サーチ…
備考
-
clz32メソッドは、Internet ExplorerまたはSafariではサポートされていません
加算(+)
加算演算子( + )は数値を加算します。
var a = 9,
b = 3,
c = a + b;
cは12になります
このオペランドは、1回の代入で複数回使用することもできます。
var a = 9,
b = 3,
c = 8,
d = a + b + c;
dは20になります。
どちらのオペランドもプリミティブ型に変換されます。どちらかが文字列の場合は、文字列に変換されて連結されます。それ以外の場合は、両方とも数値に変換されて追加されます。
null + null; // 0
null + undefined; // NaN
null + {}; // "null[object Object]"
null + ''; // "null"
オペランドが文字列と数字の場合、数値は文字列に変換されて連結されます。数値に見える文字列を処理すると予期しない結果になることがあります。
"123" + 1; // "1231" (not 124)
数値のいずれかの代わりにブール値が指定されている場合、ブール値は合計が計算される前に数値( false場合は0 、 trueは1 )に変換されます。
true + 1; // 2
false + 5; // 5
null + 1; // 1
undefined + 1; // NaN
ブール値が文字列値とともに与えられると、ブール値は文字列に変換されます。
true + "1"; // "true1"
false + "bar"; // "falsebar"
減算( - )
減算演算子( - )は数値を減算します。
var a = 9;
var b = 3;
var c = a - b;
cは6になります
数値の代わりに文字列またはブール値が指定されている場合は、差が計算される前に数値に変換されます( false場合は0 、 trueは1 )。
"5" - 1; // 4
7 - "3"; // 4
"5" - true; // 4
文字列の値を数値に変換できない場合、結果はNaNなります。
"foo" - 1; // NaN
100 - "bar"; // NaN
乗算(*)
乗算演算子( * )は、数値(リテラルまたは変数)に対して算術乗算を実行します。
console.log( 3 * 5); // 15
console.log(-3 * 5); // -15
console.log( 3 * -5); // -15
console.log(-3 * -5); // 15
部門(/)
除算演算子( / )は、数値(リテラルまたは変数)の算術除算を実行します。
console.log(15 / 3); // 5
console.log(15 / 4); // 3.75
残り/モジュラス(%)
剰余/モジュラス演算子( % )は、剰余(整数)除算を返します。
console.log( 42 % 10); // 2
console.log( 42 % -10); // 2
console.log(-42 % 10); // -2
console.log(-42 % -10); // -2
console.log(-40 % 10); // -0
console.log( 40 % 10); // 0
この演算子は、あるオペランドを第2オペランドで除算したときの余りを返します。第1オペランドが負の値である場合、戻り値は常に負であり、逆の場合は正の値です。
上記の例では、記号を変更せずに再び減算する余地が十分にないうちに、 10を42から4回減算することができます。したがって、残りは42 - 4 * 10 = 2です。
残余演算子は、以下の問題に役立ちます。
整数が別の数で割り切れるかどうかをテストする:
x % 4 == 0 // true if x is divisible by 4 x % 2 == 0 // true if x is even number x % 2 != 0 // true if x is odd number0 === -0、これはx <= -0です。[0, n)範囲内で値の循環インクリメント/デクリメントを実装します。
我々から整数値をインクリメントする必要があると仮定0に(しかし含まない) nの後ので、次の値n-1になる0 。このような擬似コードでこれを行うことができます:
var n = ...; // given n
var i = 0;
function inc() {
i = (i + 1) % n;
}
while (true) {
inc();
// update something with i
}
さて、上記の問題を一般化し、私たちはから値インクリメントとデクリメントの両方に許可する必要があると0 (含まない)にn 、ので、後に次の値n-1なる0の前に、前の値が0になるn-1
var n = ...; // given n
var i = 0;
function delta(d) { // d - any signed integer
i = (i + d + n) % n; // we add n to (i+d) to ensure the sum is positive
}
delta()関数を呼び出して、正と負の整数をデルタパラメータとして渡すことができます。
モジュラスを使用して数値の小数部分を得る
var myNum = 10 / 4; // 2.5
var fraction = myNum % 1; // 0.5
myNum = -20 / 7; // -2.857142857142857
fraction = myNum % 1; // -0.857142857142857
インクリメント(++)
インクリメント演算子( ++ )は、そのオペランドを1つインクリメントします。
- 接尾辞として使用すると、インクリメントする前に値を返します。
- 接頭辞として使用すると、インクリメント後に値を返します。
//postfix
var a = 5, // 5
b = a++, // 5
c = a // 6
この場合、 aはbを設定した後にインクリメントされます。したがって、 bは5になり、 cは6になります。
//prefix
var a = 5, // 5
b = ++a, // 6
c = a // 6
この場合、 a設定する前にインクリメントさb 。したがって、 bは6になり、 cは6になります。
インクリメント演算子とデクリメント演算子は、 forループでよく使用さforます。例:
for(var i = 0; i < 42; ++i)
{
// do something awesome!
