Sök…
Anmärkningar
- Metoden
clz32stöds inte i Internet Explorer eller Safari
Tillägg (+)
Tilläggsoperatören ( + ) lägger till nummer.
var a = 9,
b = 3,
c = a + b;
c blir nu 12
Denna operand kan också användas flera gånger i en enda tilldelning:
var a = 9,
b = 3,
c = 8,
d = a + b + c;
d blir nu 20.
Båda operanderna omvandlas till primitiva typer. Sedan om endera är en sträng konverteras de båda till strängar och sammankopplas. Annars konverteras de båda till nummer och läggs till.
null + null; // 0
null + undefined; // NaN
null + {}; // "null[object Object]"
null + ''; // "null"
Om operanderna är en sträng och ett nummer, konverteras numret till en sträng och sedan sammanlänkas de, vilket kan leda till oväntade resultat när du arbetar med strängar som ser numeriska ut.
"123" + 1; // "1231" (not 124)
Om ett booleskt värde anges i stället för något av siffrvärdena konverteras det booleska värdet till ett tal ( 0 för false , 1 för true ) innan summan beräknas:
true + 1; // 2
false + 5; // 5
null + 1; // 1
undefined + 1; // NaN
Om ett booleskt värde ges vid sidan av ett strängvärde konverteras det booleska värdet till en sträng istället:
true + "1"; // "true1"
false + "bar"; // "falsebar"
Subtraktion (-)
Subtraheringsoperatören ( - ) subtraherar siffror.
var a = 9;
var b = 3;
var c = a - b;
c blir nu 6
Om en sträng eller booleska tillhandahålls i stället för ett talvärde konverteras den till ett nummer innan skillnaden beräknas ( 0 för false , 1 för true ):
"5" - 1; // 4
7 - "3"; // 4
"5" - true; // 4
Om strängvärdet inte kan konverteras till ett nummer blir resultatet NaN :
"foo" - 1; // NaN
100 - "bar"; // NaN
Multiplikation (*)
Multiplikationsoperatören ( * ) utför aritmetisk multiplikation på siffror (bokstäver eller variabler).
console.log( 3 * 5); // 15
console.log(-3 * 5); // -15
console.log( 3 * -5); // -15
console.log(-3 * -5); // 15
Division (/)
Avdelningsoperatören ( / ) utför aritmetisk uppdelning på siffror (bokstäver eller variabler).
console.log(15 / 3); // 5
console.log(15 / 4); // 3.75
Rest / modul (%)
Resten / moduloperatören ( % ) returnerar återstoden efter (heltal) -delning.
console.log( 42 % 10); // 2
console.log( 42 % -10); // 2
console.log(-42 % 10); // -2
console.log(-42 % -10); // -2
console.log(-40 % 10); // -0
console.log( 40 % 10); // 0
Denna operatör returnerar återstoden som återstår när en operand är uppdelad av en andra operand. När den första operanden är ett negativt värde kommer returvärdet alltid att vara negativt, och vice versa för positiva värden.
I exemplet ovan kan 10 subtraheras fyra gånger från 42 innan det inte finns tillräckligt kvar för att subtrahera igen utan att det ändrar tecken. Resten är alltså: 42 - 4 * 10 = 2 .
Återstående operatör kan vara användbart för följande problem:
Testa om ett heltal är (inte) delbart med ett annat nummer:
x % 4 == 0 // true if x is divisible by 4 x % 2 == 0 // true if x is even number x % 2 != 0 // true if x is odd numberEftersom
0 === -0fungerar detta också förx <= -0.Implementera cyklisk inkrement / värdetreduktion inom
[0, n)intervall.
Anta att vi måste öka heltal från 0 till (men inte inkludera) n , så nästa värde efter n-1 blir 0 . Detta kan göras med en sådan pseudokod:
var n = ...; // given n
var i = 0;
function inc() {
i = (i + 1) % n;
}
while (true) {
inc();
// update something with i
}
Generalisera nu ovanstående problem och anta att vi måste tillåta både att öka och minska värdet från 0 till (inte inkluderat) n , så att nästa värde efter n-1 blir 0 och det föregående värdet innan 0 blir n-1 .
var n = ...; // given n
var i = 0;
function delta(d) { // d - any signed integer
i = (i + d + n) % n; // we add n to (i+d) to ensure the sum is positive
}
Nu kan vi kalla delta() -funktion som passerar valfritt heltal, både positivt och negativt, som delta-parameter.
