수색…
비고
- Internet Explorer 또는 Safari에서는
clz32메서드가 지원되지 않습니다.
추가 (+)
더하기 연산자 ( + )는 숫자를 더합니다.
var a = 9,
b = 3,
c = a + b;
c 는 이제 12가 될 것입니다.
이 피연산자는 단일 할당에서 여러 번 사용할 수도 있습니다.
var a = 9,
b = 3,
c = 8,
d = a + b + c;
d 는 20이 될 것입니다.
두 피연산자 모두 기본 유형으로 변환됩니다. 둘 중 하나가 문자열이면 둘 다 문자열로 변환되어 연결됩니다. 그렇지 않으면 둘 다 숫자로 변환되어 추가됩니다.
null + null; // 0
null + undefined; // NaN
null + {}; // "null[object Object]"
null + ''; // "null"
피연산자가 문자열과 숫자 인 경우 숫자는 문자열로 변환 된 다음 연결되어 숫자로 보이는 문자열로 작업 할 때 예기치 않은 결과가 발생할 수 있습니다.
"123" + 1; // "1231" (not 124)
부울 값이 숫자 값 중 어느 하나의 위치에 제공되면, 부울 값 (숫자로 변환한다 0 에 대한 false , 1 대 true 합이 계산되기 전에)
true + 1; // 2
false + 5; // 5
null + 1; // 1
undefined + 1; // NaN
부울 값이 문자열 값과 함께 제공되면 부울 값은 대신 문자열로 변환됩니다.
true + "1"; // "true1"
false + "bar"; // "falsebar"
뺄셈 (-)
빼기 연산자 ( - )는 숫자를 뺍니다.
var a = 9;
var b = 3;
var c = a - b;
c 는 6이 될 것입니다.
문자열 또는 부울 숫자 값 대신에 제공되는 경우의 차이는 (이전에 계산되고, 그것은 숫자로 변환 얻는다 0 에 대한 false , 1 에 대한 true )
"5" - 1; // 4
7 - "3"; // 4
"5" - true; // 4
캐릭터 라인의 값을 Number로 변환 할 수없는 경우, 결과는 NaN .
"foo" - 1; // NaN
100 - "bar"; // NaN
곱셈 (*)
곱셈 연산자 ( * )는 숫자 (리터럴 또는 변수)에 대해 산술 곱하기를 수행합니다.
console.log( 3 * 5); // 15
console.log(-3 * 5); // -15
console.log( 3 * -5); // -15
console.log(-3 * -5); // 15
구분 (/)
나누기 연산자 ( / )는 숫자 (리터럴 또는 변수)에 대해 산술 분할을 수행합니다.
console.log(15 / 3); // 5
console.log(15 / 4); // 3.75
잔여 / 모듈러스 (%)
나머지 / 모듈러스 연산자 ( % )는 나머지 (정수) 나눗셈을 반환합니다.
console.log( 42 % 10); // 2
console.log( 42 % -10); // 2
console.log(-42 % 10); // -2
console.log(-42 % -10); // -2
console.log(-40 % 10); // -0
console.log( 40 % 10); // 0
이 연산자는 하나의 피연산자가 두 번째 피연산자로 나뉠 때 남은 나머지를 반환합니다. 첫 번째 피연산자가 음수 값이면 반환 값은 항상 음수가되고 양수 값의 경우 반대로됩니다.
위의 예제에서, 기호를 변경하지 않고 다시 뺄 수있는 충분한 양이 없기 전에 10 을 42 에서 4 회 뺄 수 있습니다. 따라서 나머지는 42 - 4 * 10 = 2 입니다.
나머지 연산자는 다음 문제에 유용 할 수 있습니다.
정수가 다른 숫자로 나눌 수 없는지 테스트 :
x % 4 == 0 // true if x is divisible by 4 x % 2 == 0 // true if x is even number x % 2 != 0 // true if x is odd number0 === -0이기 때문에x <= -0에서도 작동합니다.[0, n)간격 내에서 주기적으로 값을 증가 / 감소시킵니다.
n-1 이후의 다음 값이 0 이되도록 정수 값을 0 부터 (포함하지는 않지만) n 을 증가시켜야한다고 가정합니다. 이러한 의사 코드로 수행 할 수 있습니다.
var n = ...; // given n
var i = 0;
function inc() {
i = (i + 1) % n;
}
while (true) {
inc();
// update something with i
}
이제 위의 문제를 일반화하고 우리가에서 가치 모두 증가 및 감소에 허용해야한다고 가정 0 (포함되지 않음) n , 그래서 후 다음 값 n-1 될 0 과 전에 이전 값 0 이 될 n-1 .
var n = ...; // given n
var i = 0;
function delta(d) { // d - any signed integer
i = (i + d + n) % n; // we add n to (i+d) to ensure the sum is positive
}
이제 delta() 함수를 델타 매개 변수로 양수 및 음수를 나타내는 정수를 전달할 수 있습니다.