}
プレフィックスバリアントがどのように使われているかに注目これにより、(操作の前に値を返すために)一時変数が不必要に作成されることがなくなります。
デクリメント( - )
減分演算子( -- )は、数値を1減らします。
- 接尾辞として使用される場合
n、オペレータは、現在の戻りn、 次いでデクリメントされた値を割り当てます。 - 接頭辞として使用される場合
n、オペレータがデクリメント割り当てn、 次に変更された値を返します。
var a = 5, // 5
b = a--, // 5
c = a // 4
この場合、 b初期値に設定されています。 aしたがって、 bは5になり、 cは4になります。
var a = 5, // 5
b = --a, // 4
c = a // 4
この場合、 b 、新しい値に設定されています。 aしたがって、 bは4になり、 cは4になります。
一般的な使用法
減算および増分演算子は、 forループで一般的に使用さforます。たとえば、次のようになります。
for (var i = 42; i > 0; --i) {
console.log(i)
}
プレフィックスバリアントがどのように使われているかに注目これにより、(操作の前に値を返すために)一時変数が不必要に作成されることがなくなります。
注:どちらも
--と++はどちらも通常の数学演算子と似ていませんが、 代入のための非常に簡潔な演算子です。戻り値は、両方かかわらずx--および--xに再割り当てxようにx = x - 1。const x = 1; console.log(x--) // TypeError: Assignment to constant variable. console.log(--x) // TypeError: Assignment to constant variable. console.log(--3) // ReferenceError: Invalid left-hand size expression in prefix operation. console.log(3--) // ReferenceError: Invalid left-hand side expression in postfix operation.
累乗(Math.pow()または**)
指数演算は、第2オペランドを第1オペランド(a b )のべき乗とする。
var a = 2,
b = 3,
c = Math.pow(a, b);
cは8になります
ステージ3 ES2016(ECMAScript 7)提案:
let a = 2,
b = 3,
c = a ** b;
cは8になります
数のn乗根を求めるにはMath.powを使います。
n番目のルーツを見つけることは、n番目のパワーに上げることの逆です。たとえば、 2の累乗が5の累乗は32です。 32の5番目のルートは2です。
Math.pow(v, 1 / n); // where v is any positive real number
// and n is any positive integer
var a = 16;
var b = Math.pow(a, 1 / 2); // return the square root of 16 = 4
var c = Math.pow(a, 1 / 3); // return the cubed root of 16 = 2.5198420997897464
var d = Math.pow(a, 1 / 4); // return the 4th root of 16 = 2
定数
| 定数 | 説明 | 近似 |
|---|---|---|
Math.E | 自然対数の底e | 2.718 |
Math.LN10 | 10の自然対数 | 2.302 |
Math.LN2 | 2の自然対数 | 0.693 |
Math.LOG10E | Eの10を底とする対数 | 0.434 |
Math.LOG2E | ベース2の対数e | 1.442 |
Math.PI | Pi:円周と直径の比(π) | 3.14 |
Math.SQRT1_2 | 1/2の平方根 | 0.707 |
Math.SQRT2 | 2の平方根 | 1.414 |
Number.EPSILON | 1つの値と1つ以上の最小値の差を数値で表す | 2.2204460492503130808472633361816E-16 |
Number.MAX_SAFE_INTEGER | nとn + 1が両方ともNumberとして正確に表現できるような最大の整数n | 2 ^ 53 - 1 |
Number.MAX_VALUE | 数値の最大正の有限値 | 1.79E + 308 |
Number.MIN_SAFE_INTEGER | nとn - 1が両方ともNumberとして正確に表現できるような最小の整数n | - (2 ^ 53 - 1) |
Number.MIN_VALUE | Numberの最小正の値 | 5E-324 |
Number.NEGATIVE_INFINITY | 負の無限大の値(-∞) | |
Number.POSITIVE_INFINITY | 正の無限大の値(∞) | |
Infinity | 正の無限大の値(∞) |
三角法
下のすべての角度はラジアンです。ラジアンで180 * r / Math.PIた角度rは、 180 * r / Math.PI度で180 * r / Math.PIします。
正弦
Math.sin(r);
これはrの正弦を返し、-1と1の間の値を返します。
Math.asin(r);
これは、 r正弦の逆数である逆正弦を返します。
Math.asinh(r)
