांक ऑपरेटर ( % ) शेष (पूर्णांक) विभाजन के बाद वापस आ जाता है।
console.log( 42 % 10); // 2
console.log( 42 % -10); // 2
console.log(-42 % 10); // -2
console.log(-42 % -10); // -2
console.log(-40 % 10); // -0
console.log( 40 % 10); // 0
जब एक ऑपरेंड दूसरे ऑपरेंड से विभाजित होता है तो यह ऑपरेटर बचा हुआ बचा हुआ रिटर्न देता है। जब पहला ऑपरेंड एक नकारात्मक मान होता है, तो रिटर्न मान हमेशा नकारात्मक होगा, और सकारात्मक मूल्यों के लिए इसके विपरीत।
ऊपर के उदाहरण में, 10 को 42 से चार बार घटाया जा सकता है, इससे पहले कि इसे बदलने के संकेत के बिना फिर से घटाना करने के लिए पर्याप्त नहीं बचा है। शेष इस प्रकार है: 42 - 4 * 10 = 2 ।
शेष ऑपरेटर निम्नलिखित समस्याओं के लिए उपयोगी हो सकता है:
यदि कोई पूर्णांक किसी अन्य संख्या से विभाज्य है तो परीक्षण करें:
x % 4 == 0 // true if x is divisible by 4 x % 2 == 0 // true if x is even number x % 2 != 0 // true if x is odd number0 === -0बाद से, यहx <= -0लिए भी काम करता है।[0, n)अंतराल के भीतर चक्रीय वेतन वृद्धि / मूल्य में कमी लागू करें।
मान लीजिए कि हमें पूर्णांक मान को 0 बढ़ाकर (लेकिन शामिल नहीं) n , इसलिए n-1 बनने के बाद अगला मान 0 हो जाता है। इस तरह के छद्मकोश द्वारा किया जा सकता है:
var n = ...; // given n
var i = 0;
function inc() {
i = (i + 1) % n;
}
while (true) {
inc();
// update something with i
}
अब ऊपर समस्या सामान्यीकरण और लगता है कि हम दोनों वेतन वृद्धि और घटती करने की अनुमति की जरूरत है कि मूल्य से 0 (शामिल नहीं) के लिए n , इसलिए अगले मूल्य के बाद n-1 बनने 0 और इससे पहले कि पिछले मान 0 बन n-1 ।
var n = ...; // given n
var i = 0;
function delta(d) { // d - any signed integer
i = (i + d + n) % n; // we add n to (i+d) to ensure the sum is positive
}
अब हम किसी भी पूर्णांक को धनात्मक और ऋणात्मक दोनों मानकर delta() फ़ंक्शन को डेल्टा पैरामीटर कह सकते हैं।
किसी संख्या के भिन्नात्मक भाग को प्राप्त करने के लिए मापांक का उपयोग करना
var myNum = 10 / 4; // 2.5
var fraction = myNum % 1; // 0.5
myNum = -20 / 7; // -2.857142857142857
fraction = myNum % 1; // -0.857142857142857
वृद्धि (++)
इंक्रीमेंट ऑपरेटर ( ++ ) अपने ऑपरेंड को एक-एक करके बढ़ाता है।
- यदि पोस्टफिक्स के रूप में उपयोग किया जाता है, तो यह वेतन वृद्धि से पहले मूल्य लौटाता है।
- यदि उपसर्ग के रूप में उपयोग किया जाता है, तो यह वेतन वृद्धि के बाद लौटाता है।
//postfix
var a = 5, // 5
b = a++, // 5
c = a // 6
इस मामले में, a सेट करने के बाद वृद्धि की जाती है b । तो, b 5 होगा, और c 6 होगा।
//prefix
var a = 5, // 5
b = ++a, // 6
c = a // 6
इस मामले में, b स्थापित करने से पहले a वृद्धि की जाती है। तो, b 6 होगा, और c 6 होगा।
वेतन वृद्धि और वेतन वृद्धि ऑपरेटरों को आमतौर पर लूप के for उपयोग किया जाता है, उदाहरण के लिए:
for(var i = 0; i < 42; ++i)
{
// do something awesome!