모듈러스를 사용하여 숫자의 분수 부분 얻기
var myNum = 10 / 4; // 2.5
var fraction = myNum % 1; // 0.5
myNum = -20 / 7; // -2.857142857142857
fraction = myNum % 1; // -0.857142857142857
증가 (++)
증가 연산자 ( ++ )는 피연산자를 1 씩 증가시킵니다.
- 접미사로 사용되면 증가하기 전에 값을 반환합니다.
- 접두사로 사용되면 증분 후 값을 반환합니다.
//postfix
var a = 5, // 5
b = a++, // 5
c = a // 6
이 경우, a 설정 후 증가된다 b . 그러면 b 는 5가되고 c 는 6이됩니다.
//prefix
var a = 5, // 5
b = ++a, // 6
c = a // 6
이 경우 b 를 설정하기 전에 a 가 증가됩니다. 그래서 b 는 6이 될 것이고 c 는 6이 될 것입니다.
증가 연산자와 감소 연산자는 for 루프에서 일반적으로 사용됩니다. 예를 들면 다음과 같습니다.
for(var i = 0; i < 42; ++i)
{
// do something awesome!
}
접두어 변형이 사용되는 방법에 유의하십시오 . 이렇게하면 임시 변수를 불필요하게 만들지 않아도됩니다 (작업 전에 값을 반환하기 위해).
감소 (-)
감소 연산자 ( -- )는 숫자를 하나씩 감소시킵니다.
-
n대한 접미사로 사용되면 연산자는 현재n반환 한 다음 감소 된 값 을 할당합니다. -
n의 접두사로 사용되면 연산자는 감소 된n할당 한 다음 변경된 값 을 반환합니다.
var a = 5, // 5
b = a--, // 5
c = a // 4
이 경우, b 초기 값으로 설정된다 . a 그러면 b 는 5가되고 c 는 4가됩니다.
var a = 5, // 5
b = --a, // 4
c = a // 4
이 경우, b 새로운 값으로 설정된다 . a 그러면 b 는 4가되고 c 는 4가됩니다.
일반적인 용도
감소 및 증가 연산자는 for 루프에서 일반적으로 사용됩니다. 예를 들면 다음과 같습니다.
for (var i = 42; i > 0; --i) {
console.log(i)
}
접두어 변형이 사용되는 방법에 유의하십시오 . 이렇게하면 임시 변수를 불필요하게 만들지 않아도됩니다 (작업 전에 값을 반환하기 위해).
참고 : 어느
--나++일반 수학 연산자처럼, 오히려 그들은 할당을위한 매우 간결 운영자입니다. 리턴 값 모두 불구x--및--x에 재x되도록x = x - 1.const x = 1; console.log(x--) // TypeError: Assignment to constant variable. console.log(--x) // TypeError: Assignment to constant variable. console.log(--3) // ReferenceError: Invalid left-hand size expression in prefix operation. console.log(3--) // ReferenceError: Invalid left-hand side expression in postfix operation.
지수화 (Math.pow () 또는 **)
지수 연산은 두 번째 피연산자를 첫 번째 피연산자의 출력으로 만듭니다 (a b ).
var a = 2,
b = 3,
c = Math.pow(a, b);
c 는 이제 8이 될 것입니다.
3 단계 ES2016 (ECMAScript 7) 제안 :
let a = 2,
b = 3,
c = a ** b;
c 는 이제 8이 될 것입니다.
Math.pow를 사용하여 숫자의 n 번째 루트를 찾습니다.
n 번째 뿌리를 찾는 것은 n 번째 힘을 높이는 것과 반대입니다. 예를 들어 5 의 제곱에 대한 2 는 32 입니다. 32 의 5 번째 근은 2 입니다.
