Szukaj…
Uwagi
- Metoda
clz32nie jest obsługiwana w przeglądarce Internet Explorer ani Safari
Dodawanie (+)
Operator dodawania ( + ) dodaje liczby.
var a = 9,
b = 3,
c = a + b;
c będzie teraz 12
Tego argumentu można również użyć wiele razy w jednym przydziale:
var a = 9,
b = 3,
c = 8,
d = a + b + c;
d będzie teraz wynosić 20.
Oba operandy są konwertowane na typy pierwotne. Następnie, jeśli jeden z nich jest ciągiem, oba są konwertowane na ciągi i łączone. W przeciwnym razie oba zostaną przekonwertowane na liczby i dodane.
null + null; // 0
null + undefined; // NaN
null + {}; // "null[object Object]"
null + ''; // "null"
Jeśli operandy są ciągiem i liczbą, liczba jest konwertowana na ciąg, a następnie łączona, co może prowadzić do nieoczekiwanych wyników podczas pracy z ciągami, które wyglądają na liczbowe.
"123" + 1; // "1231" (not 124)
Jeśli zamiast wartości liczbowej podana zostanie wartość boolowska, wartość boolowska jest przekształcana na liczbę ( 0 dla false , 1 dla true ) przed obliczeniem sumy:
true + 1; // 2
false + 5; // 5
null + 1; // 1
undefined + 1; // NaN
Jeśli obok wartości ciągu podana jest wartość logiczna, wartość logiczna jest konwertowana na ciąg:
true + "1"; // "true1"
false + "bar"; // "falsebar"
Odejmowanie (-)
Operator odejmowania ( - ) odejmuje liczby.
var a = 9;
var b = 3;
var c = a - b;
c będzie teraz 6
Jeśli zamiast wartości liczbowej zostanie podany ciąg lub wartość logiczna, zostanie on przeliczony na liczbę przed obliczeniem różnicy ( 0 dla false , 1 dla true ):
"5" - 1; // 4
7 - "3"; // 4
"5" - true; // 4
Jeśli wartości ciągu nie można przekonwertować na liczbę, wynikiem będzie NaN :
"foo" - 1; // NaN
100 - "bar"; // NaN
Mnożenie (*)
Operator mnożenia ( * ) wykonuje mnożenie arytmetyczne na liczbach (literałach lub zmiennych).
console.log( 3 * 5); // 15
console.log(-3 * 5); // -15
console.log( 3 * -5); // -15
console.log(-3 * -5); // 15
Podział (/)
Operator podziału ( / ) dokonuje podziału arytmetycznego na liczbach (literały lub zmienne).
console.log(15 / 3); // 5
console.log(15 / 4); // 3.75
Resztki / Moduł (%)
Operator reszty / modułu ( % ) zwraca resztę po dzieleniu (całkowitym).
console.log( 42 % 10); // 2
console.log( 42 % -10); // 2
console.log(-42 % 10); // -2
console.log(-42 % -10); // -2
console.log(-40 % 10); // -0
console.log( 40 % 10); // 0
Ten operator zwraca resztkę pozostałą po podzieleniu jednego operandu przez drugi operand. Gdy pierwszy argument jest wartością ujemną, zwracana wartość będzie zawsze ujemna i odwrotnie dla wartości dodatnich.
W powyższym przykładzie 10 można odjąć cztery razy od 42 zanim nie będzie już wystarczająco dużo, aby odjąć ponownie bez zmiany znaku. Pozostała część to: 42 - 4 * 10 = 2 .
Pozostały operator może być przydatny w przypadku następujących problemów:
Sprawdź, czy liczba całkowita jest (nie) podzielna przez inną liczbę:
x % 4 == 0 // true if x is divisible by 4 x % 2 == 0 // true if x is even number x % 2 != 0 // true if x is odd numberPonieważ
0 === -0, działa to również dlax <= -0.Wykonaj cykliczny przyrost / spadek wartości w przedziale
[0, n).
Załóżmy, że musimy zwiększyć wartość całkowitą od 0 do (ale nie wliczając) n , więc następna wartość po n-1 staje się 0 . Można to zrobić za pomocą takiego pseudokodu:
var n = ...; // given n
var i = 0;
function inc() {
i = (i + 1) % n;
}
while (true) {
inc();
// update something with i
}
Teraz uogólnij powyższy problem i załóżmy, że musimy pozwolić zarówno na zwiększenie, jak i zmniejszenie tej wartości od 0 do (nie wliczając) n , więc następna wartość po n-1 staje się 0 a poprzednia wartość przed 0 staje się n-1 .
var n = ...; // given n
var i = 0;
function delta(d) { // d - any signed integer
i = (i + d + n) % n; // we add n to (i+d) to ensure the sum is positive
}
Teraz możemy wywołać funkcję delta() przekazującą dowolną liczbę całkowitą, zarówno dodatnią, jak i ujemną, jako parametr delta.
