Zoeken…
Opmerkingen
- De
clz32methode wordt niet ondersteund in Internet Explorer of Safari
Toevoeging (+)
De opteloper ( + ) voegt nummers toe.
var a = 9,
b = 3,
c = a + b;
c wordt nu 12
Deze operand kan ook meerdere keren in één opdracht worden gebruikt:
var a = 9,
b = 3,
c = 8,
d = a + b + c;
d wordt nu 20.
Beide operanden worden omgezet in primitieve typen. Als een van beide dan een string is, worden ze allebei geconverteerd naar strings en aaneengeschakeld. Anders worden ze allebei omgezet in getallen en toegevoegd.
null + null; // 0
null + undefined; // NaN
null + {}; // "null[object Object]"
null + ''; // "null"
Als de operanden een tekenreeks en een getal zijn, wordt het nummer omgezet in een tekenreeks en vervolgens worden ze aaneengeschakeld, wat kan leiden tot onverwachte resultaten bij het werken met tekenreeksen die numeriek lijken.
"123" + 1; // "1231" (not 124)
Als een booleaanse waarde wordt gegeven in plaats van een van de getalswaarden, wordt de booleaanse waarde omgezet in een getal ( 0 voor false , 1 voor true ) voordat de som wordt berekend:
true + 1; // 2
false + 5; // 5
null + 1; // 1
undefined + 1; // NaN
Als een Booleaanse waarde naast een tekenreekswaarde wordt gegeven, wordt de Booleaanse waarde in plaats daarvan omgezet in een tekenreeks:
true + "1"; // "true1"
false + "bar"; // "falsebar"
Aftrekken (-)
De operator voor aftrekken ( - ) trekt getallen af.
var a = 9;
var b = 3;
var c = a - b;
c wordt nu 6
Als een string of boolean wordt opgegeven in plaats van een getalswaarde, wordt deze omgezet in een getal voordat het verschil wordt berekend ( 0 voor false , 1 voor true ):
"5" - 1; // 4
7 - "3"; // 4
"5" - true; // 4
Als de tekenreekswaarde niet in een getal kan worden omgezet, is het resultaat NaN :
"foo" - 1; // NaN
100 - "bar"; // NaN
Vermenigvuldiging (*)
De operator voor vermenigvuldiging ( * ) voert rekenkundige vermenigvuldiging uit op getallen (literals of variabelen).
console.log( 3 * 5); // 15
console.log(-3 * 5); // -15
console.log( 3 * -5); // -15
console.log(-3 * -5); // 15
Divisie (/)
De divisie-operator ( / ) voert rekenkundige deling uit op getallen (literals of variabelen).
console.log(15 / 3); // 5
console.log(15 / 4); // 3.75
Rest / Modulus (%)
De rest / modulus-operator ( % ) retourneert de rest na (geheel getal) deling.
console.log( 42 % 10); // 2
console.log( 42 % -10); // 2
console.log(-42 % 10); // -2
console.log(-42 % -10); // -2
console.log(-40 % 10); // -0
console.log( 40 % 10); // 0
Deze operator retourneert de rest die overblijft wanneer een operand wordt gedeeld door een tweede operand. Wanneer de eerste operand een negatieve waarde is, is de retourwaarde altijd negatief en omgekeerd voor positieve waarden.
In het bovenstaande voorbeeld kan 10 vier keer worden afgetrokken van 42 voordat er niet genoeg meer is om opnieuw af te trekken zonder dat het van teken verandert. De rest is dus: 42 - 4 * 10 = 2 .
De resterende operator kan nuttig zijn voor de volgende problemen:
Test of een geheel getal (niet) deelbaar is door een ander getal:
x % 4 == 0 // true if x is divisible by 4 x % 2 == 0 // true if x is even number x % 2 != 0 // true if x is odd numberAangezien
0 === -0, werkt dit ook voorx <= -0.Implementeer cyclische toename / afname van waarde binnen een interval van
[0, n).
Stel dat we de gehele waarde moeten verhogen van 0 tot (maar niet inclusief) n , dus de volgende waarde na n-1 wordt 0 . Dit kan met een dergelijke pseudocode:
var n = ...; // given n
var i = 0;
function inc() {
i = (i + 1) % n;
}
while (true) {
inc();
// update something with i
}
Generaliseer nu het bovenstaande probleem en veronderstel dat we moeten toestaan dat zowel die waarde van 0 naar (niet inclusief) n wordt verhoogd, zodat de volgende waarde na n-1 0 en de vorige waarde vóór 0 n-1 .
var n = ...; // given n
var i = 0;
function delta(d) { // d - any signed integer
i = (i + d + n) % n; // we add n to (i+d) to ensure the sum is positive
}
Nu kunnen we de functie delta() elk geheel getal, zowel positieve als negatieve, doorgeven als delta-parameter.