これは、 rの双曲線アークサインを返します。
余弦
Math.cos(r);
これはrの余弦を返し、-1と1の間の値を返します
Math.acos(r);
これは、 r余弦(逆余弦)を返します。
Math.acosh(r);
これは、 rの双曲線アークコサインを返します。
正接
Math.tan(r);
これは、 rの正接を返します。
Math.atan(r);
これは、 rの正接(逆の正接)を返します。 -π/2とπ/2間の角度をラジアンで返します。
Math.atanh(r);
これはrの双曲線逆正接を返します。
Math.atan2(x, y);
これは、 (0, 0)から(x, y)までの角度の値をラジアンで返します。 -πとπ間の値を返します-πは含みません。
丸め
丸め
Math.round()は、値を最も近い整数に丸めます。
var a = Math.round(2.3); // a is now 2
var b = Math.round(2.7); // b is now 3
var c = Math.round(2.5); // c is now 3
しかし
var c = Math.round(-2.7); // c is now -3
var c = Math.round(-2.5); // c is now -2
-2.5を-2丸める方法に注意してください。これは、ハーフウェイの値は常に切り上げられます。つまり、次の値が大きい整数に丸められます。
ラウンドアップ
Math.ceil()は値を丸めます。
var a = Math.ceil(2.3); // a is now 3
var b = Math.ceil(2.7); // b is now 3
ceil 、負の数がゼロに向かって丸めますINGの
var c = Math.ceil(-1.1); // c is now 1
ラウンドダウン
Math.floor()は値を丸めます。
var a = Math.floor(2.3); // a is now 2
var b = Math.floor(2.7); // b is now 2
floor負の数をingがゼロから離れて、それを丸めます。
var c = Math.floor(-1.1); // c is now -1
切り詰める
警告 :ビット演算子( >>>を除く)を使用すると、 -2147483649と2147483648間の数値にのみ適用されます。
2.3 | 0; // 2 (floor)
-2.3 | 0; // -2 (ceil)
NaN | 0; // 0
Math.trunc()
Math.trunc(2.3); // 2 (floor)
Math.trunc(-2.3); // -2 (ceil)
Math.trunc(2147483648.1); // 2147483648 (floor)
Math.trunc(-2147483649.1); // -2147483649 (ceil)
Math.trunc(NaN); // NaN
小数点以下四捨五入
Math.floor 、 Math.ceil() 、およびMath.round()は、小数点以下の桁数に丸めるために使用できます
小数点第2位を四捨五入するには:
var myNum = 2/3; // 0.6666666666666666
var multiplier = 100;
var a = Math.round(myNum * multiplier) / multiplier; // 0.67
var b = Math.ceil (myNum * multiplier) / multiplier; // 0.67
var c = Math.floor(myNum * multiplier) / multiplier; // 0.66
また、いくつかの桁に丸めることもできます:
var myNum = 10000/3; // 3333.3333333333335
var multiplier = 1/100;
var a = Math.round(myNum * multiplier) / multiplier; // 3300
var b = Math.ceil (myNum * multiplier) / multiplier; // 3400
var c = Math.floor(myNum * multiplier) / multiplier; // 3300
もっと使いやすい関数として:
// value is the value to round
// places if positive the number of decimal places to round to
// places if negative the number of digits to round to
function roundTo(value, places){
var power = Math.pow(10, places);
return Math.round(value * power) / power;
}
var myNum = 10000/3; // 3333.3333333333335
roundTo(myNum, 2); // 3333.33
roundTo(myNum, 0); // 3333
roundTo(myNum, -2); // 3300
そして、 ceilとfloorバリエーション:
function ceilTo(value, places){
var power = Math.pow(10, places);
return Math.ceil(value * power) / power;
}
function floorTo(value, places){
