Buscar..
Observaciones
- El método
clz32no es compatible con Internet Explorer o Safari
Adición (+)
El operador de suma ( + ) agrega números.
var a = 9,
b = 3,
c = a + b;
c ahora será 12
Este operando también se puede usar varias veces en una sola tarea:
var a = 9,
b = 3,
c = 8,
d = a + b + c;
d será ahora 20.
Ambos operandos se convierten a tipos primitivos. Luego, si cualquiera de las dos es una cadena, ambas se convierten en cadenas y se concatenan. De lo contrario, ambos se convierten en números y se agregan.
null + null; // 0
null + undefined; // NaN
null + {}; // "null[object Object]"
null + ''; // "null"
Si los operandos son una cadena y un número, el número se convierte en una cadena y luego se concatenan, lo que puede llevar a resultados inesperados al trabajar con cadenas que parecen numéricas.
"123" + 1; // "1231" (not 124)
Si se da un valor booleano en lugar de cualquiera de los valores numéricos, el valor booleano se convierte en un número ( 0 para false , 1 para true ) antes de calcular la suma:
true + 1; // 2
false + 5; // 5
null + 1; // 1
undefined + 1; // NaN
Si se da un valor booleano junto con un valor de cadena, el valor booleano se convierte en una cadena en su lugar:
true + "1"; // "true1"
false + "bar"; // "falsebar"
Resta (-)
El operador de resta ( - ) resta números.
var a = 9;
var b = 3;
var c = a - b;
c ahora será 6
Si se proporciona una cadena o un valor booleano en lugar de un valor numérico, se convierte en un número antes de calcular la diferencia ( 0 para false , 1 para true ):
"5" - 1; // 4
7 - "3"; // 4
"5" - true; // 4
Si el valor de la cadena no se puede convertir en un Número, el resultado será NaN :
"foo" - 1; // NaN
100 - "bar"; // NaN
Multiplicación (*)
El operador de multiplicación ( * ) realiza la multiplicación aritmética en números (literales o variables).
console.log( 3 * 5); // 15
console.log(-3 * 5); // -15
console.log( 3 * -5); // -15
console.log(-3 * -5); // 15
División (/)
El operador de división ( / ) realiza una división aritmética en números (literales o variables).
console.log(15 / 3); // 5
console.log(15 / 4); // 3.75
Resto / módulo (%)
El operador de resto / módulo ( % ) devuelve el resto después de la división (entero).
console.log( 42 % 10); // 2
console.log( 42 % -10); // 2
console.log(-42 % 10); // -2
console.log(-42 % -10); // -2
console.log(-40 % 10); // -0
console.log( 40 % 10); // 0
Este operador devuelve el resto restante cuando un operando se divide por un segundo operando. Cuando el primer operando es un valor negativo, el valor de retorno siempre será negativo, y viceversa para los valores positivos.
En el ejemplo anterior, 10 se pueden restar cuatro veces de 42 antes de que no quede suficiente para restar nuevamente sin que cambie de signo. El resto es así: 42 - 4 * 10 = 2 .
El operador restante puede ser útil para los siguientes problemas:
Probar si un número entero es (no) divisible por otro número:
x % 4 == 0 // true if x is divisible by 4 x % 2 == 0 // true if x is even number x % 2 != 0 // true if x is odd numberComo
0 === -0, esto también funciona parax <= -0.Implementar el incremento / decremento cíclico del valor dentro del intervalo
[0, n).
Supongamos que necesitamos incrementar el valor entero de 0 a (pero sin incluir) n , por lo que el siguiente valor después de n-1 convierte en 0 . Esto se puede hacer mediante tal pseudocódigo:
var n = ...; // given n
var i = 0;
function inc() {
i = (i + 1) % n;
}
while (true) {
inc();
// update something with i
}
Ahora generalice el problema anterior y suponga que debemos permitir tanto aumentar como disminuir ese valor de 0 a (sin incluir) n , por lo que el siguiente valor después de n-1 convierte en 0 y el valor anterior antes de 0 convierte en n-1 .
var n = ...; // given n
var i = 0;
function delta(d) { // d - any signed integer
i = (i + d + n) % n; // we add n to (i+d) to ensure the sum is positive
}
Ahora podemos llamar a la función delta() pasando cualquier entero, tanto positivo como negativo, como parámetro delta.