Modulus gebruiken om het fractionele deel van een getal te verkrijgen
var myNum = 10 / 4; // 2.5
var fraction = myNum % 1; // 0.5
myNum = -20 / 7; // -2.857142857142857
fraction = myNum % 1; // -0.857142857142857
Verhogen (++)
De operator Increment ( ++ ) verhoogt de operand met één.
- Als het wordt gebruikt als een postfix, retourneert het de waarde voordat het wordt verhoogd.
- Als het als een voorvoegsel wordt gebruikt, retourneert het de waarde na het ophogen.
//postfix
var a = 5, // 5
b = a++, // 5
c = a // 6
In dit geval wordt a verhoogd na instelling b . Dus b zal 5 zijn en c zal 6 zijn.
//prefix
var a = 5, // 5
b = ++a, // 6
c = a // 6
In dit geval wordt a verhoogd voordat b . Dus b zal 6 zijn en c zal 6 zijn.
De increment en decrement-operatoren worden vaak gebruikt for lussen, bijvoorbeeld:
for(var i = 0; i < 42; ++i)
{
// do something awesome!
}
Merk op hoe de voorvoegselvariant wordt gebruikt. Dit zorgt ervoor dat een tijdelijke variabele niet onnodig wordt gemaakt (om de waarde voorafgaand aan de bewerking te retourneren).
Afnemend (-)
De verlagingsoperator ( -- ) verlaagt getallen met één.
- Indien gebruikt als een postfix naar
n, retourneert de operator de huidigenen wijst vervolgens de verlaagde waarde toe. - Indien gebruikt als een prefix voor
n, wijst de operator de verlaagdenen retourneert vervolgens de gewijzigde waarde.
var a = 5, // 5
b = a--, // 5
c = a // 4
In dit geval wordt b ingesteld op de beginwaarde van a . Dus b zal 5 zijn en c zal 4 zijn.
var a = 5, // 5
b = --a, // 4
c = a // 4
In dit geval wordt b ingesteld op de nieuwe waarde van a . Dus b zal 4 zijn en c zal 4 zijn.
Gemeenschappelijk gebruik
De operatoren voor verlagen en verhogen worden vaak gebruikt for lussen, bijvoorbeeld:
for (var i = 42; i > 0; --i) {
console.log(i)
}
Merk op hoe de voorvoegselvariant wordt gebruikt. Dit zorgt ervoor dat een tijdelijke variabele niet onnodig wordt gemaakt (om de waarde voorafgaand aan de bewerking te retourneren).
Opmerking: Noch
--noch++zijn als normale wiskundige operatoren, maar eerder zijn ze zeer beknopte operatoren voor toewijzing . Ondanks de geretourneerde waarde worden zowelx--als--xopnieuw toegewezen aanxzodatx = x - 1.const x = 1; console.log(x--) // TypeError: Assignment to constant variable. console.log(--x) // TypeError: Assignment to constant variable. console.log(--3) // ReferenceError: Invalid left-hand size expression in prefix operation. console.log(3--) // ReferenceError: Invalid left-hand side expression in postfix operation.
Exponentiatie (Math.pow () of **)
Exponentiatie maakt van de tweede operand de macht van de eerste operand (a b ).
var a = 2,
b = 3,
c = Math.pow(a, b);
c wordt nu 8
Fase 3 ES2016 (ECMAScript 7) Voorstel:
let a = 2,
b = 3,
c = a ** b;
c wordt nu 8
Gebruik Math.pow om de nde wortel van een getal te vinden.
Het vinden van de nde wortels is het omgekeerde van het verhogen naar de nde macht. Bijvoorbeeld 2 tot de macht van 5 is 32 . De 5e wortel van 32 is 2 .