Wykorzystanie modułu do uzyskania ułamkowej części liczby
var myNum = 10 / 4; // 2.5
var fraction = myNum % 1; // 0.5
myNum = -20 / 7; // -2.857142857142857
fraction = myNum % 1; // -0.857142857142857
Inkrementacja (++)
Operator inkrementacji ( ++ ) zwiększa swój operand o jeden.
- Jeśli użyty jako postfiks, to zwraca wartość przed inkrementacją.
- Jeśli użyty jako prefiks, zwraca wartość po zwiększeniu.
//postfix
var a = 5, // 5
b = a++, // 5
c = a // 6
W takim przypadku wartość a zwiększa się po ustawieniu b . Zatem b będzie 5, a c będzie 6.
//prefix
var a = 5, // 5
b = ++a, // 6
c = a // 6
W takim przypadku a jest zwiększane przed ustawieniem b . Zatem b będzie 6, a c będzie 6.
W inkrementacja są powszechnie stosowane for pętli, na przykład:
for(var i = 0; i < 42; ++i)
{
// do something awesome!
}
Zauważ, jak używany jest wariant prefiksu . Zapewnia to, że zmienna tymczasowa nie jest niepotrzebnie tworzona (aby zwrócić wartość przed operacją).
Zmniejszanie (-)
Operator dekrementacji ( -- ) zmniejsza liczby o jeden.
- Jeśli zostanie użyty jako postfiks do
n, operator zwraca bieżącyna następnie przypisuje zmniejszoną wartość. - Jeśli zostanie użyty jako przedrostek do
n, operator przypisuje zmniejszoną wartośćna następnie zwraca zmienioną wartość.
var a = 5, // 5
b = a--, // 5
c = a // 4
W takim przypadku b jest ustawione na wartość początkową a . Zatem b będzie 5, a c będzie 4.
var a = 5, // 5
b = --a, // 4
c = a // 4
W takim przypadku b jest ustawiane na nową wartość a . Zatem b będzie 4, a c będzie 4.
Typowe zastosowania
Operatorzy obniżanie i przyrost są powszechnie stosowane for pętli, na przykład:
for (var i = 42; i > 0; --i) {
console.log(i)
}
Zauważ, jak używany jest wariant prefiksu . Zapewnia to, że zmienna tymczasowa nie jest niepotrzebnie tworzona (aby zwrócić wartość przed operacją).
Uwaga: Ani
--ani++nie są jak zwykłe operatory matematyczne, ale raczej są bardzo zwięzłymi operatorami przy przypisywaniu . Niezależnie od wartości powrotu, jakx--i--xPrzypisz doxtak, żex = x - 1.const x = 1; console.log(x--) // TypeError: Assignment to constant variable. console.log(--x) // TypeError: Assignment to constant variable. console.log(--3) // ReferenceError: Invalid left-hand size expression in prefix operation. console.log(3--) // ReferenceError: Invalid left-hand side expression in postfix operation.
Potęgowanie (Math.pow () lub **)
Potęgowanie powoduje, że drugi argument jest potęgą pierwszego argumentu (a b ).
var a = 2,
b = 3,
c = Math.pow(a, b);
c będzie teraz 8
Etap 3 ES2016 (ECMAScript 7) Wniosek:
let a = 2,
b = 3,
c = a ** b;
c będzie teraz 8
Użyj Math.pow, aby znaleźć n-ty pierwiastek z liczby.
Znalezienie n-tych korzeni jest odwrotnością podniesienia do n-tej potęgi. Na przykład 2 do potęgi 5 wynosi 32 . Piąty pierwiastek z 32 to 2 .