Usando el módulo para obtener la parte fraccionaria de un número
var myNum = 10 / 4; // 2.5
var fraction = myNum % 1; // 0.5
myNum = -20 / 7; // -2.857142857142857
fraction = myNum % 1; // -0.857142857142857
Incrementando (++)
El operador Incremento ( ++ ) incrementa su operando en uno.
- Si se utiliza como un postfix, entonces devuelve el valor antes de incrementar.
- Si se usa como un prefijo, entonces devuelve el valor después de incrementar.
//postfix
var a = 5, // 5
b = a++, // 5
c = a // 6
En este caso, a se incrementa después de configurar b . Entonces, b será 5, y c será 6.
//prefix
var a = 5, // 5
b = ++a, // 6
c = a // 6
En este caso, a se incrementa antes de configurar b . Entonces, b será 6, y c será 6.
Los operadores de incremento y decremento se utilizan comúnmente en for bucles, por ejemplo:
for(var i = 0; i < 42; ++i)
{
// do something awesome!
}
Observe cómo se utiliza la variante de prefijo . Esto garantiza que una variable temporal no se crea innecesariamente (para devolver el valor antes de la operación).
Decremento (-)
El operador de decremento ( -- ) disminuye los números en uno.
- Si se usa como un postfix en
n, el operador devuelve lanactual y luego asigna el valor disminuido. - Si se usa como prefijo de
n, el operador asigna landecrecida y luego devuelve el valor cambiado.
var a = 5, // 5
b = a--, // 5
c = a // 4
En este caso, b se establece en el valor inicial de a . Entonces, b será 5, y c será 4.
var a = 5, // 5
b = --a, // 4
c = a // 4
En este caso, b se establece en el nuevo valor de a . Entonces, b será 4, c será 4.
Usos comunes
Los operadores de decremento y de incremento se utilizan comúnmente en for bucles, por ejemplo:
for (var i = 42; i > 0; --i) {
console.log(i)
}
Observe cómo se utiliza la variante de prefijo . Esto garantiza que una variable temporal no se crea innecesariamente (para devolver el valor antes de la operación).
Nota: Ni
--ni++son como operadores matemáticos normales, sino que son operadores muy concisos para la asignación . A pesar del valor de retorno, tantox--como--xreasignan axmodo quex = x - 1.const x = 1; console.log(x--) // TypeError: Assignment to constant variable. console.log(--x) // TypeError: Assignment to constant variable. console.log(--3) // ReferenceError: Invalid left-hand size expression in prefix operation. console.log(3--) // ReferenceError: Invalid left-hand side expression in postfix operation.
Exposiciónción (Math.pow () o **)
La exponencia hace que el segundo operando sea la potencia del primer operando (a b ).
var a = 2,
b = 3,
c = Math.pow(a, b);
c ahora será 8
Etapa 3 ES2016 (ECMAScript 7) Propuesta:
let a = 2,
b = 3,
c = a ** b;
c ahora será 8
Usa Math.pow para encontrar la enésima raíz de un número.
Encontrar las raíces enésimas es lo inverso de elevar a la enésima potencia. Por ejemplo 2 a la potencia de 5 es 32 . La quinta raíz de 32 es 2 .