Math.pow(v, 1 / n); // where v is any positive real number
// and n is any positive integer
var a = 16;
var b = Math.pow(a, 1 / 2); // return the square root of 16 = 4
var c = Math.pow(a, 1 / 3); // return the cubed root of 16 = 2.5198420997897464
var d = Math.pow(a, 1 / 4); // return the 4th root of 16 = 2
constanten
| constanten | Beschrijving | benaderend |
|---|---|---|
Math.E | Basis van natuurlijke logaritme e | 2.718 |
Math.LN10 | Natuurlijke logaritme van 10 | 2.302 |
Math.LN2 | Natuurlijke logaritme van 2 | 0,693 |
Math.LOG10E | Base 10 logaritme van e | 0,434 |
Math.LOG2E | Base 2 logaritme van e | 1.442 |
Math.PI | Pi: de verhouding van cirkelomtrek tot diameter (π) | 3.14 |
Math.SQRT1_2 | Vierkantswortel van 1/2 | 0,707 |
Math.SQRT2 | Vierkantswortel van 2 | 1.414 |
Number.EPSILON | Verschil tussen een en de kleinste waarde groter dan één die kan worden weergegeven als een getal | 2.2204460492503130808472633361816E-16 |
Number.MAX_SAFE_INTEGER | Grootste geheel getal n zodat n en n + 1 beide exact kunnen worden weergegeven als een getal | 2 ^ 53 - 1 |
Number.MAX_VALUE | Grootste positieve eindige waarde van Number | 1.79E + 308 |
Number.MIN_SAFE_INTEGER | Kleinste gehele getal n zodat n en n - 1 beide exact kunnen worden weergegeven als een getal | - (2 ^ 53 - 1) |
Number.MIN_VALUE | Kleinste positieve waarde voor getal | 5E-324 |
Number.NEGATIVE_INFINITY | Waarde van negatieve oneindigheid (-∞) | |
Number.POSITIVE_INFINITY | Waarde van positieve oneindigheid (∞) | |
Infinity | Waarde van positieve oneindigheid (∞) |
Trigonometrie
Alle hoeken hieronder zijn in radialen. Een hoek r in radialen heeft 180 * r / Math.PI in graden.
Sinus
Math.sin(r);
Dit retourneert de sinus van r , een waarde tussen -1 en 1.
Math.asin(r);
Dit retourneert de arcsinus (het omgekeerde van de sinus) van r .
Math.asinh(r)
Dit retourneert de hyperbolische arcsinus van r .
Cosinus
Math.cos(r);
Dit retourneert de cosinus van r , een waarde tussen -1 en 1
Math.acos(r);
Dit retourneert de arccosine (het omgekeerde van de cosinus) van r .
Math.acosh(r);
Dit retourneert de hyperbolische arccosine van r .
Raaklijn
Math.tan(r);
Dit retourneert de raaklijn van r .
Math.atan(r);
Dit retourneert de boogtangens (het omgekeerde van de raaklijn) van r . Merk op dat het een hoek in radialen retourneert tussen -π/2 en π/2 .
Math.atanh(r);
Dit retourneert het hyperbolische arctangens van r .
Math.atan2(x, y);
Dit retourneert de waarde van een hoek van (0, 0) tot (x, y) in radialen. Het retourneert een waarde tussen -π en π , exclusief π.
ronding
ronding
Math.round() de waarde af naar het dichtstbijzijnde gehele getal met behulp van halfrond naar boven om de banden te verbreken.
var a = Math.round(2.3); // a is now 2
var b = Math.round(2.7); // b is now 3
var c = Math.round(2.5); // c is now 3
Maar
var c = Math.round(-2.7); // c is now -3
var c = Math.round(-2.5); // c is now -2
Merk op hoe -2.5 is afgerond op -2 . Dit komt omdat halverwege waarden altijd naar boven worden afgerond, dat wil zeggen dat ze worden afgerond op het gehele getal met de volgende hogere waarde.
Afronden
Math.ceil() de waarde naar boven af.
var a = Math.ceil(2.3); // a is now 3
var b = Math.ceil(2.7); // b is now 3
Een negatief getal ceil naar nul af
var c = Math.ceil(-1.1); // c is now 1
Naar beneden afgerond
Math.floor() de waarde naar beneden af.
var a = Math.floor(2.3); // a is now 2
var b = Math.floor(2.7); // b is now 2
floor een negatief getal invoert, wordt dit afgerond van nul.
var c = Math.floor(-1.1); // c is now -1
afkappen
Voorbehoud : het gebruik van bitsgewijze operatoren (behalve >>> ) is alleen van toepassing op nummers tussen -2147483649 en 2147483648 .
