Ricerca…
Osservazioni
- Il metodo
clz32non è supportato in Internet Explorer o Safari
Aggiunta (+)
L'operatore di addizione ( + ) aggiunge numeri.
var a = 9,
b = 3,
c = a + b;
c ora sarà 12
Questo operando può essere utilizzato anche più volte in un singolo incarico:
var a = 9,
b = 3,
c = 8,
d = a + b + c;
d ora sarà il 20.
Entrambi gli operandi vengono convertiti in tipi primitivi. Quindi, se uno è una stringa, entrambi vengono convertiti in stringhe e concatenati. Altrimenti, vengono entrambi convertiti in numeri e aggiunti.
null + null; // 0
null + undefined; // NaN
null + {}; // "null[object Object]"
null + ''; // "null"
Se gli operandi sono una stringa e un numero, il numero viene convertito in una stringa e quindi vengono concatenati, il che può portare a risultati imprevisti quando si utilizzano stringhe dall'aspetto numerico.
"123" + 1; // "1231" (not 124)
Se viene fornito un valore booleano al posto di uno qualsiasi dei valori numerici, il valore booleano viene convertito in un numero ( 0 per false , 1 per true ) prima che la somma venga calcolata:
true + 1; // 2
false + 5; // 5
null + 1; // 1
undefined + 1; // NaN
Se un valore booleano viene assegnato insieme a un valore stringa, il valore booleano viene convertito in una stringa:
true + "1"; // "true1"
false + "bar"; // "falsebar"
Sottrazione (-)
L'operatore di sottrazione ( - ) sottrae numeri.
var a = 9;
var b = 3;
var c = a - b;
c ora sarà 6
Se viene fornita una stringa o booleana al posto di un valore numerico, viene convertita in un numero prima che venga calcolata la differenza ( 0 per false , 1 per true ):
"5" - 1; // 4
7 - "3"; // 4
"5" - true; // 4
Se il valore della stringa non può essere convertito in un numero, il risultato sarà NaN :
"foo" - 1; // NaN
100 - "bar"; // NaN
Moltiplicazione (*)
L'operatore di moltiplicazione ( * ) esegue la moltiplicazione aritmetica su numeri (letterali o variabili).
console.log( 3 * 5); // 15
console.log(-3 * 5); // -15
console.log( 3 * -5); // -15
console.log(-3 * -5); // 15
Divisione (/)
L'operatore di divisione ( / ) esegue la divisione aritmetica sui numeri (letterali o variabili).
console.log(15 / 3); // 5
console.log(15 / 4); // 3.75
Remainder / Modulo (%)
L'operatore rimanente / modulo ( % ) restituisce il resto dopo la divisione (intero).
console.log( 42 % 10); // 2
console.log( 42 % -10); // 2
console.log(-42 % 10); // -2
console.log(-42 % -10); // -2
console.log(-40 % 10); // -0
console.log( 40 % 10); // 0
Questo operatore restituisce il resto rimasto quando un operando viene diviso per un secondo operando. Quando il primo operando è un valore negativo, il valore restituito sarà sempre negativo e viceversa per i valori positivi.
Nell'esempio sopra, 10 può essere sottratto quattro volte da 42 prima che non ci sia abbastanza da sottrarre di nuovo senza cambiare segno. Il resto è quindi: 42 - 4 * 10 = 2 .
L'operatore rimanente può essere utile per i seguenti problemi:
Verifica se un numero intero è (non) divisibile per un altro numero:
x % 4 == 0 // true if x is divisible by 4 x % 2 == 0 // true if x is even number x % 2 != 0 // true if x is odd numberPoiché
0 === -0, funziona anche perx <= -0.Implementare l'incremento / decremento ciclico del valore all'interno dell'intervallo
[0, n).
Supponiamo di dover incrementare il valore intero da 0 a (ma non incluso) n , quindi il valore successivo dopo n-1 diventa 0 . Questo può essere fatto da tale pseudocodice:
var n = ...; // given n
var i = 0;
function inc() {
i = (i + 1) % n;
}
while (true) {
inc();
// update something with i
}
Ora generalizza il problema precedente e supponiamo di dover consentire sia di incrementare che di decrementare quel valore da 0 a (non incluso) n , quindi il valore successivo dopo n-1 diventa 0 e il valore precedente prima di 0 diventa n-1 .
var n = ...; // given n
var i = 0;
function delta(d) { // d - any signed integer
i = (i + d + n) % n; // we add n to (i+d) to ensure the sum is positive
}
Ora possiamo chiamare la funzione delta() passando qualsiasi numero intero, sia positivo che negativo, come parametro delta.