Math.pow(v, 1 / n); // where v is any positive real number
// and n is any positive integer
var a = 16;
var b = Math.pow(a, 1 / 2); // return the square root of 16 = 4
var c = Math.pow(a, 1 / 3); // return the cubed root of 16 = 2.5198420997897464
var d = Math.pow(a, 1 / 4); // return the 4th root of 16 = 2
Stałe
| Stałe | Opis | Przybliżony |
|---|---|---|
Math.E | Podstawa logarytmu naturalnego e | 2,718 |
Math.LN10 | Logarytm naturalny 10 | 2,302 |
Math.LN2 | Logarytm naturalny 2 | 0,693 |
Math.LOG10E | Podstawowy logarytm 10 e | 0,434 |
Math.LOG2E | Podstawa 2 logarytm e | 1,442 |
Math.PI | Pi: stosunek obwodu koła do średnicy (π) | 3.14 |
Math.SQRT1_2 | Pierwiastek kwadratowy z 1/2 | 0,707 |
Math.SQRT2 | Pierwiastek kwadratowy z 2 | 1.414 |
Number.EPSILON | Różnica między jedną a najmniejszą wartością większą niż jedna reprezentowana jako liczba | 2.2204460492503130808472633361816E-16 |
Number.MAX_SAFE_INTEGER | Największa liczba całkowita n taka, że n i n + 1 są dokładnie reprezentowane jako liczba | 2 ^ 53–1 |
Number.MAX_VALUE | Największa dodatnia skończona wartość liczby | 1,79E + 308 |
Number.MIN_SAFE_INTEGER | Najmniejsza liczba całkowita n taka, że n i n - 1 są dokładnie reprezentowane jako liczba | - (2 ^ 53-1) |
Number.MIN_VALUE | Najmniejsza dodatnia wartość dla liczby | 5E-324 |
Number.NEGATIVE_INFINITY | Wartość nieskończoności ujemnej (-∞) | |
Number.POSITIVE_INFINITY | Wartość dodatniej nieskończoności (∞) | |
Infinity | Wartość dodatniej nieskończoności (∞) |
Trygonometria
Wszystkie kąty poniżej podano w radianach. Kąt r radianach ma miarę 180 * r / Math.PI w stopniach.
Sinus
Math.sin(r);
Zwróci sinus r , wartość od -1 do 1.
Math.asin(r);
Zwróci to arcsine (odwrotność sinusa) r .
Math.asinh(r)
Zwróci to arbolinę hiperboliczną r .
Cosinus
Math.cos(r);
Zwróci cosinus r , wartość między -1 a 1
Math.acos(r);
Zwróci to arcus cosinus (odwrotność cosinusa) r .
Math.acosh(r);
Zwróci to hiperboliczną arcus cosinus r .
Tangens
Math.tan(r);
Zwróci to styczną r .
Math.atan(r);
Zwróci to arcus tangens (odwrotność stycznej) r . Zauważ, że zwróci kąt w radianach od -π/2 do π/2 .
Math.atanh(r);
Zwróci to hiperboliczny arcus tangens r .
Math.atan2(x, y);
Zwróci wartość kąta od (0, 0) do (x, y) w radianach. -π wartość pomiędzy -π i π , nie wliczając π.
Zaokrąglanie
Zaokrąglanie
Math.round() zaokrągli wartość do najbliższej liczby całkowitej, używając połowy zaokrąglenia w górę, aby zerwać powiązania.
var a = Math.round(2.3); // a is now 2
var b = Math.round(2.7); // b is now 3
var c = Math.round(2.5); // c is now 3
Ale
var c = Math.round(-2.7); // c is now -3
var c = Math.round(-2.5); // c is now -2
Zauważ, jak -2.5 jest zaokrąglane do -2 . Jest tak, ponieważ wartości w połowie drogi są zawsze zaokrąglane w górę, to znaczy są zaokrąglane do liczby całkowitej o następnej wyższej wartości.
Zaokrąglać w górę
Math.ceil() zaokrągli wartość w górę.
var a = Math.ceil(2.3); // a is now 3
var b = Math.ceil(2.7); // b is now 3
ceil liczby ujemnej zaokrągli się do zera
var c = Math.ceil(-1.1); // c is now 1
Zaokrąglanie w dół
Math.floor() zaokrągli wartość w dół.
var a = Math.floor(2.3); // a is now 2
var b = Math.floor(2.7); // b is now 2
floor ing liczbę ujemną będzie zaokrąglić go od zera.
var c = Math.floor(-1.1); // c is now -1
Obcinanie
Zastrzeżenie : używanie operatorów bitowych (oprócz >>> ) dotyczy tylko liczb między -2147483649 a 2147483648 .