Math.pow(v, 1 / n); // where v is any positive real number
// and n is any positive integer
var a = 16;
var b = Math.pow(a, 1 / 2); // return the square root of 16 = 4
var c = Math.pow(a, 1 / 3); // return the cubed root of 16 = 2.5198420997897464
var d = Math.pow(a, 1 / 4); // return the 4th root of 16 = 2
Constantes
| Constantes | Descripción | Aproximado |
|---|---|---|
Math.E | Base de logaritmo natural e | 2.718 |
Math.LN10 | Logaritmo natural de 10 | 2.302 |
Math.LN2 | Logaritmo natural de 2 | 0.693 |
Math.LOG10E | Base 10 logaritmo de e | 0.434 |
Math.LOG2E | Base 2 logaritmo de e | 1.442 |
Math.PI | Pi: la relación de la circunferencia del círculo al diámetro (π) | 3.14 |
Math.SQRT1_2 | Raíz cuadrada de 1/2 | 0.707 |
Math.SQRT2 | Raíz cuadrada de 2 | 1.414 |
Number.EPSILON | Diferencia entre uno y el valor más pequeño mayor que uno representable como un Número | 2.2204460492503130808472633361816E-16 |
Number.MAX_SAFE_INTEGER | El entero más grande n tal que n y n + 1 son exactamente representables como un Número | 2 ^ 53 - 1 |
Number.MAX_VALUE | Mayor valor finito positivo de Número | 1.79E + 308 |
Number.MIN_SAFE_INTEGER | El entero más pequeño n tal que n y n - 1 son exactamente representables como un Número | - (2 ^ 53 - 1) |
Number.MIN_VALUE | El menor valor positivo para el número | 5E-324 |
Number.NEGATIVE_INFINITY | Valor del infinito negativo (-∞) | |
Number.POSITIVE_INFINITY | Valor del infinito positivo (∞) | |
Infinity | Valor del infinito positivo (∞) |
Trigonometría
Todos los ángulos de abajo están en radianes. Un ángulo r en radianes mide 180 * r / Math.PI en grados.
Seno
Math.sin(r);
Esto devolverá el seno de r , un valor entre -1 y 1.
Math.asin(r);
Esto devolverá el arcoseno (el reverso del seno) de r .
Math.asinh(r)
Esto devolverá el arcoseno hiperbólico de r .
Coseno
Math.cos(r);
Esto devolverá el coseno de r , un valor entre -1 y 1
Math.acos(r);
Esto devolverá el arccosine (el reverso del coseno) de r .
Math.acosh(r);
Esto devolverá la arccosina hiperbólica de r .
Tangente
Math.tan(r);
Esto devolverá la tangente de r .
Math.atan(r);
Esto devolverá la arcotangente (el reverso de la tangente) de r . Tenga en cuenta que devolverá un ángulo en radianes entre -π/2 y π/2 .
Math.atanh(r);
Esto devolverá el arctangente hiperbólico de r .
Math.atan2(x, y);
Esto devolverá el valor de un ángulo de (0, 0) a (x, y) en radianes. -π un valor entre -π y π , sin incluir π.
Redondeo
Redondeo
Math.round() redondeará el valor al entero más cercano usando la mitad redondeada hacia arriba para romper los lazos.
var a = Math.round(2.3); // a is now 2
var b = Math.round(2.7); // b is now 3
var c = Math.round(2.5); // c is now 3
Pero
var c = Math.round(-2.7); // c is now -3
var c = Math.round(-2.5); // c is now -2
Observe cómo -2.5 se redondea a -2 . Esto se debe a que los valores intermedios siempre se redondean hacia arriba, es decir, se redondean al entero con el siguiente valor más alto.
Redondeando
Math.ceil() redondeará el valor hacia arriba.
var a = Math.ceil(2.3); // a is now 3
var b = Math.ceil(2.7); // b is now 3
ceil a un número negativo se redondeará hacia cero
var c = Math.ceil(-1.1); // c is now 1
Redondeando hacia abajo
Math.floor() redondeará el valor hacia abajo.
var a = Math.floor(2.3); // a is now 2
var b = Math.floor(2.7); // b is now 2
floor coloca un número negativo, se redondeará lejos de cero.
var c = Math.floor(-1.1); // c is now -1
Truncando
Advertencia : el uso de operadores bitwise (excepto >>> ) solo se aplica a los números entre -2147483649 y 2147483648 .
