iOS
Universella länkar
Sök…
Anmärkningar
- När du stöder universella länkar kan iOS 9-användare klicka på en länk till din webbplats och få sömlöst omdirigerade till din installerade app utan att gå igenom Safari. Om din app inte är installerad öppnar du din webbplats i Safari genom att trycka på en länk till din webbplats.
- I
WKWebViewbör alla stödda länkar som klickas i Safari eller i fall avUIWebView/WKWebViewöppna appen. - För iOS 9.2 och mindre fungerar det bara på en enhet. iOS 9.3 stöder också simulatorn.
- iOS kommer ihåg användarens val när man öppnar Universal Links. Om de klickar på den högra brödkrummen uppe till höger för att öppna länken i Safari kommer alla ytterligare klick att ta dem till Safari, och inte till appen. De kan växla tillbaka till att öppna appen som standard genom att välja Öppna i appbannern på webbplatsen.
Inställningsserver
Du måste ha en server som körs online. För att säkert koppla din iOS-app till en server kräver Apple att du gör en konfigurationsfil tillgänglig, kallad apple-app-site-association . Detta är en JSON fil som beskriver domänen och de stödda rutter.
apple-app-site-association måste vara tillgänglig via HTTPS , utan några omdirigeringar, på https: // {domain} / apple-app-site-association .
Filen ser ut så här:
{
"applinks": {
"apps": [ ],
"details": [
{
"appID": "{app_prefix}.{app_identifier}",
"paths": [ "/path/to/content", "/path/to/other/*", "NOT /path/to/exclude" ]
},
{
"appID": "TeamID.BundleID2",
"paths": [ "*" ]
}
]
}
}
OBS - Lägg inte .json till .json apple-app-site-association .
Nycklarna är som följer:
apps : Bör ha en tom matris som dess värde, och den måste vara närvarande. Så här vill Apple ha det.
details : Är en mängd ordböcker, en för varje iOS-app som stöds av webbplatsen. Varje ordbok innehåller information om appen, teamet och paket-ID: er.
Det finns tre sätt att definiera vägar:
Static : Hela stödsökvägen är hårkodad för att identifiera en specifik länk, t.ex. / statisk / termer
Wildcards : A * kan användas för att matcha dynamiska sökvägar, t.ex. / books / * kan matcha sökvägen till vilken som helst författares sida. ? inuti specifika sökvägskomponenter, t.ex. böcker / 1? kan användas för att matcha alla böcker vars ID börjar med 1.
Exclusions : Att förbereda en sökväg med INTE utesluter att banan matchas.
Ordningen i vilken vägarna nämns i matrisen är viktig. Tidigare index har högre prioritet. När en bana matchar stannar utvärderingen och andra vägar ignoreras. Varje sökväg är skiftlägeskänslig.
# Webbkod
Webbkod kan hittas gh-sides gren på https://github.com/vineetchoudhary/iOS-Universal-Links/tree/gh-pages
Stödjer flera domäner
Varje domän som stöds i appen måste göra sin egen apple-app-site-associeringsfil tillgänglig. Om innehållet som serveras av varje domän är annorlunda ändras filens innehåll också för att stödja respektive sökvägar. Annars kan samma fil användas, men den måste vara tillgänglig på alla domäner som stöds.
Signera app-webbplats-associeringsfilen
Obs! Du kan hoppa över den här delen om din server använder HTTPS att visa innehåll och hoppa till programinstallationsguide.
Om din app är inriktad på iOS 9 och din server använder HTTPS att visa innehåll behöver du inte underteckna filen. Om inte (t.ex. när du stöder Handoff på iOS 8) måste det undertecknas med ett SSL certifikat från en erkänd certifikatutfärdare.
Obs! Detta är inte certifikatet som Apple tillhandahåller för att skicka din app till App Store. Det bör tillhandahållas av en tredje part, och det rekommenderas att använda samma certifikat som du använder för din HTTPS server (även om det inte krävs).