2.3 | 0; // 2 (floor)
-2.3 | 0; // -2 (ceil)
NaN | 0; // 0
Math.trunc()
Math.trunc(2.3); // 2 (floor)
Math.trunc(-2.3); // -2 (ceil)
Math.trunc(2147483648.1); // 2147483648 (floor)
Math.trunc(-2147483649.1); // -2147483649 (ceil)
Math.trunc(NaN); // NaN
Afronding op decimalen
Math.floor , Math.ceil() en Math.round() kunnen worden gebruikt om af te ronden op een aantal decimalen
Afronden op 2 decimalen:
var myNum = 2/3; // 0.6666666666666666
var multiplier = 100;
var a = Math.round(myNum * multiplier) / multiplier; // 0.67
var b = Math.ceil (myNum * multiplier) / multiplier; // 0.67
var c = Math.floor(myNum * multiplier) / multiplier; // 0.66
U kunt ook afronden op een aantal cijfers:
var myNum = 10000/3; // 3333.3333333333335
var multiplier = 1/100;
var a = Math.round(myNum * multiplier) / multiplier; // 3300
var b = Math.ceil (myNum * multiplier) / multiplier; // 3400
var c = Math.floor(myNum * multiplier) / multiplier; // 3300
Als een meer bruikbare functie:
// value is the value to round
// places if positive the number of decimal places to round to
// places if negative the number of digits to round to
function roundTo(value, places){
var power = Math.pow(10, places);
return Math.round(value * power) / power;
}
var myNum = 10000/3; // 3333.3333333333335
roundTo(myNum, 2); // 3333.33
roundTo(myNum, 0); // 3333
roundTo(myNum, -2); // 3300
En de varianten voor ceil en floor :
function ceilTo(value, places){
var power = Math.pow(10, places);
return Math.ceil(value * power) / power;
}
function floorTo(value, places){
var power = Math.pow(10, places);
return Math.floor(value * power) / power;
}
Willekeurige gehele getallen en drijvers
var a = Math.random();
Steekproefwaarde van a : 0.21322848065742162
Math.random() retourneert een willekeurig getal tussen 0 (inclusief) en 1 (exclusief)
function getRandom() {
return Math.random();
}
Om Math.random() te gebruiken om een getal uit een willekeurig bereik (niet [0,1) ) te krijgen, gebruikt u deze functie om een willekeurig getal tussen min (inclusief) en max (exclusief) te krijgen: interval van [min, max)
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
Om Math.random() te gebruiken om een geheel getal uit een willekeurig bereik (niet [0,1) ) te krijgen, gebruikt u deze functie om een willekeurig getal tussen min (inclusief) en max (exclusief) te krijgen: interval van [min, max)
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
Om Math.random() te gebruiken om een geheel getal uit een willekeurig bereik (niet [0,1) ) te krijgen, gebruikt u deze functie om een willekeurig getal tussen min (inclusief) en max (inclusief) te krijgen: interval van [min, max]
function getRandomIntInclusive(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
Functies overgenomen uit https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random
Bitwise operatoren
Merk op dat alle bitgewijze bewerkingen op 32-bits gehele getallen werken door operanden door te geven aan de interne functie ToInt32 .
Bitwise of
var a;
a = 0b0011 | 0b1010; // a === 0b1011
// truth table
// 1010 | (or)
// 0011
// 1011 (result)
Bitwise en
a = 0b0011 & 0b1010; // a === 0b0010
// truth table
// 1010 & (and)
// 0011
// 0010 (result)
Bitwise niet
a = ~0b0011; // a === 0b1100
// truth table
// 10 ~(not)
// 01 (result)
Bitwise xor (exclusief of)
a = 0b1010 ^ 0b0011; // a === 0b1001
// truth table
// 1010 ^ (xor)
// 0011
// 1001 (result)
Bitwise shift links
a = 0b0001 << 1; // a === 0b0010
a = 0b0001 << 2; // a === 0b0100
a = 0b0001 << 3; // a === 0b1000
Shift naar links is gelijk aan geheel getal vermenigvuldigen met Math.pow(2, n) . Bij integer rekenen kan shift de snelheid van sommige wiskundige bewerkingen aanzienlijk verbeteren.
