twitter-bootstrap
Использование Clearfix в рядах и Cols
Поиск…
Вступление
При создании расширенных макетов могут возникать сценарии, когда вам понадобится использовать более 12 столбцов в одном элементе .row . Концепция обтекания столбцов и отзывчивых сбросов (AKA clearfixes) необходимы для понимания адаптивного дизайна с помощью Bootstrap.
замечания
Решетки Bootstraps замечательно мощные и элегантные. Однако вы должны помнить, что имя фреймворка - «Bootstrap», а не «WeDidItForYou». Bootstrap обеспечивает гибкий дизайн, он не гарантирует его.
Вам все равно, чтобы ваш дизайн был действительно отзывчивым и предоставлял вашим пользователям наилучшие возможности для конечных пользователей.
Наивная первая попытка
Прежде чем мы начнем, давайте определим CSS для примеров. Это head часть нашего образца. Я всегда использую border-radius и background-color при тестировании, потому что он упрощает просмотр делений ячейки без добавления размера границы, который может повлиять на размер ячеек.
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
/* colorize all col- */
[class^="col-"] {
min-height: 30px;
border-radius: 10px;
background-color: lightblue;
}
/* a tall cell */
.cell-tall {
height: 100px;
background-color: orange;
}
/* a medium-height cell */
.cell-med {
height: 50px;
background-color: lightgreen;
}
/* padding top-bottom for some row examples */
.row.padded {
padding: 1rem 0 1rem 0;
}
</style>
</head>
С этой точки зрения давайте определим сетку и посмотрим на идеальные результаты при всех размерах видового экрана!
Использование col-xs-6 col-md-3
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3">2</div>
<div class="col-xs-6 col-md-3">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3">9</div>
<div class="col-xs-6 col-md-3">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Предыдущие два изображения показывают рендеринг на средних и малых размерах экрана. Помните, что мы получим четыре столбца на среде + из-за col-md-3 и двух ячеек на маленьком - из-за col-xs-6 .
Выглядит неплохо, правда? Я думаю, что мы закончили здесь! Сказал много наивных сайтов Bootstrap, которые просто ждут выхода ...
Проблема с высотой
В нашем « наивном примере » все наши клетки были одинаковой высоты. Браузер охотно сломал линии именно там, где мы хотели, и все казалось правильным с миром. Пока высота не появится на картинке.
Давайте рассмотрим предыдущий пример и придадим некоторую высоту некоторым ячейкам, возможно, вы увидите на странице типа dashoard.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Здесь мы добавили некоторый CSS с cell-tall cell-med и cell-med которые мы определили выше. Это приведет к изменению высоты некоторых ячеек. Интересно, как это будет выглядеть ...
Здесь они снова на средних и малых размерах экрана: 

О, мой, какой беспорядок. Я не думаю, что это то, что мы хотели. На средних и больших размерах 5 и 6 являются неуместными, и как-то 7 закончили тем, что начали новый ряд. При небольшом размере у нас есть две ячейки в первом ряду, а четыре во втором ряду, с 4, 5 и 6, все скреплены справа на обоих размерах экрана!
Итак, как мы это решаем?
Clearfix для спасения
Конечно, одним из способов помочь ситуации было бы использовать несколько row :
<div class="container-fluid">
<div class="row">
<!-- cols -->
</div>
<div class="row">
<!-- cols -->
</div>
</div>
Это, как правило, первое, что пробуют новые Bootstrappers. Это , кажется, имеет смысл: «Я хочу четыре ячейки в каждой строке, так что я просто создать новую row для каждой 4 col дивы».
Но есть проблема с этой линией рассуждений: весь смысл Bootstrap 3 и предстоящей версии 4 должен быть отзывчивым . Поместив «четыре col row », вы на самом деле не «мысленно реагируете».
Хорошее понимание clearfix класса CSS поможет вам начать видеть , что несколько row дивы действительно было помутнение вашего понимания так , что адаптивный дизайн предназначались для работы. Короче говоря, вы просто не можете знать, сколько col вывести в row любом случае - браузер еще не выполнил вашу работу!
Помните в First Things First, мы сказали, что вам нужно думать в «обратном 12»? Без дальнейших церемоний, давайте исправим нашу проблему здесь, используя комментарии прямо в коде, чтобы, надеюсь, устранить любую путаницу. Да, это выглядит намного больше кода, но большая часть дополнительных комментариев.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<!--
We have rendered TWO cells.