Math.pow(v, 1 / n); // where v is any positive real number
// and n is any positive integer
var a = 16;
var b = Math.pow(a, 1 / 2); // return the square root of 16 = 4
var c = Math.pow(a, 1 / 3); // return the cubed root of 16 = 2.5198420997897464
var d = Math.pow(a, 1 / 4); // return the 4th root of 16 = 2
상수
| 상수 | 기술 | 근접한 |
|---|---|---|
Math.E | 자연 대수 e의 기본 | 2.718 |
Math.LN10 | 자연 대수 10 | 2.302 |
Math.LN2 | 2의 자연 로그 | 0.693 |
Math.LOG10E | 전자의 자료 (10) 로그 | 0.434 |
Math.LOG2E | 밑줄 2의 대수 e | 1.442 |
Math.PI | Pi : 직경에 대한 원주 비율 (π) | 3.14 |
Math.SQRT1_2 | 1/2의 제곱근 | 0.707 |
Math.SQRT2 | 제곱근 2 | 1.414 |
Number.EPSILON | 1과 가장 작은 값의 차이가 1보다 큰 것을 숫자로 나타냅니다. | 2.2204460492503130808472633361816E-16 |
Number.MAX_SAFE_INTEGER | n 과 n + 1 이 모두 숫자로 정확하게 표현 될 수있는 가장 큰 정수 n | 2 ^ 53 - 1 |
Number.MAX_VALUE | Number의 최대 양의 유한 값 | 1.79E + 308 |
Number.MIN_SAFE_INTEGER | n 과 n - 1 이 모두 Number로 정확하게 나타낼 수있는 최소 정수 n | - (2 ^ 53 - 1) |
Number.MIN_VALUE | Number에 대한 최소 양수 값 | 5E-324 |
Number.NEGATIVE_INFINITY | 부의 무한대의 값 (-∞) | |
Number.POSITIVE_INFINITY | 양의 무한대 값 (∞) | |
Infinity | 양의 무한대 값 (∞) |
삼각법
아래 모든 각도는 라디안 단위입니다. 라디안 단위의 각도 r 은 180 * r / Math.PI 단위로 측정 180 * r / Math.PI .
사인
Math.sin(r);
이것은 r 의 사인을 반환하며, -1과 1 사이의 값을가집니다.
Math.asin(r);
이것은 r 의 아크 사인 (사인의 역)을 반환합니다.
Math.asinh(r)
이것은 r 의 하이퍼 볼릭 아크 사인을 반환합니다.
코사인
Math.cos(r);
이것은 r 의 코사인 (cosine)을 반환하며 -1과 1 사이의 값을 반환합니다.
Math.acos(r);
그러면 r 의 코사인 (cosine의 역함수)이 반환됩니다.
Math.acosh(r);
이것은 r 의 하이퍼 볼릭 아크 코신을 반환합니다.
접선
Math.tan(r);
그러면 r 의 탄젠트가 반환됩니다.
Math.atan(r);
이것은 r 의 정반 탄젠트 (역 탄젠트)를 반환합니다. -π/2 에서 π/2 사이의 각도를 라디안 단위로 반환합니다.
Math.atanh(r);
이것은 r 의 쌍곡선의 아크 탄젠트를 반환합니다.
Math.atan2(x, y);
라디안 단위로 (0, 0) 에서 (x, y) 까지의 각도 값을 반환합니다. π 를 제외하고 -π 와 π 사이의 값을 반환합니다.
반올림
반올림
Math.round() 는 반올림하여 반올림하여 값을 가장 가까운 정수로 반올림합니다 .
var a = Math.round(2.3); // a is now 2
var b = Math.round(2.7); // b is now 3
var c = Math.round(2.5); // c is now 3
그러나
var c = Math.round(-2.7); // c is now -3
var c = Math.round(-2.5); // c is now -2
-2.5 가 -2 로 반올림되는 방법에 유의하십시오. 이는 중간 값이 항상 반올림되어 값이 더 큰 정수로 반올림되기 때문입니다.
반올림
Math.ceil() 은 값을 반올림합니다.
var a = Math.ceil(2.3); // a is now 3
var b = Math.ceil(2.7); // b is now 3
ceil 음수가 제로에 가까워 지도록한다 보내고
var c = Math.ceil(-1.1); // c is now 1
반올림
Math.floor() 는 값을 반올림합니다.
var a = Math.floor(2.3); // a is now 2
var b = Math.floor(2.7); // b is now 2
floor 음수를 보내고 제로로부터 멀리 반올림한다.
var c = Math.floor(-1.1); // c is now -1
잘림
주의 사항 : 비트 연산자 ( >>> 제외)는 -2147483649 와 2147483648 사이의 숫자에만 적용됩니다.