2.3 | 0; // 2 (floor)
-2.3 | 0; // -2 (ceil)
NaN | 0; // 0
Math.trunc()
Math.trunc(2.3); // 2 (floor)
Math.trunc(-2.3); // -2 (ceil)
Math.trunc(2147483648.1); // 2147483648 (floor)
Math.trunc(-2147483649.1); // -2147483649 (ceil)
Math.trunc(NaN); // NaN
Redondeo a decimales
Math.floor , Math.ceil() y Math.round() se pueden usar para redondear a un número de decimales
Para redondear a 2 decimales:
var myNum = 2/3; // 0.6666666666666666
var multiplier = 100;
var a = Math.round(myNum * multiplier) / multiplier; // 0.67
var b = Math.ceil (myNum * multiplier) / multiplier; // 0.67
var c = Math.floor(myNum * multiplier) / multiplier; // 0.66
También puede redondear a un número de dígitos:
var myNum = 10000/3; // 3333.3333333333335
var multiplier = 1/100;
var a = Math.round(myNum * multiplier) / multiplier; // 3300
var b = Math.ceil (myNum * multiplier) / multiplier; // 3400
var c = Math.floor(myNum * multiplier) / multiplier; // 3300
Como una función más utilizable:
// value is the value to round
// places if positive the number of decimal places to round to
// places if negative the number of digits to round to
function roundTo(value, places){
var power = Math.pow(10, places);
return Math.round(value * power) / power;
}
var myNum = 10000/3; // 3333.3333333333335
roundTo(myNum, 2); // 3333.33
roundTo(myNum, 0); // 3333
roundTo(myNum, -2); // 3300
Y las variantes para ceil y floor :
function ceilTo(value, places){
var power = Math.pow(10, places);
return Math.ceil(value * power) / power;
}
function floorTo(value, places){
var power = Math.pow(10, places);
return Math.floor(value * power) / power;
}
Enteros aleatorios y flotadores
var a = Math.random();
Valor de muestra de a : 0.21322848065742162
Math.random() devuelve un número aleatorio entre 0 (incluido) y 1 (exclusivo)
function getRandom() {
return Math.random();
}
Para usar Math.random() para obtener un número de un rango arbitrario (no [0,1) use esta función para obtener un número aleatorio entre min (inclusivo) y max (exclusivo): intervalo de [min, max)
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
Para usar Math.random() para obtener un número entero de un rango arbitrario (no [0,1) use esta función para obtener un número aleatorio entre min (inclusivo) y max (exclusivo): intervalo de [min, max)
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
Para usar Math.random() para obtener un número entero de un rango arbitrario (no [0,1) use esta función para obtener un número aleatorio entre min (inclusive) y max (inclusive): intervalo de [min, max]
function getRandomIntInclusive(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
Funciones tomadas de https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random
Operadores bitwise
Tenga en cuenta que todas las operaciones bitwise operan en enteros de 32 bits al pasar cualquier operando a la función interna ToInt32 .
Bitwise o
var a;
a = 0b0011 | 0b1010; // a === 0b1011
// truth table
// 1010 | (or)
// 0011
// 1011 (result)
A nivel de bit y
a = 0b0011 & 0b1010; // a === 0b0010
// truth table
// 1010 & (and)
// 0011
// 0010 (result)
Bitwise no
a = ~0b0011; // a === 0b1100
// truth table
// 10 ~(not)
// 01 (result)
Xor bitwise (exclusivo o)
a = 0b1010 ^ 0b0011; // a === 0b1001
// truth table
// 1010 ^ (xor)
// 0011
// 1001 (result)
Desplazamiento a la izquierda en modo de bits
a = 0b0001 << 1; // a === 0b0010
a = 0b0001 << 2; // a === 0b0100
a = 0b0001 << 3; // a === 0b1000
Desplazar a la izquierda equivale a multiplicar enteros por Math.pow(2, n) . Al realizar operaciones matemáticas integrales, el desplazamiento puede mejorar significativamente la velocidad de algunas operaciones matemáticas.
var n = 2;
var a = 5.4;
var result = (a << n) === Math.floor(a) * Math.pow(2,n);
// result is true
a = 5.4 << n; // 20
Desplazamiento a la derecha en modo de bit >> ( Desplazamiento de signo de propagación) >>> (Desplazamiento a la derecha con relleno)
a = 0b1001 >> 1; // a === 0b0100
a = 0b1001 >> 2; // a === 0b0010
a = 0b1001 >> 3; // a === 0b0001
a = 0b1001 >>> 1; // a === 0b0100
a = 0b1001 >>> 2; // a === 0b0010
a = 0b1001 >>> 3; // a === 0b0001
Un valor negativo de 32 bits siempre tiene el bit más a la izquierda:
a = 0b11111111111111111111111111110111 | 0;
console.log(a); // -9
b = a >> 2; // leftmost bit is shifted 1 to the right then new left most bit is set to on (1)
console.log(b); // -3
b = a >>> 2; // leftmost bit is shifted 1 to the right. the new left most bit is set to off (0)
console.log(b); // 2147483643
El resultado de una operación >>> siempre es positivo.
