Recherche…
Remarques
- La méthode
clz32n'est pas prise en charge dans Internet Explorer ou Safari
Ajout (+)
L'opérateur d'addition ( + ) ajoute des nombres.
var a = 9,
b = 3,
c = a + b;
c va maintenant être 12
Cet opérande peut également être utilisé plusieurs fois dans une seule tâche:
var a = 9,
b = 3,
c = 8,
d = a + b + c;
d sera maintenant 20.
Les deux opérandes sont convertis en types primitifs. Ensuite, si l'une ou l'autre est une chaîne, elles sont toutes deux converties en chaînes et concaténées. Sinon, ils sont tous deux convertis en nombres et ajoutés.
null + null; // 0
null + undefined; // NaN
null + {}; // "null[object Object]"
null + ''; // "null"
Si les opérandes sont une chaîne et un nombre, le nombre est converti en chaîne, puis ils sont concaténés, ce qui peut entraîner des résultats inattendus lorsque vous travaillez avec des chaînes qui ont un aspect numérique.
"123" + 1; // "1231" (not 124)
Si une valeur booléenne est donnée à la place de l'une des valeurs numériques, la valeur booléenne est convertie en nombre ( 0 pour false , 1 pour true ) avant que la somme ne soit calculée:
true + 1; // 2
false + 5; // 5
null + 1; // 1
undefined + 1; // NaN
Si une valeur booléenne est donnée à côté d'une valeur de chaîne, la valeur booléenne est convertie en chaîne:
true + "1"; // "true1"
false + "bar"; // "falsebar"
Soustraction (-)
L'opérateur de soustraction ( - ) soustrait des nombres.
var a = 9;
var b = 3;
var c = a - b;
c va maintenant être 6
Si une chaîne ou une valeur booléenne est fournie à la place d'une valeur numérique, elle est convertie en nombre avant que la différence soit calculée ( 0 pour false , 1 pour true ):
"5" - 1; // 4
7 - "3"; // 4
"5" - true; // 4
Si la valeur de la chaîne ne peut pas être convertie en un nombre, le résultat sera NaN :
"foo" - 1; // NaN
100 - "bar"; // NaN
Multiplication (*)
L'opérateur de multiplication ( * ) effectue une multiplication arithmétique sur les nombres (littéraux ou variables).
console.log( 3 * 5); // 15
console.log(-3 * 5); // -15
console.log( 3 * -5); // -15
console.log(-3 * -5); // 15
Division (/)
L'opérateur de division ( / ) effectue une division arithmétique sur les nombres (littéraux ou variables).
console.log(15 / 3); // 5
console.log(15 / 4); // 3.75
Reste / module (%)
Le reste de l'opérateur / module ( % ) renvoie le reste après la division (entier).
console.log( 42 % 10); // 2
console.log( 42 % -10); // 2
console.log(-42 % 10); // -2
console.log(-42 % -10); // -2
console.log(-40 % 10); // -0
console.log( 40 % 10); // 0
Cet opérateur retourne le reste s'il reste une opérande divisée par un second opérande. Lorsque le premier opérande est une valeur négative, la valeur de retour sera toujours négative et inversement pour les valeurs positives.
Dans l'exemple ci-dessus, 10 peuvent être soustraits quatre fois de 42 avant qu'il ne reste plus assez pour soustraire de nouveau sans que cela change de signe. Le reste est donc: 42 - 4 * 10 = 2 .
L'opérateur restant peut être utile pour les problèmes suivants:
Teste si un entier est divisible par un autre nombre:
x % 4 == 0 // true if x is divisible by 4 x % 2 == 0 // true if x is even number x % 2 != 0 // true if x is odd numberDepuis
0 === -0, cela fonctionne aussi pourx <= -0.Implémenter l'incrément / décrément cyclique de la valeur dans l'intervalle
[0, n).
Supposons que nous devions incrémenter la valeur entière de 0 à (mais n'incluant pas) n , donc la valeur suivante après n-1 devient 0 . Cela peut être fait par un tel pseudo-code:
var n = ...; // given n
var i = 0;
function inc() {
i = (i + 1) % n;
}
while (true) {
inc();
// update something with i
}
Maintenant, généralisez le problème ci-dessus et supposez que nous devons permettre à la fois d'incrémenter et de décrémenter cette valeur de 0 à (sans inclure) n , donc la valeur suivante après n-1 devient 0 et la valeur précédente avant 0 devient n-1 .
var n = ...; // given n
var i = 0;
function delta(d) { // d - any signed integer
i = (i + d + n) % n; // we add n to (i+d) to ensure the sum is positive
}
Nous pouvons maintenant appeler la fonction delta() passant tout entier, positif ou négatif, comme paramètre delta.
