iOS
Liens universels
Recherche…
Remarques
- Lorsque vous prenez en charge les liens universels, les utilisateurs d'iOS 9 peuvent accéder à un lien vers votre site Web et être redirigé de manière transparente vers votre application installée sans passer par Safari. Si votre application n'est pas installée, appuyez sur un lien vers votre site Web pour ouvrir votre site Web dans Safari.
- En général, tout lien supporté cliqué dans Safari ou dans des instances de
UIWebView/WKWebViewdoit ouvrir l'application. - Pour iOS 9.2 et moins, cela ne fonctionnera que sur un appareil. iOS 9.3 prend également en charge le simulateur.
- iOS se souvient du choix de l'utilisateur lors de l'ouverture de liens universels. S'ils appuient sur le fil d'Ariane en haut à droite pour ouvrir le lien dans Safari, tous les clics ultérieurs les mèneront à Safari, et non à l'application. Ils peuvent revenir à l'ouverture de l'application par défaut en choisissant Ouvrir dans la bannière de l'application sur le site Web.
Serveur d'installation
Vous devez avoir un serveur en ligne. Pour associer en toute sécurité votre application iOS à un serveur, Apple vous demande de mettre à disposition un fichier de configuration, appelé apple-app-site-association . Ceci est un fichier JSON qui décrit le domaine et les itinéraires pris en charge.
Le fichier apple-app-site-association doit être accessible via HTTPS , sans aucune redirection, à l' adresse https: // {domain} / apple-app-site-association .
Le fichier ressemble à ceci:
{
"applinks": {
"apps": [ ],
"details": [
{
"appID": "{app_prefix}.{app_identifier}",
"paths": [ "/path/to/content", "/path/to/other/*", "NOT /path/to/exclude" ]
},
{
"appID": "TeamID.BundleID2",
"paths": [ "*" ]
}
]
}
}
REMARQUE - N'ajoutez pas .json au nom de .json apple-app-site-association .
Les clés sont les suivantes:
apps : Doit avoir un tableau vide comme valeur et il doit être présent. C'est comme ça que Apple le veut.
details : est un tableau de dictionnaires, un pour chaque application iOS prise en charge par le site Web. Chaque dictionnaire contient des informations sur l'application, les identifiants d'équipe et de bundle.
Il y a 3 façons de définir des chemins:
Static : l'intégralité du chemin pris en charge est codé en dur pour identifier un lien spécifique, par exemple / statique / termes
Wildcards : Un * peut être utilisé pour correspondre à des chemins dynamiques, par exemple / books / * can correspond au chemin d'accès à la page d'un auteur. ? à l'intérieur des composants de chemin spécifiques, par exemple des livres / 1? peut être utilisé pour faire correspondre tous les livres dont l'identifiant commence par 1.
Exclusions : la préparation d'un chemin avec NOT exclut la correspondance de ce chemin.
L'ordre dans lequel les chemins sont mentionnés dans le tableau est important. Les indices antérieurs ont une priorité plus élevée. Une fois qu'un chemin correspond, l'évaluation s'arrête et d'autres chemins sont ignorés. Chaque chemin est sensible à la casse.
Code de site Web
Le code du site Web peut être trouvé dans la branche gh-pages sur https://github.com/vineetchoudhary/iOS-Universal-Links/tree/gh-pages
Prise en charge de plusieurs domaines
Chaque domaine pris en charge par l'application doit mettre à disposition son propre fichier apple-app-site-association. Si le contenu servi par chaque domaine est différent, le contenu du fichier changera également pour prendre en charge les chemins respectifs. Sinon, le même fichier peut être utilisé, mais il doit être accessible sur tous les domaines pris en charge.
Signature du fichier app-site-association
Remarque : vous pouvez ignorer cette partie si votre serveur utilise le HTTPS pour diffuser du contenu et accéder au guide Configuration de l'application.
Si votre application cible iOS 9 et que votre serveur utilise HTTPS pour diffuser du contenu, vous n'avez pas besoin de signer le fichier. Si ce n'est pas le cas (par exemple, lors de la prise en charge de Handoff sur iOS 8), il doit être signé à l'aide d'un certificat SSL provenant d'une autorité de certification reconnue.
Remarque : il ne s'agit pas du certificat fourni par Apple pour soumettre votre application à l'App Store. Il doit être fourni par un tiers et il est recommandé d'utiliser le même certificat que celui utilisé pour votre serveur HTTPS (même si ce n'est pas obligatoire).