El resultado de un >> es siempre el mismo signo que el valor cambiado.
El cambio a la derecha en números positivos es el equivalente a dividir por Math.pow(2,n) y al suelo el resultado:
a = 256.67;
n = 4;
result = (a >> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >> n; // 16
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >>> n; // 16
El desplazamiento a la derecha del relleno cero ( >>> ) en los números negativos es diferente. Como JavaScript no se convierte a entradas sin firmar cuando se realizan operaciones de bits, no hay un equivalente operativo:
a = -256.67;
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is false
Operadores de asignación bitwise
Con la excepción de que no ( ~ ) todos los operadores bitwise anteriores se pueden usar como operadores de asignación:
a |= b; // same as: a = a | b;
a ^= b; // same as: a = a ^ b;
a &= b; // same as: a = a & b;
a >>= b; // same as: a = a >> b;
a >>>= b; // same as: a = a >>> b;
a <<= b; // same as: a = a << b;
Advertencia : Javascript usa Big Endian para almacenar enteros. Esto no siempre coincidirá con el Endian del dispositivo / SO. Cuando utilice matrices escritas con longitudes de bits superiores a 8 bits, debe comprobar si el entorno es Little Endian o Big Endian antes de aplicar operaciones bitwise.
Advertencia : Operadores bitwise como & y | no son lo mismo que los operadores lógicos && (y) y || (o) . Proporcionarán resultados incorrectos si se utilizan como operadores lógicos. El operador ^ no es el operador de potencia ( a b ) .
Obtener al azar entre dos números
Devuelve un entero aleatorio entre min y max :
function randomBetween(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
Ejemplos:
// randomBetween(0, 10);
Math.floor(Math.random() * 11);
// randomBetween(1, 10);
Math.floor(Math.random() * 10) + 1;
// randomBetween(5, 20);
Math.floor(Math.random() * 16) + 5;
// randomBetween(-10, -2);
Math.floor(Math.random() * 9) - 10;
Aleatorio con distribución gaussiana.
Lo que Math.random() función Math.random() dé números aleatorios con una desviación estándar que se aproxima a 0. Cuando seleccionamos un mazo de cartas o simulamos una tirada de dados.
Pero en la mayoría de las situaciones esto no es realista. En el mundo real, la aleatoriedad tiende a acumularse alrededor de un valor normal común. Si se grafica en un gráfico, se obtiene la curva de campana clásica o la distribución gaussiana.
Hacer esto con la función Math.random() es relativamente simple.
var randNum = (Math.random() + Math.random()) / 2;
var randNum = (Math.random() + Math.random() + Math.random()) / 3;
var randNum = (Math.random() + Math.random() + Math.random() + Math.random()) / 4;
Agregar un valor aleatorio a la última aumenta la varianza de los números aleatorios. Dividir por la cantidad de veces que agrega normaliza el resultado a un rango de 0–1
Como agregar más de unos pocos randoms es complicado, una función simple le permitirá seleccionar la varianza que desee.
// v is the number of times random is summed and should be over >= 1
// return a random number between 0-1 exclusive
function randomG(v){
var r = 0;
for(var i = v; i > 0; i --){
r += Math.random();
}
return r / v;
}
La imagen muestra la distribución de los valores aleatorios para diferentes valores de v. La parte superior izquierda es la única Math.random() estándar llamada, la parte inferior derecha es Math.random() sumada 8 veces. Esto es de 5,000,000 muestras usando Chrome.
Este método es más eficiente en v<5
Techo y piso
ceil()
El método ceil() redondea un número hacia arriba al entero más cercano y devuelve el resultado.