}
ध्यान दें कि उपसर्ग प्रकार का उपयोग कैसे किया जाता है। यह सुनिश्चित करता है कि अस्थायी रूप से परिवर्तनशील नहीं बनाया गया है (ऑपरेशन से पहले मूल्य वापस करने के लिए)।
कमी (-)
एक के बाद एक घटते संख्या ( -- ) संख्या में कमी।
- यदि
nलिए एक उपसर्ग के रूप में उपयोग किया जाता है, तो ऑपरेटर वर्तमानnवापस करता है और फिर मूल्य को घटाता है। - यदि
nलिए उपसर्ग के रूप में उपयोग किया जाता है, तो ऑपरेटर डिक्रिप्टेडnअसाइन करता है और फिर परिवर्तित मान लौटाता है।
var a = 5, // 5
b = a--, // 5
c = a // 4
इस मामले में, b को प्रारंभिक मूल्य पर सेट किया जाता a । तो, b 5 होगा, और c 4 होगा।
var a = 5, // 5
b = --a, // 4
c = a // 4
इस मामले में, b को नए मान पर सेट किया गया a । तो, b 4 होगा, और c 4 होगा।
सामान्य उपयोग
वेतन वृद्धि और वेतन वृद्धि ऑपरेटरों का उपयोग आमतौर पर लूप के for किया जाता है, उदाहरण के लिए:
for (var i = 42; i > 0; --i) {
console.log(i)
}
ध्यान दें कि उपसर्ग प्रकार का उपयोग कैसे किया जाता है। यह सुनिश्चित करता है कि अस्थायी रूप से परिवर्तनशील नहीं बनाया गया है (ऑपरेशन से पहले मूल्य वापस करने के लिए)।
नोट: न तो
--न ही++सामान्य गणितीय ऑपरेटरों की तरह हैं, बल्कि वे असाइनमेंट के लिए बहुत संक्षिप्त ऑपरेटर हैं। वापसी मान होते हुए भी, दोनोंx--और--xपुन: असाइन करनेxकि इस तरह केx = x - 1।const x = 1; console.log(x--) // TypeError: Assignment to constant variable. console.log(--x) // TypeError: Assignment to constant variable. console.log(--3) // ReferenceError: Invalid left-hand size expression in prefix operation. console.log(3--) // ReferenceError: Invalid left-hand side expression in postfix operation.
घातांक (Math.pow) (या **)
घातांक दूसरे संकार्य पहले संकार्य (क ख) की शक्ति बनाता है।
var a = 2,
b = 3,
c = Math.pow(a, b);
c अब 8 होगी
स्टेज 3 ES2016 (ECMAScript 7) प्रस्ताव:
let a = 2,
b = 3,
c = a ** b;
c अब 8 होगी
एक नंबर की nth रूट को खोजने के लिए Math.pow का उपयोग करें।
Nth जड़ों को खोजना nth पावर को बढ़ाने का विलोम है। उदाहरण के लिए 2 की शक्ति में 5 32 । 32 की ५ वीं जड़ 2 ।
Math.pow(v, 1 / n); // where v is any positive real number
// and n is any positive integer
var a = 16;
var b = Math.pow(a, 1 / 2); // return the square root of 16 = 4
var c = Math.pow(a, 1 / 3); // return the cubed root of 16 = 2.5198420997897464
var d = Math.pow(a, 1 / 4); // return the 4th root of 16 = 2
स्थिरांक
| स्थिरांक | विवरण | लगभग |
|---|---|---|
Math.E | प्राकृतिक लघुगणक ई का आधार | 2.718 |
Math.LN10 | 10 का प्राकृतिक लघुगणक | 2.302 |
Math.LN2 | 2 का प्राकृतिक लघुगणक | 0.693 |
Math.LOG10E | बेस 10 का लघुगणक ई | 0.434 |
Math.LOG2E | आधार 2 लघुगणक e का | 1.442 |
Math.PI | पाई: व्यास की वृत्त परिधि का अनुपात (circle) | 3.14 |
Math.SQRT1_2 | 1/2 का वर्गमूल | 0.707 |
Math.SQRT2 | 2 का वर्गमूल | 1.414 |
Number.EPSILON | एक संख्या के रूप में एक से अधिक प्रतिनिधित्व करने योग्य एक और सबसे छोटे मूल्य के बीच अंतर | 2.2204460492503130808472633361816E -16 |
Number.MAX_SAFE_INTEGER | सबसे बड़ा पूर्णांक n जैसे कि n और n + 1 दोनों एक संख्या के रूप में बिल्कुल प्रतिनिधित्व करने योग्य हैं | 2 ^ 53 - 1 |
Number.MAX_VALUE | संख्या का सबसे बड़ा सकारात्मक परिमित मूल्य | 1.79E + 308 |
Number.MIN_SAFE_INTEGER | सबसे छोटा पूर्णांक n जैसे कि n और n - 1 दोनों एक संख्या के रूप में बिल्कुल प्रतिनिधित्व करने योग्य हैं | - (2 ^ 53 - 1) |
Number.MIN_VALUE | संख्या के लिए सबसे छोटा सकारात्मक मान | 5E-324 |
Number.NEGATIVE_INFINITY | नकारात्मक अनंत का मान (-∞) | |
Number.POSITIVE_INFINITY | सकारात्मक अनंत का मूल्य (() | |
Infinity | सकारात्मक अनंत का मूल्य (() |
त्रिकोणमिति