Usare il modulo per ottenere la parte frazionaria di un numero
var myNum = 10 / 4; // 2.5
var fraction = myNum % 1; // 0.5
myNum = -20 / 7; // -2.857142857142857
fraction = myNum % 1; // -0.857142857142857
Incremento (++)
L'operatore Increment ( ++ ) incrementa il suo operando di uno.
- Se usato come postfix, restituisce il valore prima di incrementare.
- Se usato come prefisso, restituisce il valore dopo l'incremento.
//postfix
var a = 5, // 5
b = a++, // 5
c = a // 6
In questo caso, a viene incrementato dopo l'impostazione b . Quindi, b sarà 5 e c sarà 6.
//prefix
var a = 5, // 5
b = ++a, // 6
c = a // 6
In questo caso, a viene incrementato prima di impostare b . Quindi, b sarà 6 e c sarà 6.
Gli operatori di incremento e decremento sono comunemente utilizzati in for cicli, ad esempio:
for(var i = 0; i < 42; ++i)
{
// do something awesome!
}
Si noti come viene utilizzata la variante del prefisso . Ciò garantisce che una variabile temporanea non venga creata inutilmente (per restituire il valore prima dell'operazione).
Decremento (-)
L'operatore di decremento ( -- ) decrementa i numeri di uno.
- Se utilizzato come postfix su
n, l'operatore restituisce la correntene quindi assegna il valore decrementato. - Se utilizzato come prefisso a
n, l'operatore assegna il valore decrementatone quindi restituisce il valore modificato.
var a = 5, // 5
b = a--, // 5
c = a // 4
In questo caso, b è impostato sul valore iniziale di a . Quindi, b sarà 5 e c sarà 4.
var a = 5, // 5
b = --a, // 4
c = a // 4
In questo caso, b è impostato sul nuovo valore di a . Quindi, b sarà 4 e c sarà 4.
Usi comuni
Gli operatori decremento e incremento sono comunemente utilizzati in for cicli, ad esempio:
for (var i = 42; i > 0; --i) {
console.log(i)
}
Si noti come viene utilizzata la variante del prefisso . Ciò garantisce che una variabile temporanea non venga creata inutilmente (per restituire il valore prima dell'operazione).
Nota: Né
--né++sono come normali operatori matematici, ma piuttosto sono operatori molto concisi per l' assegnazione . Nonostante il valore restituito, siax--che--xriassegnano axtale chex = x - 1.const x = 1; console.log(x--) // TypeError: Assignment to constant variable. console.log(--x) // TypeError: Assignment to constant variable. console.log(--3) // ReferenceError: Invalid left-hand size expression in prefix operation. console.log(3--) // ReferenceError: Invalid left-hand side expression in postfix operation.
Esponenziazione (Math.pow () o **)
L'esponenziazione rende il secondo operando la potenza del primo operando (a b ).
var a = 2,
b = 3,
c = Math.pow(a, b);
c ora sarà 8
Fase 3 ES2016 (ECMAScript 7) Proposta:
let a = 2,
b = 3,
c = a ** b;
c ora sarà 8
Usa Math.pow per trovare l'ennesima radice di un numero.
Trovare l'ennesima radice è l'inverso di elevare all'ennesima potenza. Ad esempio 2 alla potenza di 5 è 32 . La quinta radice di 32 è 2 .