Använda modul för att få del av ett tal
var myNum = 10 / 4; // 2.5
var fraction = myNum % 1; // 0.5
myNum = -20 / 7; // -2.857142857142857
fraction = myNum % 1; // -0.857142857142857
Inkrementering (++)
Inkrementoperatören ( ++ ) ökar sin operand med en.
- Om det används som ett postfix returnerar det värdet innan du ökar.
- Om det används som ett prefix returnerar det värdet efter steget.
//postfix
var a = 5, // 5
b = a++, // 5
c = a // 6
I det här fallet, a ökas efter inställning b . Så b är 5 och c 6.
//prefix
var a = 5, // 5
b = ++a, // 6
c = a // 6
I det här fallet, a ökas innan du b . Så b är 6 och c 6.
Öknings- och minskningsoperatörerna används ofta i for slingor, till exempel:
for(var i = 0; i < 42; ++i)
{
// do something awesome!
}
Lägg märke till hur prefixvarianten används. Detta säkerställer att en tillfällig variabel inte onödigt skapas (för att returnera värdet före operationen).
Dekrementering (-)
Dekrementoperatören ( -- ) minskar siffrorna med en.
- Om de används som ett postfix till
n, återgår operatören den aktuellanoch sedan tilldelar dekrementeras värdet. - Om det används som ett prefix till
n, tilldelar operatören dekrementerasnoch returnerar sedan det ändrade värdet.
var a = 5, // 5
b = a--, // 5
c = a // 4
I detta fall är b inställt på initialvärdet för a . Så b är 5 och c 4.
var a = 5, // 5
b = --a, // 4
c = a // 4
I detta fall är b inställt på det nya värdet för a . Så b är 4 och c 4.
Vanliga användningar
Operatörerna för minskningar och ökningar används vanligtvis i for slingor, till exempel:
for (var i = 42; i > 0; --i) {
console.log(i)
}
Lägg märke till hur prefixvarianten används. Detta säkerställer att en tillfällig variabel inte onödigt skapas (för att returnera värdet före operationen).
Obs: Varken
--eller++är som vanliga matematiska operatörer, utan är snarare mycket kortfattade operatörer för tilldelning . Trots--xtilldelas bådex--och--xtillxså attx = x - 1.const x = 1; console.log(x--) // TypeError: Assignment to constant variable. console.log(--x) // TypeError: Assignment to constant variable. console.log(--3) // ReferenceError: Invalid left-hand size expression in prefix operation. console.log(3--) // ReferenceError: Invalid left-hand side expression in postfix operation.
Exponentiation (Math.pow () eller **)
Exponentiering gör den andra operanden till den första operandens (a b ) kraft.
var a = 2,
b = 3,
c = Math.pow(a, b);
c blir nu 8
Steg 3 ES2016 (ECMAScript 7) Förslag:
let a = 2,
b = 3,
c = a ** b;
c blir nu 8
Använd Math.pow för att hitta den nionde roten till ett nummer.
Att hitta de nionde rötterna är det omvända att höja till n: e kraften. Exempel 2 till kraften 5 är 32 . Den femte roten av 32 är 2 .