2.3 | 0; // 2 (floor)
-2.3 | 0; // -2 (ceil)
NaN | 0; // 0
Math.trunc()
Math.trunc(2.3); // 2 (floor)
Math.trunc(-2.3); // -2 (ceil)
Math.trunc(2147483648.1); // 2147483648 (floor)
Math.trunc(-2147483649.1); // -2147483649 (ceil)
Math.trunc(NaN); // NaN
Zaokrąglanie do miejsc po przecinku
Math.floor , Math.ceil() i Math.round() mogą być używane do zaokrąglania do miejsc po przecinku
Aby zaokrąglić do 2 miejsc po przecinku:
var myNum = 2/3; // 0.6666666666666666
var multiplier = 100;
var a = Math.round(myNum * multiplier) / multiplier; // 0.67
var b = Math.ceil (myNum * multiplier) / multiplier; // 0.67
var c = Math.floor(myNum * multiplier) / multiplier; // 0.66
Możesz także zaokrąglić do kilku cyfr:
var myNum = 10000/3; // 3333.3333333333335
var multiplier = 1/100;
var a = Math.round(myNum * multiplier) / multiplier; // 3300
var b = Math.ceil (myNum * multiplier) / multiplier; // 3400
var c = Math.floor(myNum * multiplier) / multiplier; // 3300
Jako bardziej użyteczna funkcja:
// value is the value to round
// places if positive the number of decimal places to round to
// places if negative the number of digits to round to
function roundTo(value, places){
var power = Math.pow(10, places);
return Math.round(value * power) / power;
}
var myNum = 10000/3; // 3333.3333333333335
roundTo(myNum, 2); // 3333.33
roundTo(myNum, 0); // 3333
roundTo(myNum, -2); // 3300
I warianty ceil i floor :
function ceilTo(value, places){
var power = Math.pow(10, places);
return Math.ceil(value * power) / power;
}
function floorTo(value, places){
var power = Math.pow(10, places);
return Math.floor(value * power) / power;
}
Losowe liczby całkowite i zmiennoprzecinkowe
var a = Math.random();
Wartość próbka a : 0.21322848065742162
Math.random() zwraca losową liczbę od 0 (włącznie) do 1 (wyłącznie)
function getRandom() {
return Math.random();
}
Aby użyć Math.random() aby uzyskać liczbę z dowolnego zakresu (nie [0,1) ), użyj tej funkcji, aby uzyskać losową liczbę między min (włącznie) a max (wyłącznie): interwał [min, max)
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
Aby użyć Math.random() aby uzyskać liczbę całkowitą z dowolnego zakresu (nie [0,1) ), użyj tej funkcji, aby uzyskać losową liczbę między min (włącznie) i max (wyłącznie): interwał [min, max)
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
Aby użyć Math.random() celu uzyskania liczby całkowitej z dowolnego zakresu (nie [0,1) ), użyj tej funkcji, aby uzyskać losową liczbę między min (włącznie) i max (włącznie): interwał [min, max]
function getRandomIntInclusive(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
Funkcje zaczerpnięte z https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random
Operatory bitowe
Zauważ, że wszystkie operacje bitowe działają na 32-bitowych liczbach całkowitych, przekazując wszelkie operandy do funkcji wewnętrznej ToInt32 .
Bitowe lub
var a;
a = 0b0011 | 0b1010; // a === 0b1011
// truth table
// 1010 | (or)
// 0011
// 1011 (result)
Bitowe i
a = 0b0011 & 0b1010; // a === 0b0010
// truth table
// 1010 & (and)
// 0011
// 0010 (result)
Nie bitowe
a = ~0b0011; // a === 0b1100
// truth table
// 10 ~(not)
// 01 (result)
Bitowy xor (wyłączny lub)
a = 0b1010 ^ 0b0011; // a === 0b1001
// truth table
// 1010 ^ (xor)
// 0011
// 1001 (result)
Przesunięcie bitowe w lewo
a = 0b0001 << 1; // a === 0b0010
a = 0b0001 << 2; // a === 0b0100
a = 0b0001 << 3; // a === 0b1000
Przesunięcie w lewo jest równoważne całkowitemu pomnożeniu przez Math.pow(2, n) . Podczas wykonywania matematyki na liczbach całkowitych przesunięcie może znacznie poprawić szybkość niektórych operacji matematycznych.
var n = 2;
var a = 5.4;
var result = (a << n) === Math.floor(a) * Math.pow(2,n);
// result is true
a = 5.4 << n; // 20
Przesunięcie bitowe w prawo >> (przesunięcie propagujące znaki) >>> (przesunięcie w prawo przy zerowym wypełnieniu)
a = 0b1001 >> 1; // a === 0b0100
a = 0b1001 >> 2; // a === 0b0010
a = 0b1001 >> 3; // a === 0b0001
a = 0b1001 >>> 1; // a === 0b0100
a = 0b1001 >>> 2; // a === 0b0010
a = 0b1001 >>> 3; // a === 0b0001
Ujemna 32-bitowa wartość zawsze ma najbardziej lewy bit na:
a = 0b11111111111111111111111111110111 | 0;
console.log(a); // -9
b = a >> 2; // leftmost bit is shifted 1 to the right then new left most bit is set to on (1)
console.log(b); // -3
b = a >>> 2; // leftmost bit is shifted 1 to the right. the new left most bit is set to off (0)
console.log(b); // 2147483643
Wynik operacji >>> jest zawsze dodatni.