Math.pow(v, 1 / n); // where v is any positive real number
// and n is any positive integer
var a = 16;
var b = Math.pow(a, 1 / 2); // return the square root of 16 = 4
var c = Math.pow(a, 1 / 3); // return the cubed root of 16 = 2.5198420997897464
var d = Math.pow(a, 1 / 4); // return the 4th root of 16 = 2
costanti
| costanti | Descrizione | approssimativo |
|---|---|---|
Math.E | Base del logaritmo naturale e | 2.718 |
Math.LN10 | Logaritmo naturale di 10 | 2.302 |
Math.LN2 | Logaritmo naturale di 2 | 0,693 |
Math.LOG10E | Logaritmo di base 10 di e | 0,434 |
Math.LOG2E | Logaritmo di base 2 di e | 1.442 |
Math.PI | Pi: il rapporto tra circonferenza del cerchio e diametro (π) | 3.14 |
Math.SQRT1_2 | Radice quadrata di 1/2 | 0.707 |
Math.SQRT2 | Radice quadrata di 2 | 1.414 |
Number.EPSILON | Differenza tra uno e il valore più piccolo maggiore di uno rappresentabile come numero | 2.2204460492503130808472633361816E-16 |
Number.MAX_SAFE_INTEGER | Il numero intero più grande n tale che n e n + 1 siano entrambi esattamente rappresentabili come un numero | 2 ^ 53 - 1 |
Number.MAX_VALUE | Il più grande valore finito positivo di Numero | 1.79E + 308 |
Number.MIN_SAFE_INTEGER | Il più piccolo intero n tale che n e n - 1 siano entrambi esattamente rappresentabili come un numero | - (2 ^ 53 - 1) |
Number.MIN_VALUE | Il più piccolo valore positivo per il numero | 5E-324 |
Number.NEGATIVE_INFINITY | Valore dell'infinito negativo (-∞) | |
Number.POSITIVE_INFINITY | Valore dell'infinito positivo (∞) | |
Infinity | Valore dell'infinito positivo (∞) |
Trigonometria
Tutti gli angoli sottostanti sono in radianti. Un angolo r in radianti misura 180 * r / Math.PI in gradi.
Seno
Math.sin(r);
Ciò restituirà il seno di r , un valore compreso tra -1 e 1.
Math.asin(r);
Ciò restituirà l'arcoseno (il retro del seno) di r .
Math.asinh(r)
Ciò restituirà l'arcoseno iperbolico di r .
Coseno
Math.cos(r);
Ciò restituirà il coseno di r , un valore compreso tra -1 e 1
Math.acos(r);
Ciò restituirà l'arcocoseno (il retro del coseno) di r .
Math.acosh(r);
Ciò restituirà l'arcocoseno iperbolico di r .
Tangente
Math.tan(r);
Ciò restituirà la tangente di r .
Math.atan(r);
Ciò restituirà l'arcotangente (il rovescio della tangente) di r . Si noti che restituirà un angolo in radianti tra -π/2 e π/2 .
Math.atanh(r);
Ciò restituirà l'arcotangente iperbolico di r .
Math.atan2(x, y);
Ciò restituirà il valore di un angolo da (0, 0) a (x, y) in radianti. Restituirà un valore compreso tra -π e π , escluso π.
Arrotondamento
Arrotondamento
Math.round() arrotonda il valore al numero intero più vicino usando metà round su per rompere i legami.
var a = Math.round(2.3); // a is now 2
var b = Math.round(2.7); // b is now 3
var c = Math.round(2.5); // c is now 3
Ma
var c = Math.round(-2.7); // c is now -3
var c = Math.round(-2.5); // c is now -2
Nota come -2.5 è arrotondato a -2 . Questo perché i valori a metà sono sempre arrotondati, cioè sono arrotondati all'intero con il valore immediatamente successivo.
Arrotondare
Math.ceil() arrotonderà il valore.
var a = Math.ceil(2.3); // a is now 3
var b = Math.ceil(2.7); // b is now 3
ceil ing un numero negativo arrotonda a zero
var c = Math.ceil(-1.1); // c is now 1
Arrotondare
Math.floor() arrotonda il valore verso il basso.
var a = Math.floor(2.3); // a is now 2
var b = Math.floor(2.7); // b is now 2
floor un numero negativo lo arrotonda lontano da zero.
var c = Math.floor(-1.1); // c is now -1
troncando
Avvertenza : l'utilizzo di operatori bit a bit (tranne >>> ) si applica solo ai numeri compresi tra -2147483649 e 2147483648 .