2.3 | 0; // 2 (floor)
-2.3 | 0; // -2 (ceil)
NaN | 0; // 0
Math.trunc()
Math.trunc(2.3); // 2 (floor)
Math.trunc(-2.3); // -2 (ceil)
Math.trunc(2147483648.1); // 2147483648 (floor)
Math.trunc(-2147483649.1); // -2147483649 (ceil)
Math.trunc(NaN); // NaN
소수점 이하 반올림
Math.floor , Math.ceil() 및 Math.round() 는 소수 자릿수로 반올림하는 데 사용할 수 있습니다.
소수점 이하 2 자리로 반올림하려면 :
var myNum = 2/3; // 0.6666666666666666
var multiplier = 100;
var a = Math.round(myNum * multiplier) / multiplier; // 0.67
var b = Math.ceil (myNum * multiplier) / multiplier; // 0.67
var c = Math.floor(myNum * multiplier) / multiplier; // 0.66
다음과 같이 숫자를 반올림 할 수도 있습니다.
var myNum = 10000/3; // 3333.3333333333335
var multiplier = 1/100;
var a = Math.round(myNum * multiplier) / multiplier; // 3300
var b = Math.ceil (myNum * multiplier) / multiplier; // 3400
var c = Math.floor(myNum * multiplier) / multiplier; // 3300
더 유용한 기능으로 :
// value is the value to round
// places if positive the number of decimal places to round to
// places if negative the number of digits to round to
function roundTo(value, places){
var power = Math.pow(10, places);
return Math.round(value * power) / power;
}
var myNum = 10000/3; // 3333.3333333333335
roundTo(myNum, 2); // 3333.33
roundTo(myNum, 0); // 3333
roundTo(myNum, -2); // 3300
그리고 ceil 과 floor 의 변형 :
function ceilTo(value, places){
var power = Math.pow(10, places);
return Math.ceil(value * power) / power;
}
function floorTo(value, places){
var power = Math.pow(10, places);
return Math.floor(value * power) / power;
}
무작위 정수 및 수레
var a = Math.random();
샘플 값 : a 0.21322848065742162
Math.random() 은 0 (포함)과 1 (포함하지 않음) 사이의 난수를 반환합니다.
function getRandom() {
return Math.random();
}
Math.random() 을 사용하여 임의의 범위 ( [0,1) )에서 숫자를 가져 오려면이 함수를 사용하여 min (포함)과 max (제외) 사이의 임의의 숫자를 가져옵니다. [min, max)
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
Math.random() 을 사용하여 임의의 범위 ( [0,1) )에서 정수를 가져 오려면이 함수를 사용하여 min (포함)과 max (제외) 사이의 난수를 구하십시오. interval of [min, max)
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
Math.random() 을 사용하여 임의의 범위 ( [0,1) )에서 정수를 가져 오려면이 함수를 사용하여 min (포함)과 max (포함) 사이의 난수를 얻습니다. [min, max]
function getRandomIntInclusive(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random 에서 가져온 함수
비트 연산자
모든 비트 연산은 피연산자를 내부 함수 ToInt32 로 전달하여 32 비트 정수로 연산합니다.
비트 또는
var a;
a = 0b0011 | 0b1010; // a === 0b1011
// truth table
// 1010 | (or)
// 0011
// 1011 (result)
비트 와
a = 0b0011 & 0b1010; // a === 0b0010
// truth table
// 1010 & (and)
// 0011
// 0010 (result)
비트 단위가 아님
a = ~0b0011; // a === 0b1100
// truth table
// 10 ~(not)
// 01 (result)
비트 단위 xor (배타적 또는)
a = 0b1010 ^ 0b0011; // a === 0b1001
// truth table
// 1010 ^ (xor)
// 0011
// 1001 (result)
비트 왼쪽 시프트
a = 0b0001 << 1; // a === 0b0010
a = 0b0001 << 2; // a === 0b0100
a = 0b0001 << 3; // a === 0b1000
왼쪽으로 시프트하는 것은 Math.pow(2, n) 의해 정수를 곱하는 것과 같습니다. 정수 수학을 할 때, 시프트는 일부 수학 연산의 속도를 크게 향상시킬 수 있습니다.
var n = 2;
var a = 5.4;
var result = (a << n) === Math.floor(a) * Math.pow(2,n);
// result is true
a = 5.4 << n; // 20
비트 오른쪽 우 시프트 >> (부호 전파 시프트) >>> (우 시프트 우 시프트)
a = 0b1001 >> 1; // a === 0b0100
a = 0b1001 >> 2; // a === 0b0010
a = 0b1001 >> 3; // a === 0b0001
a = 0b1001 >>> 1; // a === 0b0100
a = 0b1001 >>> 2; // a === 0b0010
a = 0b1001 >>> 3; // a === 0b0001
음의 32 비트 값은 항상 가장 왼쪽 비트를 갖습니다 :
a = 0b11111111111111111111111111110111 | 0;
console.log(a); // -9
b = a >> 2; // leftmost bit is shifted 1 to the right then new left most bit is set to on (1)
console.log(b); // -3
b = a >>> 2; // leftmost bit is shifted 1 to the right. the new left most bit is set to off (0)
console.log(b); // 2147483643
>>> 작업의 결과는 항상 긍정적입니다.