Wynik >> jest zawsze tym samym znakiem, co przesunięta wartość.
Prawidłowe przesunięcie liczb dodatnich jest równoważne podzieleniu przez Math.pow(2,n) i Math.pow(2,n) wyniku:
a = 256.67;
n = 4;
result = (a >> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >> n; // 16
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >>> n; // 16
Wypełnienie zerowe przesunięcia w prawo ( >>> ) na liczbach ujemnych jest inne. Ponieważ JavaScript nie konwertuje na bez znaku int podczas wykonywania operacji bitowych, nie ma odpowiednika operacyjnego:
a = -256.67;
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is false
Operatory przypisania bitowego
Z wyjątkiem nie ( ~ ) wszystkie powyższe operatory bitowe mogą być używane jako operatory przypisania:
a |= b; // same as: a = a | b;
a ^= b; // same as: a = a ^ b;
a &= b; // same as: a = a & b;
a >>= b; // same as: a = a >> b;
a >>>= b; // same as: a = a >>> b;
a <<= b; // same as: a = a << b;
Ostrzeżenie : JavaScript używa Big Endian do przechowywania liczb całkowitych. Nie zawsze będzie to zgodne z Endianem urządzenia / systemu operacyjnego. Korzystając z tablic maszynowych o długości bitów większej niż 8 bitów, przed zastosowaniem operacji bitowych należy sprawdzić, czy środowiskiem jest Little Endian czy Big Endian.
Ostrzeżenie : operatory bitowe, takie jak & i | nie są takie same jak operatory logiczne && (i) i || (lub) . Zapewnią niepoprawne wyniki, jeśli zostaną użyte jako operatory logiczne. Operator ^ nie jest operatorem mocy ( a b ) .
Zdobądź losowo między dwiema liczbami
Zwraca losową liczbę całkowitą od min do max :
function randomBetween(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
Przykłady:
// randomBetween(0, 10);
Math.floor(Math.random() * 11);
// randomBetween(1, 10);
Math.floor(Math.random() * 10) + 1;
// randomBetween(5, 20);
Math.floor(Math.random() * 16) + 5;
// randomBetween(-10, -2);
Math.floor(Math.random() * 9) - 10;
Losowo z rozkładem gaussa
Funkcja Math.random() powinna dawać losowe liczby, których standardowe odchylenie zbliża się do 0. Podczas wybierania z talii kart lub symulowania rzutu kostką właśnie tego chcemy.
Ale w większości sytuacji jest to nierealne. W prawdziwym świecie losowość zbiera się wokół wspólnej wartości normalnej. Jeśli wykreślono na wykresie, otrzymano klasyczną krzywą dzwonową lub rozkład Gaussa.
Aby to zrobić za pomocą Math.random() jest stosunkowo prosta.
var randNum = (Math.random() + Math.random()) / 2;
var randNum = (Math.random() + Math.random() + Math.random()) / 3;
var randNum = (Math.random() + Math.random() + Math.random() + Math.random()) / 4;
Dodanie wartości losowej do ostatniego zwiększa wariancję liczb losowych. Dzielenie przez liczbę dodanych czynności normalizuje wynik do zakresu 0–1
Ponieważ dodanie więcej niż kilku losowych jest nieuporządkowane, prosta funkcja pozwoli ci wybrać żądaną wariancję.
// v is the number of times random is summed and should be over >= 1
// return a random number between 0-1 exclusive
function randomG(v){
var r = 0;
for(var i = v; i > 0; i --){
r += Math.random();
}
return r / v;
}
Obraz pokazuje rozkład wartości losowych dla różnych wartości v. Lewy górny róg to standardowe pojedyncze wywołanie Math.random() prawy dolny to Math.random() zsumowane 8 razy. Pochodzi z 5 000 000 próbek w Chrome
Ta metoda jest najbardziej wydajna przy v<5
Sufit i podłoga
ceil()
Metoda ceil() zaokrągla liczbę w górę do najbliższej liczby całkowitej i zwraca wynik.