2.3 | 0; // 2 (floor)
-2.3 | 0; // -2 (ceil)
NaN | 0; // 0
Math.trunc()
Math.trunc(2.3); // 2 (floor)
Math.trunc(-2.3); // -2 (ceil)
Math.trunc(2147483648.1); // 2147483648 (floor)
Math.trunc(-2147483649.1); // -2147483649 (ceil)
Math.trunc(NaN); // NaN
Arrotondamento alle posizioni decimali
Math.floor , Math.ceil() e Math.round() possono essere utilizzati per arrotondare a un numero di posizioni decimali
Per arrotondare a 2 cifre decimali:
var myNum = 2/3; // 0.6666666666666666
var multiplier = 100;
var a = Math.round(myNum * multiplier) / multiplier; // 0.67
var b = Math.ceil (myNum * multiplier) / multiplier; // 0.67
var c = Math.floor(myNum * multiplier) / multiplier; // 0.66
Puoi anche arrotondare a un numero di cifre:
var myNum = 10000/3; // 3333.3333333333335
var multiplier = 1/100;
var a = Math.round(myNum * multiplier) / multiplier; // 3300
var b = Math.ceil (myNum * multiplier) / multiplier; // 3400
var c = Math.floor(myNum * multiplier) / multiplier; // 3300
Come una funzione più utilizzabile:
// value is the value to round
// places if positive the number of decimal places to round to
// places if negative the number of digits to round to
function roundTo(value, places){
var power = Math.pow(10, places);
return Math.round(value * power) / power;
}
var myNum = 10000/3; // 3333.3333333333335
roundTo(myNum, 2); // 3333.33
roundTo(myNum, 0); // 3333
roundTo(myNum, -2); // 3300
E le varianti per ceil e floor :
function ceilTo(value, places){
var power = Math.pow(10, places);
return Math.ceil(value * power) / power;
}
function floorTo(value, places){
var power = Math.pow(10, places);
return Math.floor(value * power) / power;
}
Interi e galleggianti casuali
var a = Math.random();
Valore campione di a : 0.21322848065742162
Math.random() restituisce un numero casuale compreso tra 0 (incluso) e 1 (esclusivo)
function getRandom() {
return Math.random();
}
Per utilizzare Math.random() per ottenere un numero da un intervallo arbitrario (non [0,1) ) utilizzare questa funzione per ottenere un numero casuale compreso tra min (compreso) e max (esclusivo): intervallo di [min, max)
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
Per utilizzare Math.random() per ottenere un numero intero da un intervallo arbitrario (non [0,1) ), utilizzare questa funzione per ottenere un numero casuale compreso tra min (compreso) e max (esclusivo): intervallo di [min, max)
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
Per utilizzare Math.random() per ottenere un numero intero da un intervallo arbitrario (non [0,1) ) utilizzare questa funzione per ottenere un numero casuale compreso tra min (compreso) e max (compreso): intervallo di [min, max]
function getRandomIntInclusive(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
Funzioni prese da https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random
Operatori bit a bit
Notare che tutte le operazioni bit a bit operano su numeri interi a 32 bit passando tutti gli operandi alla funzione interna ToInt32 .
Bitwise o
var a;
a = 0b0011 | 0b1010; // a === 0b1011
// truth table
// 1010 | (or)
// 0011
// 1011 (result)
Bitwise e
a = 0b0011 & 0b1010; // a === 0b0010
// truth table
// 1010 & (and)
// 0011
// 0010 (result)
Bitwise no
a = ~0b0011; // a === 0b1100
// truth table
// 10 ~(not)
// 01 (result)
Bitwise xor (esclusivo o)
a = 0b1010 ^ 0b0011; // a === 0b1001
// truth table
// 1010 ^ (xor)
// 0011
// 1001 (result)
Spostamento a sinistra bit a bit
a = 0b0001 << 1; // a === 0b0010
a = 0b0001 << 2; // a === 0b0100
a = 0b0001 << 3; // a === 0b1000
Maiusc a sinistra equivale all'intero moltiplicato per Math.pow(2, n) . Quando si esegue la matematica intera, lo spostamento può migliorare significativamente la velocità di alcune operazioni matematiche.