var n = 2;
var a = 5.4;
var result = (a << n) === Math.floor(a) * Math.pow(2,n);
// result is true
a = 5.4 << n; // 20
Bitwise shift shift >> (teken-voortplantende shift) >>> (zero-fill right shift)
a = 0b1001 >> 1; // a === 0b0100
a = 0b1001 >> 2; // a === 0b0010
a = 0b1001 >> 3; // a === 0b0001
a = 0b1001 >>> 1; // a === 0b0100
a = 0b1001 >>> 2; // a === 0b0010
a = 0b1001 >>> 3; // a === 0b0001
Een negatieve 32bit-waarde heeft altijd het meest linkse bit:
a = 0b11111111111111111111111111110111 | 0;
console.log(a); // -9
b = a >> 2; // leftmost bit is shifted 1 to the right then new left most bit is set to on (1)
console.log(b); // -3
b = a >>> 2; // leftmost bit is shifted 1 to the right. the new left most bit is set to off (0)
console.log(b); // 2147483643
Het resultaat van een >>> bewerking is altijd positief.
Het resultaat van een >> is altijd hetzelfde teken als de verschoven waarde.
Rechts verschuiven op positieve getallen is het equivalent van delen door de Math.pow(2,n) en het resultaat vloeren:
a = 256.67;
n = 4;
result = (a >> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >> n; // 16
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >>> n; // 16
Rechter shift nulvulling ( >>> ) op negatieve getallen is anders. Omdat JavaScript niet converteert naar niet-ondertekende ints bij het uitvoeren van bitbewerkingen, is er geen operationeel equivalent:
a = -256.67;
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is false
Bitwise toewijzingsoperatoren
Met uitzondering van niet ( ~ ) kunnen alle bovenstaande bitsgewijze operatoren worden gebruikt als toewijzingsoperatoren:
a |= b; // same as: a = a | b;
a ^= b; // same as: a = a ^ b;
a &= b; // same as: a = a & b;
a >>= b; // same as: a = a >> b;
a >>>= b; // same as: a = a >>> b;
a <<= b; // same as: a = a << b;
Waarschuwing : Javascript gebruikt Big Endian om gehele getallen op te slaan. Dit komt niet altijd overeen met de Endian van het apparaat / besturingssysteem. Wanneer u getypte arrays met bitlengtes groter dan 8 bits gebruikt, moet u controleren of de omgeving Little Endian of Big Endian is voordat u bitsgewijze bewerkingen toepast.
Waarschuwing : Bitwise-operatoren zoals & en | zijn niet hetzelfde als de logische operatoren && (en) en || (of) . Ze leveren onjuiste resultaten op als ze worden gebruikt als logische operatoren. De ^ operator is niet de power operator ( a b ) .
Krijg willekeurig tussen twee nummers
Retourneert een willekeurig geheel getal tussen min en max :
function randomBetween(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
Voorbeelden:
// randomBetween(0, 10);
Math.floor(Math.random() * 11);
// randomBetween(1, 10);
Math.floor(Math.random() * 10) + 1;
// randomBetween(5, 20);
Math.floor(Math.random() * 16) + 5;
// randomBetween(-10, -2);
Math.floor(Math.random() * 9) - 10;
Willekeurig met Gaussiaanse verdeling
De functie Math.random() moet willekeurige getallen geven met een standaarddeviatie die 0 nadert. Bij het kiezen van een kaartspel of het simuleren van een dobbelsteenrol is dit wat we willen.
Maar in de meeste situaties is dit niet realistisch. In de echte wereld neigt de willekeur zich rond een gemeenschappelijke normale waarde te verzamelen. Als je dit in een grafiek uitzet, krijg je de klassieke klokcurve of de Gaussiaanse verdeling.
Dit is relatief eenvoudig om dit te doen met de functie Math.random() .
var randNum = (Math.random() + Math.random()) / 2;
var randNum = (Math.random() + Math.random() + Math.random()) / 3;
var randNum = (Math.random() + Math.random() + Math.random() + Math.random()) / 4;
Het toevoegen van een willekeurige waarde aan de laatste vergroot de variantie van de willekeurige getallen. Delen door het aantal keren dat u toevoegt, normaliseert het resultaat binnen een bereik van 0-1
Omdat het toevoegen van meer dan een paar randoms rommelig is, kunt u met een eenvoudige functie de gewenste variantie selecteren.
// v is the number of times random is summed and should be over >= 1
// return a random number between 0-1 exclusive
function randomG(v){
var r = 0;
for(var i = v; i > 0; i --){
r += Math.random();
}
return r / v;
}
De afbeelding toont de verdeling van willekeurige waarden voor verschillende waarden van v. Linksboven is standaard single Math.random() aanroep rechtsonder is Math.random() 8 keer opgeteld. Dit is van 5.000.000 voorbeelden met Chrome
Deze methode is het meest efficiënt bij v<5
Plafond en vloer
ceil()
ceil() methode rondt een getal naar boven af op het dichtstbijzijnde gehele getal en retourneert het resultaat.