Składnia:
Math.ceil(n);
Przykład:
console.log(Math.ceil(0.60)); // 1
console.log(Math.ceil(0.40)); // 1
console.log(Math.ceil(5.1)); // 6
console.log(Math.ceil(-5.1)); // -5
console.log(Math.ceil(-5.9)); // -5
floor()
Metoda floor() zaokrągla liczbę w dół do najbliższej liczby całkowitej i zwraca wynik.
Składnia:
Math.floor(n);
Przykład:
console.log(Math.ceil(0.60)); // 0
console.log(Math.ceil(0.40)); // 0
console.log(Math.ceil(5.1)); // 5
console.log(Math.ceil(-5.1)); // -6
console.log(Math.ceil(-5.9)); // -6
Math.atan2, aby znaleźć kierunek
Jeśli pracujesz z wektorami lub liniami, na pewnym etapie będziesz chciał uzyskać kierunek wektora lub linii. Lub kierunek od punktu do innego punktu.
Math.atan(yComponent, xComponent) zwraca kąt w promieniu w zakresie od -Math.PI do Math.PI ( -180 do 180 stopni)
Kierunek wektora
var vec = {x : 4, y : 3};
var dir = Math.atan2(vec.y, vec.x); // 0.6435011087932844
Kierunek linii
var line = {
p1 : { x : 100, y : 128},
p2 : { x : 320, y : 256}
}
// get the direction from p1 to p2
var dir = Math.atan2(line.p2.y - line.p1.y, line.p2.x - line.p1.x); // 0.5269432271894297
Kierunek od punktu do innego punktu
var point1 = { x: 123, y : 294};
var point2 = { x: 354, y : 284};
// get the direction from point1 to point2
var dir = Math.atan2(point2.y - point1.y, point2.x - point1.x); // -0.04326303140726714
Sin & Cos, aby stworzyć wektor o określonym kierunku i odległości
Jeśli masz wektor w postaci biegunowej (kierunek i odległość), będziesz chciał przekonwertować go na wektor kartezjański z komponentem ax i y. Dla odniesienia układ współrzędnych ekranu ma kierunki jako 0 stopni od lewej do prawej, 90 (PI / 2) skierowane w dół ekranu i tak dalej w kierunku zgodnym z ruchem wskazówek zegara.
var dir = 1.4536; // direction in radians
var dist = 200; // distance
var vec = {};
vec.x = Math.cos(dir) * dist; // get the x component
vec.y = Math.sin(dir) * dist; // get the y component
Możesz także zignorować odległość, aby utworzyć znormalizowany wektor (o długości 1 jednostki) w kierunku dir
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.cos(dir); // get the x component
vec.y = Math.sin(dir); // get the y component
Jeśli twój układ współrzędnych ma wartość y, musisz zmienić cos i sin. W takim przypadku kierunek dodatni jest w kierunku przeciwnym do ruchu wskazówek zegara od osi x.
// get the directional vector where y points up
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.sin(dir); // get the x component
vec.y = Math.cos(dir); // get the y component
Math.hypot
Aby znaleźć odległość między dwoma punktami, używamy Pitagorasa, aby uzyskać pierwiastek kwadratowy z sumy kwadratu składowej wektora między nimi.
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.sqrt(x * x + y * y); // 11.180339887498949
Wraz z ECMAScript 6 pojawił się Math.hypot który robi to samo
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.hypot(x,y); // 11.180339887498949
Teraz nie musisz trzymać zmiennych tymczasowych, aby zatrzymać kod w bałaganie zmiennych
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var distance = Math.hypot(v2.x - v1.x, v2.y - v1.y); // 11.180339887498949
Math.hypot może przyjmować dowolną liczbę wymiarów
// find distance in 3D
var v1 = {x : 10, y : 5, z : 7};
var v2 = {x : 20, y : 10, z : 16};
var dist = Math.hypot(v2.x - v1.x, v2.y - v1.y, v2.z - v1.z); // 14.352700094407325
// find length of 11th dimensional vector
var v = [1,3,2,6,1,7,3,7,5,3,1];
var i = 0;
dist = Math.hypot(v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++]);
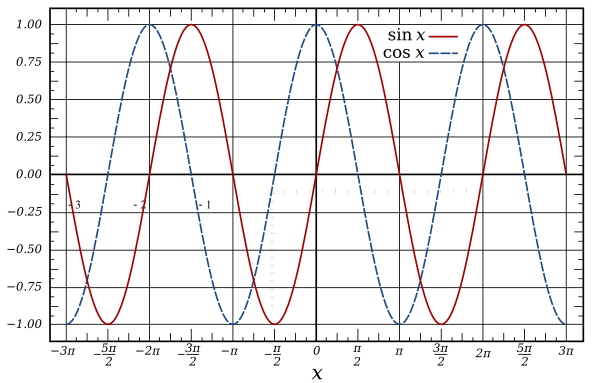
Funkcje okresowe za pomocą Math.sin
Math.sin i Math.cos są cykliczne z okresem 2 * radianów PI (360 stopni), wysyłają falę o amplitudzie 2 w zakresie od -1 do 1.