var n = 2;
var a = 5.4;
var result = (a << n) === Math.floor(a) * Math.pow(2,n);
// result is true
a = 5.4 << n; // 20
Spostamento a destra bit a bit >> (spostamento di propagazione dei segni) >>> (spostamento a destra di riempimento zero)
a = 0b1001 >> 1; // a === 0b0100
a = 0b1001 >> 2; // a === 0b0010
a = 0b1001 >> 3; // a === 0b0001
a = 0b1001 >>> 1; // a === 0b0100
a = 0b1001 >>> 2; // a === 0b0010
a = 0b1001 >>> 3; // a === 0b0001
Un valore negativo a 32 bit ha sempre il bit più a sinistra su:
a = 0b11111111111111111111111111110111 | 0;
console.log(a); // -9
b = a >> 2; // leftmost bit is shifted 1 to the right then new left most bit is set to on (1)
console.log(b); // -3
b = a >>> 2; // leftmost bit is shifted 1 to the right. the new left most bit is set to off (0)
console.log(b); // 2147483643
Il risultato di un'operazione >>> è sempre positivo.
Il risultato di un >> è sempre lo stesso segno del valore spostato.
Il passaggio a destra su numeri positivi equivale a dividere per Math.pow(2,n) e pavimentare il risultato:
a = 256.67;
n = 4;
result = (a >> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >> n; // 16
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >>> n; // 16
Il riempimento dello zero a destra ( >>> ) sui numeri negativi è diverso. Poiché JavaScript non converte in unsigned quando si eseguono operazioni bit, non esiste un equivalente operativo:
a = -256.67;
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is false
Operatori di assegnazione bit a bit
Ad eccezione di ( ~ ) tutti gli operatori bit a bit sopra indicati possono essere utilizzati come operatori di assegnazione:
a |= b; // same as: a = a | b;
a ^= b; // same as: a = a ^ b;
a &= b; // same as: a = a & b;
a >>= b; // same as: a = a >> b;
a >>>= b; // same as: a = a >>> b;
a <<= b; // same as: a = a << b;
Attenzione : Javascript utilizza Big Endian per memorizzare interi. Ciò non corrisponderà sempre all'Endian del dispositivo / sistema operativo. Quando si utilizzano array digitati con lunghezze di bit superiori a 8 bit, è necessario verificare se l'ambiente è Little Endian o Big Endian prima di applicare operazioni bit a bit.
Avviso : operatori bit a bit come & e | non sono gli stessi operatori logici && (e) e || (o) . Forniranno risultati errati se usati come operatori logici. L'operatore ^ non è l' operatore di alimentazione ( a b ) .
Ottieni casuale tra due numeri
Restituisce un numero intero casuale tra min e max :
function randomBetween(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
Esempi:
// randomBetween(0, 10);
Math.floor(Math.random() * 11);
// randomBetween(1, 10);
Math.floor(Math.random() * 10) + 1;
// randomBetween(5, 20);
Math.floor(Math.random() * 16) + 5;
// randomBetween(-10, -2);
Math.floor(Math.random() * 9) - 10;
Casuale con distribuzione gaussiana
La funzione Math.random() dovrebbe dare numeri casuali che hanno una deviazione standard che si avvicina a 0. Quando si sceglie da un mazzo di carte, o si simula un tiro di dadi, questo è ciò che vogliamo.
Ma nella maggior parte delle situazioni questo non è realistico. Nel mondo reale la casualità tende a riunirsi intorno a un valore normale comune. Se tracciati su un grafico, ottieni la classica curva a campana o la distribuzione gaussiana.
Per fare ciò con la funzione Math.random() è relativamente semplice.
var randNum = (Math.random() + Math.random()) / 2;
var randNum = (Math.random() + Math.random() + Math.random()) / 3;
var randNum = (Math.random() + Math.random() + Math.random() + Math.random()) / 4;
L'aggiunta di un valore casuale all'ultimo aumenta la varianza dei numeri casuali. Dividendo per il numero di volte che aggiungi si normalizza il risultato in un intervallo di 0-1
Poiché aggiungere più di un random è disordinato, una semplice funzione ti consentirà di selezionare una varianza che desideri.
// v is the number of times random is summed and should be over >= 1
// return a random number between 0-1 exclusive
function randomG(v){
var r = 0;
for(var i = v; i > 0; i --){
r += Math.random();
}
return r / v;
}
L'immagine mostra la distribuzione di valori casuali per diversi valori di v. La parte in alto a sinistra è la singola standard chiamata Math.random() basso a destra è Math.random() sommata 8 volte. Si tratta di 5.000.000 di campioni che utilizzano Chrome
Questo metodo è più efficiente in v<5
Soffitto e pavimento
ceil()
Il metodo ceil() arrotonda un numero verso l' alto al numero intero più vicino e restituisce il risultato.