Syntaxis:
Math.ceil(n);
Voorbeeld:
console.log(Math.ceil(0.60)); // 1
console.log(Math.ceil(0.40)); // 1
console.log(Math.ceil(5.1)); // 6
console.log(Math.ceil(-5.1)); // -5
console.log(Math.ceil(-5.9)); // -5
floor()
De methode floor() rondt een getal naar beneden af op het dichtstbijzijnde gehele getal en retourneert het resultaat.
Syntaxis:
Math.floor(n);
Voorbeeld:
console.log(Math.ceil(0.60)); // 0
console.log(Math.ceil(0.40)); // 0
console.log(Math.ceil(5.1)); // 5
console.log(Math.ceil(-5.1)); // -6
console.log(Math.ceil(-5.9)); // -6
Math.atan2 om richting te vinden
Als je met vectoren of lijnen werkt, wil je op een bepaald moment de richting van een vector of lijn krijgen. Of de richting van een punt naar een ander punt.
Math.atan(yComponent, xComponent) retourneert de hoek in straal binnen het bereik van -Math.PI tot Math.PI ( -180 tot 180 graden)
Richting van een vector
var vec = {x : 4, y : 3};
var dir = Math.atan2(vec.y, vec.x); // 0.6435011087932844
Richting van een lijn
var line = {
p1 : { x : 100, y : 128},
p2 : { x : 320, y : 256}
}
// get the direction from p1 to p2
var dir = Math.atan2(line.p2.y - line.p1.y, line.p2.x - line.p1.x); // 0.5269432271894297
Richting van een punt naar een ander punt
var point1 = { x: 123, y : 294};
var point2 = { x: 354, y : 284};
// get the direction from point1 to point2
var dir = Math.atan2(point2.y - point1.y, point2.x - point1.x); // -0.04326303140726714
Sin & Cos om een vector gegeven richting en afstand te creëren
Als je een vector in polaire vorm (richting en afstand) hebt, wil je deze in een cartesiaanse vector met ax en y-component omzetten. Ter referentie heeft het schermcoördinatensysteem richtingen als 0 graden punten van links naar rechts, 90 (PI / 2) naar beneden wijzen op het scherm, enzovoort met de klok mee.
var dir = 1.4536; // direction in radians
var dist = 200; // distance
var vec = {};
vec.x = Math.cos(dir) * dist; // get the x component
vec.y = Math.sin(dir) * dist; // get the y component
U kunt de afstand voorbij een genormaliseerd (1 eenheid lang) vectorplaatjes richting dir
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.cos(dir); // get the x component
vec.y = Math.sin(dir); // get the y component
Als uw coördinatensysteem y omhoog heeft, moet u cos en sin schakelen. In dit geval is een positieve richting tegen de klok in vanaf de x-as.
// get the directional vector where y points up
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.sin(dir); // get the x component
vec.y = Math.cos(dir); // get the y component
Math.hypot
Om de afstand tussen twee punten te vinden, gebruiken we pythagoras om de vierkantswortel van de som van het kwadraat van de component van de vector ertussen te krijgen.
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.sqrt(x * x + y * y); // 11.180339887498949
Met ECMAScript 6 kwam Math.hypot die hetzelfde doet
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.hypot(x,y); // 11.180339887498949
Nu hoef je de tussentijdse vars niet vast te houden om te voorkomen dat de code een puinhoop van variabelen wordt
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var distance = Math.hypot(v2.x - v1.x, v2.y - v1.y); // 11.180339887498949
Math.hypot kan een willekeurig aantal dimensies aannemen
// find distance in 3D
var v1 = {x : 10, y : 5, z : 7};
var v2 = {x : 20, y : 10, z : 16};
var dist = Math.hypot(v2.x - v1.x, v2.y - v1.y, v2.z - v1.z); // 14.352700094407325
// find length of 11th dimensional vector
var v = [1,3,2,6,1,7,3,7,5,3,1];
var i = 0;
dist = Math.hypot(v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++]);
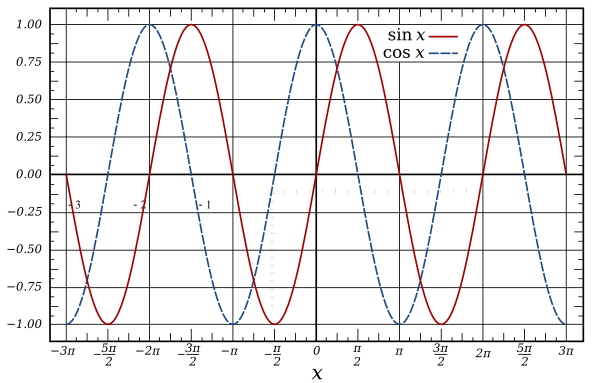
Periodieke functies met behulp van Math.sin
Math.sin en Math.cos zijn cyclisch met een periode van 2 * PI radialen (360 graden) en voeren een golf uit met een amplitude van 2 in het bereik -1 tot 1.