Math.pow(v, 1 / n); // where v is any positive real number
// and n is any positive integer
var a = 16;
var b = Math.pow(a, 1 / 2); // return the square root of 16 = 4
var c = Math.pow(a, 1 / 3); // return the cubed root of 16 = 2.5198420997897464
var d = Math.pow(a, 1 / 4); // return the 4th root of 16 = 2
Konstanter anter~~POS=HEADCOMP
| Konstanter anter~~POS=HEADCOMP | Beskrivning | Ungefärlig |
|---|---|---|
Math.E | Basen för naturlig logaritm e | 2,718 |
Math.LN10 | Naturlig logaritm av 10 | 2,302 |
Math.LN2 | Naturlig logaritm av 2 | 0,693 |
Math.LOG10E | Base 10 logaritm av e | 0,434 |
Math.LOG2E | Base 2 logaritm av e | 1,442 |
Math.PI | Pi: förhållandet mellan cirkelomkrets och diameter (π) | 3,14 |
Math.SQRT1_2 | Fyrkantig rot på 1/2 | 0,707 |
Math.SQRT2 | Fyrkantig rot av 2 | 1,414 |
Number.EPSILON | Skillnad mellan ett och det minsta värdet större än ett som kan representeras som ett nummer | 2.2204460492503130808472633361816E-16 |
Number.MAX_SAFE_INTEGER | Största heltal n så att n och n + 1 är båda exakt representerbara som ett nummer | 2 ^ 53 - 1 |
Number.MAX_VALUE | Största positiva begränsade värdet för antal | 1.79E + 308 |
Number.MIN_SAFE_INTEGER | Minsta heltal n så att n och n - 1 båda exakt kan representeras som ett nummer | - (2 ^ 53 - 1) |
Number.MIN_VALUE | Minsta positiva värde för antal | 5E-324 |
Number.NEGATIVE_INFINITY | Värde på negativ oändlighet (-∞) | |
Number.POSITIVE_INFINITY | Värdet av positiv oändlighet (∞) | |
Infinity | Värdet av positiv oändlighet (∞) |
Trigonometri
Alla vinklar nedan är i radianer. En vinkel r i radianer har mått 180 * r / Math.PI i grader.
Sinus
Math.sin(r);
Detta ger sinus till r , ett värde mellan -1 och 1.
Math.asin(r);
Detta kommer att returnera bågskalet (baksidan av sinus) hos r .
Math.asinh(r)
Detta kommer att returnera den hyperboliska bågskölden från r .
Cosinus
Math.cos(r);
Detta ger kosinus av r , ett värde mellan -1 och 1
Math.acos(r);
Detta kommer att returnera arccosinet (baksidan av kosinus) från r .
Math.acosh(r);
Detta kommer att returnera hyperbollarcosinet från r .
Tangent
Math.tan(r);
Detta kommer att returnera tangenten till r .
Math.atan(r);
Detta kommer att returnera arktangenten (baksidan av tangenten) för r . Observera att den returnerar en vinkel i radianer mellan -π/2 och π/2 .
Math.atanh(r);
Detta kommer att returnera den hyperboliska arktangenten av r .
Math.atan2(x, y);
Detta kommer att returnera värdet på en vinkel från (0, 0) till (x, y) i radianer. Det kommer att returnera ett värde mellan -π och π , inte inklusive π.
Avrundning
Avrundning
Math.round() avrundar värdet till närmaste heltal med hjälp av halvrund upp för att bryta band.
var a = Math.round(2.3); // a is now 2
var b = Math.round(2.7); // b is now 3
var c = Math.round(2.5); // c is now 3
Men
var c = Math.round(-2.7); // c is now -3
var c = Math.round(-2.5); // c is now -2
Notera hur -2.5 avrundas till -2 . Detta beror på att halvvägsvärden alltid avrundas, det vill säga de avrundas till heltalet med nästa högre värde.
Runda upp
Math.ceil() avrundar värdet upp.
var a = Math.ceil(2.3); // a is now 3
var b = Math.ceil(2.7); // b is now 3
ceil ett negativt tal kommer att runda mot noll
var c = Math.ceil(-1.1); // c is now 1
Avrundning
Math.floor() kommer att avrunda värdet.
var a = Math.floor(2.3); // a is now 2
var b = Math.floor(2.7); // b is now 2
floor lägger ner ett negativt antal kommer det att avrundas från noll.
var c = Math.floor(-1.1); // c is now -1
trunkering
Varning : att använda bitvisa operatörer (utom >>> ) gäller endast siffror mellan -2147483649 och 2147483648 .