>> 의 결과는 항상 이동 된 값과 같은 부호입니다.
양수의 오른쪽 시프트는 Math.pow(2,n) 로 나누고 그 결과를 마루하는 것과 같습니다.
a = 256.67;
n = 4;
result = (a >> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >> n; // 16
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >>> n; // 16
음수에서 오른쪽 시프트 제로 채우기 ( >>> )가 다릅니다. 비트 연산을 수행 할 때 JavaScript가 부호없는 정수로 변환되지 않으므로 연산 상 이에 해당하지 않습니다.
a = -256.67;
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is false
비트 단위 대입 연산자
not ( ~ )를 제외하고 위의 모든 비트 연산자는 대입 연산자로 사용할 수 있습니다.
a |= b; // same as: a = a | b;
a ^= b; // same as: a = a ^ b;
a &= b; // same as: a = a & b;
a >>= b; // same as: a = a >> b;
a >>>= b; // same as: a = a >>> b;
a <<= b; // same as: a = a << b;
경고 : Javascript는 Big Endian을 사용하여 정수를 저장합니다. 이것은 장치 / OS의 엔디안과 항상 일치하지는 않습니다. 비트 길이가 8 비트보다 큰 형식화 된 배열을 사용할 때 비트 연산을 적용하기 전에 환경이 Little Endian 또는 Big Endian인지 확인해야합니다.
경고 : & 와 | 같은 비트 연산자 && (and) 및 || 논리 연산자와 동일 하지 않습니다 . (또는) . 논리 연산자로 사용하면 잘못된 결과를 제공합니다. ^ 연산자는 전원 연산자 ( a b ) 가 아닙니다 .
두 숫자 사이에서 무작위로 잡기
min 과 max 사이의 임의의 정수를 반환합니다.
function randomBetween(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
예 :
// randomBetween(0, 10);
Math.floor(Math.random() * 11);
// randomBetween(1, 10);
Math.floor(Math.random() * 10) + 1;
// randomBetween(5, 20);
Math.floor(Math.random() * 16) + 5;
// randomBetween(-10, -2);
Math.floor(Math.random() * 9) - 10;
가우스 분포를 갖는 랜덤
Math.random() 함수는 표준 편차가 0에 가까운 난수를 제공해야합니다. 카드 갑판에서 따거나 주사위 굴림을 시뮬레이트 할 때 이것이 원하는 것입니다.
그러나 대부분의 경우 이것은 비현실적입니다. 현실 세계에서는 무작위성이 일반적인 정상적인 값을 중심으로 모아지는 경향이 있습니다. 그래프에 그려진 경우 클래식 벨 곡선 또는 가우스 분포를 얻습니다.
Math.random() 함수로이를 수행하는 것은 비교적 간단합니다.
var randNum = (Math.random() + Math.random()) / 2;
var randNum = (Math.random() + Math.random() + Math.random()) / 3;
var randNum = (Math.random() + Math.random() + Math.random() + Math.random()) / 4;
마지막에 임의의 값을 추가하면 임의의 숫자의 분산이 증가합니다. 추가 한 횟수로 나눠서 결과를 0-1의 범위로 정규화합니다.
약간의 randoms 이상을 추가하는 것이 지저분하기 때문에 간단한 함수를 사용하여 원하는 분산을 선택할 수 있습니다.
// v is the number of times random is summed and should be over >= 1
// return a random number between 0-1 exclusive
function randomG(v){
var r = 0;
for(var i = v; i > 0; i --){
r += Math.random();
}
return r / v;
}
이미지는 v의 다른 값에 대한 무작위 값의 분포를 보여줍니다. 왼쪽 상단은 표준 단일 Math.random() 호출이며, 오른쪽 하단은 Math.random() 8 회 호출 된 것입니다. 이것은 Chrome을 사용하는 5,000,000 개의 샘플입니다.
이 방법은 v<5 에서 가장 효율적입니다.