Utiliser le module pour obtenir la partie fractionnaire d'un nombre
var myNum = 10 / 4; // 2.5
var fraction = myNum % 1; // 0.5
myNum = -20 / 7; // -2.857142857142857
fraction = myNum % 1; // -0.857142857142857
Incrementing (++)
L'opérateur Increment ( ++ ) incrémente son opérande de un.
- S'il est utilisé en tant que postfixe, il renvoie la valeur avant l'incrémentation.
- S'il est utilisé comme préfixe, il renvoie la valeur après l'incrémentation.
//postfix
var a = 5, // 5
b = a++, // 5
c = a // 6
Dans ce cas, a est incrémenté après la configuration b . Donc, b sera 5 et c sera 6.
//prefix
var a = 5, // 5
b = ++a, // 6
c = a // 6
Dans ce cas, a est incrémenté avant la configuration b . Donc, b sera 6 et c sera 6.
Les opérateurs d'incrémentation et de décrémentation sont couramment utilisés dans for boucles, par exemple:
for(var i = 0; i < 42; ++i)
{
// do something awesome!
}
Notez comment la variante de préfixe est utilisée. Cela garantit qu'une variable temporaire n'est pas créée inutilement (pour renvoyer la valeur avant l'opération).
Décrémenter (-)
L'opérateur de décrémentation ( -- ) décrémente les nombres de un.
- Si utilisé comme un postfixe à
n, l'opérateur retourne le courantnet assigne ensuite la valeur décrémentée. - Si elle est utilisée comme préfixe à
n, l'opérateur attribue la décrémenténpuis retourne la valeur modifiée.
var a = 5, // 5
b = a--, // 5
c = a // 4
Dans ce cas, b est défini sur la valeur initiale de a . Donc, b sera 5 et c sera 4.
var a = 5, // 5
b = --a, // 4
c = a // 4
Dans ce cas, b est défini sur la nouvelle valeur de a . Donc, b sera 4 et c sera 4.
Usages communs
Les opérateurs de décrémentation et incrémentation sont couramment utilisés dans for boucles, par exemple:
for (var i = 42; i > 0; --i) {
console.log(i)
}
Notez comment la variante de préfixe est utilisée. Cela garantit qu'une variable temporaire n'est pas créée inutilement (pour renvoyer la valeur avant l'opération).
Remarque: Ni
--ni++sont comme des opérateurs mathématiques normaux, mais ils sont des opérateurs très concis pour l' affectation. En dépit de la valeur de retour, à la foisx--et--xréaffecter àxde sorte quex = x - 1.const x = 1; console.log(x--) // TypeError: Assignment to constant variable. console.log(--x) // TypeError: Assignment to constant variable. console.log(--3) // ReferenceError: Invalid left-hand size expression in prefix operation. console.log(3--) // ReferenceError: Invalid left-hand side expression in postfix operation.
Exponentiation (Math.pow () ou **)
L'exponentiation rend le second opérande la puissance du premier opérande (a b ).
var a = 2,
b = 3,
c = Math.pow(a, b);
c va maintenant être 8
Étape 3 ES2016 (ECMAScript 7) Proposition:
let a = 2,
b = 3,
c = a ** b;
c va maintenant être 8
Utilisez Math.pow pour trouver la nième racine d'un nombre.
Trouver la nième racine est l'inverse de l'élévation à la nième puissance. Par exemple 2 à la puissance de 5 est 32 . La 5ème racine de 32 est 2 .