var power = Math.pow(10, places);
return Math.floor(value * power) / power;
}
乱数と浮動小数点
var a = Math.random();
aサンプル値: 0.21322848065742162
Math.random()は、0以上1以下の乱数を返します。
function getRandom() {
return Math.random();
}
Math.random()を使用して任意の範囲( [0,1)なくMath.random()から数値を取得するには、この関数を使用してmin(包括)とmax(排他)の間の乱数を取得します: [min, max)
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
Math.random()を使用して任意の範囲( [0,1)なくMath.random()から整数を取得するには、この関数を使用してmin(包括)とmax(排他)の間の乱数を取得します:interval [min, max)
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
Math.random()を使用して任意の範囲( [0,1)なくMath.random()から整数を取得するには、この関数を使用してmin(両端を含む)とmax(両端を含む)の間の乱数を取得します: [min, max]
function getRandomIntInclusive(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/randomから取得した関数
ビット演算子
すべてのビット演算は、内部関数ToInt32にオペランドを渡すことによって32ビット整数で動作することに注意してください。
ビット単位または
var a;
a = 0b0011 | 0b1010; // a === 0b1011
// truth table
// 1010 | (or)
// 0011
// 1011 (result)
ビット単位および
a = 0b0011 & 0b1010; // a === 0b0010
// truth table
// 1010 & (and)
// 0011
// 0010 (result)
ビット単位ではない
a = ~0b0011; // a === 0b1100
// truth table
// 10 ~(not)
// 01 (result)
ビット単位のxor (排他的or)
a = 0b1010 ^ 0b0011; // a === 0b1001
// truth table
// 1010 ^ (xor)
// 0011
// 1001 (result)
ビット単位の左シフト
a = 0b0001 << 1; // a === 0b0010
a = 0b0001 << 2; // a === 0b0100
a = 0b0001 << 3; // a === 0b1000
左へのシフトは、 Math.pow(2, n)による整数の乗算と等価です。整数演算を行う場合、シフトはいくつかの数学演算の速度を大幅に向上させることができます。
var n = 2;
var a = 5.4;
var result = (a << n) === Math.floor(a) * Math.pow(2,n);
// result is true
a = 5.4 << n; // 20
ビット単位の右シフト >> (符号伝搬シフト) >>> (右フィル>>> )
a = 0b1001 >> 1; // a === 0b0100
a = 0b1001 >> 2; // a === 0b0010
a = 0b1001 >> 3; // a === 0b0001
a = 0b1001 >>> 1; // a === 0b0100
a = 0b1001 >>> 2; // a === 0b0010
a = 0b1001 >>> 3; // a === 0b0001
負の32ビット値は、常に左端のビットをオンにします。
a = 0b11111111111111111111111111110111 | 0;
console.log(a); // -9
b = a >> 2; // leftmost bit is shifted 1 to the right then new left most bit is set to on (1)
console.log(b); // -3
b = a >>> 2; // leftmost bit is shifted 1 to the right. the new left most bit is set to off (0)
console.log(b); // 2147483643
>>>演算の結果は常に正です。
>>の結果は常にシフトされた値と同じ符号です。
正の数の右シフトは、 Math.pow(2,n)で除算し、結果をフローリングすることと同じです。
a = 256.67;
n = 4;
result = (a >> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >> n; // 16
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >>> n; // 16
負の数の右>>>充填( >>> )は異なります。ビット操作を行うときにJavaScriptが符号なしintに変換しないので、操作上の同等物はありません:
a = -256.67;
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is false