Sintassi:
Math.ceil(n);
Esempio:
console.log(Math.ceil(0.60)); // 1
console.log(Math.ceil(0.40)); // 1
console.log(Math.ceil(5.1)); // 6
console.log(Math.ceil(-5.1)); // -5
console.log(Math.ceil(-5.9)); // -5
floor()
Il metodo floor() arrotonda un numero verso il basso al numero intero più vicino e restituisce il risultato.
Sintassi:
Math.floor(n);
Esempio:
console.log(Math.ceil(0.60)); // 0
console.log(Math.ceil(0.40)); // 0
console.log(Math.ceil(5.1)); // 5
console.log(Math.ceil(-5.1)); // -6
console.log(Math.ceil(-5.9)); // -6
Math.atan2 per trovare la direzione
Se stai lavorando con vettori o linee, ad un certo punto vorresti ottenere la direzione di un vettore o di una linea. O la direzione da un punto ad un altro punto.
Math.atan(yComponent, xComponent) restituisce l'angolo in raggio nell'intervallo da -Math.PI a Math.PI (da -180 a 180 gradi)
Direzione di un vettore
var vec = {x : 4, y : 3};
var dir = Math.atan2(vec.y, vec.x); // 0.6435011087932844
Direzione di una linea
var line = {
p1 : { x : 100, y : 128},
p2 : { x : 320, y : 256}
}
// get the direction from p1 to p2
var dir = Math.atan2(line.p2.y - line.p1.y, line.p2.x - line.p1.x); // 0.5269432271894297
Direzione da un punto a un altro punto
var point1 = { x: 123, y : 294};
var point2 = { x: 354, y : 284};
// get the direction from point1 to point2
var dir = Math.atan2(point2.y - point1.y, point2.x - point1.x); // -0.04326303140726714
Sin & Cos per creare un vettore data direzione e distanza
Se si ha un vettore in forma polare (direzione e distanza), si vorrà convertirlo in un vettore cartesiano con assi e componenti. Per riferimento, il sistema di coordinate dello schermo ha direzioni pari a 0 gradi da sinistra a destra, 90 (PI / 2) punto verso il basso sullo schermo e così via in senso orario.
var dir = 1.4536; // direction in radians
var dist = 200; // distance
var vec = {};
vec.x = Math.cos(dir) * dist; // get the x component
vec.y = Math.sin(dir) * dist; // get the y component
Puoi anche ignorare la distanza per creare un vettore normalizzato (1 unità lungo) nella direzione di dir
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.cos(dir); // get the x component
vec.y = Math.sin(dir); // get the y component
Se il tuo sistema di coordinate ha up, allora devi cambiare cos e sin. In questo caso una direzione positiva è in senso antiorario dall'asse x.
// get the directional vector where y points up
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.sin(dir); // get the x component
vec.y = Math.cos(dir); // get the y component
Math.hypot
Per trovare la distanza tra due punti usiamo Pitagora per ottenere la radice quadrata della somma del quadrato del componente del vettore tra di loro.
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.sqrt(x * x + y * y); // 11.180339887498949
Con ECMAScript 6 è arrivato Math.hypot che fa la stessa cosa
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.hypot(x,y); // 11.180339887498949
Ora non devi tenere le vem interim per impedire che il codice diventi un pasticcio di variabili
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var distance = Math.hypot(v2.x - v1.x, v2.y - v1.y); // 11.180339887498949
Math.hypot può prendere qualsiasi numero di dimensioni
// find distance in 3D
var v1 = {x : 10, y : 5, z : 7};
var v2 = {x : 20, y : 10, z : 16};
var dist = Math.hypot(v2.x - v1.x, v2.y - v1.y, v2.z - v1.z); // 14.352700094407325
// find length of 11th dimensional vector
var v = [1,3,2,6,1,7,3,7,5,3,1];
var i = 0;
dist = Math.hypot(v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++]);
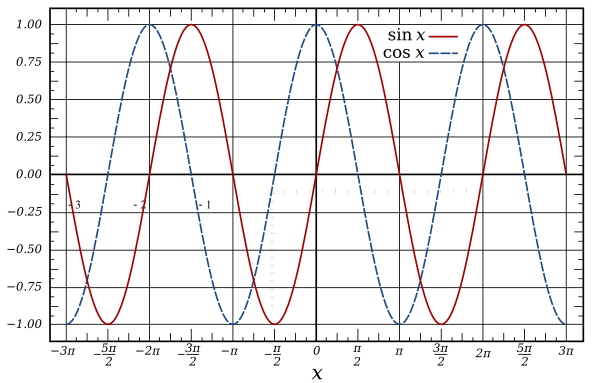
Funzioni periodiche che utilizzano Math.sin
Math.sin e Math.cos sono ciclici con un periodo di 2 * PI radianti (360 gradi) producono un'onda con un'ampiezza di 2 nell'intervallo da -1 a 1.