Math.pow(v, 1 / n); // where v is any positive real number
// and n is any positive integer
var a = 16;
var b = Math.pow(a, 1 / 2); // return the square root of 16 = 4
var c = Math.pow(a, 1 / 3); // return the cubed root of 16 = 2.5198420997897464
var d = Math.pow(a, 1 / 4); // return the 4th root of 16 = 2
Les constantes
| Les constantes | La description | Approximatif |
|---|---|---|
Math.E | Base du logarithme naturel e | 2.718 |
Math.LN10 | Logarithme naturel de 10 | 2.302 |
Math.LN2 | Logarithme naturel de 2 | 0.693 |
Math.LOG10E | Base 10 logarithme de e | 0,434 |
Math.LOG2E | Logarithme de base 2 de e | 1,442 |
Math.PI | Pi: le rapport de la circonférence du cercle au diamètre (π) | 3.14 |
Math.SQRT1_2 | Racine carrée de 1/2 | 0.707 |
Math.SQRT2 | Racine carrée de 2 | 1.414 |
Number.EPSILON | Différence entre une et la plus petite valeur supérieure à une représentable sous forme de nombre | 2.2204460492503130808472633361816E-16 |
Number.MAX_SAFE_INTEGER | Le plus grand nombre entier n tel que n et n + 1 soient tous deux exactement représentables comme un nombre | 2 ^ 53 - 1 |
Number.MAX_VALUE | Plus grande valeur finie positive du nombre | 1,79E + 308 |
Number.MIN_SAFE_INTEGER | Plus petit entier n tel que n et n - 1 soient tous deux exactement représentables sous forme de nombre | - (2 ^ 53 - 1) |
Number.MIN_VALUE | Plus petite valeur positive pour Number | 5E-324 |
Number.NEGATIVE_INFINITY | Valeur de l'infini négatif (-∞) | |
Number.POSITIVE_INFINITY | Valeur de l'infini positif (∞) | |
Infinity | Valeur de l'infini positif (∞) |
Trigonométrie
Tous les angles ci-dessous sont en radians. Un angle r en radians a une mesure de 180 * r / Math.PI en degrés.
Sinus
Math.sin(r);
Cela retournera le sinus de r , une valeur comprise entre -1 et 1.
Math.asin(r);
Cela renverra l'arcsine (le revers du sinus) de r .
Math.asinh(r)
Cela retournera l'arcsine hyperbolique de r .
Cosinus
Math.cos(r);
Cela retournera le cosinus de r , une valeur comprise entre -1 et 1
Math.acos(r);
Cela renverra l'arccosine (l'inverse du cosinus) de r .
Math.acosh(r);
Cela renverra l'arccosine hyperbolique de r .
Tangente
Math.tan(r);
Cela retournera la tangente de r .
Math.atan(r);
Cela retournera l'arctangente (l'inverse de la tangente) de r . Notez qu'il renverra un angle en radians compris entre -π/2 et π/2 .
Math.atanh(r);
Cela retournera l'arctangente hyperbolique de r .
Math.atan2(x, y);
Cela retournera la valeur d'un angle de (0, 0) à (x, y) en radians. Il retournera une valeur entre -π et π , sans inclure π.
Arrondi
Arrondi
Math.round() la valeur à l'entier le plus proche en utilisant un demi-arrondi pour rompre les liens.
var a = Math.round(2.3); // a is now 2
var b = Math.round(2.7); // b is now 3
var c = Math.round(2.5); // c is now 3
Mais
var c = Math.round(-2.7); // c is now -3
var c = Math.round(-2.5); // c is now -2
Notez comment -2.5 est arrondi à -2 . En effet, les valeurs intermédiaires sont toujours arrondies, c'est-à-dire qu'elles sont arrondies à l'entier avec la valeur supérieure suivante.
Arrondir
Math.ceil() arrondira la valeur vers le haut.
var a = Math.ceil(2.3); // a is now 3
var b = Math.ceil(2.7); // b is now 3
un nombre négatif ceil vers zéro
var c = Math.ceil(-1.1); // c is now 1
Arrondir
Math.floor() la valeur vers le bas.
var a = Math.floor(2.3); // a is now 2
var b = Math.floor(2.7); // b is now 2
floor ing un nombre négatif arrondira loin de zéro.
var c = Math.floor(-1.1); // c is now -1
Tronquer
Avertissement: à l' aide des opérateurs au niveau du bit (sauf >>> ) applique uniquement aux numéros entre -2147483649 et 2147483648 .