ビット単位の代入演算子
not( ~ )を除いて、上のすべてのビット演算子を代入演算子として使用できます。
a |= b; // same as: a = a | b;
a ^= b; // same as: a = a ^ b;
a &= b; // same as: a = a & b;
a >>= b; // same as: a = a >> b;
a >>>= b; // same as: a = a >>> b;
a <<= b; // same as: a = a << b;
警告 :JavascriptはBig Endianを使用して整数を格納します。これはデバイス/ OSのエンディアンとは必ずしも一致しません。ビット長が8ビットを超える型付き配列を使用する場合は、ビット単位の操作を適用する前に、環境がリトルエンディアンかビッグエンディアンかを確認する必要があります。
警告 : &や|などのビット演算子論理演算子&& (および)および|| と同じではありません。 (または) 。論理演算子として使用すると、それらは不正確な結果を提供します。 ^演算子は、演算子ではありません ( a b ) 。
2つの数字の間でランダムに取得
minとmax間のランダムな整数を返します:
function randomBetween(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
例:
// randomBetween(0, 10);
Math.floor(Math.random() * 11);
// randomBetween(1, 10);
Math.floor(Math.random() * 10) + 1;
// randomBetween(5, 20);
Math.floor(Math.random() * 16) + 5;
// randomBetween(-10, -2);
Math.floor(Math.random() * 9) - 10;
ガウス分布を持つランダム
Math.random()関数は、標準偏差が0に近い乱数を与える必要があります。カードのデッキからピッキングするか、またはサイコロをシミュレートするとき、これが必要です。
しかし、ほとんどの場合、これは非現実的です。現実世界では、ランダム性は共通の正常値の周りに集まる傾向があります。グラフ上にプロットすると、古典的なベルカーブまたはガウス分布が得られます。
Math.random()関数でこれを行うには比較的簡単です。
var randNum = (Math.random() + Math.random()) / 2;
var randNum = (Math.random() + Math.random() + Math.random()) / 3;
var randNum = (Math.random() + Math.random() + Math.random() + Math.random()) / 4;
最後に乱数を追加すると、乱数の分散が増加します。加算した回数で除算すると、結果は0-1の範囲に正規化されます
いくつかのランドーム以上のものを追加するのは面倒ですが、単純な関数では、必要な分散を選択することができます。
// v is the number of times random is summed and should be over >= 1
// return a random number between 0-1 exclusive
function randomG(v){
var r = 0;
for(var i = v; i > 0; i --){
r += Math.random();
}
return r / v;
}
画像は、vの異なる値に対するランダム値の分布を示します。左上は標準的な単一Math.random()コール、右下はMath.random()合計8回です。これはChromeを使用した500万サンプルからのものです
この方法は、 v<5で最も効率的である
天井と床
ceil()
ceil()メソッドは、数値を最も近い整数に丸め、その結果を返します。
構文:
Math.ceil(n);
例:
console.log(Math.ceil(0.60)); // 1
console.log(Math.ceil(0.40)); // 1
console.log(Math.ceil(5.1)); // 6
console.log(Math.ceil(-5.1)); // -5
console.log(Math.ceil(-5.9)); // -5
floor()
floor()メソッドは、最も近い整数に下向き数を丸め、結果を返します。
構文:
Math.floor(n);
例:
console.log(Math.ceil(0.60)); // 0
console.log(Math.ceil(0.40)); // 0
console.log(Math.ceil(5.1)); // 5
console.log(Math.ceil(-5.1)); // -6
console.log(Math.ceil(-5.9)); // -6
方向を見つけるためにMath.atan2
ベクトルまたは線で作業している場合は、ある段階でベクトルまたは線の方向を取得したいと考えています。またはある点から別の点への方向。
Math.atan(yComponent, xComponent)の範囲内の半径で角度を返す-Math.PIするMath.PI ( -180に180度)
ベクトルの方向
var vec = {x : 4, y : 3};
