twitter-bootstrap
Använda Clearfix i rader och Cols
Sök…
Introduktion
När du skapar avancerade layouter kan det finnas scenarier när du behöver använda mer än 12 kolumnenheter i ett enda .row element. Begreppet kolumnen inslagning och lyhörd återställs (AKA clearfixes) är avgörande för att förstå responsiv design med Bootstrap.
Anmärkningar
Bootstraps-raster är anmärkningsvärt kraftfulla och eleganta. Du måste dock komma ihåg att namnet på ramverket är "Bootstrap", inte "WeDidItForYou". Bootstrap möjliggör responsiv design, det garanterar inte det.
Det är fortfarande upp till dig att göra din design verkligt lyhörd och ge dina användare den bästa möjliga slutanvändarupplevelsen.
Det naiva första försöket
Innan vi börjar, låt oss definiera några CSS för exemplen. Detta är head i vårt urval. Jag använder alltid border-radius och background-color när jag testar, eftersom det gör det enkelt att se celldelningar utan att lägga till någon kantstorlek som kan påverka storleken på cellerna.
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
/* colorize all col- */
[class^="col-"] {
min-height: 30px;
border-radius: 10px;
background-color: lightblue;
}
/* a tall cell */
.cell-tall {
height: 100px;
background-color: orange;
}
/* a medium-height cell */
.cell-med {
height: 50px;
background-color: lightgreen;
}
/* padding top-bottom for some row examples */
.row.padded {
padding: 1rem 0 1rem 0;
}
</style>
</head>
Med det här ur vägen, låt oss definiera ett rutnät och titta på de perfekta resultaten i alla utsiktsstorlekar!
Använda col-xs-6 col-md-3
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3">2</div>
<div class="col-xs-6 col-md-3">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3">9</div>
<div class="col-xs-6 col-md-3">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
De två föregående bilderna visar återgivningen i medelstora och små skärmstorlekar. Kom ihåg att vi får Fyra kolumner på medium + på grund av col-md-3 , och två celler på små på grund av col-xs-6 .
Ser ganska bra ut, eller hur? Jag tror att vi är klara här! Sade en massa naiva Bootstrap-platser där ute bara väntar på att bryta ...
Höjdproblemet
I vårt " naiva exempel " var alla våra celler samma höjd. Webbläsaren bröt villigt linjerna exakt där vi ville, och allt verkade vara bra med världen. Tills höjden kommer in i bilden.
Låt oss ta det föregående exemplet och ge lite höjd till några av cellerna, kanske som du skulle se på en sida med instrumentbrädan.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Här har vi lagt till några cell-tall och cell-med CSS som vi definierade ovan. Detta kommer att påverka höjden på vissa celler. Jag undrar hur det kommer att se ut ...
Här är de igen med medelstora och små skärmstorlekar: 

Åh min, vilken röra. Jag tror inte det är vad vi ville ha. Vid medelstor storlek är 5 och 6 alldeles på sin plats, och på något sätt slutade 7 med att börja en ny rad. I liten storlek har vi två celler i den första raden, och fyra i den andra raden, med 4, 5 och 6 alla staplade till höger i båda skärmstorlekarna!
Så, hur löser vi detta?
Clearfix to the Rescue
Ett sätt att säkert hjälpa situationen skulle vara att använda mer än en row :
<div class="container-fluid">
<div class="row">
<!-- cols -->
</div>
<div class="row">
<!-- cols -->
</div>
</div>
Detta är vanligtvis det första som nya Bootstrappers försöker. Det verkar vara meningsfullt: "Jag vill ha fyra celler i varje rad, så jag skapar bara en ny row för varje 4 col divs".
Men det finns problem med denna resonemang: hela poängen med Bootstrap 3 och den kommande versionen 4 är att vara lyhörd . Genom att placera "fyra col i row ", tänker du inte riktigt "responsivt".
En god förståelse för clearfix CSS-klass kommer att hjälpa dig att börja se att flera row divs har verkligen varit grumling din förståelse för det sätt som responsiv design var tänkt att arbetet. Kort sagt, du kan helt enkelt inte veta hur många col ska läggas i row ändå - webbläsaren har inte gjort ditt arbete ännu!