2.3 | 0; // 2 (floor)
-2.3 | 0; // -2 (ceil)
NaN | 0; // 0
Math.trunc()
Math.trunc(2.3); // 2 (floor)
Math.trunc(-2.3); // -2 (ceil)
Math.trunc(2147483648.1); // 2147483648 (floor)
Math.trunc(-2147483649.1); // -2147483649 (ceil)
Math.trunc(NaN); // NaN
Arrondir aux décimales
Math.floor , Math.ceil() et Math.round() peuvent être utilisés pour arrondir à un nombre de décimales
Arrondir à 2 décimales:
var myNum = 2/3; // 0.6666666666666666
var multiplier = 100;
var a = Math.round(myNum * multiplier) / multiplier; // 0.67
var b = Math.ceil (myNum * multiplier) / multiplier; // 0.67
var c = Math.floor(myNum * multiplier) / multiplier; // 0.66
Vous pouvez également arrondir à un nombre de chiffres:
var myNum = 10000/3; // 3333.3333333333335
var multiplier = 1/100;
var a = Math.round(myNum * multiplier) / multiplier; // 3300
var b = Math.ceil (myNum * multiplier) / multiplier; // 3400
var c = Math.floor(myNum * multiplier) / multiplier; // 3300
Comme une fonction plus utilisable:
// value is the value to round
// places if positive the number of decimal places to round to
// places if negative the number of digits to round to
function roundTo(value, places){
var power = Math.pow(10, places);
return Math.round(value * power) / power;
}
var myNum = 10000/3; // 3333.3333333333335
roundTo(myNum, 2); // 3333.33
roundTo(myNum, 0); // 3333
roundTo(myNum, -2); // 3300
Et les variantes pour ceil et floor :
function ceilTo(value, places){
var power = Math.pow(10, places);
return Math.ceil(value * power) / power;
}
function floorTo(value, places){
var power = Math.pow(10, places);
return Math.floor(value * power) / power;
}
Entiers et flotteurs aléatoires
var a = Math.random();
Valeur d'échantillon d' a : 0.21322848065742162
Math.random() renvoie un nombre aléatoire compris entre 0 (inclus) et 1 (exclusif)
function getRandom() {
return Math.random();
}
Pour utiliser Math.random() pour obtenir un nombre dans une plage arbitraire (pas [0,1) ), utilisez cette fonction pour obtenir un nombre aléatoire compris entre min (inclus) et max (exclusif): intervalle de [min, max)
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
Pour utiliser Math.random() pour obtenir un nombre entier arbitraire (pas [0,1) ), utilisez cette fonction pour obtenir un nombre aléatoire compris entre min (inclus) et max (exclusif): intervalle de [min, max)
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
Pour utiliser Math.random() pour obtenir un nombre entier arbitraire (pas [0,1) ), utilisez cette fonction pour obtenir un nombre aléatoire compris entre min (inclus) et max (inclus): intervalle de [min, max]
function getRandomIntInclusive(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
Fonctions extraites de https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random
Opérateurs binaires
Notez que toutes les opérations au niveau des bits fonctionnent sur des entiers de 32 bits en transmettant des opérandes à la fonction interne ToInt32 .
Bitwise ou
var a;
a = 0b0011 | 0b1010; // a === 0b1011
// truth table
// 1010 | (or)
// 0011
// 1011 (result)
Bitwise et
a = 0b0011 & 0b1010; // a === 0b0010
// truth table
// 1010 & (and)
// 0011
// 0010 (result)
Bitwise not
a = ~0b0011; // a === 0b1100
// truth table
// 10 ~(not)
// 01 (result)
Bit à bit xor (exclusif ou)
a = 0b1010 ^ 0b0011; // a === 0b1001
// truth table
// 1010 ^ (xor)
// 0011
// 1001 (result)
Décalage bit à gauche
a = 0b0001 << 1; // a === 0b0010
a = 0b0001 << 2; // a === 0b0100
a = 0b0001 << 3; // a === 0b1000
Shift left est équivalent à un nombre entier multiplié par Math.pow(2, n) . Lorsque vous calculez des nombres entiers, le décalage peut améliorer considérablement la vitesse de certaines opérations mathématiques.
var n = 2;
var a = 5.4;
var result = (a << n) === Math.floor(a) * Math.pow(2,n);
// result is true
a = 5.4 << n; // 20
Décalage binaire à droite >> (Décalage à propagation de signe) >>> (Décalage à droite à remplissage nul)
a = 0b1001 >> 1; // a === 0b0100
a = 0b1001 >> 2; // a === 0b0010
a = 0b1001 >> 3; // a === 0b0001
a = 0b1001 >>> 1; // a === 0b0100
a = 0b1001 >>> 2; // a === 0b0010
a = 0b1001 >>> 3; // a === 0b0001
Une valeur négative de 32 bits a toujours le plus à gauche:
a = 0b11111111111111111111111111110111 | 0;
console.log(a); // -9
b = a >> 2; // leftmost bit is shifted 1 to the right then new left most bit is set to on (1)
console.log(b); // -3
b = a >>> 2; // leftmost bit is shifted 1 to the right. the new left most bit is set to off (0)
console.log(b); // 2147483643
Le résultat d'une opération >>> est toujours positif.