천정과 바닥
ceil()
ceil() 메소드는 가장 가까운 정수로 위쪽 번호 반올림하고, 그 결과를 반환한다.
통사론:
Math.ceil(n);
예:
console.log(Math.ceil(0.60)); // 1
console.log(Math.ceil(0.40)); // 1
console.log(Math.ceil(5.1)); // 6
console.log(Math.ceil(-5.1)); // -5
console.log(Math.ceil(-5.9)); // -5
floor()
floor() 메소드는 가장 가까운 정수로 아래로 숫자를 반올림하고 결과를 반환합니다.
통사론:
Math.floor(n);
예:
console.log(Math.ceil(0.60)); // 0
console.log(Math.ceil(0.40)); // 0
console.log(Math.ceil(5.1)); // 5
console.log(Math.ceil(-5.1)); // -6
console.log(Math.ceil(-5.9)); // -6
방향을 찾으려면 Math.atan2
벡터 또는 선을 사용하여 작업하는 경우 벡터 또는 선의 방향을 얻으려는 경우가 있습니다. 또는 한 지점에서 다른 지점으로의 방향.
Math.atan(yComponent, xComponent) 범위 내 반경 각도를 돌려 -Math.PI 에 Math.PI ( -180 에 180 °)
벡터의 방향
var vec = {x : 4, y : 3};
var dir = Math.atan2(vec.y, vec.x); // 0.6435011087932844
선의 방향
var line = {
p1 : { x : 100, y : 128},
p2 : { x : 320, y : 256}
}
// get the direction from p1 to p2
var dir = Math.atan2(line.p2.y - line.p1.y, line.p2.x - line.p1.x); // 0.5269432271894297
점에서 다른 점으로의 방향
var point1 = { x: 123, y : 294};
var point2 = { x: 354, y : 284};
// get the direction from point1 to point2
var dir = Math.atan2(point2.y - point1.y, point2.x - point1.x); // -0.04326303140726714
Sin & Cos 주어진 방향과 거리의 벡터를 만듭니다.
극좌표 형태의 벡터 (방향 및 거리)가있는 경우 ax 및 y 구성 요소가있는 데카르트 벡터로 변환해야합니다. 참조를 위해 화면 좌표계는 시계 방향으로 왼쪽에서 오른쪽으로 0도 점, 화면 아래로 90 점 (PI / 2) 등의 방향을가집니다.
var dir = 1.4536; // direction in radians
var dist = 200; // distance
var vec = {};
vec.x = Math.cos(dir) * dist; // get the x component
vec.y = Math.sin(dir) * dist; // get the y component
또한 거리를 무시하여 dir 방향으로 정규화 된 (1 단위 길이) 벡터를 만들 수 있습니다.
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.cos(dir); // get the x component
vec.y = Math.sin(dir); // get the y component
좌표계에 y가있을 때 cos과 sin을 전환해야합니다. 이 경우 양의 방향은 x 축에서 반 시계 방향입니다.
// get the directional vector where y points up
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.sin(dir); // get the x component
vec.y = Math.cos(dir); // get the y component
Math.hypot
두 점 사이의 거리를 찾으려면 pythagoras를 사용하여 벡터 사이의 벡터 구성 요소의 제곱을 합한 제곱근을 구합니다.
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.sqrt(x * x + y * y); // 11.180339887498949
ECMAScript 6와 함께 Math.hypot 은 같은 것을합니다.
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.hypot(x,y); // 11.180339887498949
이제 코드를 변수의 혼란을 막기 위해 임시 변수를 보유 할 필요가 없습니다.
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var distance = Math.hypot(v2.x - v1.x, v2.y - v1.y); // 11.180339887498949
Math.hypot 은 여러 차원을 Math.hypot 수 있습니다.
// find distance in 3D
var v1 = {x : 10, y : 5, z : 7};
var v2 = {x : 20, y : 10, z : 16};
var dist = Math.hypot(v2.x - v1.x, v2.y - v1.y, v2.z - v1.z); // 14.352700094407325
// find length of 11th dimensional vector
var v = [1,3,2,6,1,7,3,7,5,3,1];
var i = 0;
dist = Math.hypot(v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++]);
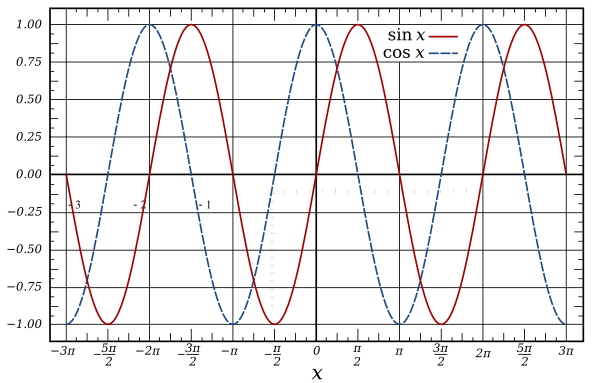
Math.sin을 사용하는주기 함수
Math.sin 과 Math.cos 는주기가 2 * PI 라디안 (360도)이며주기가 -1에서 1 사이의 진폭 2 인 웨이브를 출력합니다.