Sintaxis:
Math.ceil(n);
Ejemplo:
console.log(Math.ceil(0.60)); // 1
console.log(Math.ceil(0.40)); // 1
console.log(Math.ceil(5.1)); // 6
console.log(Math.ceil(-5.1)); // -5
console.log(Math.ceil(-5.9)); // -5
floor()
El método floor() redondea un número hacia abajo al entero más cercano y devuelve el resultado.
Sintaxis:
Math.floor(n);
Ejemplo:
console.log(Math.ceil(0.60)); // 0
console.log(Math.ceil(0.40)); // 0
console.log(Math.ceil(5.1)); // 5
console.log(Math.ceil(-5.1)); // -6
console.log(Math.ceil(-5.9)); // -6
Math.atan2 para encontrar la dirección
Si está trabajando con vectores o líneas, en algún momento querrá obtener la dirección de un vector o línea. O la dirección de un punto a otro punto.
Math.atan(yComponent, xComponent) devuelve el ángulo en radio dentro del rango de -Math.PI a Math.PI ( -180 a 180 grados)
Dirección de un vector
var vec = {x : 4, y : 3};
var dir = Math.atan2(vec.y, vec.x); // 0.6435011087932844
Direccion de una linea
var line = {
p1 : { x : 100, y : 128},
p2 : { x : 320, y : 256}
}
// get the direction from p1 to p2
var dir = Math.atan2(line.p2.y - line.p1.y, line.p2.x - line.p1.x); // 0.5269432271894297
Dirección de un punto a otro punto
var point1 = { x: 123, y : 294};
var point2 = { x: 354, y : 284};
// get the direction from point1 to point2
var dir = Math.atan2(point2.y - point1.y, point2.x - point1.x); // -0.04326303140726714
Sin & Cos para crear un vector dada dirección y distancia
Si tiene un vector en forma polar (dirección y distancia), querrá convertirlo en un vector cartesiano con componente ax e y. Para referencia, el sistema de coordenadas de la pantalla tiene direcciones como puntos de 0 grados de izquierda a derecha, 90 (PI / 2) puntos hacia abajo de la pantalla, y así sucesivamente en el sentido de las agujas del reloj.
var dir = 1.4536; // direction in radians
var dist = 200; // distance
var vec = {};
vec.x = Math.cos(dir) * dist; // get the x component
vec.y = Math.sin(dir) * dist; // get the y component
También puede ignorar la distancia para crear un vector normalizado (1 unidad de longitud) en la dirección de dir
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.cos(dir); // get the x component
vec.y = Math.sin(dir); // get the y component
Si su sistema de coordenadas tiene y arriba, entonces necesita cambiar cos y sin. En este caso, una dirección positiva es en sentido contrario a las agujas del reloj desde el eje x.
// get the directional vector where y points up
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.sin(dir); // get the x component
vec.y = Math.cos(dir); // get the y component
Math.hypot
Para encontrar la distancia entre dos puntos, usamos pythagoras para obtener la raíz cuadrada de la suma del cuadrado del componente del vector entre ellos.
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.sqrt(x * x + y * y); // 11.180339887498949
Con ECMAScript 6 vino Math.hypot que hace lo mismo
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.hypot(x,y); // 11.180339887498949
Ahora no tiene que mantener las variables provisionales para evitar que el código se convierta en un lío de variables
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var distance = Math.hypot(v2.x - v1.x, v2.y - v1.y); // 11.180339887498949
Math.hypot puede tomar cualquier número de dimensiones
// find distance in 3D
var v1 = {x : 10, y : 5, z : 7};
var v2 = {x : 20, y : 10, z : 16};
var dist = Math.hypot(v2.x - v1.x, v2.y - v1.y, v2.z - v1.z); // 14.352700094407325
// find length of 11th dimensional vector
var v = [1,3,2,6,1,7,3,7,5,3,1];
var i = 0;
dist = Math.hypot(v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++]);
Funciones periódicas usando math.sin
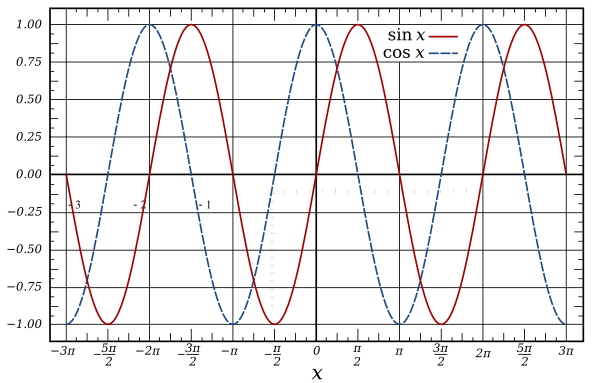
Math.sin y Math.cos son cíclicos con un período de 2 * PI radianes (360 grados) que emiten una onda con una amplitud de 2 en el rango de -1 a 1.