Le résultat d'un >> est toujours le même signe que la valeur décalée.
Le décalage à droite sur les nombres positifs équivaut à la division par Math.pow(2,n) et au résultat final:
a = 256.67;
n = 4;
result = (a >> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >> n; // 16
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is true
a = a >>> n; // 16
Le décalage vers la droite zéro ( >>> ) sur les nombres négatifs est différent. Comme JavaScript ne convertit pas en ints non signés lors d'opérations sur bits, il n'y a pas d'équivalent opérationnel:
a = -256.67;
result = (a >>> n) === Math.floor( Math.floor(a) / Math.pow(2,n) );
// result is false
Opérateurs d'assignation binaire
À l'exception de not ( ~ ), tous les opérateurs binaires ci-dessus peuvent être utilisés comme opérateurs d'affectation:
a |= b; // same as: a = a | b;
a ^= b; // same as: a = a ^ b;
a &= b; // same as: a = a & b;
a >>= b; // same as: a = a >> b;
a >>>= b; // same as: a = a >>> b;
a <<= b; // same as: a = a << b;
Attention : Javascript utilise Big Endian pour stocker des entiers. Cela ne correspondra pas toujours à l'Endian de l'appareil / du système d'exploitation. Lorsque vous utilisez des tableaux avec des longueurs de bits supérieures à 8 bits, vous devez vérifier si l'environnement est Little Endian ou Big Endian avant d'appliquer des opérations au niveau du bit.
Attention : Opérateurs binaires tels que & et | ne sont pas les mêmes que les opérateurs logiques && (et) et || (ou) . Ils fourniront des résultats incorrects s'ils sont utilisés comme opérateurs logiques. L'opérateur ^ n'est pas l' opérateur ( a b ) .
Obtenez aléatoire entre deux nombres
Retourne un entier aléatoire entre min et max :
function randomBetween(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
Exemples:
// randomBetween(0, 10);
Math.floor(Math.random() * 11);
// randomBetween(1, 10);
Math.floor(Math.random() * 10) + 1;
// randomBetween(5, 20);
Math.floor(Math.random() * 16) + 5;
// randomBetween(-10, -2);
Math.floor(Math.random() * 9) - 10;
Aléatoire avec distribution gaussienne
La fonction Math.random() devrait donner des nombres aléatoires ayant un écart type proche de 0. Lorsque vous choisissez un jeu de cartes ou que vous simulez un jet de dés, c'est ce que nous voulons.
Mais dans la plupart des cas, c'est irréaliste. Dans le monde réel, le hasard a tendance à se rassembler autour d'une valeur normale commune. Si vous tracez un graphique, vous obtenez la courbe en cloche classique ou la distribution gaussienne.
Pour ce faire, la fonction Math.random() est relativement simple.
var randNum = (Math.random() + Math.random()) / 2;
var randNum = (Math.random() + Math.random() + Math.random()) / 3;
var randNum = (Math.random() + Math.random() + Math.random() + Math.random()) / 4;
L'ajout d'une valeur aléatoire au dernier augmente la variance des nombres aléatoires. La division par le nombre de fois que vous ajoutez normalise le résultat dans une plage de 0 à 1
Comme ajouter plus de quelques brouillons est compliqué, une simple fonction vous permettra de sélectionner la variance souhaitée.
// v is the number of times random is summed and should be over >= 1
// return a random number between 0-1 exclusive
function randomG(v){
var r = 0;
for(var i = v; i > 0; i --){
r += Math.random();
}
return r / v;
}
L'image montre la distribution des valeurs aléatoires pour différentes valeurs de v. En haut à gauche, on Math.random() appel en bas à droite est Math.random() . Ceci est de 5.000.000 échantillons utilisant Chrome
Cette méthode est la plus efficace à v<5
Plafond et plancher
ceil()
Le ceil() méthode arrondit un nombre vers le haut à l'entier le plus proche, et renvoie le résultat.
