iOS
Универсальные ссылки
Поиск…
замечания
- Когда вы поддерживаете универсальные ссылки, пользователи iOS 9 могут использовать ссылку на ваш сайт и плавно перенаправляться в установленное приложение, не переходя через Safari. Если ваше приложение не установлено, нажмите ссылку на свой сайт, чтобы открыть свой сайт в Safari.
- Как правило, любая поддерживаемая ссылка, нажатая в Safari, или в случаях
UIWebView/WKWebViewдолжна открыть приложение. - Для iOS 9.2 и менее это будет работать только на устройстве. iOS 9.3 также поддерживает симулятор.
- iOS запоминает выбор пользователя при открытии Universal Links. Если они нажали верхнюю правую палитру, чтобы открыть ссылку в Safari, все дальнейшие клики переведут их в Safari, а не в приложение. Они могут вернуться к открытию приложения по умолчанию, выбрав «Открыть» в баннере приложений на веб-сайте.
Сервер установки
Вам нужно иметь сервер, работающий в Интернете. Чтобы безопасно связать приложение iOS с сервером, Apple требует, чтобы вы предоставили файл конфигурации, называемый apple-app-site-association . Это JSON файл, который описывает домен и поддерживаемые маршруты.
Файл apple-app-site-association должен быть доступен через HTTPS без каких-либо переадресаций в https: // {domain} / apple-app-site-association .
Файл выглядит следующим образом:
{
"applinks": {
"apps": [ ],
"details": [
{
"appID": "{app_prefix}.{app_identifier}",
"paths": [ "/path/to/content", "/path/to/other/*", "NOT /path/to/exclude" ]
},
{
"appID": "TeamID.BundleID2",
"paths": [ "*" ]
}
]
}
}
ПРИМЕЧАНИЕ. Не .json к имени файла apple-app-site-association .
Ключи следующие:
apps : Должен иметь пустой массив как его значение, и он должен присутствовать. Именно так Apple хочет этого.
details : Является массивом словарей, по одному для каждого приложения iOS, поддерживаемого веб-сайтом. Каждый словарь содержит информацию о приложении, команде и идентификаторах пакетов.
Существует три способа определения путей:
Static : весь поддерживаемый путь жестко запрограммирован для идентификации конкретной ссылки, например / static / terms
Wildcards : A * может использоваться для соответствия динамическим путям, например / books / * может соответствовать пути к любой странице автора. ? внутри конкретных компонентов пути, например, книги / 1? может использоваться для соответствия любым книгам, чей идентификатор начинается с 1.
Exclusions : предварительный путь с НЕ исключает, что этот путь не согласован.
Важен порядок, в котором упоминаются пути в массиве. Более ранние индексы имеют более высокий приоритет. Когда путь совпадает, оценка останавливается, а другие пути игнорируются. Каждый путь чувствителен к регистру.
#Website Code
Код сайта можно найти в разделе gh-pages на https://github.com/vineetchoudhary/iOS-Universal-Links/tree/gh-pages
Поддержка нескольких доменов
Каждому домену, поддерживаемому в приложении, необходимо предоставить свой собственный файл ассоциации apple-app-site-association. Если контент, обслуживаемый каждым доменом, отличается, содержимое файла также будет изменяться для поддержки соответствующих путей. В противном случае можно использовать один и тот же файл, но он должен быть доступен в каждом поддерживаемом домене.
Подписание файла ассоциации приложений
Примечание . Вы можете пропустить эту часть, если ваш сервер использует HTTPS для обслуживания контента и перехода к руководству по настройке приложения.
Если ваше приложение предназначено для iOS 9, а ваш сервер использует HTTPS для обслуживания контента, вам не нужно подписывать файл. Если нет (например, при поддержке Handoff на iOS 8), он должен быть подписан с использованием сертификата SSL из признанного центра сертификации.
Примечание . Это не сертификат, предоставленный Apple для отправки вашего приложения в App Store. Он должен быть предоставлен сторонним производителем, и рекомендуется использовать тот же сертификат, который вы используете для своего HTTPS сервера (хотя это не обязательно).