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<!--
We have now rendered FOUR cells.
We are never going to have more than FOUR cells side by side. So every
FOURTH cell, we place a clearfix that will ALWAYS show. We do this by
just leaving off any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<!--
We have now rendered SIX cells.
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
clearfix - это класс CSS, который отображает крошечный (практически невидимый) div, и его цель - «очистить» left поплавки, которые были использованы col div.
Гений действительно находится в классах hidden-sm , hidden-md и т. Д. Эти классы расположены на clearfix DIV, а не на col дивы! Это приводит к тому, что clearfix div волшебным образом появляется или исчезает из потока рендеринга при определенных ширинах видового экрана! Genius!
У Bootstrap есть озадачивающий массив hidden-* и visible-* классов в версии 3, и, к сожалению, они не являются «обратными» друг к другу. Поэтому я считаю, что яснее всего и безопаснее просто использовать hidden-* классы в clearfix.
Похоже, что это может измениться к лучшему в Bootstrap 4, с такими классами, как hidden-*-up и hidden-*-down (они полностью избавляются от классов visible-* ).
Достаточно достаточно слов, как это выглядит сейчас? 

Это то, чего мы хотим! На большом экране у нас всегда есть ЧЕТВЕРТАЯ, на меньшем экране, всегда ДВА. Больше нет штабелирования в странных местах, и пробелы - это то место, где мы ожидаем их.
Панель инструментов
Достаточно хорошо из этих цветных закругленных вещей, давайте сделаем что-то более интересное, чем цифры в этих div. Возьмем тот же набор столбцов и создадим реальную панель. Используйте следующий CSS:
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
body {
padding-top: 15px;
}
.panel-tall .panel-body {
height: 175px;
}
.panel-med .panel-body {
height: 100px;
}
.panel-short .panel-body {
height: 70px;
}
</style>
</head>
И вот код «приборной панели»:
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-med">
<div class="panel-heading">
Heading 1
</div>
<div class="panel-body">
Body 1
</div>
<div class="panel-footer">
Footer 1
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-danger panel-tall">
<div class="panel-heading">
Heading 2
</div>
<div class="panel-body">
Body 2. Look out, this needs some attention!
</div>
<div class="panel-footer">
Footer 2
</div>
</div>
</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-success panel-short">
<div class="panel-heading">
Heading 3
</div>
<div class="panel-body">
Body 3. The file has successfully uploaded.
</div>
<div class="panel-footer">
Footer 3
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-tall">
<div class="panel-heading">
Heading 4 Chart
</div>
<div class="panel-body">
Body 4. Is this a cool graph or what?
</div>
<div class="panel-footer">
Footer 4
</div>
</div>
</div>
<!--
We are never going to have more than FOUR cells. So every FOURTH cell,
we place a clearfix that will ALWAYS show. We do this by just leaving off
any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-warning panel-short">
<div class="panel-heading">
Heading 5
</div>
<div class="panel-body">
Body 5.
</div>
<div class="panel-footer">
Footer 5
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-warning panel-tall">
<div class="panel-heading">
Heading 6
</div>
<div class="panel-body">
Body 6.
</div>
</div>
</div>
<!--
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 7
</div>
<div class="panel-body">
Body 7.
</div>
<div class="panel-footer">
Footer 7
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-med">
<div class="panel-heading">
Heading 8
</div>
<div class="panel-body">
Body 8.
</div>
<div class="panel-footer">
Footer 8
</div>
</div>
</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-short">
<div class="panel-heading">
Heading 9
</div>
<div class="panel-body">
Body 9.
</div>
<div class="panel-footer">
Footer 9
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 10
</div>
<div class="panel-body">
Body 10.
</div>
<div class="panel-footer">
Footer 10
</div>
</div>
</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 11
</div>
<div class="panel-body">
Body 11.
</div>
<div class="panel-footer">
Footer 11
</div>
</div>
</div>
</div>
</div>
Этот код будет выглядеть так:  И, как это в небольших видовых экранах:
И, как это в небольших видовых экранах:
Кстати, я использую класс panel Bootstrap 3, который уйдет в Bootstrap 4 и будет заменен гораздо более описательной и конкретной card . Посмотрев на эти изображения, вы можете понять, почему card будет намного лучше, чем двусмысленная panel .