Syntaxe:
Math.ceil(n);
Exemple:
console.log(Math.ceil(0.60)); // 1
console.log(Math.ceil(0.40)); // 1
console.log(Math.ceil(5.1)); // 6
console.log(Math.ceil(-5.1)); // -5
console.log(Math.ceil(-5.9)); // -5
floor()
Le floor() méthode arrondit un nombre vers le bas à l'entier le plus proche, et renvoie le résultat.
Syntaxe:
Math.floor(n);
Exemple:
console.log(Math.ceil(0.60)); // 0
console.log(Math.ceil(0.40)); // 0
console.log(Math.ceil(5.1)); // 5
console.log(Math.ceil(-5.1)); // -6
console.log(Math.ceil(-5.9)); // -6
Math.atan2 pour trouver la direction
Si vous travaillez avec des vecteurs ou des lignes, vous voudrez à un certain moment obtenir la direction d'un vecteur ou d'une ligne. Ou la direction d'un point à un autre.
Math.atan(yComponent, xComponent) renvoie l'angle dans le rayon compris entre -Math.PI et Math.PI ( -180 à 180 deg)
Direction d'un vecteur
var vec = {x : 4, y : 3};
var dir = Math.atan2(vec.y, vec.x); // 0.6435011087932844
Direction d'une ligne
var line = {
p1 : { x : 100, y : 128},
p2 : { x : 320, y : 256}
}
// get the direction from p1 to p2
var dir = Math.atan2(line.p2.y - line.p1.y, line.p2.x - line.p1.x); // 0.5269432271894297
Direction d'un point à un autre point
var point1 = { x: 123, y : 294};
var point2 = { x: 354, y : 284};
// get the direction from point1 to point2
var dir = Math.atan2(point2.y - point1.y, point2.x - point1.x); // -0.04326303140726714
Sin & Cos pour créer un vecteur en fonction de la direction et de la distance
Si vous avez un vecteur sous forme polaire (direction et distance), vous souhaiterez le convertir en un vecteur cartésien avec une composante ax et y. Pour la référence, le système de coordonnées de l'écran a des directions de 0 degré de gauche à droite, 90 (PI / 2) vers le bas de l'écran et ainsi de suite dans le sens des aiguilles d'une montre.
var dir = 1.4536; // direction in radians
var dist = 200; // distance
var vec = {};
vec.x = Math.cos(dir) * dist; // get the x component
vec.y = Math.sin(dir) * dist; // get the y component
Vous pouvez également ignorer la distance pour créer un vecteur normalisé (1 unité de long) dans la direction de dir
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.cos(dir); // get the x component
vec.y = Math.sin(dir); // get the y component
Si votre système de coordonnées a la même valeur, vous devez commuter cos et sin. Dans ce cas, une direction positive est dans le sens inverse des aiguilles d'une montre par rapport à l'axe des x.
// get the directional vector where y points up
var dir = 1.4536; // direction in radians
var vec = {};
vec.x = Math.sin(dir); // get the x component
vec.y = Math.cos(dir); // get the y component
Math.hypot
Pour trouver la distance entre deux points, nous utilisons pythagoras pour obtenir la racine carrée de la somme du carré de la composante du vecteur entre eux.
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.sqrt(x * x + y * y); // 11.180339887498949
Avec ECMAScript 6 est venu Math.hypot qui fait la même chose
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var x = v2.x - v1.x;
var y = v2.y - v1.y;
var distance = Math.hypot(x,y); // 11.180339887498949
Maintenant, vous n'avez plus besoin de tenir les vars intermédiaires pour empêcher le code de devenir un gâchis de variables
var v1 = {x : 10, y :5};
var v2 = {x : 20, y : 10};
var distance = Math.hypot(v2.x - v1.x, v2.y - v1.y); // 11.180339887498949
Math.hypot peut prendre n'importe quel nombre de dimensions
// find distance in 3D
var v1 = {x : 10, y : 5, z : 7};
var v2 = {x : 20, y : 10, z : 16};
var dist = Math.hypot(v2.x - v1.x, v2.y - v1.y, v2.z - v1.z); // 14.352700094407325
// find length of 11th dimensional vector
var v = [1,3,2,6,1,7,3,7,5,3,1];
var i = 0;
dist = Math.hypot(v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++],v[i++]);
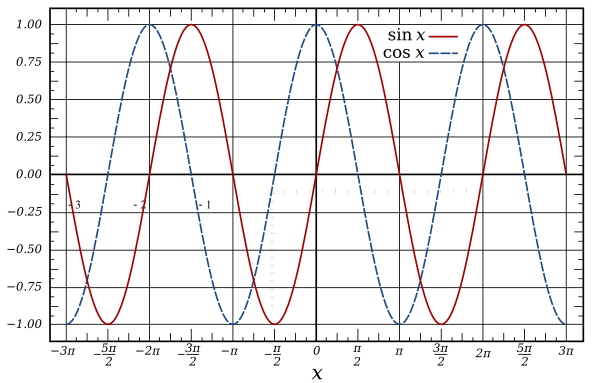
Fonctions périodiques utilisant Math.sin
Math.sin et Math.cos sont cycliques avec une période de 2 * PI radians (360 deg), ils produisent une onde avec une amplitude de 2 dans la plage -1 à 1.