För att signera filen, skapa och spara först en enkel .txt-version av den. Kör sedan följande kommando i terminalen:
cat <unsigned_file>.txt | openssl smime -sign -inkey example.com.key -signer example.com.pem -certfile intermediate.pem -noattr -nodetach -outform DER > apple-app-site-association
Detta kommer att skriva ut den signerade filen i den aktuella katalogen. example.com.key , example.com.pem och intermediate.pem är de filer som skulle göras tillgängliga för dig av din certifieringsmyndighet.
Obs : Om filen inte är signerad bör den ha en Content-Type av application/json . Annars borde det vara application/pkcs7-mime .
Validera din server med Apple App search validation tool
Testa din webbsida för iOS 9 Search API: er. Ange en URL och Applebot kommer att genomsöka din webbsida och visa hur du kan optimera för bästa resultat https://search.developer.apple.com/appsearch-validation-tool/
Konfigurera iOS-applikation (Aktivera universella länkar)
Installationen på app-sidan kräver två saker:
- Konfigurera appens rätt och aktivera de universella länkar genom att aktivera kapaciteten för associerade domäner i projektet.
- Hantera inkommande länkar i din
AppDelegate.
1. Konfigurera appens rätt och aktivera universella länkar.
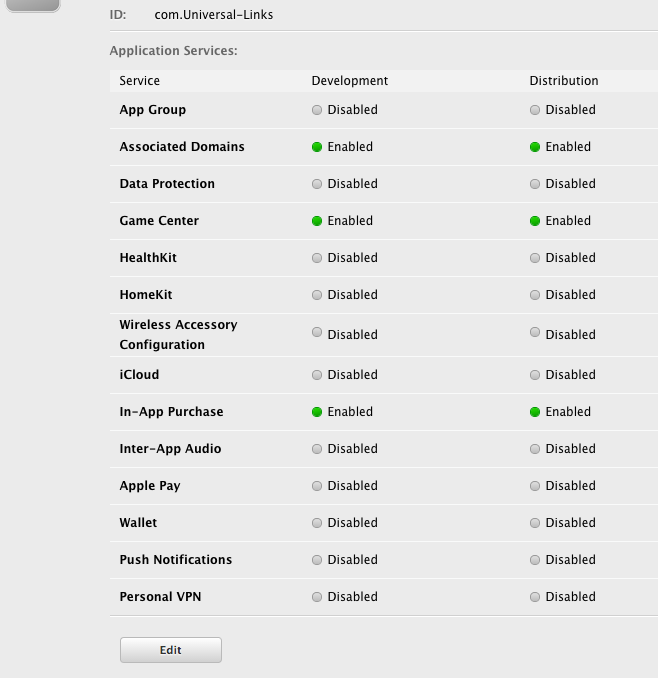
Det första steget i att konfigurera appens rättigheter är att aktivera den för ditt app-ID. Gör detta i Apple Developer Member Center. Klicka på certifikat, identifierare och profiler och sedan identifierare. Välj ditt app-ID (skapa det först om det behövs), klicka på Redigera och aktivera rättigheterna för associerade domäner.

Hämta därefter app-ID-prefixet och suffixet genom att klicka på respektive App-ID.
App-ID-prefixet och suffixet ska matcha det i filen Apple-app-site-association.