Pour signer le fichier, créez et enregistrez d'abord une version simple .txt. Ensuite, dans le terminal, exécutez la commande suivante:
cat <unsigned_file>.txt | openssl smime -sign -inkey example.com.key -signer example.com.pem -certfile intermediate.pem -noattr -nodetach -outform DER > apple-app-site-association
Cela affichera le fichier signé dans le répertoire en cours. Les example.com.key , example.com.pem et intermediate.pem sont les fichiers qui vous seraient mis à disposition par votre autorité de certification.
Note : Si le fichier n'est pas signé, il doit avoir un Content-Type d' application/json . Sinon, cela devrait être application/pkcs7-mime .
Validez votre serveur avec l'outil de validation de recherche Apple App
Testez votre page Web pour les API de recherche iOS 9. Entrez une URL et Applebot explorera votre page Web et montrera comment vous pouvez optimiser les meilleurs résultats https://search.developer.apple.com/appsearch-validation-tool/
Configuration de l'application iOS (Activation des liens universels)
La configuration côté application nécessite deux choses:
- Configuration du droit d'accès à l'application et activation des liens universels en activant la fonctionnalité Domaines associés dans le projet.
- Gestion des liens entrants dans votre
AppDelegate.
1. Configurer le droit d'accès à l'application et activer les liens universels.
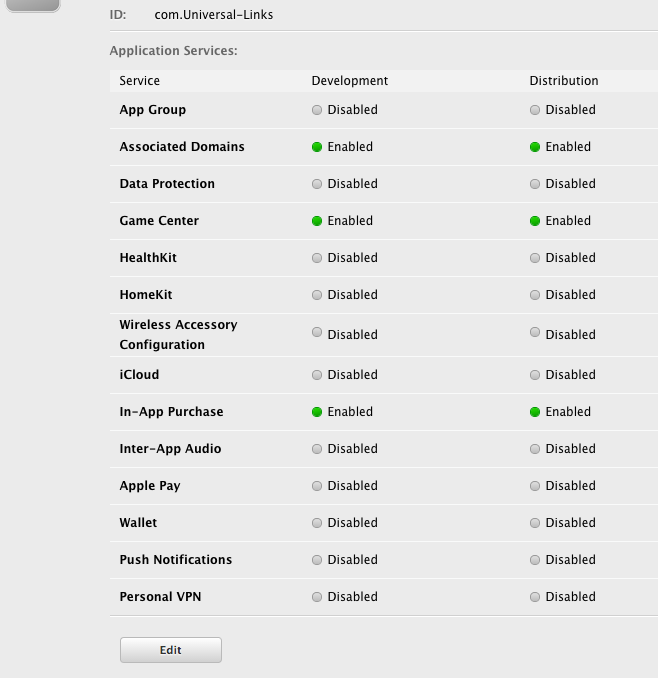
La première étape de la configuration des droits d'accès de votre application consiste à l'activer pour votre ID d'application. Faites-le dans le Centre des membres Apple Developer. Cliquez sur Certificats, identifiants et profils, puis identificateurs. Sélectionnez votre ID d'application (créez-le d'abord si nécessaire), cliquez sur Modifier et activez le droit aux domaines associés.

Ensuite, obtenez le préfixe et le suffixe de l’ID d’application en cliquant sur l’ID de l’application correspondante.
Le préfixe et le suffixe de l'ID d'application doivent correspondre à celui du fichier apple-app-site-association.