Graphique de la fonction sinus et cosinus: (avec la permission de Wikipedia) 
Ils sont tous deux très pratiques pour de nombreux types de calculs périodiques, de la création d'ondes sonores aux animations, en passant par le codage et le décodage des données d'image.
Cet exemple montre comment créer une onde sinusoïdale simple avec contrôle sur période / fréquence, phase, amplitude et décalage.
L'unité de temps utilisée est les secondes.
La forme la plus simple avec contrôle de la fréquence uniquement.
// time is the time in seconds when you want to get a sample
// Frequency represents the number of oscillations per second
function oscillator(time, frequency){
return Math.sin(time * 2 * Math.PI * frequency);
}
Dans presque tous les cas, vous souhaiterez apporter des modifications à la valeur renvoyée. Les termes communs pour les modifications
- Phase: Décalage en fréquence à partir du début des oscillations. C'est une valeur dans la plage de 0 à 1 où la valeur 0,5 déplace l'onde dans le temps de moitié de sa fréquence. Une valeur de 0 ou 1 ne change rien.
- Amplitude: distance entre la valeur la plus basse et la valeur la plus élevée pendant un cycle. Une amplitude de 1 a une plage de 2. Le point le plus bas (creux) -1 au plus haut (pic) 1. Pour une onde de fréquence 1, le pic est à 0,25 seconde et le creux à 0,75.
- Décalage: déplace la vague entière vers le haut ou le bas.
Pour inclure tous ces éléments dans la fonction:
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
var t = time * frequency * Math.PI * 2; // get phase at time
t += phase * Math.PI * 2; // add the phase offset
var v = Math.sin(t); // get the value at the calculated position in the cycle
v *= amplitude; // set the amplitude
v += offset; // add the offset
return v;
}
Ou dans une forme plus compacte (et légèrement plus rapide):
function oscillator(time, frequency = 1, amplitude = 1, phase = 0, offset = 0){
return Math.sin(time * frequency * Math.PI * 2 + phase * Math.PI * 2) * amplitude + offset;
}
Tous les arguments en dehors du temps sont optionnels
Simuler des événements avec des probabilités différentes
Parfois, il vous suffit de simuler un événement avec deux résultats, peut-être avec des probabilités différentes, mais vous pouvez vous retrouver dans une situation qui nécessite de nombreux résultats possibles avec des probabilités différentes. Imaginons que vous souhaitiez simuler un événement comportant six résultats probables. C'est assez simple.
function simulateEvent(numEvents) {
var event = Math.floor(numEvents*Math.random());
return event;
}
// simulate fair die
console.log("Rolled a "+(simulateEvent(6)+1)); // Rolled a 2
Cependant, il se peut que vous ne souhaitiez pas des résultats tout aussi probables. Supposons que vous ayez une liste de trois résultats représentés sous la forme d'un tableau de probabilités en pourcentages ou en multiples de vraisemblance. Un tel exemple pourrait être un dé pondéré. Vous pourriez réécrire la fonction précédente pour simuler un tel événement.
function simulateEvent(chances) {
var sum = 0;
chances.forEach(function(chance) {
sum+=chance;
});
var rand = Math.random();
var chance = 0;
for(var i=0; i<chances.length; i++) {
chance+=chances[i]/sum;
if(rand<chance) {
return i;
}
}
// should never be reached unless sum of probabilities is less than 1
// due to all being zero or some being negative probabilities
return -1;
}
// simulate weighted dice where 6 is twice as likely as any other face
// using multiples of likelihood
console.log("Rolled a "+(simulateEvent([1,1,1,1,1,2])+1)); // Rolled a 1
// using probabilities
console.log("Rolled a "+(simulateEvent([1/7,1/7,1/7,1/7,1/7,2/7])+1)); // Rolled a 6
Comme vous l'avez probablement remarqué, ces fonctions renvoient un index, vous pouvez donc avoir plus de résultats descriptifs stockés dans un tableau. Voici un exemple.