Kom ihåg i första saker, sade vi att du måste tänka i "inverse of 12"? Utan vidare, låt oss fixa vårt problem här genom att använda kommentarer i koden för att förhoppningsvis rensa upp förvirring. Ja, det ser ut som mycket mer kod, men det mesta av extra är kommentarer.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<!--
We have rendered TWO cells.
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<!--
We have now rendered FOUR cells.
We are never going to have more than FOUR cells side by side. So every
FOURTH cell, we place a clearfix that will ALWAYS show. We do this by
just leaving off any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<!--
We have now rendered SIX cells.
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
clearfix är en CSS-klass som gör en liten (nästan osynlig) div, och dess syfte är att "rensa" de left flottörerna som har använts av col divs.
Geniet är verkligen i klasserna hidden-sm , hidden-md osv. Dessa klasser placeras på clearfix div , INTE på col divs! Detta gör att clearfix div magiskt visas eller försvinner från renderingsströmmen vid vissa visningsbredd! Geni!
Bootstrap har ett förvirrande utbud av hidden-* och visible-* klasser i version 3, och tyvärr är de inte riktigt "invers" av varandra. Så jag tycker att det är tydligast och säkrast att bara alltid använda de hidden-* klasserna på clearfixes.
Det ser ut som om det kan ändras till det bättre i Bootstrap 4, med klasser som hidden-*-up och hidden-*-down (de blir helt av med de visible-* klasserna).
Tja tillräckligt bra ord, hur ser det ut nu? 

Det är vad vi vill ha! På den stora skärmen har vi alltid FOUR över, på den mindre skärmen, alltid två över. Inga fler stapling på konstiga platser och luckor är där vi kan förvänta dig att de skulle vara.
En instrumentbräda
Tja nog av de färgade rundade sakerna, låt oss sätta något mer intressant än siffror i dessa divs. Låt oss ta samma uppsättning kolumner och göra en riktig instrumentbräda. Använd följande CSS:
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
body {
padding-top: 15px;
}
.panel-tall .panel-body {
height: 175px;
}
.panel-med .panel-body {
height: 100px;
}
.panel-short .panel-body {
height: 70px;
}
</style>
</head>
Och här är "instrumentpanelen" -koden:
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-med">
<div class="panel-heading">
Heading 1
</div>
<div class="panel-body">
Body 1
</div>
<div class="panel-footer">
Footer 1
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-danger panel-tall">
<div class="panel-heading">
Heading 2
</div>
<div class="panel-body">
Body 2. Look out, this needs some attention!
</div>
<div class="panel-footer">
Footer 2
</div>
</div>
</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-success panel-short">
<div class="panel-heading">
Heading 3
</div>
<div class="panel-body">
Body 3. The file has successfully uploaded.
</div>
<div class="panel-footer">
Footer 3
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-tall">
<div class="panel-heading">
Heading 4 Chart
</div>
<div class="panel-body">
Body 4. Is this a cool graph or what?
</div>
<div class="panel-footer">
Footer 4
</div>
</div>
</div>
<!--
We are never going to have more than FOUR cells. So every FOURTH cell,
we place a clearfix that will ALWAYS show. We do this by just leaving off
any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-warning panel-short">
<div class="panel-heading">
Heading 5
</div>
<div class="panel-body">
Body 5.
</div>
<div class="panel-footer">
Footer 5
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-warning panel-tall">
<div class="panel-heading">
Heading 6
</div>
<div class="panel-body">
Body 6.
</div>
</div>
</div>
<!--
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 7
</div>
<div class="panel-body">
Body 7.
</div>
<div class="panel-footer">
Footer 7
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-med">
<div class="panel-heading">
Heading 8
</div>
<div class="panel-body">
Body 8.
</div>
<div class="panel-footer">
Footer 8
</div>
</div>
</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-short">
<div class="panel-heading">
Heading 9
</div>
<div class="panel-body">
Body 9.
</div>
<div class="panel-footer">
Footer 9
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 10
</div>
<div class="panel-body">
Body 10.
</div>
<div class="panel-footer">
Footer 10
</div>
</div>
</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 11
</div>
<div class="panel-body">
Body 11.
</div>
<div class="panel-footer">
Footer 11
</div>
</div>
</div>
</div>
</div>
Den koden ser ut så här:  Och så här i mindre utsiktsplatser:
Och så här i mindre utsiktsplatser:
Förresten använder jag Bootstrap 3- panel , som kommer att försvinna i Bootstrap 4 och ersättas av det mycket mer beskrivande och specifika card . Om du tittar på dessa bilder kan du se varför card kommer att vara ett mycket bättre namn än den tvetydiga panel .
