twitter-bootstrap
Utiliser Clearfix dans les lignes et les colonnes
Recherche…
Introduction
Lors de la création de mises en page avancées, il se peut que vous deviez utiliser plus de 12 unités de colonne dans un seul élément .row . Le concept d' enroulement de colonne et de réinitialisations réactives (AKA clearfixes) est essentiel pour comprendre la conception réactive avec Bootstrap.
Remarques
Les grilles Bootstraps sont remarquablement puissantes et élégantes. Cependant, vous devez vous rappeler que le nom du framework est "Bootstrap", pas "WeDidItForYou". Bootstrap permet une conception réactive, elle ne le garantit pas.
Il vous appartient encore de rendre votre conception réellement réactive et de donner à vos utilisateurs la meilleure expérience possible.
La première tentative naïve
Avant de commencer, définissons quelques CSS pour les exemples. Ceci est la head section de notre échantillon. J'utilise toujours border-radius et background-color lorsque je teste, car cela simplifie la visualisation des divisions sans ajouter de taille de bordure susceptible d'affecter la taille des cellules.
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
/* colorize all col- */
[class^="col-"] {
min-height: 30px;
border-radius: 10px;
background-color: lightblue;
}
/* a tall cell */
.cell-tall {
height: 100px;
background-color: orange;
}
/* a medium-height cell */
.cell-med {
height: 50px;
background-color: lightgreen;
}
/* padding top-bottom for some row examples */
.row.padded {
padding: 1rem 0 1rem 0;
}
</style>
</head>
Avec cela, définissons une grille et regardons les résultats parfaits à toutes les tailles de fenêtre!
Utiliser col-xs-6 col-md-3
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3">2</div>
<div class="col-xs-6 col-md-3">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3">9</div>
<div class="col-xs-6 col-md-3">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Les deux images précédentes montrent le rendu à des tailles d’écran moyennes et petites. Rappelez-vous que nous obtiendrons QUATRE colonnes sur medium + en raison de col-md-3 et de TWO cellules en raison de col-xs-6 .
Ça a l'air pas mal, non? Je pense que nous avons fini ici! Dit beaucoup de sites naïfs Bootstrap là-bas juste là pour attendre ...
Le problème de la hauteur
Dans notre " exemple naïf ", toutes nos cellules avaient la même hauteur. Le navigateur a volontairement rompu les lignes exactement là où nous le voulions, et tout semblait convenir au monde entier. Jusqu'à ce que la hauteur entre en jeu.
Prenons l'exemple précédent et donnons une certaine hauteur à certaines cellules, peut-être comme vous le verrez sur une page de type tableau de bord.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Ici, nous avons ajouté des CSS cell-tall et cell-med que nous avons définis ci-dessus. Cela aura pour effet de modifier la hauteur de certaines cellules. Je me demande comment ça va se passer ...
Les voici à nouveau à des tailles d’écran moyennes et petites: 

Oh mon dieu, quel bordel. Je ne pense pas que ce soit ce que nous voulions. À taille moyenne-grande, 5 et 6 sont hors de propos et, en quelque sorte, ont fini par commencer une nouvelle ligne. En petite taille, nous avons deux cellules dans la première ligne et quatre dans la deuxième ligne, avec 4, 5 et 6 sur la droite pour les deux tailles d’écran!
Alors, comment pouvons-nous résoudre ce problème?
Clearfix à la rescousse
Une façon d’aider la situation serait certainement d’utiliser plusieurs row :
<div class="container-fluid">
<div class="row">
<!-- cols -->
</div>
<div class="row">
<!-- cols -->
</div>
</div>
C'est généralement la première chose que les nouveaux Bootstrappers essaient. Il semble logique: « Je veux que quatre cellules dans chaque ligne, donc je vais juste créer une nouvelle row pour chaque 4 col divs ».
Mais ce raisonnement pose problème: Le but de Bootstrap 3 et de la prochaine version 4 est d’être réactif . En plaçant "quatre col d' row ", vous ne réfléchissez pas vraiment.
Une bonne compréhension de la classe CSS clearfix vous aidera à commencer à voir que les div de plusieurs row ont réellement entaché votre compréhension de la façon dont la conception adaptative était censée fonctionner. En bref, vous ne pouvez tout simplement pas savoir combien de col à mettre en row toute façon - le navigateur n’a pas encore rendu votre travail!
Rappelez-vous dans First Things First, nous avons dit que vous devez penser en "inverse of 12"? Sans plus tarder, corrigeons notre problème ici, en utilisant les commentaires directement dans le code pour, espérons-le, éliminer toute confusion. Oui, cela ressemble beaucoup plus au code, mais la plupart des commentaires sont des commentaires.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<!--
We have rendered TWO cells.
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<!--
We have now rendered FOUR cells.
We are never going to have more than FOUR cells side by side. So every
FOURTH cell, we place a clearfix that will ALWAYS show. We do this by
just leaving off any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<!--
We have now rendered SIX cells.
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Le clearfix est une classe CSS qui rend un minuscule (presque invisible) div, et son but est de « clairs » les left flotteurs qui ont été utilisés par les col divs.