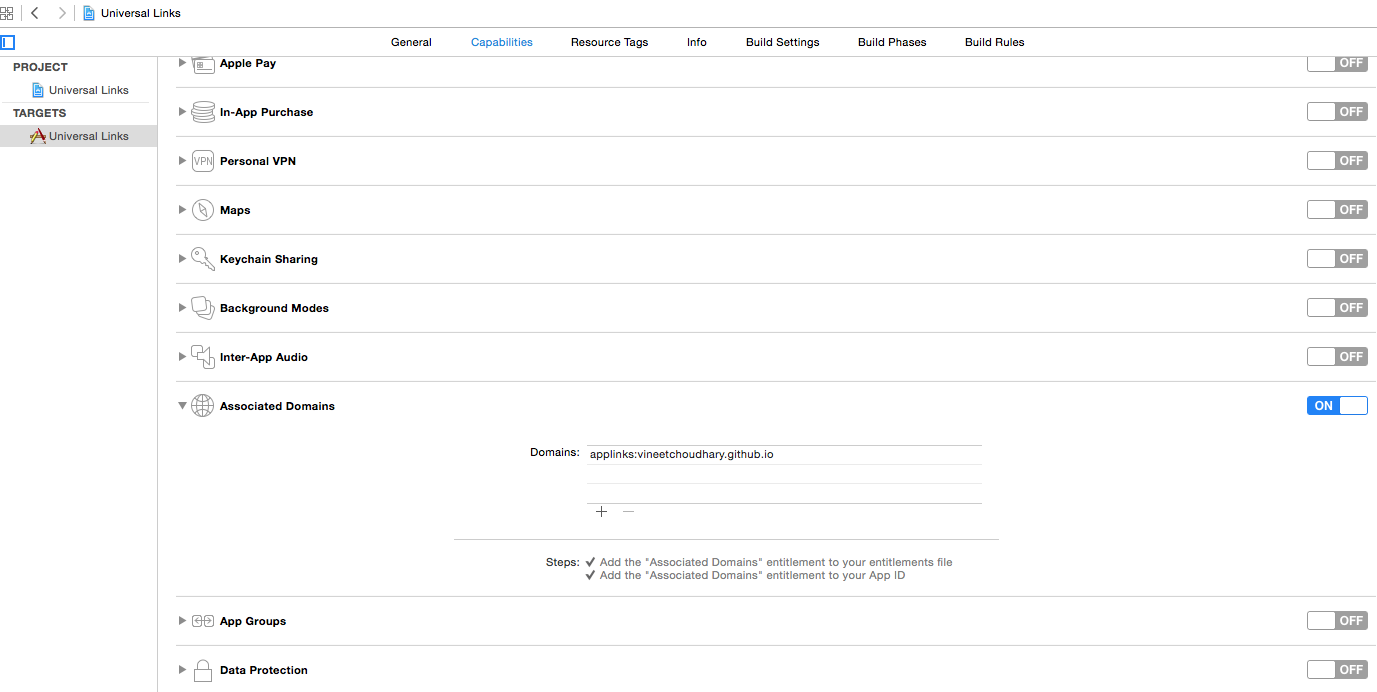
Nästa i Xcode , välj appens mål, klicka på Möjligheter och koppla tillhörande domäner till På. Lägg till en post för varje domän som din app stöder, förinställd med applänkar:
Till exempel applänkar: YourCustomDomainName.com
Vilket ser ut så här för exempelapp:

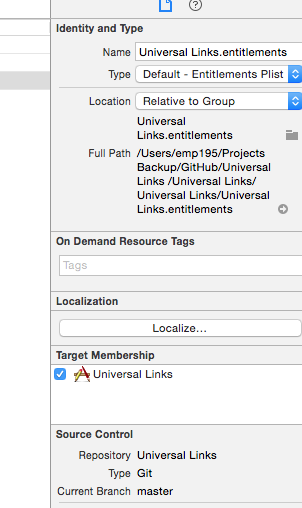
Obs : Se till att du har valt samma team och lagt in samma paket-ID som det registrerade app-ID på medlemscentret. Se också till att rättighetsfilen inkluderas av Xcode genom att välja filen och i File Inspector, se till att ditt mål är kontrollerat.

2. Hantera inkommande länkar i din AppDelegate
Alla omdirigeringar från Safari till appen för universella länkar går via metoden nedan i appens AppDelegate-klass. Du analyserar denna URL för att bestämma rätt åtgärd i appen.
[UIApplicationDelegate application: continueUserActivity: restorationHandler:]
Objective-C
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{
///Checking whether the activity was from a web page redirect to the app.
if ([userActivity.activityType isEqualToString: NSUserActivityTypeBrowsingWeb]) {
///Getting the URL from the UserActivty Object.
NSURL *url = userActivity.webpageURL;
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
UINavigationController *navigationController = (UINavigationController *)_window.rootViewController;
if ([url.pathComponents containsObject:@"home"]) {
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"HomeScreenId"] animated:YES];
}else if ([url.pathComponents containsObject:@"about"]){
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"AboutScreenId"] animated:YES];
}
}
return YES;
}
Snabb:
func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
let url = userActivity.webpageURL!
//handle url
}
return true
}
iOS-applikationskod
Appkoden kan hittas huvudgren här .