2,4,6 Layout med Clearfixes
Här är en layout som ger två, fyra eller sex celler i beroende på skärmstorlek.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3 col-lg-2">1</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">2</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">3</div>
<div class="col-xs-6 col-md-3 col-lg-2">4</div>
<!--
After the FOURTH cell, we need a clearfix, but it still needs to be
hidden on LARGE viewports, because remember we will have a maximum of
SIX cells now.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">5</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">6</div>
<!--
After the SIXTH cell, we need to show on SMALL and LARGE, but not on
MEDIUM. Remember, our MEDIUM viewport only wants a clearfix when we
are at a multiple of FOUR.
-->
<div class="clearfix hidden-md"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">7</div>
<div class="col-xs-6 col-md-3 col-lg-2">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's not visible on LARGE, because we are NOT
at a multiple of SIX.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">9</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">10</div>
<!--
After the 10th cell, small only.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">11</div>
</div>
</div>
Stor skärm:  Medium skärm:
Medium skärm:  Liten skärm:
Liten skärm: 
Varför skulle Bootstrap-kolumner överskrida 12 i rad?
Det finns många känsliga scenarier där det är nödvändigt att ha kolumnenheter som överstiger 12 i ett enda .row element. Detta kallas kolonnomslag .
Om mer än 12 kolumner placeras inom en enda rad kommer varje grupp extra kolumner, som en enhet, att lindas på en ny rad.
Tänk till exempel på en layout där vi vill ...
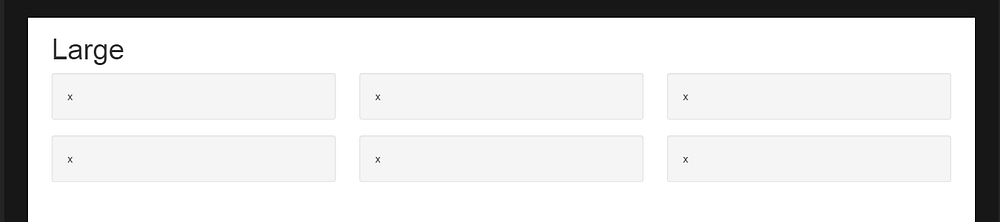
- 3 kolumner på stora och medelstora enheter, och
- 2 kolumner på små och minsta enheter


För att få denna layout i Bootstrap använder vi (rätt) ..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Som du ser i exemplet överstiger summan av kolumnenheter i .row elementet 12 . Denna teknik är känd som kolonnomslag och det är en av Bootstraps mest kraftfulla responsiva designfunktioner. Den önskade layouten skulle inte vara möjlig (annat än att duplicera markering) om vi försökte hålla fast vid den vanliga missuppfattningen att kolumnenheter måste lägga till upp till 12 i en enda rad .
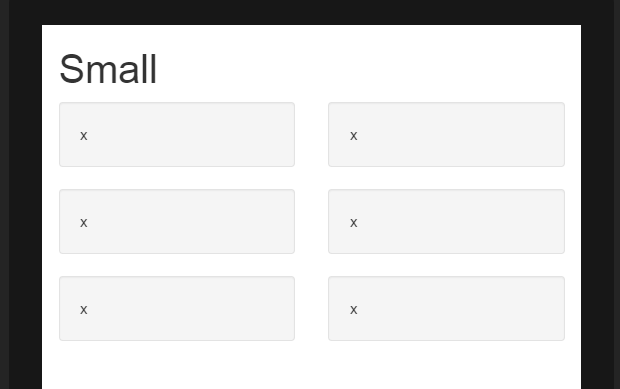
Layouten är inte möjlig när vi inte överstiger 12 (fel) ..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Fel metoddemo (misslyckas med 3 kolumner i stort)
Kom ihåg att en .row inte är densamma som en enda rad över visningsområdet. A .row är en gruppering av kolumner. Kolumnerna som överstiger 12 enheter i ett enda .row element kommer att lindas till en ny rad (längs visningsområdet). Det är därför viktigt att förstå att de 12 kolumnerna representerar horisontella enheter över vyn.
Dessutom måste responsiva återställningar (clearfix) användas för jämn inpackning när kolumner varierar i höjd .