Grafico della funzione seno e coseno: (cortesia Wikipedia) 
Sono entrambi molto utili per molti tipi di calcoli periodici, dalla creazione di onde sonore, alle animazioni e persino alla codifica e decodifica dei dati di immagine
Questo esempio mostra come creare una semplice onda sin con controllo su periodo / frequenza, fase, ampiezza e offset.
L'unità di tempo utilizzata è secondi.
La forma più semplice con controllo solo sulla frequenza.
// time is the time in seconds when you want to get a sample
// Frequency represents the number of oscillations per second
function oscillator(time, frequency){
return Math.sin(time * 2 * Math.PI * frequency);
}
In quasi tutti i casi, è necessario apportare alcune modifiche al valore restituito. I termini comuni per le modifiche
- Fase: l'offset in termini di frequenza dall'inizio delle oscillazioni. È un valore compreso tra 0 e 1 in cui il valore 0.5 sposta l'onda in avanti di metà della sua frequenza. Un valore di 0 o 1 non modifica.
- Ampiezza: la distanza dal valore più basso e dal valore più alto durante un ciclo. Un'ampiezza di 1 ha un intervallo di 2. Il punto più basso (trogolo) -1 al più alto (picco) 1. Per un'onda con frequenza 1 il picco è a 0,25 secondi e a valle a 0,75.
- Offset: muove l'intera onda su o giù.
Per includere tutti questi nella funzione:
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
var t = time * frequency * Math.PI * 2; // get phase at time
t += phase * Math.PI * 2; // add the phase offset
var v = Math.sin(t); // get the value at the calculated position in the cycle
v *= amplitude; // set the amplitude
v += offset; // add the offset
return v;
}
O in una forma più compatta (e leggermente più veloce):
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
return Math.sin(time * frequency * Math.PI * 2 + phase * Math.PI * 2) * amplitude + offset;
}
Tutti gli argomenti a parte il tempo sono opzionali
Simulazione di eventi con probabilità diverse
A volte potresti dover solo simulare un evento con due risultati, magari con probabilità diverse, ma potresti trovarti in una situazione che richiede molti risultati possibili con probabilità diverse. Immaginiamo che tu voglia simulare un evento che abbia sei risultati ugualmente probabili. Questo è abbastanza semplice.
function simulateEvent(numEvents) {
var event = Math.floor(numEvents*Math.random());
return event;
}
// simulate fair die
console.log("Rolled a "+(simulateEvent(6)+1)); // Rolled a 2
Tuttavia, potresti non volere risultati ugualmente probabili. Supponi di avere una lista di tre risultati rappresentati come una serie di probabilità in percentuali o multipli di probabilità. Un esempio del genere potrebbe essere un dado ponderato. È possibile riscrivere la funzione precedente per simulare tale evento.
function simulateEvent(chances) {
var sum = 0;
chances.forEach(function(chance) {
sum+=chance;
});
var rand = Math.random();
var chance = 0;
for(var i=0; i<chances.length; i++) {
chance+=chances[i]/sum;
if(rand<chance) {
return i;
}
}
// should never be reached unless sum of probabilities is less than 1
// due to all being zero or some being negative probabilities
return -1;
}
// simulate weighted dice where 6 is twice as likely as any other face
// using multiples of likelihood
console.log("Rolled a "+(simulateEvent([1,1,1,1,1,2])+1)); // Rolled a 1
// using probabilities
console.log("Rolled a "+(simulateEvent([1/7,1/7,1/7,1/7,1/7,2/7])+1)); // Rolled a 6
Come probabilmente avrai notato, queste funzioni restituiscono un indice, così potresti avere risultati più descrittivi memorizzati in un array. Ecco un esempio.