Grafiek van sinus- en cosinusfunctie: (met dank aan Wikipedia) 
Ze zijn allebei erg handig voor vele soorten periodieke berekeningen, van het maken van geluidsgolven tot animaties en zelfs het coderen en decoderen van afbeeldingsgegevens
Dit voorbeeld laat zien hoe u een eenvoudige sin-wave maakt met controle over periode / frequentie, fase, amplitude en offset.
De gebruikte tijdseenheid is seconden.
De meest eenvoudige vorm met alleen controle over de frequentie.
// time is the time in seconds when you want to get a sample
// Frequency represents the number of oscillations per second
function oscillator(time, frequency){
return Math.sin(time * 2 * Math.PI * frequency);
}
In bijna alle gevallen wilt u enkele wijzigingen aanbrengen in de geretourneerde waarde. De algemene voorwaarden voor wijzigingen
- Fase: de offset in termen van frequentie vanaf het begin van de oscillaties. Het is een waarde in het bereik van 0 tot 1, waarbij de waarde 0,5 de golf met de helft van zijn frequentie vooruit beweegt. Een waarde van 0 of 1 verandert niet.
- Amplitude: de afstand vanaf de laagste en hoogste waarde gedurende één cyclus. Een amplitude van 1 heeft een bereik van 2. Het laagste punt (dal) -1 tot het hoogste (piek) 1. Voor een golf met frequentie 1 is de piek 0,25 seconden en dal 0,75.
- Offset: beweegt de hele golf omhoog of omlaag.
Om deze allemaal in de functie op te nemen:
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
var t = time * frequency * Math.PI * 2; // get phase at time
t += phase * Math.PI * 2; // add the phase offset
var v = Math.sin(t); // get the value at the calculated position in the cycle
v *= amplitude; // set the amplitude
v += offset; // add the offset
return v;
}
Of in een compactere (en iets snellere vorm):
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
return Math.sin(time * frequency * Math.PI * 2 + phase * Math.PI * 2) * amplitude + offset;
}
Alle argumenten behalve tijd zijn optioneel
Gebeurtenissen simuleren met verschillende kansen
Soms hoeft u slechts een gebeurtenis met twee uitkomsten te simuleren, misschien met verschillende waarschijnlijkheden, maar u kunt zich in een situatie bevinden die veel mogelijke uitkomsten met verschillende waarschijnlijkheden vereist. Stel je voor dat je een evenement wilt simuleren dat zes even waarschijnlijke uitkomsten heeft. Dit is vrij eenvoudig.
function simulateEvent(numEvents) {
var event = Math.floor(numEvents*Math.random());
return event;
}
// simulate fair die
console.log("Rolled a "+(simulateEvent(6)+1)); // Rolled a 2
Misschien wilt u echter niet even waarschijnlijke resultaten. Stel dat u een lijst met drie uitkomsten had, weergegeven als een reeks kansen in procenten of veelvouden van waarschijnlijkheid. Een dergelijk voorbeeld kan een gewogen dobbelsteen zijn. U kunt de vorige functie herschrijven om een dergelijke gebeurtenis te simuleren.