नीचे के सभी कोण रेडियन में हैं। रेडियन में एक कोण r में 180 * r / Math.PI डिग्री है।
ज्या
Math.sin(r);
यह r की साइन को लौटा देगा, -1 और 1 के बीच का मान।
Math.asin(r);
इस की कोटिज्या (ज्या का रिवर्स) वापस आ जाएगी r ।
Math.asinh(r)
यह r के हाइपरबोलेकिक आर्सेन को लौटा देगा।
कोसाइन
Math.cos(r);
यह r का कोसाइन लौटाएगा, -1 और 1 के बीच का मान
Math.acos(r);
इस की कोटिकोज्या (कोज्या के विपरीत) वापस आ जाएगी r ।
Math.acosh(r);
यह r के हाइपरबोलेकिक आर्कोसिन को लौटा देगा।
स्पर्शरेखा
Math.tan(r);
इससे r की स्पर्शरेखा वापस आ जाएगी।
Math.atan(r);
यह r के अभिजात वर्ग (स्पर्शरेखा के रिवर्स) को लौटाएगा। ध्यान दें कि यह बीच रेडियन में एक कोण वापस आ जाएगी -π/2 और π/2 ।
Math.atanh(r);
यह r के हाइपरबोलिक आर्कटिक को लौटा देगा।
Math.atan2(x, y);
यह रेडियन में कोण (0, 0) से (x, y) का मान लौटाएगा। यह -π और π बीच एक मान -π , जिसमें -π शामिल नहीं है।
गोलाई
गोलाई
Math.round() संबंधों को तोड़ने के लिए आधे गोल का उपयोग करके निकटतम पूर्णांक के लिए मूल्य को गोल करेगा।
var a = Math.round(2.3); // a is now 2
var b = Math.round(2.7); // b is now 3
var c = Math.round(2.5); // c is now 3
परंतु
var c = Math.round(-2.7); // c is now -3
var c = Math.round(-2.5); // c is now -2
ध्यान दें कि -2.5 को -2 कैसे गोल किया जाता है। ऐसा इसलिए है क्योंकि आधे-अधूरे मान हमेशा गोल किए जाते हैं, वे अगले उच्च मूल्य के साथ पूर्णांक तक गोल होते हैं।
गोलाई
Math.ceil() मान को गोल करेगा।
var a = Math.ceil(2.3); // a is now 3
var b = Math.ceil(2.7); // b is now 3
ceil एक ऋणात्मक संख्या जाएगा शून्य की ओर दौर ing
var c = Math.ceil(-1.1); // c is now 1
नीचे चक्कर लगाना
Math.floor() मान को नीचे Math.floor() ।
var a = Math.floor(2.3); // a is now 2
var b = Math.floor(2.7); // b is now 2
floor एक ऋणात्मक संख्या ing शून्य से इसे दूर दौर होगा।
var c = Math.floor(-1.1); // c is now -1
छोटा किया जा रहा
चेतावनी: बिटवाइज़ ऑपरेटर्स का उपयोग कर (सिवाय >>> ) केवल बीच के अंक के लिए लागू होता -2147483649 और 2147483648 ।
2.3 | 0; // 2 (floor)
-2.3 | 0; // -2 (ceil)
NaN | 0; // 0
Math.trunc()
Math.trunc(2.3); // 2 (floor)
Math.trunc(-2.3); // -2 (ceil)
Math.trunc(2147483648.1); // 2147483648 (floor)
Math.trunc(-2147483649.1); // -2147483649 (ceil)
Math.trunc(NaN); // NaN
दशमलव स्थानों पर गोलाई
Math.floor , Math.ceil() , और Math.round() दशमलव स्थानों के एक नंबर करने के लिए गोल करने के लिए इस्तेमाल किया जा सकता
2 दशमलव स्थानों पर गोल करने के लिए:
var myNum = 2/3; // 0.6666666666666666
var multiplier = 100;
var a = Math.round(myNum * multiplier) / multiplier; // 0.67
var b = Math.ceil (myNum * multiplier) / multiplier; // 0.67
var c = Math.floor(myNum * multiplier) / multiplier; // 0.66
आप कई अंकों के लिए भी गोल कर सकते हैं:
var myNum = 10000/3; // 3333.3333333333335
var multiplier = 1/100;
var a = Math.round(myNum * multiplier) / multiplier; // 3300
var b = Math.ceil (myNum * multiplier) / multiplier; // 3400
var c = Math.floor(myNum * multiplier) / multiplier; // 3300
एक अधिक प्रयोग करने योग्य फ़ंक्शन के रूप में:
// value is the value to round
// places if positive the number of decimal places to round to
// places if negative the number of digits to round to
function roundTo(value, places){
var power = Math.pow(10, places);
return Math.round(value * power) / power;
}
var myNum = 10000/3; // 3333.3333333333335
roundTo(myNum, 2); // 3333.33
roundTo(myNum, 0); // 3333
roundTo(myNum, -2); // 3300
और के लिए वेरिएंट ceil और floor :
function ceilTo(value, places){
var power = Math.pow(10, places);
return Math.ceil(value * power) / power;
}