var dir = Math.atan2(vec.y, vec.x); // 0.6435011087932844
線の方向
var line = {
p1 : { x : 100, y : 128},
p2 : { x : 320, y : 256}
}
// get the direction from p1 to p2
var dir = Math.atan2(line.p2.y - line.p1.y, line.p2.x - line.p1.x); // 0.5269432271894297
点から別の点への方向
var point1 = { x: 123, y : 294};
var point2 = { x: 354, y : 284};
// get the direction from point1 to point2
var dir = Math.atan2(point2.y - point1.y, point2.x - point1.x); // -0.04326303140726714
Sin&Cos、方向と距離を指定してベクトルを作成する
もしあなたが極座標(方向と距離)のベクトルを持っているなら、それをaxとyの成分を持つデカルトベクトルに変換したいでしょう。参照のために、スクリーン座標系は、左から右へ0度の点としての方向、スクリーンの下で90度(PI / 2)の点などを時計方向に有する。
var dir = 1.4536; // direction in radians
var dist = 200; // distance
var vec = {};
vec.x = Math.cos(dir) * dist; // get the x component
vec.y = Math.sin(dir) * dist; // get the y component
また、距離を無視して、 dirの方向に正規化された(1単位の長さの)ベクトルを作成することもできます
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.cos(dir); // get the x component
vec.y = Math.sin(dir); // get the y component
あなたの座標系がyである場合、cosとsinを切り替える必要があります。この場合、正の方向はx軸から反時計回りの方向にあります。
// get the directional vector where y points up
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.sin(dir); // get the x component
vec.y = Math.cos(dir); // get the y component
Math.hypot
2つの点の間の距離を求めるには、pythagorasを使用して、それらの間のベクトルの成分の2乗の平方根を求めます。
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.sqrt(x * x + y * y); // 11.180339887498949
ECMAScript 6ではMath.hypotも同じことをしています
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.hypot(x,y); // 11.180339887498949
今では、コードを変数の混乱になるのを止めるために暫定ヴァールを保持する必要はありません
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var distance = Math.hypot(v2.x - v1.x, v2.y - v1.y); // 11.180339887498949
Math.hypotは任意の数のディメンションを取ることができます
// find distance in 3D
var v1 = {x : 10, y : 5, z : 7};
var v2 = {x : 20, y : 10, z : 16};
var dist = Math.hypot(v2.x - v1.x, v2.y - v1.y, v2.z - v1.z); // 14.352700094407325
// find length of 11th dimensional vector
var v = [1,3,2,6,1,7,3,7,5,3,1];
var i = 0;
dist = Math.hypot(v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++]);
Math.sinを使った定期的な関数
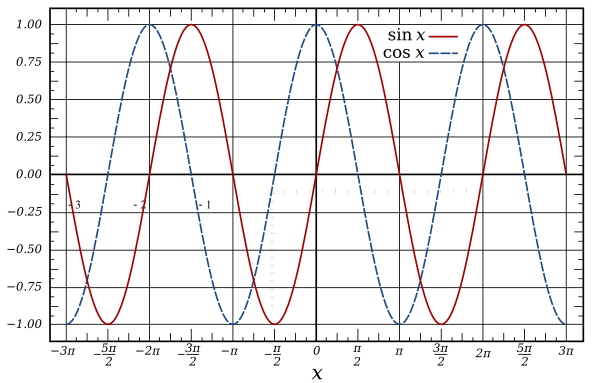
Math.sinとMath.cosは周期が2 * PIラジアン(360度)であり、-1から1の範囲で振幅2の波を出力します。
これらは、音波の作成からアニメーション、さらには画像データのエンコードとデコードまで、さまざまな種類の定期的な計算に非常に便利です
この例では、周期/周波数、位相、振幅、およびオフセットを制御して単純なsin波を作成する方法を示します。
使用される時間の単位は秒です。
周波数を制御する最も単純な形式。
// time is the time in seconds when you want to get a sample
// Frequency represents the number of oscillations per second
function oscillator(time, frequency){