2.3 | 0; // 2 (floor)
-2.3 | 0; // -2 (ceil)
NaN | 0; // 0
Math.trunc()
Math.trunc(2.3); // 2 (floor)
Math.trunc(-2.3); // -2 (ceil)
Math.trunc(2147483648.1); // 2147483648 (floor)
Math.trunc(-2147483649.1); // -2147483649 (ceil)
Math.trunc(NaN); // NaN
Avrundning till decimaler
Math.floor , Math.ceil() och Math.round() kan användas för att runda till ett antal decimaler
För att runda till 2 decimaler:
var myNum = 2/3; // 0.6666666666666666
var multiplier = 100;
var a = Math.round(myNum * multiplier) / multiplier; // 0.67
var b = Math.ceil (myNum * multiplier) / multiplier; // 0.67
var c = Math.floor(myNum * multiplier) / multiplier; // 0.66
Du kan också runda till ett antal siffror:
var myNum = 10000/3; // 3333.3333333333335
var multiplier = 1/100;
var a = Math.round(myNum * multiplier) / multiplier; // 3300
var b = Math.ceil (myNum * multiplier) / multiplier; // 3400
var c = Math.floor(myNum * multiplier) / multiplier; // 3300
Som en mer användbar funktion:
// value is the value to round
// places if positive the number of decimal places to round to
// places if negative the number of digits to round to
function roundTo(value, places){
var power = Math.pow(10, places);
return Math.round(value * power) / power;
}
var myNum = 10000/3; // 3333.3333333333335
roundTo(myNum, 2); // 3333.33
roundTo(myNum, 0); // 3333
roundTo(myNum, -2); // 3300
Och varianterna för ceil och floor :
function ceilTo(value, places){
var power = Math.pow(10, places);
return Math.ceil(value * power) / power;
}
function floorTo(value, places){
var power = Math.pow(10, places);
return Math.floor(value * power) / power;
}
Slumpmässiga heltal och flottörer
var a = Math.random();
Provvärde för a : 0.21322848065742162
Math.random() returnerar ett slumptal mellan 0 (inklusive) och 1 (exklusivt)
function getRandom() {
return Math.random();
}
För att använda Math.random() att få ett nummer från ett godtyckligt område (inte [0,1) ) använd denna funktion för att få ett slumpmässigt antal mellan min (inklusive) och max (exklusivt): intervall på [min, max)
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
För att använda Math.random() att få ett heltal från ett godtyckligt område (inte [0,1) ) använd denna funktion för att få ett slumpmässigt antal mellan min (inklusive) och max (exklusivt): intervall på [min, max)
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
För att använda Math.random() att få ett heltal från ett godtyckligt område (inte [0,1) ) använd denna funktion för att få ett slumpmässigt antal mellan min (inklusive) och max (inklusive): intervall på [min, max]
function getRandomIntInclusive(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
Funktioner tagna från https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random
Bitvisa operatörer
Observera att alla bitvisa operationer fungerar på 32-bitars heltal genom att överföra alla operander till den interna funktionen ToInt32 .
Bitvis eller
var a;
a = 0b0011 | 0b1010; // a === 0b1011
// truth table
// 1010 | (or)
// 0011
// 1011 (result)
Bitvis och
a = 0b0011 & 0b1010; // a === 0b0010
// truth table
// 1010 & (and)
// 0011
// 0010 (result)
Bitvis inte
a = ~0b0011; // a === 0b1100
// truth table
// 10 ~(not)
// 01 (result)
Bitvis xor (exklusiv eller)
a = 0b1010 ^ 0b0011; // a === 0b1001
// truth table
// 1010 ^ (xor)
// 0011
// 1001 (result)
Bitvis vänster skift
a = 0b0001 << 1; // a === 0b0010
a = 0b0001 << 2; // a === 0b0100
a = 0b0001 << 3; // a === 0b1000
Skift vänster motsvarar heltal multiplicera med Math.pow(2, n) . När du gör heltalmatematik kan skift avsevärt förbättra hastigheten för vissa matematikoperationer.
var n = 2;
var a = 5.4;
var result = (a << n) === Math.floor(a) * Math.pow(2,n);
// result is true
a = 5.4 << n; // 20
Bitvis högerväxling >> (Teckenförökningsskift) >>> (Nollfyll högerskift)
a = 0b1001 >> 1; // a === 0b0100
a = 0b1001 >> 2; // a === 0b0010
a = 0b1001 >> 3; // a === 0b0001
a = 0b1001 >>> 1; // a === 0b0100
a = 0b1001 >>> 2; // a === 0b0010
a = 0b1001 >>> 3; // a === 0b0001
Ett negativt 32bit-värde har alltid den vänstra biten på:
a = 0b11111111111111111111111111110111 | 0;
console.log(a); // -9
b = a >> 2; // leftmost bit is shifted 1 to the right then new left most bit is set to on (1)
console.log(b); // -3
b = a >>> 2; // leftmost bit is shifted 1 to the right. the new left most bit is set to off (0)
console.log(b); // 2147483643
Resultatet av en >>> operation är alltid positivt.