function simulateEvent(chances) {
var sum = 0;
chances.forEach(function(chance) {
sum+=chance;
});
var rand = Math.random();
var chance = 0;
for(var i=0; i<chances.length; i++) {
chance+=chances[i]/sum;
if(rand<chance) {
return i;
}
}
// should never be reached unless sum of probabilities is less than 1
// due to all being zero or some being negative probabilities
return -1;
}
// simulate weighted dice where 6 is twice as likely as any other face
// using multiples of likelihood
console.log("Rolled a "+(simulateEvent([1,1,1,1,1,2])+1)); // Rolled a 1
// using probabilities
console.log("Rolled a "+(simulateEvent([1/7,1/7,1/7,1/7,1/7,2/7])+1)); // Rolled a 6
Zoals je waarschijnlijk hebt gemerkt, retourneren deze functies een index, zodat je meer beschrijvende resultaten in een array kunt opslaan. Hier is een voorbeeld.
var rewards = ["gold coin","silver coin","diamond","god sword"];
var likelihoods = [5,9,1,0];
// least likely to get a god sword (0/15 = 0%, never),
// most likely to get a silver coin (9/15 = 60%, more than half the time)
// simulate event, log reward
console.log("You get a "+rewards[simulateEvent(likelihoods)]); // You get a silver coin
Little / Big endian voor getypte arrays bij gebruik van bitsgewijze operatoren
Om de endian van het apparaat te detecteren
var isLittleEndian = true;
(()=>{
var buf = new ArrayBuffer(4);
var buf8 = new Uint8ClampedArray(buf);
var data = new Uint32Array(buf);
data[0] = 0x0F000000;
if(buf8[0] === 0x0f){
isLittleEndian = false;
}
})();
Little-Endian slaat de belangrijkste bytes van rechts naar links op.
Big-Endian slaat de belangrijkste bytes van links naar rechts op.
var myNum = 0x11223344 | 0; // 32 bit signed integer
var buf = new ArrayBuffer(4);
var data8 = new Uint8ClampedArray(buf);
var data32 = new Uint32Array(buf);
data32[0] = myNum; // store number in 32Bit array
Als het systeem Little-Endian gebruikt, zijn de bytes 8bit
console.log(data8[0].toString(16)); // 0x44
console.log(data8[1].toString(16)); // 0x33
console.log(data8[2].toString(16)); // 0x22
console.log(data8[3].toString(16)); // 0x11
Als het systeem Big-Endian gebruikt, zijn de bytes 8bit
console.log(data8[0].toString(16)); // 0x11
console.log(data8[1].toString(16)); // 0x22
console.log(data8[2].toString(16)); // 0x33
console.log(data8[3].toString(16)); // 0x44
Voorbeeld waarbij het Edian-type belangrijk is
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// To speed up read and write from the image buffer you can create a buffer view that is
// 32 bits allowing you to read/write a pixel in a single operation
var buf32 = new Uint32Array(imgData.data.buffer);
// Mask out Red and Blue channels
var mask = 0x00FF00FF; // bigEndian pixel channels Red,Green,Blue,Alpha
if(isLittleEndian){
mask = 0xFF00FF00; // littleEndian pixel channels Alpha,Blue,Green,Red
}
var len = buf32.length;
var i = 0;
while(i < len){ // Mask all pixels
buf32[i] &= mask; //Mask out Red and Blue
}
ctx.putImageData(imgData);
Maximaal en minimaal worden
De functie Math.max() retourneert de grootste van nul of meer getallen.
Math.max(4, 12); // 12
Math.max(-1, -15); // -1
De functie Math.min() retourneert de kleinste van nul of meer getallen.
Math.min(4, 12); // 4
Math.min(-1, -15); // -15
Maximaal en minimum halen uit een array:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max.apply(Math, arr),
min = Math.min.apply(Math, arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
ECMAScript 6 spread-operator , krijgt het maximum en minimum van een array:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max(...arr),
min = Math.min(...arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
Beperk aantal tot min / max bereik
Als u een nummer moet klemmen om het binnen een specifieke bereikgrens te houden
function clamp(min, max, val) {
return Math.min(Math.max(min, +val), max);
}
console.log(clamp(-10, 10, "4.30")); // 4.3
console.log(clamp(-10, 10, -8)); // -8
console.log(clamp(-10, 10, 12)); // 10
console.log(clamp(-10, 10, -15)); // -10
Wortels van een nummer krijgen
Vierkantswortel
Gebruik Math.sqrt() om de vierkantswortel van een getal te vinden
Math.sqrt(16) #=> 4
Kubuswortel
Gebruik de functie Math.cbrt() om de kubuswortel van een getal te vinden
Math.cbrt(27) #=> 3
Nde-wortels vinden
Gebruik de functie Math.pow() om de n-root te vinden en geef een fractionele exponent door.
Math.pow(64, 1/6) #=> 2