var rewards = ["gold coin","silver coin","diamond","god sword"];
var likelihoods = [5,9,1,0];
// least likely to get a god sword (0/15 = 0%, never),
// most likely to get a silver coin (9/15 = 60%, more than half the time)
// simulate event, log reward
console.log("You get a "+rewards[simulateEvent(likelihoods)]); // You get a silver coin
Little / Big endian pour les tableaux typés lors de l'utilisation d'opérateurs binaires
Détecter le Endian de l'appareil
var isLittleEndian = true;
(()=>{
var buf = new ArrayBuffer(4);
var buf8 = new Uint8ClampedArray(buf);
var data = new Uint32Array(buf);
data[0] = 0x0F000000;
if(buf8[0] === 0x0f){
isLittleEndian = false;
}
})();
Little-Endian stocke les octets les plus significatifs de droite à gauche.
Big-Endian stocke les octets les plus significatifs de gauche à droite.
var myNum = 0x11223344 | 0; // 32 bit signed integer
var buf = new ArrayBuffer(4);
var data8 = new Uint8ClampedArray(buf);
var data32 = new Uint32Array(buf);
data32[0] = myNum; // store number in 32Bit array
Si le système utilise Little-Endian, les valeurs de 8 octets seront
console.log(data8[0].toString(16)); // 0x44
console.log(data8[1].toString(16)); // 0x33
console.log(data8[2].toString(16)); // 0x22
console.log(data8[3].toString(16)); // 0x11
Si le système utilise Big-Endian, les valeurs de 8 octets seront
console.log(data8[0].toString(16)); // 0x11
console.log(data8[1].toString(16)); // 0x22
console.log(data8[2].toString(16)); // 0x33
console.log(data8[3].toString(16)); // 0x44
Exemple où le type Edian est important
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// To speed up read and write from the image buffer you can create a buffer view that is
// 32 bits allowing you to read/write a pixel in a single operation
var buf32 = new Uint32Array(imgData.data.buffer);
// Mask out Red and Blue channels
var mask = 0x00FF00FF; // bigEndian pixel channels Red,Green,Blue,Alpha
if(isLittleEndian){
mask = 0xFF00FF00; // littleEndian pixel channels Alpha,Blue,Green,Red
}
var len = buf32.length;
var i = 0;
while(i < len){ // Mask all pixels
buf32[i] &= mask; //Mask out Red and Blue
}
ctx.putImageData(imgData);
Obtenir le maximum et le minimum
La fonction Math.max() renvoie le plus grand nombre de zéro ou plus.
Math.max(4, 12); // 12
Math.max(-1, -15); // -1
La fonction Math.min() renvoie le plus petit nombre de zéro ou plus.
Math.min(4, 12); // 4
Math.min(-1, -15); // -15
Obtenir le maximum et le minimum d'un tableau:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max.apply(Math, arr),
min = Math.min.apply(Math, arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
Opérateur ECMAScript 6, obtenant le maximum et le minimum d'un tableau:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9],
max = Math.max(...arr),
min = Math.min(...arr);
console.log(max); // Logs: 9
console.log(min); // Logs: 1
Limiter le nombre à l'intervalle min / max
Si vous avez besoin de fixer un nombre pour le maintenir dans une limite de portée spécifique
function clamp(min, max, val) {
return Math.min(Math.max(min, +val), max);
}
console.log(clamp(-10, 10, "4.30")); // 4.3
console.log(clamp(-10, 10, -8)); // -8
console.log(clamp(-10, 10, 12)); // 10
console.log(clamp(-10, 10, -15)); // -10
Exemple de cas d'utilisation (jsFiddle)
Obtenir les racines d'un nombre
Racine carrée
Utilisez Math.sqrt() pour trouver la racine carrée d'un nombre
Math.sqrt(16) #=> 4
Racine cubique
Pour trouver la racine de cube d'un nombre, utilisez la fonction Math.cbrt()
Math.cbrt(27) #=> 3
Trouver des racines
Pour trouver la racine n, utilisez la fonction Math.pow() et transmettez un exposant fractionnaire.
Math.pow(64, 1/6) #=> 2