return Math.sin(time * 2 * Math.PI * frequency);
}
ほとんどの場合、返される値にいくつかの変更を加えたいと思うでしょう。変更の共通用語
- 位相:振動の開始からの周波数に関するオフセット。これは0〜1の範囲の値で、0.5の値を指定すると、時間の半分の周波数で波が前方に移動します。 0または1の値は変更されません。
- Amplitude:1サイクル中の最小値と最大値からの距離。 1の振幅は2の範囲を有する。最低点(トラフ)-1から最高(ピーク)1までである。周波数1の波に対して、ピークは0.25秒で、トラフは0.75である。
- オフセット:波全体を上下に移動します。
これらすべてを関数に含めるには:
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
var t = time * frequency * Math.PI * 2; // get phase at time
t += phase * Math.PI * 2; // add the phase offset
var v = Math.sin(t); // get the value at the calculated position in the cycle
v *= amplitude; // set the amplitude
v += offset; // add the offset
return v;
}
またはよりコンパクトな(やや速い形式):
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
return Math.sin(time * frequency * Math.PI * 2 + phase * Math.PI * 2) * amplitude + offset;
}
時間以外の引数はすべてオプションです。
異なる確率で事象をシミュレートする
場合によっては、2つの結果、おそらく異なる確率でイベントをシミュレートする必要があるかもしれませんが、異なる確率で多くの可能な結果が必要となる状況にいるかもしれません。同じように6つの結果を持つイベントをシミュレートするとします。これは非常に簡単です。
function simulateEvent(numEvents) {
var event = Math.floor(numEvents*Math.random());
return event;
}
// simulate fair die
console.log("Rolled a "+(simulateEvent(6)+1)); // Rolled a 2
しかし、あなたは同じように起こり得る結果を望んでいないかもしれません。確率の配列として表される3つの結果のリストがパーセントまたは尤度の倍数で表示されているとします。そのような例は重み付けされたダイであるかもしれない。このようなイベントをシミュレートするために、前の関数を書き直すことができます。
function simulateEvent(chances) {
var sum = 0;
chances.forEach(function(chance) {
sum+=chance;
});
var rand = Math.random();
var chance = 0;
for(var i=0; i<chances.length; i++) {
chance+=chances[i]/sum;
if(rand<chance) {
return i;
}
}
// should never be reached unless sum of probabilities is less than 1
// due to all being zero or some being negative probabilities
return -1;
}
// simulate weighted dice where 6 is twice as likely as any other face
// using multiples of likelihood
console.log("Rolled a "+(simulateEvent([1,1,1,1,1,2])+1)); // Rolled a 1
// using probabilities
console.log("Rolled a "+(simulateEvent([1/7,1/7,1/7,1/7,1/7,2/7])+1)); // Rolled a 6
おそらく気づいたように、これらの関数はインデックスを返します。したがって、配列に格納されている記述的な結果をより多く得ることができます。ここに例があります。
var rewards = ["gold coin","silver coin","diamond","god sword"];
var likelihoods = [5,9,1,0];
// least likely to get a god sword (0/15 = 0%, never),
// most likely to get a silver coin (9/15 = 60%, more than half the time)
// simulate event, log reward
console.log("You get a "+rewards[simulateEvent(likelihoods)]); // You get a silver coin
ビット演算子を使用する場合の型付き配列のリトル/ビッグエンディアン
デバイスのエンディアンを検出するには
var isLittleEndian = true;
(()=>{