2,4,6 Макет с Clearfixes
Вот макет, который отображает две, четыре или шесть ячеек в зависимости от размера экрана.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3 col-lg-2">1</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">2</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">3</div>
<div class="col-xs-6 col-md-3 col-lg-2">4</div>
<!--
After the FOURTH cell, we need a clearfix, but it still needs to be
hidden on LARGE viewports, because remember we will have a maximum of
SIX cells now.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">5</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">6</div>
<!--
After the SIXTH cell, we need to show on SMALL and LARGE, but not on
MEDIUM. Remember, our MEDIUM viewport only wants a clearfix when we
are at a multiple of FOUR.
-->
<div class="clearfix hidden-md"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">7</div>
<div class="col-xs-6 col-md-3 col-lg-2">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's not visible on LARGE, because we are NOT
at a multiple of SIX.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">9</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">10</div>
<!--
After the 10th cell, small only.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">11</div>
</div>
</div>
Большой экран:  Средний экран:
Средний экран:  Маленький экран:
Маленький экран: 
Почему столбцы Bootstrap превысят 12 строк?
Существует множество сценариев реагирования, в которых необходимо, чтобы единицы столбца превышали 12 в одном элементе .row . Это называется обертыванием столбцов .
Если в одной строке помещено более 12 столбцов, каждая группа дополнительных столбцов будет, как одна единица, обернуться на новую строку.
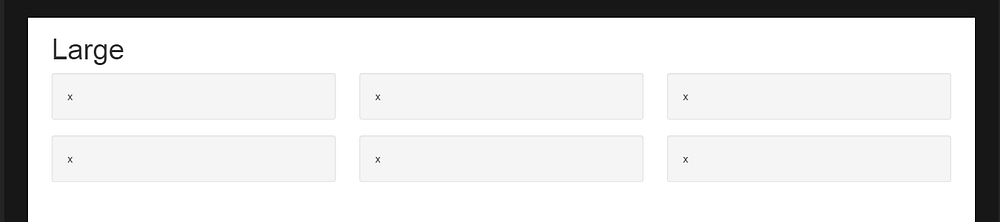
Например, рассмотрим макет, где мы хотим ...
- 3 столбца на больших и средних устройствах и
- 2 столбца на маленьких и маленьких устройствах


Чтобы получить этот макет в Bootstrap, мы будем использовать (правильно).
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Правильная демонстрация метода
Как вы видите в примере, общее количество столбцов в элементе .row превышает 12 . Этот метод известен как обертка колонн, и это одна из самых мощных функций быстрого тестирования Bootstrap. Желаемый макет был бы невозможен (кроме дублирования разметки), если мы попытались придерживаться общего заблуждения, что единицы столбца должны содержать до 12 в одной строке .
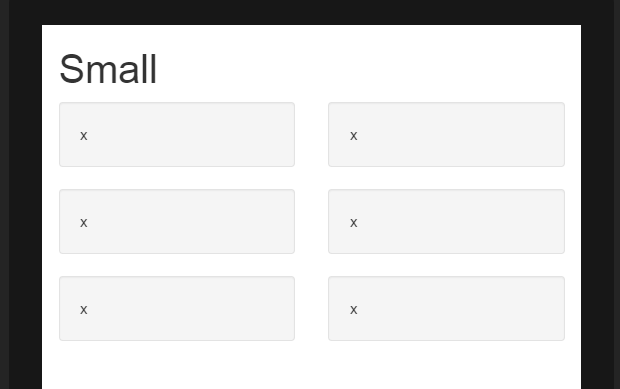
Компоновка не представляется возможным , когда мы не превышают 12 (неправильно) ..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Неверная демонстрация метода (не работает 3 столбца на большом)
Помните, что .row не совпадает с одной строкой в окне просмотра. .row - это группировка столбцов. Столбцы, превышающие 12 единиц в одном элементе .row на новую строку (вниз по области просмотра). Вот почему важно понимать, что 12 столбцов представляют горизонтальные единицы в окне просмотра.
Кроме того, отзывчивые сбрасывания (clearfix) должны использоваться для равномерной упаковки, когда столбцы отличаются по высоте .