Resultatet av ett >> är alltid samma tecken som det förskjutna värdet.
Rätt skift på positiva siffror motsvarar delningen med Math.pow(2,n) och golv resultatet:
a = 256.67;
n = 4;
result = (a >> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >> n; // 16
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >>> n; // 16
Höger skift nollfyllning ( >>> ) på negativa siffror är annorlunda. Eftersom JavaScript inte konverterar till osignerade ints när man gör bitoperationer finns det ingen operativ motsvarighet:
a = -256.67;
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is false
Bitvis tilldelningsoperatörer
Med undantag för att inte ( ~ ) alla ovanstående bitvisa operatörer kan användas som tilldelningsoperatörer:
a |= b; // same as: a = a | b;
a ^= b; // same as: a = a ^ b;
a &= b; // same as: a = a & b;
a >>= b; // same as: a = a >> b;
a >>>= b; // same as: a = a >>> b;
a <<= b; // same as: a = a << b;
Varning : Javascript använder Big Endian för att lagra heltal. Detta kommer inte alltid att matcha Endian för enheten / OS. När du använder typmatriser med bitlängder större än 8 bitar bör du kontrollera om miljön är Little Endian eller Big Endian innan du använder bitvisa operationer.
Varning : Bitvisa operatörer som & och | är inte desamma som de logiska operatörerna && (och) och || (eller) . De ger felaktiga resultat om de används som logiska operatörer. ^ -Operatören är inte nätoperatören ( a b ) .
Få slumpmässigt mellan två siffror
Returnerar ett slumpmässigt heltal mellan min och max :
function randomBetween(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
Exempel:
// randomBetween(0, 10);
Math.floor(Math.random() * 11);
// randomBetween(1, 10);
Math.floor(Math.random() * 10) + 1;
// randomBetween(5, 20);
Math.floor(Math.random() * 16) + 5;
// randomBetween(-10, -2);
Math.floor(Math.random() * 9) - 10;
Slumpmässig med gaussisk distribution
Math.random() bör ge slumpmässiga siffror som har en standardavvikelse närmar sig 0. När vi väljer från ett kortlek eller simulerar en tärningsrulle är det detta vi vill ha.
Men i de flesta situationer är detta orealistiskt. I den verkliga världen tenderar slumpmässigheten att samlas runt ett gemensamt normalvärde. Om du är ritad på en graf får du den klassiska klockkurvan eller Gauss-fördelningen.
Att göra detta med Math.random() är relativt enkel.
var randNum = (Math.random() + Math.random()) / 2;
var randNum = (Math.random() + Math.random() + Math.random()) / 3;
var randNum = (Math.random() + Math.random() + Math.random() + Math.random()) / 4;
Om du lägger till ett slumpmässigt värde till det sista ökar variationen av slumpmässiga siffror. Genom att dela med antalet gånger du lägger till normaliseras resultatet till ett intervall på 0–1
Eftersom det är smutsigt att lägga till mer än ett par randoms kan du enkelt välja en variant du vill ha.
// v is the number of times random is summed and should be over >= 1
// return a random number between 0-1 exclusive
function randomG(v){
var r = 0;
for(var i = v; i > 0; i --){
r += Math.random();
}
return r / v;
}
Bilden visar fördelningen av slumpmässiga värden för olika värden på v. Överst till vänster är standard enstaka Math.random() ring längst ner till höger är Math.random() summerade 8 gånger. Detta är från 5 000 000 prover med Chrome
Denna metod är mest effektiv vid v<5
Tak och golv
ceil()
ceil() avrundar ett nummer uppåt till närmaste heltal och returnerar resultatet.