Wykres funkcji sinus i cosinus: (dzięki uprzejmości Wikipedii) 
Oba są bardzo przydatne do wielu rodzajów okresowych obliczeń, od tworzenia fal dźwiękowych, po animacje, a nawet kodowanie i dekodowanie danych obrazu
Ten przykład pokazuje, jak stworzyć prostą falę sinusoidalną z kontrolą okresu / częstotliwości, fazy, amplitudy i przesunięcia.
Używana jednostka czasu to sekundy.
Najprostsza forma z kontrolą tylko częstotliwości.
// time is the time in seconds when you want to get a sample
// Frequency represents the number of oscillations per second
function oscillator(time, frequency){
return Math.sin(time * 2 * Math.PI * frequency);
}
W prawie wszystkich przypadkach konieczne będzie wprowadzenie zmian w zwracanej wartości. Wspólne warunki modyfikacji
- Faza: Przesunięcie pod względem częstotliwości od początku oscylacji. Jest to wartość z zakresu od 0 do 1, gdzie wartość 0,5 powoduje przesunięcie fali w przód o połowę jej częstotliwości. Wartość 0 lub 1 nie powoduje zmian.
- Amplituda: Odległość od najniższej i najwyższej wartości podczas jednego cyklu. Amplituda 1 ma zakres 2. Najniższy punkt (minimalny) -1 do najwyższego (szczytowy) 1. Dla fali o częstotliwości 1 szczyt wynosi 0,25 sekundy, a minimalny - 0,75.
- Offset: przesuwa całą falę w górę lub w dół.
Aby uwzględnić je wszystkie w funkcji:
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
var t = time * frequency * Math.PI * 2; // get phase at time
t += phase * Math.PI * 2; // add the phase offset
var v = Math.sin(t); // get the value at the calculated position in the cycle
v *= amplitude; // set the amplitude
v += offset; // add the offset
return v;
}
Lub w bardziej kompaktowej (i nieco szybszej):
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
return Math.sin(time * frequency * Math.PI * 2 + phase * Math.PI * 2) * amplitude + offset;
}
Wszystkie argumenty oprócz czasu są opcjonalne
Symulowanie zdarzeń z różnymi prawdopodobieństwami
Czasami może zajść potrzeba jedynie symulacji zdarzenia z dwoma skutkami, być może z różnymi prawdopodobieństwami, ale możesz znaleźć się w sytuacji, która wymaga wielu możliwych wyników z różnymi prawdopodobieństwami. Wyobraźmy sobie, że chcesz symulować wydarzenie, które ma sześć równie prawdopodobnych wyników. To jest dość proste.
function simulateEvent(numEvents) {
var event = Math.floor(numEvents*Math.random());
return event;
}
// simulate fair die
console.log("Rolled a "+(simulateEvent(6)+1)); // Rolled a 2
Jednak możesz nie chcieć równie prawdopodobnych wyników. Załóżmy, że masz listę trzech wyników przedstawionych jako tablica prawdopodobieństw w procentach lub wielokrotnościach prawdopodobieństwa. Takim przykładem może być ważona kostka. Możesz przepisać poprzednią funkcję, aby zasymulować takie zdarzenie.
function simulateEvent(chances) {
var sum = 0;
chances.forEach(function(chance) {
sum+=chance;
});
var rand = Math.random();
var chance = 0;
for(var i=0; i<chances.length; i++) {
chance+=chances[i]/sum;
if(rand<chance) {
return i;
}
}
// should never be reached unless sum of probabilities is less than 1
// due to all being zero or some being negative probabilities
return -1;
}
// simulate weighted dice where 6 is twice as likely as any other face
// using multiples of likelihood
console.log("Rolled a "+(simulateEvent([1,1,1,1,1,2])+1)); // Rolled a 1
// using probabilities
console.log("Rolled a "+(simulateEvent([1/7,1/7,1/7,1/7,1/7,2/7])+1)); // Rolled a 6
Jak zapewne zauważyłeś, funkcje te zwracają indeks, dzięki czemu możesz mieć więcej opisowych wyników przechowywanych w tablicy. Oto przykład.