function floorTo(value, places){
var power = Math.pow(10, places);
return Math.floor(value * power) / power;
}
रैंडम इंटेगर और फ्लोट्स
var a = Math.random();
का नमूना मूल्य a : 0.21322848065742162
Math.random() 0 (समावेशी) और 1 (अनन्य) के बीच एक यादृच्छिक संख्या देता है
function getRandom() {
return Math.random();
}
एक मनमानी सीमा (संख्या [0,1) से एक संख्या प्राप्त करने के लिए Math.random() का उपयोग करने के लिए इस फ़ंक्शन का उपयोग न्यूनतम (समावेशी) और अधिकतम (अनन्य) के बीच एक यादृच्छिक संख्या प्राप्त करने के लिए करें: [min, max) का अंतराल
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
एक मनमाना सीमा ( [0,1) नहीं [0,1) से पूर्णांक प्राप्त करने के लिए Math.random() का उपयोग करने के लिए इस फ़ंक्शन का उपयोग न्यूनतम (समावेशी) और अधिकतम (अनन्य) के बीच एक यादृच्छिक संख्या प्राप्त करने के लिए करें: [min, max) का अंतराल
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
एक मनमाना श्रेणी ( [0,1) नहीं [0,1) से पूर्णांक प्राप्त करने के लिए Math.random() का उपयोग करने के लिए इस फ़ंक्शन का उपयोग न्यूनतम (समावेशी) और अधिकतम (समावेशी) के बीच यादृच्छिक संख्या प्राप्त करने के लिए करें: [min, max] का अंतराल
function getRandomIntInclusive(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
Https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random से लिए गए कार्य
बिटवाइज़ ऑपरेटर
ध्यान दें कि सभी बिटवाइज़ ऑपरेशन किसी भी ऑपरेंड को आंतरिक फ़ंक्शन ToInt32 में पास करके 32-बिट पूर्णांक पर कार्य करते हैं ।
बिटवाइज या
var a;
a = 0b0011 | 0b1010; // a === 0b1011
// truth table
// 1010 | (or)
// 0011
// 1011 (result)
बिटवाइज़ और
a = 0b0011 & 0b1010; // a === 0b0010
// truth table
// 1010 & (and)
// 0011
// 0010 (result)
बिटवाइज़ नहीं
a = ~0b0011; // a === 0b1100
// truth table
// 10 ~(not)
// 01 (result)
बिटवाइज़ एक्सोर (अनन्य या)
a = 0b1010 ^ 0b0011; // a === 0b1001
// truth table
// 1010 ^ (xor)
// 0011
// 1001 (result)
बिटवाइज ने शिफ्ट छोड़ दी
a = 0b0001 << 1; // a === 0b0010
a = 0b0001 << 2; // a === 0b0100
a = 0b0001 << 3; // a === 0b1000
बायाँ Math.pow(2, n) गुणा पूर्णांक के बराबर है। पूर्णांक गणित करते समय, शिफ्ट कुछ गणित कार्यों की गति में काफी सुधार कर सकता है।
var n = 2;
var a = 5.4;
var result = (a << n) === Math.floor(a) * Math.pow(2,n);
// result is true
a = 5.4 << n; // 20
बिटवाइज़ राइट शिफ्ट >> (साइन-प्रोपेगेटिंग शिफ्ट) >>> (जीरो-फिल राइट शिफ्ट)
a = 0b1001 >> 1; // a === 0b0100
a = 0b1001 >> 2; // a === 0b0010
a = 0b1001 >> 3; // a === 0b0001
a = 0b1001 >>> 1; // a === 0b0100
a = 0b1001 >>> 2; // a === 0b0010
a = 0b1001 >>> 3; // a === 0b0001
एक नकारात्मक 32 बिट मान हमेशा सबसे बाईं ओर होता है:
a = 0b11111111111111111111111111110111 | 0;
console.log(a); // -9
b = a >> 2; // leftmost bit is shifted 1 to the right then new left most bit is set to on (1)
console.log(b); // -3
b = a >>> 2; // leftmost bit is shifted 1 to the right. the new left most bit is set to off (0)
console.log(b); // 2147483643
>>> ऑपरेशन का परिणाम हमेशा सकारात्मक होता है।
>> का परिणाम हमेशा स्थानांतरित मूल्य के समान संकेत होता है।
धनात्मक संख्याओं पर राइट शिफ्ट Math.pow(2,n) द्वारा विभाजित होने और Math.pow(2,n) को Math.pow(2,n) करने के बराबर है:
a = 256.67;
n = 4;
result = (a >> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >> n; // 16
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >>> n; // 16
निगेटिव नंबरों पर राइट शिफ्ट जीरो फिल ( >>> ) अलग है। चूंकि बिट ऑपरेशंस करते समय जावास्क्रिप्ट अहस्ताक्षरित किलों में परिवर्तित नहीं होता है, इसलिए कोई परिचालन समतुल्य नहीं है:
a = -256.67;
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is false
बिटवाइज़ असाइनमेंट ऑपरेटर
नहीं ( ~ ) के अपवाद के साथ उपरोक्त सभी बिटवाइज़ ऑपरेटरों को असाइनमेंट ऑपरेटरों के रूप में उपयोग किया जा सकता है:
a |= b; // same as: a = a | b;
a ^= b; // same as: a = a ^ b;
a &= b; // same as: a = a & b;
a >>= b; // same as: a = a >> b;
a >>>= b; // same as: a = a >>> b;
a <<= b; // same as: a = a << b;
चेतावनी : जावास्क्रिप्ट पूर्णांक को स्टोर करने के लिए बिग एंडियन का उपयोग करता है। यह हमेशा डिवाइस / ओएस के एंडियन से मेल नहीं खाएगा। 8 बिट्स से अधिक की लंबाई वाली टाइप की गई सरणियों का उपयोग करते समय आपको जांचना चाहिए कि मनोहर संचालन लागू करने से पहले पर्यावरण लिटिल एंडियन या बिग एंडियन है या नहीं।
चेतावनी: इस तरह के रूप बिटवाइज़ ऑपरेटर्स & और | तार्किक ऑपरेटर के रूप में ही नहीं हैं && (और) और || (या) । वे तार्किक ऑपरेटरों के रूप में उपयोग किए जाने पर गलत परिणाम प्रदान करेंगे। ^ ऑपरेटर नहीं है बिजली ऑपरेटर (एक ख) ।
दो नंबरों के बीच यादृच्छिक हो जाओ
min और max बीच एक यादृच्छिक पूर्णांक देता है:
function randomBetween(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
उदाहरण:
// randomBetween(0, 10);
Math.floor(Math.random() * 11);
// randomBetween(1, 10);
Math.floor(Math.random() * 10) + 1;
// randomBetween(5, 20);
Math.floor(Math.random() * 16) + 5;
// randomBetween(-10, -2);
Math.floor(Math.random() * 9) - 10;
गौसियन वितरण के साथ यादृच्छिक
Math.random() फ़ंक्शन को यादृच्छिक संख्याएं देनी चाहिए जिनके पास मानक विचलन होता है। 0. जब कार्ड के डेक से उठाया जाता है, या एक पासा रोल का अनुकरण होता है, तो हम यही चाहते हैं।
लेकिन ज्यादातर स्थितियों में यह अवास्तविक है। वास्तविक दुनिया में यादृच्छिकता एक सामान्य सामान्य मूल्य के आसपास इकट्ठा होती है। यदि एक ग्राफ पर प्लॉट किया जाता है तो आपको शास्त्रीय घंटी वक्र या गाऊसी वितरण मिलता है।
Math.random() फ़ंक्शन के साथ ऐसा करने के लिए अपेक्षाकृत सरल है।
var randNum = (Math.random() + Math.random()) / 2;
var randNum = (Math.random() + Math.random() + Math.random()) / 3;
var randNum = (Math.random() + Math.random() + Math.random() + Math.random()) / 4;
अंतिम में एक यादृच्छिक मान जोड़ने से यादृच्छिक संख्याओं का विचरण बढ़ जाता है। आपके द्वारा जोड़े गए समय की संख्या से विभाजित होने से परिणाम ०-१ की श्रेणी में आ जाता है
जैसा कि कुछ रैंडम से अधिक जोड़ने से गड़बड़ होती है एक साधारण फ़ंक्शन आपको एक विचरण का चयन करने की अनुमति देगा जो आप चाहते हैं।
// v is the number of times random is summed and should be over >= 1
// return a random number between 0-1 exclusive
function randomG(v){
var r = 0;
for(var i = v; i > 0; i --){
r += Math.random();
}
return r / v;
}
छवि v के विभिन्न मूल्यों के लिए यादृच्छिक मूल्यों के वितरण को दर्शाती है। ऊपर बाईं ओर मानक एकल Math.random() कॉल को दाईं ओर Math.random() 8 बार अभिव्यक्त किया गया है। यह क्रोम का उपयोग कर 5,000,000 नमूनों में से है
यह विधि v<5 पर सबसे अधिक कुशल है
छत और फर्श
ceil()
ceil() विधि निकटतम पूर्णांक तक ऊपर की तरफ एक नंबर राउंड, और रिटर्न परिणाम।
वाक्य - विन्यास:
Math.ceil(n);
उदाहरण:
console.log(Math.ceil(0.60)); // 1
console.log(Math.ceil(0.40)); // 1
console.log(Math.ceil(5.1)); // 6
console.log(Math.ceil(-5.1)); // -5
console.log(Math.ceil(-5.9)); // -5
floor()
floor() विधि निकटतम पूर्णांक के लिए एक संख्या को नीचे की ओर गोल करती है, और परिणाम लौटाती है।
वाक्य - विन्यास:
Math.floor(n);
उदाहरण:
console.log(Math.ceil(0.60)); // 0
console.log(Math.ceil(0.40)); // 0
console.log(Math.ceil(5.1)); // 5
console.log(Math.ceil(-5.1)); // -6