Gráfico de la función seno y coseno: (cortesía de Wikipedia) 
Ambos son muy útiles para muchos tipos de cálculos periódicos, desde crear ondas de sonido hasta animaciones e incluso codificar y decodificar datos de imágenes.
Este ejemplo muestra cómo crear una onda de pecado simple con control sobre el período / frecuencia, fase, amplitud y desplazamiento.
La unidad de tiempo utilizada es segundos.
La forma más simple con control sobre la frecuencia solamente.
// time is the time in seconds when you want to get a sample
// Frequency represents the number of oscillations per second
function oscillator(time, frequency){
return Math.sin(time * 2 * Math.PI * frequency);
}
En casi todos los casos, deseará realizar algunos cambios en el valor devuelto. Los términos comunes para modificaciones.
- Fase: El desplazamiento en términos de frecuencia desde el inicio de las oscilaciones. Es un valor en el rango de 0 a 1 donde el valor 0.5 mueve la onda hacia adelante en el tiempo en la mitad de su frecuencia. Un valor de 0 o 1 no hace cambio.
- Amplitud: la distancia desde el valor más bajo y el valor más alto durante un ciclo. Una amplitud de 1 tiene un rango de 2. El punto más bajo (canal) -1 al más alto (pico) 1. Para una onda con frecuencia 1, el pico está a 0.25 segundos y el canal a 0.75.
- Offset: mueve toda la ola hacia arriba o hacia abajo.
Para incluir todo esto en la función:
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
var t = time * frequency * Math.PI * 2; // get phase at time
t += phase * Math.PI * 2; // add the phase offset
var v = Math.sin(t); // get the value at the calculated position in the cycle
v *= amplitude; // set the amplitude
v += offset; // add the offset
return v;
}
O en una forma más compacta (y ligeramente más rápida):
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
return Math.sin(time * frequency * Math.PI * 2 + phase * Math.PI * 2) * amplitude + offset;
}
Todos los argumentos aparte del tiempo son opcionales.
Simulando eventos con diferentes probabilidades.
A veces es posible que solo necesite simular un evento con dos resultados, tal vez con diferentes probabilidades, pero puede encontrarse en una situación que requiere muchos resultados posibles con diferentes probabilidades. Imaginemos que desea simular un evento que tiene seis resultados igualmente probables. Esto es bastante simple.
function simulateEvent(numEvents) {
var event = Math.floor(numEvents*Math.random());
return event;
}
// simulate fair die
console.log("Rolled a "+(simulateEvent(6)+1)); // Rolled a 2
Sin embargo, es posible que no desee resultados igualmente probables. Digamos que tenía una lista de tres resultados representados como un conjunto de probabilidades en porcentajes o múltiplos de probabilidad. Tal ejemplo podría ser un dado ponderado. Podría volver a escribir la función anterior para simular tal evento.
function simulateEvent(chances) {
var sum = 0;
chances.forEach(function(chance) {
sum+=chance;
});
var rand = Math.random();
var chance = 0;
for(var i=0; i<chances.length; i++) {
chance+=chances[i]/sum;
if(rand<chance) {
return i;
}
}
// should never be reached unless sum of probabilities is less than 1
// due to all being zero or some being negative probabilities
return -1;
}
// simulate weighted dice where 6 is twice as likely as any other face
// using multiples of likelihood
console.log("Rolled a "+(simulateEvent([1,1,1,1,1,2])+1)); // Rolled a 1
// using probabilities
console.log("Rolled a "+(simulateEvent([1/7,1/7,1/7,1/7,1/7,2/7])+1)); // Rolled a 6
Como probablemente habrá notado, estas funciones devuelven un índice, por lo que podría tener más resultados descriptivos almacenados en una matriz. Aquí hay un ejemplo.