var rewards = ["gold coin","silver coin","diamond","god sword"];
var likelihoods = [5,9,1,0];
// least likely to get a god sword (0/15 = 0%, never),
// most likely to get a silver coin (9/15 = 60%, more than half the time)
// simulate event, log reward
console.log("You get a "+rewards[simulateEvent(likelihoods)]); // You get a silver coin
Little / Big endian per array digitati quando si usano operatori bit a bit
Per rilevare l'endian del dispositivo
var isLittleEndian = true;
(()=>{
var buf = new ArrayBuffer(4);
var buf8 = new Uint8ClampedArray(buf);
var data = new Uint32Array(buf);
data[0] = 0x0F000000;
if(buf8[0] === 0x0f){
isLittleEndian = false;
}
})();
Little-Endian memorizza i byte più significativi da destra a sinistra.
Big-Endian memorizza i byte più significativi da sinistra a destra.
var myNum = 0x11223344 | 0; // 32 bit signed integer
var buf = new ArrayBuffer(4);
var data8 = new Uint8ClampedArray(buf);
var data32 = new Uint32Array(buf);
data32[0] = myNum; // store number in 32Bit array
Se il sistema utilizza Little-Endian, allora i valori di byte a 8 bit saranno
console.log(data8[0].toString(16)); // 0x44
console.log(data8[1].toString(16)); // 0x33
console.log(data8[2].toString(16)); // 0x22
console.log(data8[3].toString(16)); // 0x11
Se il sistema utilizza Big-Endian, allora i valori di byte a 8 bit saranno
console.log(data8[0].toString(16)); // 0x11
console.log(data8[1].toString(16)); // 0x22
console.log(data8[2].toString(16)); // 0x33
console.log(data8[3].toString(16)); // 0x44
Esempio in cui il tipo di Edian è importante
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// To speed up read and write from the image buffer you can create a buffer view that is
// 32 bits allowing you to read/write a pixel in a single operation
var buf32 = new Uint32Array(imgData.data.buffer);
// Mask out Red and Blue channels
var mask = 0x00FF00FF; // bigEndian pixel channels Red,Green,Blue,Alpha
if(isLittleEndian){
mask = 0xFF00FF00; // littleEndian pixel channels Alpha,Blue,Green,Red
}
var len = buf32.length;
var i = 0;
while(i < len){ // Mask all pixels
buf32[i] &= mask; //Mask out Red and Blue
}
ctx.putImageData(imgData);
Ottenere il massimo e il minimo
La funzione Math.max() restituisce il più grande di zero o più numeri.
Math.max(4, 12); // 12
Math.max(-1, -15); // -1
La funzione Math.min() restituisce il più piccolo di zero o più numeri.
Math.min(4, 12); // 4
Math.min(-1, -15); // -15
Ottenere il massimo e il minimo da un array:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max.apply(Math, arr),
min = Math.min.apply(Math, arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
ECMAScript 6 spread operator , ottenendo il massimo e il minimo di un array:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max(...arr),
min = Math.min(...arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
Limita il numero all'intervallo Min / Max
Se è necessario bloccare un numero per tenerlo all'interno di un limite di intervallo specifico
function clamp(min, max, val) {
return Math.min(Math.max(min, +val), max);
}
console.log(clamp(-10, 10, "4.30")); // 4.3
console.log(clamp(-10, 10, -8)); // -8
console.log(clamp(-10, 10, 12)); // 10
console.log(clamp(-10, 10, -15)); // -10
Esempio di caso d'uso (jsFiddle)
Ottenere le radici di un numero
Radice quadrata
Utilizzare Math.sqrt() per trovare la radice quadrata di un numero
Math.sqrt(16) #=> 4
Radice cubica
Per trovare la radice cubica di un numero, utilizzare la funzione Math.cbrt()
Math.cbrt(27) #=> 3
Trovare nth-roots
Per trovare l'nth-root, utilizzare la funzione Math.pow() e passare un esponente frazionale.
Math.pow(64, 1/6) #=> 2