console.log(Math.ceil(-5.9)); // -6
दिशा खोजने के लिए Math.atan2
यदि आप वैक्टर या लाइनों के साथ काम कर रहे हैं तो आप किसी स्तर पर एक वेक्टर या रेखा की दिशा प्राप्त करना चाहते हैं। या एक बिंदु से दूसरे बिंदु तक दिशा।
Math.atan(yComponent, xComponent) की सीमा के भीतर की परिधि में कोण लौट -Math.PI को Math.PI ( -180 को 180 डिग्री)
एक वेक्टर की दिशा
var vec = {x : 4, y : 3};
var dir = Math.atan2(vec.y, vec.x); // 0.6435011087932844
एक रेखा की दिशा
var line = {
p1 : { x : 100, y : 128},
p2 : { x : 320, y : 256}
}
// get the direction from p1 to p2
var dir = Math.atan2(line.p2.y - line.p1.y, line.p2.x - line.p1.x); // 0.5269432271894297
एक बिंदु से दूसरे बिंदु तक दिशा
var point1 = { x: 123, y : 294};
var point2 = { x: 354, y : 284};
// get the direction from point1 to point2
var dir = Math.atan2(point2.y - point1.y, point2.x - point1.x); // -0.04326303140726714
सिन एंड कॉस एक वेक्टर दी गई दिशा और दूरी बनाने के लिए
यदि आपके पास ध्रुवीय रूप (दिशा और दूरी) में एक वेक्टर है, तो आप इसे कुल्हाड़ी वेक्टर के साथ कुल्हाड़ी और वाई घटक के साथ बदलना चाहेंगे। संदर्भ के लिए स्क्रीन कोऑर्डिनेट सिस्टम में 0 से नीचे की ओर बाएं से दाएं बिंदुओं के रूप में दिशाएं होती हैं, 90 (पीआई / 2) स्क्रीन के नीचे इंगित करता है, और इसी तरह एक घड़ी की दिशा में।
var dir = 1.4536; // direction in radians
var dist = 200; // distance
var vec = {};
vec.x = Math.cos(dir) * dist; // get the x component
vec.y = Math.sin(dir) * dist; // get the y component
तुम भी की दिशा में एक सामान्य (1 इकाई लंबे) वेक्टर बनाने के लिए दूरी की उपेक्षा कर सकते dir
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.cos(dir); // get the x component
vec.y = Math.sin(dir); // get the y component
यदि आपके समन्वय प्रणाली में y है तो आपको cos और sin को स्विच करने की आवश्यकता है। इस मामले में एक सकारात्मक दिशा एक्स अक्ष से एक वामावर्त दिशा में है।
// get the directional vector where y points up
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.sin(dir); // get the x component
vec.y = Math.cos(dir); // get the y component
Math.hypot
दो बिंदुओं के बीच की दूरी का पता लगाने के लिए हम पाइथागोरस का उपयोग उनके साथ वेक्टर के घटक के वर्ग के योग के वर्गमूल को प्राप्त करने के लिए करते हैं।
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.sqrt(x * x + y * y); // 11.180339887498949
ECMAScript 6 के साथ Math.hypot आया जो समान कार्य करता है
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.hypot(x,y); // 11.180339887498949
अब आपको वैरिएबल की गड़बड़ी को रोकने के लिए अंतरिम संस्करण को रखने की आवश्यकता नहीं है
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var distance = Math.hypot(v2.x - v1.x, v2.y - v1.y); // 11.180339887498949
Math.hypot किसी भी संख्या में आयाम ले सकता है
// find distance in 3D
var v1 = {x : 10, y : 5, z : 7};
var v2 = {x : 20, y : 10, z : 16};
var dist = Math.hypot(v2.x - v1.x, v2.y - v1.y, v2.z - v1.z); // 14.352700094407325
// find length of 11th dimensional vector
var v = [1,3,2,6,1,7,3,7,5,3,1];
var i = 0;
dist = Math.hypot(v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++]);
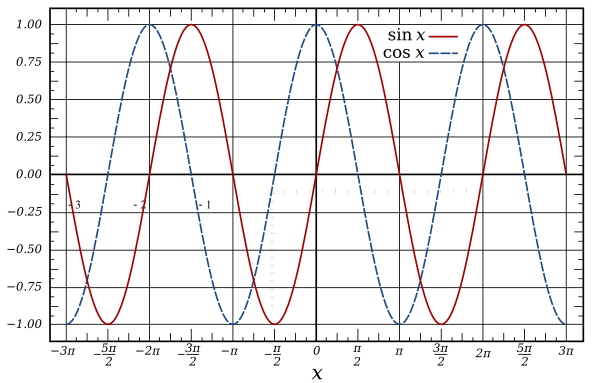
मैथ.सिन का उपयोग करके आवधिक कार्य
Math.sin और Math.cos 2 * PI रेडियन (360 डिग्री) की अवधि के साथ चक्रीय होते हैं, वे रेंज -1 से 1 में 2 के आयाम के साथ एक लहर का उत्पादन करते हैं।
साइन और कोसाइन फ़ंक्शन का ग्राफ़: (सौजन्य विकिपीडिया) 
वे कई प्रकार की आवधिक गणनाओं के लिए बहुत उपयोगी हैं, ध्वनि तरंगों को बनाने से लेकर एनिमेशन तक, और यहां तक कि एन्कोडिंग और डिकोडिंग छवि डेटा