Чтобы подписать файл, сначала создайте и сохраните простую .txt-версию. Затем в терминале выполните следующую команду:
cat <unsigned_file>.txt | openssl smime -sign -inkey example.com.key -signer example.com.pem -certfile intermediate.pem -noattr -nodetach -outform DER > apple-app-site-association
Это приведет к выводу подписанного файла в текущий каталог. example.com.key , example.com.pem и intermediate.pem - это файлы, которые предоставили вам ваш сертифицирующий орган.
Примечание . Если файл неподписан, он должен иметь Content-Type of application/json . В противном случае это должно быть application/pkcs7-mime .
Подтвердите свой сервер с помощью инструмента проверки приложений Apple App
Проверьте свою веб-страницу для API поиска IOS 9. Введите URL-адрес, и Applebot сканирует вашу веб-страницу и покажет, как вы можете оптимизировать наилучшие результаты. Https://search.developer.apple.com/appsearch-validation-tool/
Настройка приложения iOS (включение универсальных ссылок)
Настройка на стороне приложения требует двух вещей:
- Конфигурирование права приложения и включение универсальных ссылок путем включения в проект функции Связанные домены.
- Обработка входящих ссылок в приложении
AppDelegate.
1. Настройка права приложения и включение универсальных ссылок.
Первым шагом в настройке прав вашего приложения является включение его для вашего идентификатора приложения. Сделайте это в Центре разработчиков Apple Developer. Нажмите «Сертификаты», «Идентификаторы» и «Профили», а затем «Идентификаторы». Выберите свой идентификатор приложения (при необходимости создайте его), нажмите «Изменить» и включите право Ассоциированных доменов.

Затем получите префикс и суффикс идентификатора приложения, щелкнув соответствующий идентификатор приложения.
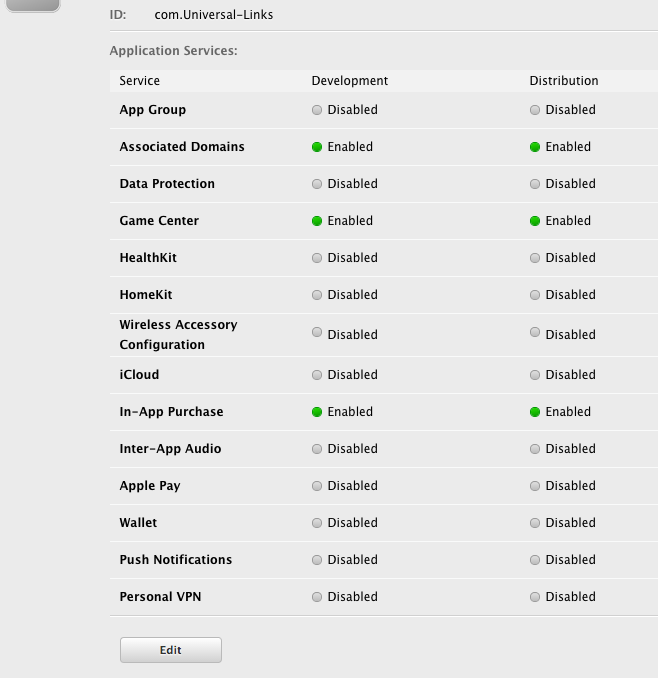
Префикс и суффикс идентификатора приложения должны совпадать с приложением в файле ассоциации apple-app-site-association.