var rewards = ["gold coin","silver coin","diamond","god sword"];
var likelihoods = [5,9,1,0];
// least likely to get a god sword (0/15 = 0%, never),
// most likely to get a silver coin (9/15 = 60%, more than half the time)
// simulate event, log reward
console.log("You get a "+rewards[simulateEvent(likelihoods)]); // You get a silver coin
Little / Big endian para arreglos escritos cuando se usan operadores bitwise
Detectar el endian del dispositivo.
var isLittleEndian = true;
(()=>{
var buf = new ArrayBuffer(4);
var buf8 = new Uint8ClampedArray(buf);
var data = new Uint32Array(buf);
data[0] = 0x0F000000;
if(buf8[0] === 0x0f){
isLittleEndian = false;
}
})();
Little-Endian almacena los bytes más significativos de derecha a izquierda.
Big-Endian almacena los bytes más significativos de izquierda a derecha.
var myNum = 0x11223344 | 0; // 32 bit signed integer
var buf = new ArrayBuffer(4);
var data8 = new Uint8ClampedArray(buf);
var data32 = new Uint32Array(buf);
data32[0] = myNum; // store number in 32Bit array
Si el sistema utiliza Little-Endian, los valores de byte de 8 bits serán
console.log(data8[0].toString(16)); // 0x44
console.log(data8[1].toString(16)); // 0x33
console.log(data8[2].toString(16)); // 0x22
console.log(data8[3].toString(16)); // 0x11
Si el sistema utiliza Big-Endian, los valores de byte de 8 bits serán
console.log(data8[0].toString(16)); // 0x11
console.log(data8[1].toString(16)); // 0x22
console.log(data8[2].toString(16)); // 0x33
console.log(data8[3].toString(16)); // 0x44
Ejemplo donde el tipo Edian es importante
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// To speed up read and write from the image buffer you can create a buffer view that is
// 32 bits allowing you to read/write a pixel in a single operation
var buf32 = new Uint32Array(imgData.data.buffer);
// Mask out Red and Blue channels
var mask = 0x00FF00FF; // bigEndian pixel channels Red,Green,Blue,Alpha
if(isLittleEndian){
mask = 0xFF00FF00; // littleEndian pixel channels Alpha,Blue,Green,Red
}
var len = buf32.length;
var i = 0;
while(i < len){ // Mask all pixels
buf32[i] &= mask; //Mask out Red and Blue
}
ctx.putImageData(imgData);
Obteniendo máximo y mínimo
La función Math.max() devuelve el mayor de cero o más números.
Math.max(4, 12); // 12
Math.max(-1, -15); // -1
La función Math.min() devuelve el menor de cero o más números.
Math.min(4, 12); // 4
Math.min(-1, -15); // -15
Obtener el máximo y el mínimo de una matriz:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max.apply(Math, arr),
min = Math.min.apply(Math, arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
ECMAScript 6 extendió el operador , obteniendo el máximo y el mínimo de una matriz:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max(...arr),
min = Math.min(...arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
Restrinja el número al rango mínimo / máximo
Si necesita fijar un número para mantenerlo dentro de un límite de rango específico
function clamp(min, max, val) {
return Math.min(Math.max(min, +val), max);
}
console.log(clamp(-10, 10, "4.30")); // 4.3
console.log(clamp(-10, 10, -8)); // -8
console.log(clamp(-10, 10, 12)); // 10
console.log(clamp(-10, 10, -15)); // -10
Ejemplo de caso de uso (jsFiddle)
Obteniendo raíces de un número
Raíz cuadrada
Usa Math.sqrt() para encontrar la raíz cuadrada de un número
Math.sqrt(16) #=> 4
Raíz cúbica
Para encontrar la raíz cúbica de un número, use la función Math.cbrt()
Math.cbrt(27) #=> 3
Encontrando raíces
Para encontrar la raíz nth, use la función Math.pow() y pase un exponente fraccionario.
Math.pow(64, 1/6) #=> 2