Syntax:
Math.ceil(n);
Exempel:
console.log(Math.ceil(0.60)); // 1
console.log(Math.ceil(0.40)); // 1
console.log(Math.ceil(5.1)); // 6
console.log(Math.ceil(-5.1)); // -5
console.log(Math.ceil(-5.9)); // -5
floor()
Metoden floor() avrundar ett nummer nedåt till närmaste heltal och returnerar resultatet.
Syntax:
Math.floor(n);
Exempel:
console.log(Math.ceil(0.60)); // 0
console.log(Math.ceil(0.40)); // 0
console.log(Math.ceil(5.1)); // 5
console.log(Math.ceil(-5.1)); // -6
console.log(Math.ceil(-5.9)); // -6
Math.atan2 för att hitta riktning
Om du arbetar med vektorer eller linjer vill du på något stadium få riktningen för en vektor eller linje. Eller riktningen från en punkt till en annan punkt.
Math.atan(yComponent, xComponent) returnerar vinkeln i radie inom området -Math.PI till Math.PI ( -180 till 180 grader)
Riktning av en vektor
var vec = {x : 4, y : 3};
var dir = Math.atan2(vec.y, vec.x); // 0.6435011087932844
Riktning av en linje
var line = {
p1 : { x : 100, y : 128},
p2 : { x : 320, y : 256}
}
// get the direction from p1 to p2
var dir = Math.atan2(line.p2.y - line.p1.y, line.p2.x - line.p1.x); // 0.5269432271894297
Riktning från en punkt till en annan punkt
var point1 = { x: 123, y : 294};
var point2 = { x: 354, y : 284};
// get the direction from point1 to point2
var dir = Math.atan2(point2.y - point1.y, point2.x - point1.x); // -0.04326303140726714
Sin & Cos för att skapa en vektor given riktning och avstånd
Om du har en vektor i polär form (riktning och avstånd) vill du konvertera den till en kartesisk vektor med yxa och y-komponent. För referens har skärmkoordinatsystemet riktningar som 0 deg-punkter från vänster till höger, 90 (PI / 2) pekar ner skärmen, och så vidare i en klockvis riktning.
var dir = 1.4536; // direction in radians
var dist = 200; // distance
var vec = {};
vec.x = Math.cos(dir) * dist; // get the x component
vec.y = Math.sin(dir) * dist; // get the y component
Du kan också ignorera avståndet för att skapa en normaliserad (1 enhet lång) vektor i riktning mot dir
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.cos(dir); // get the x component
vec.y = Math.sin(dir); // get the y component
Om ditt koordinatsystem har y som uppåt måste du byta cos och synd. I detta fall är en positiv riktning moturs från x-axeln.
// get the directional vector where y points up
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.sin(dir); // get the x component
vec.y = Math.cos(dir); // get the y component
Math.hypot
För att hitta avståndet mellan två punkter använder vi pythagoror för att få kvadratroten av summan av kvadratet av komponenten i vektorn mellan dem.
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.sqrt(x * x + y * y); // 11.180339887498949
Med ECMAScript 6 kom Math.hypot som gör samma sak
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.hypot(x,y); // 11.180339887498949
Nu behöver du inte hålla interimsnyheterna för att hindra koden att bli en rörelse av variabler
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var distance = Math.hypot(v2.x - v1.x, v2.y - v1.y); // 11.180339887498949
Math.hypot kan ta valfritt antal dimensioner
// find distance in 3D
var v1 = {x : 10, y : 5, z : 7};
var v2 = {x : 20, y : 10, z : 16};
var dist = Math.hypot(v2.x - v1.x, v2.y - v1.y, v2.z - v1.z); // 14.352700094407325
// find length of 11th dimensional vector
var v = [1,3,2,6,1,7,3,7,5,3,1];
var i = 0;
dist = Math.hypot(v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++]);
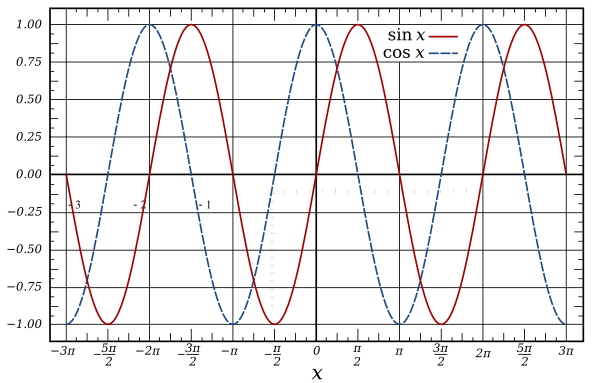
Periodiska funktioner med Math.sin
Math.sin och Math.cos är cykliska med en period av 2 * PI-radianer (360 grader) de matar ut en våg med en amplitud på 2 i området -1 till 1.