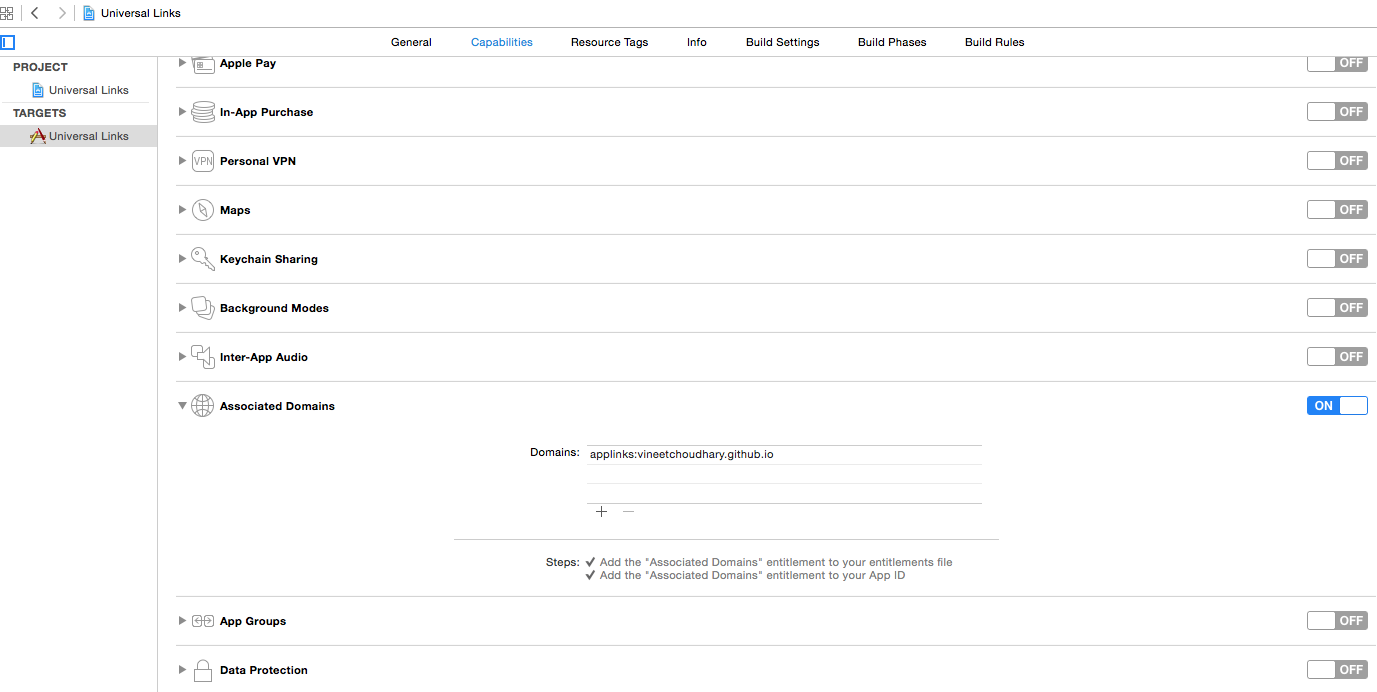
Ensuite, dans Xcode , sélectionnez la cible de votre application, cliquez sur Capabilities et activez l'option. Ajoutez une entrée pour chaque domaine pris en charge par votre application, préfixée par des liens d'application:
Par exemple, applinks: YourCustomDomainName.com
Ce qui ressemble à ceci pour l'exemple d'application:

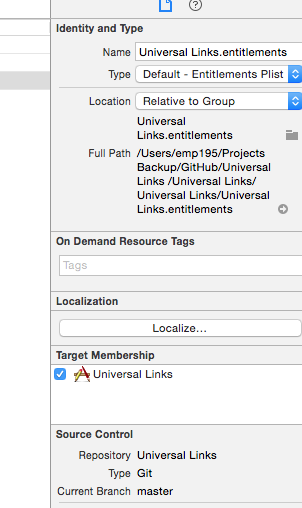
Remarque : Assurez-vous d'avoir sélectionné la même équipe et saisi le même ID de lot que l'ID d'application enregistrée sur le Centre de membres. Assurez-vous également que le fichier de droits est inclus par Xcode en sélectionnant le fichier et, dans l'inspecteur de fichiers, vérifiez que votre cible est cochée.

2. Gestion des liens entrants dans votre AppDelegate
Toutes les redirections de Safari vers l'application pour les liens universels passent par la méthode ci-dessous dans la classe AppDelegate de l'application. Vous analysez cette URL pour déterminer la bonne action dans l'application.
[UIApplicationDelegate application: continueUserActivity: restorationHandler:]
Objectif c
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{
///Checking whether the activity was from a web page redirect to the app.
if ([userActivity.activityType isEqualToString: NSUserActivityTypeBrowsingWeb]) {
///Getting the URL from the UserActivty Object.
NSURL *url = userActivity.webpageURL;
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
UINavigationController *navigationController = (UINavigationController *)_window.rootViewController;
if ([url.pathComponents containsObject:@"home"]) {
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"HomeScreenId"] animated:YES];
}else if ([url.pathComponents containsObject:@"about"]){
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"AboutScreenId"] animated:YES];
}
}
return YES;
}
Rapide :
func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
let url = userActivity.webpageURL!
//handle url
}
return true
}
Code d'application iOS
Le code de l'application peut être trouvé ici .