यह उदाहरण दिखाता है कि अवधि / आवृत्ति, चरण, आयाम और ऑफसेट पर नियंत्रण के साथ एक सरल पाप लहर कैसे बनाई जाए।
उपयोग की जा रही समय की इकाई सेकंड है।
केवल आवृत्ति पर नियंत्रण के साथ सबसे सरल रूप।
// time is the time in seconds when you want to get a sample
// Frequency represents the number of oscillations per second
function oscillator(time, frequency){
return Math.sin(time * 2 * Math.PI * frequency);
}
लगभग सभी मामलों में आप लौटे मूल्य में कुछ बदलाव करना चाहेंगे। संशोधनों के लिए सामान्य शब्द
- चरण: दोलनों की शुरुआत से आवृत्ति के संदर्भ में ऑफसेट। यह 0 से 1 की सीमा में एक मूल्य है जहां मान 0.5 लहर को समय में आधे से इसकी आवृत्ति से आगे बढ़ाता है। 0 या 1 का मान कोई परिवर्तन नहीं करता है।
- आयाम: एक चक्र के दौरान सबसे कम मूल्य और उच्चतम मूल्य से दूरी। 1 के आयाम में 2 की सीमा होती है। निम्नतम बिंदु (गर्त) -1 से उच्चतम (शिखर) 1. आवृत्ति 1 के साथ एक लहर के लिए चोटी 0.25 सेकंड पर होती है, और 0.75 पर गर्त होती है।
- ऑफसेट: पूरी लहर को ऊपर या नीचे ले जाता है।
इन सभी को फ़ंक्शन में शामिल करने के लिए:
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
var t = time * frequency * Math.PI * 2; // get phase at time
t += phase * Math.PI * 2; // add the phase offset
var v = Math.sin(t); // get the value at the calculated position in the cycle
v *= amplitude; // set the amplitude
v += offset; // add the offset
return v;
}
या अधिक कॉम्पैक्ट (और थोड़ा तेज रूप) में:
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
return Math.sin(time * frequency * Math.PI * 2 + phase * Math.PI * 2) * amplitude + offset;
}
समय के अलावा सभी तर्क वैकल्पिक हैं
विभिन्न संभावनाओं के साथ घटनाओं का अनुकरण
कभी-कभी आपको केवल एक घटना को दो परिणामों के साथ अनुकरण करने की आवश्यकता हो सकती है, शायद अलग-अलग संभावनाओं के साथ, लेकिन आप खुद को ऐसी स्थिति में पा सकते हैं जो विभिन्न संभावनाओं वाले कई संभावित परिणामों के लिए कहता है। आइए कल्पना करें कि आप एक ऐसी घटना का अनुकरण करना चाहते हैं जिसमें छह समान रूप से संभावित परिणाम हैं। यह काफी सरल है।
function simulateEvent(numEvents) {
var event = Math.floor(numEvents*Math.random());
return event;
}
// simulate fair die
console.log("Rolled a "+(simulateEvent(6)+1)); // Rolled a 2
हालाँकि, आप समान रूप से संभावित परिणाम नहीं चाहते हैं। मान लें कि आपके पास तीन परिणामों की एक सूची है, जो कि संभावना की एक सरणी के रूप में प्रतिनिधित्व करते हैं या संभावना के गुणकों में हैं। इस तरह के एक उदाहरण एक भारित मर सकता है। आप इस तरह की घटना का अनुकरण करने के लिए पिछले फ़ंक्शन को फिर से लिख सकते हैं।
function simulateEvent(chances) {
var sum = 0;
chances.forEach(function(chance) {
sum+=chance;
});
var rand = Math.random();
var chance = 0;
for(var i=0; i<chances.length; i++) {
chance+=chances[i]/sum;
if(rand<chance) {
return i;
}
}
// should never be reached unless sum of probabilities is less than 1
// due to all being zero or some being negative probabilities
return -1;
}
// simulate weighted dice where 6 is twice as likely as any other face
// using multiples of likelihood
console.log("Rolled a "+(simulateEvent([1,1,1,1,1,2])+1)); // Rolled a 1
// using probabilities
console.log("Rolled a "+(simulateEvent([1/7,1/7,1/7,1/7,1/7,2/7])+1)); // Rolled a 6
जैसा कि आपने शायद देखा है, ये फ़ंक्शन एक इंडेक्स लौटाते हैं, इसलिए आपके पास एक सरणी में संग्रहीत अधिक वर्णनात्मक परिणाम हो सकते हैं। यहाँ एक उदाहरण है।
var rewards = ["gold coin","silver coin","diamond","god sword"];
var likelihoods = [5,9,1,0];
// least likely to get a god sword (0/15 = 0%, never),