Graf över sinus- och kosinusfunktion: (med tillstånd Wikipedia) 
De är båda mycket praktiska för många typer av periodiska beräkningar, från att skapa ljudvågor, animationer och till och med kodning och avkodning av bilddata
Detta exempel visar hur man skapar en enkel singvåg med kontroll över period / frekvens, fas, amplitud och offset.
Den tidsenhet som används är sekunder.
Den enklaste formen med endast kontroll över frekvens.
// time is the time in seconds when you want to get a sample
// Frequency represents the number of oscillations per second
function oscillator(time, frequency){
return Math.sin(time * 2 * Math.PI * frequency);
}
I nästan alla fall vill du göra några ändringar i det returnerade värdet. De vanliga termerna för modifieringar
- Fas: Förskjutningen i termer av frekvens från början av svängningarna. Det är ett värde i intervallet 0 till 1 där värdet 0,5 flyttar vågen framåt i tiden med hälften av frekvensen. Värdet 0 eller 1 gör ingen förändring.
- Amplitude: Avståndet från det lägsta värdet och det högsta värdet under en cykel. En amplitud på 1 har ett intervall av 2. Den lägsta punkten (tråg) -1 till den högsta (toppen) 1. För en våg med frekvens 1 är toppen 0,25 sekunder och tråg vid 0,75.
- Offset: flyttar hela vågen upp eller ner.
För att inkludera alla dessa i funktionen:
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
var t = time * frequency * Math.PI * 2; // get phase at time
t += phase * Math.PI * 2; // add the phase offset
var v = Math.sin(t); // get the value at the calculated position in the cycle
v *= amplitude; // set the amplitude
v += offset; // add the offset
return v;
}
Eller i en mer kompakt (och lite snabbare form):
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
return Math.sin(time * frequency * Math.PI * 2 + phase * Math.PI * 2) * amplitude + offset;
}
Alla argument förutom tid är valfria
Simulera händelser med olika sannolikheter
Ibland kanske du bara behöver simulera en händelse med två resultat, kanske med olika sannolikheter, men du kanske befinner dig i en situation som kräver många möjliga resultat med olika sannolikheter. Låt oss föreställa oss att du vill simulera en händelse som har sex lika sannolika resultat. Detta är ganska enkelt.
function simulateEvent(numEvents) {
var event = Math.floor(numEvents*Math.random());
return event;
}
// simulate fair die
console.log("Rolled a "+(simulateEvent(6)+1)); // Rolled a 2
Men du kanske inte vill ha lika sannolika resultat. Säg att du hade en lista med tre utfall representerade som en mängd sannolikheter i procent eller multipel av sannolikhet. Ett sådant exempel kan vara ett viktat munstycke. Du kan skriva om den föregående funktionen för att simulera en sådan händelse.
function simulateEvent(chances) {
var sum = 0;
chances.forEach(function(chance) {
sum+=chance;
});
var rand = Math.random();
var chance = 0;
for(var i=0; i<chances.length; i++) {
chance+=chances[i]/sum;
if(rand<chance) {
return i;
}
}
// should never be reached unless sum of probabilities is less than 1
// due to all being zero or some being negative probabilities
return -1;
}
// simulate weighted dice where 6 is twice as likely as any other face
// using multiples of likelihood
console.log("Rolled a "+(simulateEvent([1,1,1,1,1,2])+1)); // Rolled a 1
// using probabilities
console.log("Rolled a "+(simulateEvent([1/7,1/7,1/7,1/7,1/7,2/7])+1)); // Rolled a 6
Som du antagligen märkte ger dessa funktioner ett index, så att du kan ha mer beskrivande resultat lagrade i en matris. Här är ett exempel.