그것들은 음파 생성에서부터 애니메이션에 이르기까지, 그리고 이미지 데이터를 인코딩하고 디코딩하는 것까지, 다양한 형태의주기적인 계산에 매우 편리합니다.
이 예제는주기 / 주파수, 위상, 진폭 및 오프셋을 제어하여 간단한 sin 파형을 작성하는 방법을 보여줍니다.
사용되는 시간 단위는 초입니다.
주파수를 제어하는 가장 간단한 형태.
// time is the time in seconds when you want to get a sample
// Frequency represents the number of oscillations per second
function oscillator(time, frequency){
return Math.sin(time * 2 * Math.PI * frequency);
}
거의 모든 경우에 반환 된 값을 약간 변경하고 싶을 것입니다. 수정에 대한 공통된 용어
- Phase : 진동의 시작으로부터 주파수 측면에서의 오프셋. 이 값은 0에서 1까지의 값으로, 값 0.5는 시간의 반으로 그 주파수의 절반만큼 앞으로 움직입니다. 0 또는 1의 값은 변경되지 않습니다.
- 진폭 : 한 사이클 동안 가장 낮은 값과 가장 높은 값에서 거리. 1의 진폭은 2의 범위를 갖습니다. 가장 낮은 지점 (최저점) -1에서 최고 (최고점) 1까지입니다. 빈도가 1 인 웨이브의 경우 최고점은 0.25 초이고 최저점은 0.75입니다.
- 간격 띄우기 : 전체 웨이브를 위나 아래로 이동합니다.
이 모든 것을 함수에 포함하려면 :
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
var t = time * frequency * Math.PI * 2; // get phase at time
t += phase * Math.PI * 2; // add the phase offset
var v = Math.sin(t); // get the value at the calculated position in the cycle
v *= amplitude; // set the amplitude
v += offset; // add the offset
return v;
}
또는 더 조밀하고 (그리고 약간 더 빠른 형태로) :
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
return Math.sin(time * frequency * Math.PI * 2 + phase * Math.PI * 2) * amplitude + offset;
}
시간을 제외한 모든 인수는 선택 사항입니다.
다른 확률로 이벤트 시뮬레이션
때로는 두 가지 결과를 가진 이벤트를 시뮬레이트해야 할 수도 있지만 다른 가능성이있는 이벤트를 시뮬레이트해야 할 수도 있지만 상황에 따라 다른 가능성이있는 가능한 많은 결과가 필요합니다. 6 가지 동등한 결과가있는 이벤트를 시뮬레이션하려고한다고 가정 해 봅시다. 이것은 아주 간단합니다.
function simulateEvent(numEvents) {
var event = Math.floor(numEvents*Math.random());
return event;
}
// simulate fair die
console.log("Rolled a "+(simulateEvent(6)+1)); // Rolled a 2
그러나, 당신은 똑같이 가능한 결과를 원하지 않을 수도 있습니다. 당신이 퍼센트 또는 확률의 배수로 확률의 배열로 표현되는 세 가지 결과 목록을 가지고 있다고 가정 해보십시오. 그러한 예는 가중치가있는 다이 일 수 있습니다. 이러한 이벤트를 시뮬레이트하기 위해 이전 함수를 다시 작성할 수 있습니다.
function simulateEvent(chances) {
var sum = 0;
chances.forEach(function(chance) {
sum+=chance;
});
var rand = Math.random();
var chance = 0;
for(var i=0; i<chances.length; i++) {
chance+=chances[i]/sum;
if(rand<chance) {
return i;
}
}
// should never be reached unless sum of probabilities is less than 1
// due to all being zero or some being negative probabilities
return -1;
}
// simulate weighted dice where 6 is twice as likely as any other face
// using multiples of likelihood
console.log("Rolled a "+(simulateEvent([1,1,1,1,1,2])+1)); // Rolled a 1
// using probabilities
console.log("Rolled a "+(simulateEvent([1/7,1/7,1/7,1/7,1/7,2/7])+1)); // Rolled a 6
아마 눈치 챘 겠지만,이 함수는 인덱스를 반환하므로 더 많은 결과를 배열에 저장할 수 있습니다. 여기에 예제가 있습니다.