var buf = new ArrayBuffer(4);
var buf8 = new Uint8ClampedArray(buf);
var data = new Uint32Array(buf);
data[0] = 0x0F000000;
if(buf8[0] === 0x0f){
isLittleEndian = false;
}
})();
リトルエンディアンは、最上位バイトを右から左に格納します。
Big-Endianは、最も重要なバイトを左から右に格納します。
var myNum = 0x11223344 | 0; // 32 bit signed integer
var buf = new ArrayBuffer(4);
var data8 = new Uint8ClampedArray(buf);
var data32 = new Uint32Array(buf);
data32[0] = myNum; // store number in 32Bit array
システムがリトルエンディアンを使用する場合、8ビットのバイト値は
console.log(data8[0].toString(16)); // 0x44
console.log(data8[1].toString(16)); // 0x33
console.log(data8[2].toString(16)); // 0x22
console.log(data8[3].toString(16)); // 0x11
システムがBig-Endianを使用する場合、8ビットのバイト値は
console.log(data8[0].toString(16)); // 0x11
console.log(data8[1].toString(16)); // 0x22
console.log(data8[2].toString(16)); // 0x33
console.log(data8[3].toString(16)); // 0x44
エディットタイプが重要な例
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// To speed up read and write from the image buffer you can create a buffer view that is
// 32 bits allowing you to read/write a pixel in a single operation
var buf32 = new Uint32Array(imgData.data.buffer);
// Mask out Red and Blue channels
var mask = 0x00FF00FF; // bigEndian pixel channels Red,Green,Blue,Alpha
if(isLittleEndian){
mask = 0xFF00FF00; // littleEndian pixel channels Alpha,Blue,Green,Red
}
var len = buf32.length;
var i = 0;
while(i < len){ // Mask all pixels
buf32[i] &= mask; //Mask out Red and Blue
}
ctx.putImageData(imgData);
最大限と最小限の取得
Math.max()関数は、ゼロ以上の最大値を返します。
Math.max(4, 12); // 12
Math.max(-1, -15); // -1
Math.min()関数は、0以上の数値のうち最小のものを返します。
Math.min(4, 12); // 4
Math.min(-1, -15); // -15
配列から最大値と最小値を得る:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max.apply(Math, arr),
min = Math.min.apply(Math, arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
ECMAScript 6 スプレッド演算子 、配列の最大値と最小値を得る:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max(...arr),
min = Math.min(...arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
番号を最小/最大範囲に制限する
特定の範囲の境界内に収まるように番号を固定する必要がある場合
function clamp(min, max, val) {
return Math.min(Math.max(min, +val), max);
}
console.log(clamp(-10, 10, "4.30")); // 4.3
console.log(clamp(-10, 10, -8)); // -8
console.log(clamp(-10, 10, 12)); // 10
console.log(clamp(-10, 10, -15)); // -10
番号の根を取得する
平方根
数の平方根を求めるにはMath.sqrt()を使う
Math.sqrt(16) #=> 4
立方根
数値の立方根を見つけるには、 Math.cbrt()関数を使います
Math.cbrt(27) #=> 3
n番目のルーツを見つける
n番目のルートを見つけるには、 Math.pow()関数を使い、分数指数を渡します。
Math.pow(64, 1/6) #=> 2