var rewards = ["gold coin","silver coin","diamond","god sword"];
var likelihoods = [5,9,1,0];
// least likely to get a god sword (0/15 = 0%, never),
// most likely to get a silver coin (9/15 = 60%, more than half the time)
// simulate event, log reward
console.log("You get a "+rewards[simulateEvent(likelihoods)]); // You get a silver coin
Liten / stor endian för typmatriser när du använder bitvisa operatörer
För att upptäcka enhetens endian
var isLittleEndian = true;
(()=>{
var buf = new ArrayBuffer(4);
var buf8 = new Uint8ClampedArray(buf);
var data = new Uint32Array(buf);
data[0] = 0x0F000000;
if(buf8[0] === 0x0f){
isLittleEndian = false;
}
})();
Little-Endian lagrar de viktigaste bytena från höger till vänster.
Big-Endian lagrar mest betydelsefulla byte från vänster till höger.
var myNum = 0x11223344 | 0; // 32 bit signed integer
var buf = new ArrayBuffer(4);
var data8 = new Uint8ClampedArray(buf);
var data32 = new Uint32Array(buf);
data32[0] = myNum; // store number in 32Bit array
Om systemet använder Little-Endian är 8bit-bytevärdena
console.log(data8[0].toString(16)); // 0x44
console.log(data8[1].toString(16)); // 0x33
console.log(data8[2].toString(16)); // 0x22
console.log(data8[3].toString(16)); // 0x11
Om systemet använder Big-Endian är 8bit-bytevärdena
console.log(data8[0].toString(16)); // 0x11
console.log(data8[1].toString(16)); // 0x22
console.log(data8[2].toString(16)); // 0x33
console.log(data8[3].toString(16)); // 0x44
Exempel där Edian-typen är viktig
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// To speed up read and write from the image buffer you can create a buffer view that is
// 32 bits allowing you to read/write a pixel in a single operation
var buf32 = new Uint32Array(imgData.data.buffer);
// Mask out Red and Blue channels
var mask = 0x00FF00FF; // bigEndian pixel channels Red,Green,Blue,Alpha
if(isLittleEndian){
mask = 0xFF00FF00; // littleEndian pixel channels Alpha,Blue,Green,Red
}
var len = buf32.length;
var i = 0;
while(i < len){ // Mask all pixels
buf32[i] &= mask; //Mask out Red and Blue
}
ctx.putImageData(imgData);
Få maximalt och minimum
Math.max() returnerar det största av noll eller fler nummer.
Math.max(4, 12); // 12
Math.max(-1, -15); // -1
Math.min() returnerar det minsta av noll eller fler nummer.
Math.min(4, 12); // 4
Math.min(-1, -15); // -15
Få maximalt och minimum från en matris:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max.apply(Math, arr),
min = Math.min.apply(Math, arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
ECMAScript 6- spridningsoperatör , som får maximalt och minimum av en matris:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max(...arr),
min = Math.min(...arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
Begränsa antalet till Min / Max intervall
Om du behöver klämma fast ett nummer för att hålla det inom en specifik avgränsningsgräns
function clamp(min, max, val) {
return Math.min(Math.max(min, +val), max);
}
console.log(clamp(-10, 10, "4.30")); // 4.3
console.log(clamp(-10, 10, -8)); // -8
console.log(clamp(-10, 10, 12)); // 10
console.log(clamp(-10, 10, -15)); // -10
Använd-fall-exempel (jsFiddle)
Få rötter av ett nummer
Roten ur
Använd Math.sqrt() att hitta kvadratroten till ett nummer
Math.sqrt(16) #=> 4
Kubikroten
Math.cbrt() funktionen Math.cbrt() att hitta ett kubrot
Math.cbrt(27) #=> 3
Hitta n-rötter
För att hitta nth-root använder Math.pow() funktionen Math.pow() och skickar i en bråkdel.
Math.pow(64, 1/6) #=> 2