var rewards = ["gold coin","silver coin","diamond","god sword"];
var likelihoods = [5,9,1,0];
// least likely to get a god sword (0/15 = 0%, never),
// most likely to get a silver coin (9/15 = 60%, more than half the time)
// simulate event, log reward
console.log("You get a "+rewards[simulateEvent(likelihoods)]); // You get a silver coin
비트 연산자를 사용할 때 입력 된 배열에 대한 Little / Big 엔디안
장치의 엔디안을 감지하려면
var isLittleEndian = true;
(()=>{
var buf = new ArrayBuffer(4);
var buf8 = new Uint8ClampedArray(buf);
var data = new Uint32Array(buf);
data[0] = 0x0F000000;
if(buf8[0] === 0x0f){
isLittleEndian = false;
}
})();
Little-Endian은 가장 중요한 바이트를 오른쪽에서 왼쪽으로 저장합니다.
Big-Endian은 가장 중요한 바이트를 왼쪽에서 오른쪽으로 저장합니다.
var myNum = 0x11223344 | 0; // 32 bit signed integer
var buf = new ArrayBuffer(4);
var data8 = new Uint8ClampedArray(buf);
var data32 = new Uint32Array(buf);
data32[0] = myNum; // store number in 32Bit array
시스템이 Little-Endian을 사용하면 8 비트 바이트 값은
console.log(data8[0].toString(16)); // 0x44
console.log(data8[1].toString(16)); // 0x33
console.log(data8[2].toString(16)); // 0x22
console.log(data8[3].toString(16)); // 0x11
시스템이 Big-Endian을 사용하면 8 비트 바이트 값은
console.log(data8[0].toString(16)); // 0x11
console.log(data8[1].toString(16)); // 0x22
console.log(data8[2].toString(16)); // 0x33
console.log(data8[3].toString(16)); // 0x44
Edian 유형이 중요한 예
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// To speed up read and write from the image buffer you can create a buffer view that is
// 32 bits allowing you to read/write a pixel in a single operation
var buf32 = new Uint32Array(imgData.data.buffer);
// Mask out Red and Blue channels
var mask = 0x00FF00FF; // bigEndian pixel channels Red,Green,Blue,Alpha
if(isLittleEndian){
mask = 0xFF00FF00; // littleEndian pixel channels Alpha,Blue,Green,Red
}
var len = buf32.length;
var i = 0;
while(i < len){ // Mask all pixels
buf32[i] &= mask; //Mask out Red and Blue
}
ctx.putImageData(imgData);
최대 및 최소 가져 오기
Math.max() 함수는 0 이상의 숫자 중 가장 큰 수를 반환합니다.
Math.max(4, 12); // 12
Math.max(-1, -15); // -1
Math.min() 함수는 0 이상의 숫자 중 가장 작은 숫자를 반환합니다.
Math.min(4, 12); // 4
Math.min(-1, -15); // -15
배열에서 최대 및 최소 가져 오기 :
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max.apply(Math, arr),
min = Math.min.apply(Math, arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
배열의 최대 값과 최소값을 얻는 ECMAScript 6 스프레드 연산자 :
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max(...arr),
min = Math.min(...arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
숫자를 최소 / 최대 범위로 제한
번호를 특정 범위 경계 내에 유지하기 위해 숫자를 고정해야하는 경우
function clamp(min, max, val) {
return Math.min(Math.max(min, +val), max);
}
console.log(clamp(-10, 10, "4.30")); // 4.3
console.log(clamp(-10, 10, -8)); // -8
console.log(clamp(-10, 10, 12)); // 10
console.log(clamp(-10, 10, -15)); // -10
숫자의 뿌리 찾기
스퀘어 루트
Math.sqrt() 를 사용하여 숫자의 제곱근 찾기
Math.sqrt(16) #=> 4
큐브 루트
숫자의 큐브 루트를 찾으려면 Math.cbrt() 함수를 사용하십시오.
Math.cbrt(27) #=> 3
n 번째 뿌리 찾기
n 번째 루트를 찾으려면 Math.pow() 함수를 사용하고 부분 지수를 전달하십시오.
Math.pow(64, 1/6) #=> 2