var rewards = ["gold coin","silver coin","diamond","god sword"];
var likelihoods = [5,9,1,0];
// least likely to get a god sword (0/15 = 0%, never),
// most likely to get a silver coin (9/15 = 60%, more than half the time)
// simulate event, log reward
console.log("You get a "+rewards[simulateEvent(likelihoods)]); // You get a silver coin
Mały / duży endian dla tablic maszynowych przy użyciu operatorów bitowych
Aby wykryć endian urządzenia
var isLittleEndian = true;
(()=>{
var buf = new ArrayBuffer(4);
var buf8 = new Uint8ClampedArray(buf);
var data = new Uint32Array(buf);
data[0] = 0x0F000000;
if(buf8[0] === 0x0f){
isLittleEndian = false;
}
})();
Little-Endian przechowuje najważniejsze bajty od prawej do lewej.
Big-Endian przechowuje najważniejsze bajty od lewej do prawej.
var myNum = 0x11223344 | 0; // 32 bit signed integer
var buf = new ArrayBuffer(4);
var data8 = new Uint8ClampedArray(buf);
var data32 = new Uint32Array(buf);
data32[0] = myNum; // store number in 32Bit array
Jeśli system używa Little-Endian, wówczas 8-bitowe wartości będą
console.log(data8[0].toString(16)); // 0x44
console.log(data8[1].toString(16)); // 0x33
console.log(data8[2].toString(16)); // 0x22
console.log(data8[3].toString(16)); // 0x11
Jeśli system używa Big-Endian, wówczas 8-bitowe wartości będą wynosić
console.log(data8[0].toString(16)); // 0x11
console.log(data8[1].toString(16)); // 0x22
console.log(data8[2].toString(16)); // 0x33
console.log(data8[3].toString(16)); // 0x44
Przykład, w którym ważny jest typ Edian
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// To speed up read and write from the image buffer you can create a buffer view that is
// 32 bits allowing you to read/write a pixel in a single operation
var buf32 = new Uint32Array(imgData.data.buffer);
// Mask out Red and Blue channels
var mask = 0x00FF00FF; // bigEndian pixel channels Red,Green,Blue,Alpha
if(isLittleEndian){
mask = 0xFF00FF00; // littleEndian pixel channels Alpha,Blue,Green,Red
}
var len = buf32.length;
var i = 0;
while(i < len){ // Mask all pixels
buf32[i] &= mask; //Mask out Red and Blue
}
ctx.putImageData(imgData);
Uzyskiwanie maksimum i minimum
Funkcja Math.max() zwraca największą z zer lub więcej liczb.
Math.max(4, 12); // 12
Math.max(-1, -15); // -1
Funkcja Math.min() zwraca najmniejszą z zer lub więcej liczb.
Math.min(4, 12); // 4
Math.min(-1, -15); // -15
Uzyskiwanie maksimum i minimum z tablicy:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max.apply(Math, arr),
min = Math.min.apply(Math, arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
Operator rozprzestrzeniania ECMAScript 6, otrzymujący maksimum i minimum tablicy:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max(...arr),
min = Math.min(...arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
Ogranicz liczbę do zakresu min./maks
Jeśli musisz zacisnąć liczbę, aby utrzymać ją w określonej granicy zakresu
function clamp(min, max, val) {
return Math.min(Math.max(min, +val), max);
}
console.log(clamp(-10, 10, "4.30")); // 4.3
console.log(clamp(-10, 10, -8)); // -8
console.log(clamp(-10, 10, 12)); // 10
console.log(clamp(-10, 10, -15)); // -10
Przykład zastosowania (jsFiddle)
Zdobywanie korzeni liczby
Pierwiastek kwadratowy
Użyj Math.sqrt() aby znaleźć pierwiastek kwadratowy z liczby
Math.sqrt(16) #=> 4
Pierwiastek sześcienny
Aby znaleźć pierwiastek sześcienny liczby, użyj funkcji Math.cbrt()
Math.cbrt(27) #=> 3
Znalezienie n-tych korzeni
Aby znaleźć n-ty root, użyj funkcji Math.pow() i Math.pow() wykładnik ułamkowy.
Math.pow(64, 1/6) #=> 2