// most likely to get a silver coin (9/15 = 60%, more than half the time)
// simulate event, log reward
console.log("You get a "+rewards[simulateEvent(likelihoods)]); // You get a silver coin
बिटवाइज़ ऑपरेटरों का उपयोग करते समय टाइप किए गए सरणियों के लिए छोटा / बड़ा एंडियन
डिवाइस के एंडियन का पता लगाने के लिए
var isLittleEndian = true;
(()=>{
var buf = new ArrayBuffer(4);
var buf8 = new Uint8ClampedArray(buf);
var data = new Uint32Array(buf);
data[0] = 0x0F000000;
if(buf8[0] === 0x0f){
isLittleEndian = false;
}
})();
लिटिल-एंडियन सबसे महत्वपूर्ण बाइट्स को दाईं से बाईं ओर संग्रहीत करता है।
बिग-एंडियन सबसे महत्वपूर्ण बाइट्स को बाएं से दाएं संग्रहीत करता है।
var myNum = 0x11223344 | 0; // 32 bit signed integer
var buf = new ArrayBuffer(4);
var data8 = new Uint8ClampedArray(buf);
var data32 = new Uint32Array(buf);
data32[0] = myNum; // store number in 32Bit array
यदि सिस्टम लिटिल-एंडियन का उपयोग करता है, तो 8 बिट बाइट मान होगा
console.log(data8[0].toString(16)); // 0x44
console.log(data8[1].toString(16)); // 0x33
console.log(data8[2].toString(16)); // 0x22
console.log(data8[3].toString(16)); // 0x11
यदि सिस्टम बिग-एंडियन का उपयोग करता है, तो 8 बिट बाइट मान होगा
console.log(data8[0].toString(16)); // 0x11
console.log(data8[1].toString(16)); // 0x22
console.log(data8[2].toString(16)); // 0x33
console.log(data8[3].toString(16)); // 0x44
उदाहरण जहां एडियन प्रकार महत्वपूर्ण है
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// To speed up read and write from the image buffer you can create a buffer view that is
// 32 bits allowing you to read/write a pixel in a single operation
var buf32 = new Uint32Array(imgData.data.buffer);
// Mask out Red and Blue channels
var mask = 0x00FF00FF; // bigEndian pixel channels Red,Green,Blue,Alpha
if(isLittleEndian){
mask = 0xFF00FF00; // littleEndian pixel channels Alpha,Blue,Green,Red
}
var len = buf32.length;
var i = 0;
while(i < len){ // Mask all pixels
buf32[i] &= mask; //Mask out Red and Blue
}
ctx.putImageData(imgData);
अधिकतम और न्यूनतम हो रही है
Math.max() फ़ंक्शन शून्य या अधिक संख्याओं में से सबसे बड़ा रिटर्न देता है।
Math.max(4, 12); // 12
Math.max(-1, -15); // -1
Math.min() फ़ंक्शन शून्य या अधिक संख्याओं में से सबसे छोटा लौटाता है।
Math.min(4, 12); // 4
Math.min(-1, -15); // -15
एक सरणी से अधिकतम और न्यूनतम प्राप्त करना:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max.apply(Math, arr),
min = Math.min.apply(Math, arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
ECMAScript 6 प्रसार ऑपरेटर , एक सरणी का अधिकतम और न्यूनतम प्राप्त करना:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max(...arr),
min = Math.min(...arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
न्यूनतम संख्या / अधिकतम सीमा तक सीमित करें
यदि आपको किसी विशिष्ट सीमा के अंदर रखने के लिए किसी संख्या को दबाना है
function clamp(min, max, val) {
return Math.min(Math.max(min, +val), max);
}
console.log(clamp(-10, 10, "4.30")); // 4.3
console.log(clamp(-10, 10, -8)); // -8
console.log(clamp(-10, 10, 12)); // 10
console.log(clamp(-10, 10, -15)); // -10
किसी संख्या की जड़ें प्राप्त करना
वर्गमूल
किसी संख्या का वर्गमूल Math.sqrt() करने के लिए Math.sqrt() का उपयोग करें
Math.sqrt(16) #=> 4
घनमूल
किसी संख्या की Math.cbrt() करने के लिए, Math.cbrt() फ़ंक्शन का उपयोग करें
Math.cbrt(27) #=> 3
Nth- जड़ों का पता लगाना
एनटी-रूट को खोजने के लिए, Math.pow() फ़ंक्शन का उपयोग करें और एक भिन्नात्मक घातांक में पास करें।
Math.pow(64, 1/6) #=> 2