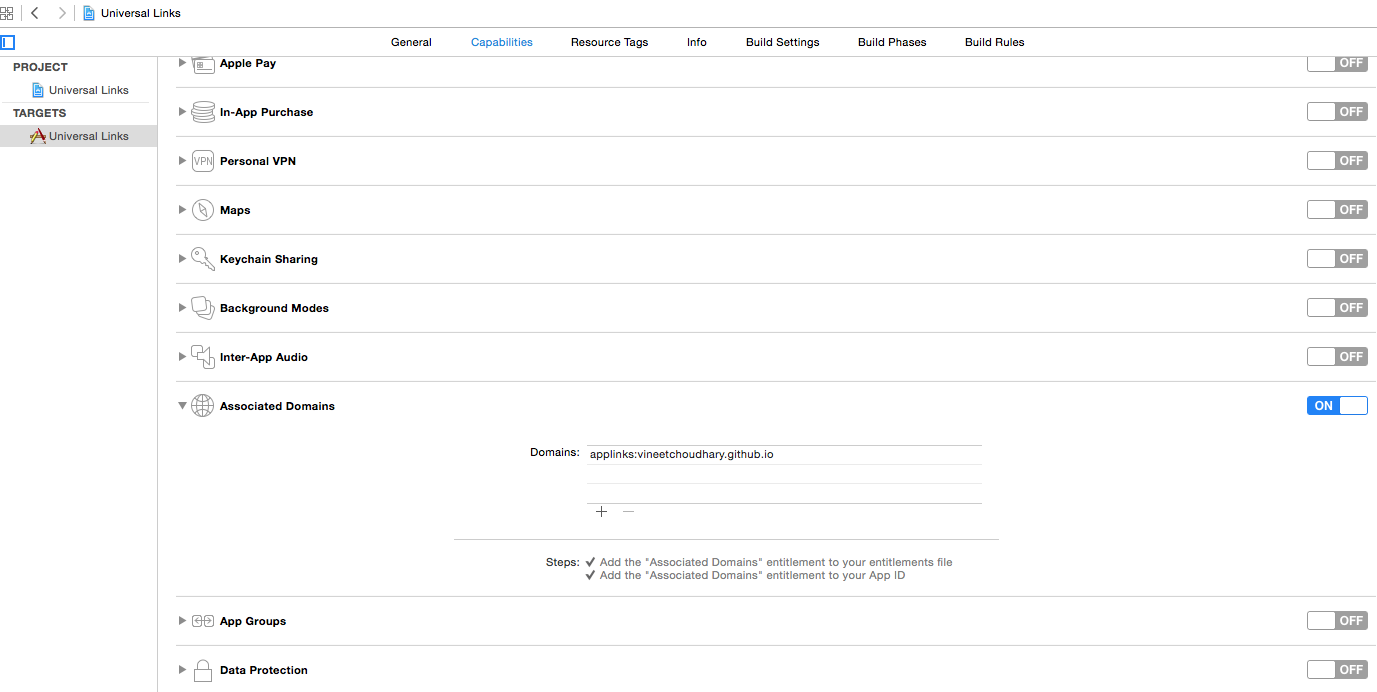
Затем в Xcode выберите целевую аудиторию приложения, нажмите «Возможности» и переключите соответствующие домены на «Вкл.». Добавьте запись для каждого домена, поддерживаемого вашим приложением, с префиксом ссылок на приложения:
Например, приложения: YourCustomDomainName.com
Что похоже на пример приложения:

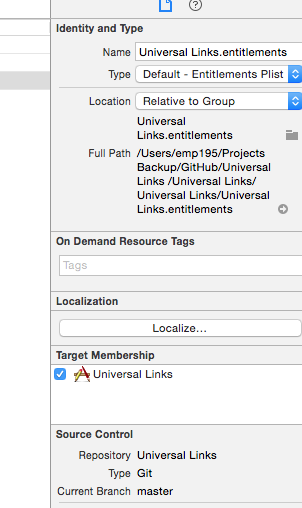
Примечание . Убедитесь, что вы выбрали ту же команду и ввели тот же идентификатор пакета, что и зарегистрированный идентификатор приложения в Центре-члене. Также убедитесь, что файл прав включен в Xcode, выбирая файл и в File Inspector, убедитесь, что ваша цель проверена.

2. Обработка входящих ссылок в приложении AppDelegate
Все переадресации из Safari в приложение для универсальных ссылок идут по методу ниже в классе AppDelegate приложения. Вы анализируете этот URL, чтобы определить правильное действие в приложении.
[UIApplicationDelegate application: continueUserActivity: restorationHandler:]
Objective-C
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{
///Checking whether the activity was from a web page redirect to the app.
if ([userActivity.activityType isEqualToString: NSUserActivityTypeBrowsingWeb]) {
///Getting the URL from the UserActivty Object.
NSURL *url = userActivity.webpageURL;
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
UINavigationController *navigationController = (UINavigationController *)_window.rootViewController;
if ([url.pathComponents containsObject:@"home"]) {
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"HomeScreenId"] animated:YES];
}else if ([url.pathComponents containsObject:@"about"]){
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"AboutScreenId"] animated:YES];
}
}
return YES;
}
Быстро:
func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
let url = userActivity.webpageURL!
//handle url
}
return true
}
Код приложения iOS
Код приложения можно найти здесь .