Le génie est vraiment dans les classes hidden-sm , hidden-md , etc. Ces classes sont placées sur le clearfix div, pas sur le col divs! Cela fait apparaître ou disparaître comme par magie le clearfix du flux de rendu à certaines largeurs de fenêtre d'affichage! Génie!
Bootstrap a un tableau déconcertant de hidden-* et visible-* dans la version 3 et, malheureusement, elles ne sont pas vraiment "l'inverse" les unes des autres. Je trouve donc le plus clair et le plus sûr d'utiliser juste toujours les hidden-* cours sur les clearfixes.
Cela semble changer pour le mieux dans Bootstrap 4, avec des classes telles que hidden-*-up et hidden-*-down (elles se débarrassent visible-* classes visible-* ).
Assez de verbiage, à quoi ça ressemble maintenant? 

C'est ce que nous voulons! Dans le grand écran, nous avons toujours QUATRE de travers, dans le petit écran, toujours DEUX à travers. Pas plus d'empiler dans des endroits étranges, et les lacunes sont là où nous nous attendions à ce qu'ils soient.
Un tableau de bord
Assez de ces choses arrondies colorées, mettons quelque chose de plus intéressant que les nombres dans ces div. Prenons le même ensemble de colonnes et créons un tableau de bord réel. Utilisez le CSS suivant:
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
body {
padding-top: 15px;
}
.panel-tall .panel-body {
height: 175px;
}
.panel-med .panel-body {
height: 100px;
}
.panel-short .panel-body {
height: 70px;
}
</style>
</head>
Et voici le code "tableau de bord":
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-med">
<div class="panel-heading">
Heading 1
</div>
<div class="panel-body">
Body 1
</div>
<div class="panel-footer">
Footer 1
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-danger panel-tall">
<div class="panel-heading">
Heading 2
</div>
<div class="panel-body">
Body 2. Look out, this needs some attention!
</div>
<div class="panel-footer">
Footer 2
</div>
</div>
</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-success panel-short">
<div class="panel-heading">
Heading 3
</div>
<div class="panel-body">
Body 3. The file has successfully uploaded.
</div>
<div class="panel-footer">
Footer 3
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-tall">
<div class="panel-heading">
Heading 4 Chart
</div>
<div class="panel-body">
Body 4. Is this a cool graph or what?
</div>
<div class="panel-footer">
Footer 4
</div>
</div>
</div>
<!--
We are never going to have more than FOUR cells. So every FOURTH cell,
we place a clearfix that will ALWAYS show. We do this by just leaving off
any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-warning panel-short">
<div class="panel-heading">
Heading 5
</div>
<div class="panel-body">
Body 5.
</div>
<div class="panel-footer">
Footer 5
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-warning panel-tall">
<div class="panel-heading">
Heading 6
</div>
<div class="panel-body">
Body 6.
</div>
</div>
</div>
<!--
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 7
</div>
<div class="panel-body">
Body 7.
</div>
<div class="panel-footer">
Footer 7
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-med">
<div class="panel-heading">
Heading 8
</div>
<div class="panel-body">
Body 8.
</div>
<div class="panel-footer">
Footer 8
</div>
</div>
</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-short">
<div class="panel-heading">
Heading 9
</div>
<div class="panel-body">
Body 9.
</div>
<div class="panel-footer">
Footer 9
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 10
</div>
<div class="panel-body">
Body 10.
</div>
<div class="panel-footer">
Footer 10
</div>
</div>
</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 11
</div>
<div class="panel-body">
Body 11.
</div>
<div class="panel-footer">
Footer 11
</div>
</div>
</div>
</div>
</div>
Ce code ressemblera à ceci:  Et comme ça dans les petites fenêtres:
Et comme ça dans les petites fenêtres:
Au fait, j'utilise la classe de panel Bootstrap 3, qui disparaîtra dans Bootstrap 4 et sera remplacée par la card beaucoup plus descriptive et spécifique. En regardant ces images, vous pouvez voir pourquoi la card sera un nom bien meilleur que le panel ambigu.
2,4,6 Disposition avec Clearfixes
Voici une mise en page qui rend deux, quatre ou six cellules en fonction de la taille de l'écran.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3 col-lg-2">1</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">2</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">3</div>
<div class="col-xs-6 col-md-3 col-lg-2">4</div>
<!--
After the FOURTH cell, we need a clearfix, but it still needs to be
hidden on LARGE viewports, because remember we will have a maximum of
SIX cells now.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">5</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">6</div>
<!--
After the SIXTH cell, we need to show on SMALL and LARGE, but not on
MEDIUM. Remember, our MEDIUM viewport only wants a clearfix when we
are at a multiple of FOUR.
-->
<div class="clearfix hidden-md"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">7</div>
<div class="col-xs-6 col-md-3 col-lg-2">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's not visible on LARGE, because we are NOT
at a multiple of SIX.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">9</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">10</div>
<!--
After the 10th cell, small only.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">11</div>
</div>
</div>
Grand écran:  Écran moyen:
Écran moyen:  Petit écran:
Petit écran: 
Pourquoi les colonnes bootstrap dépasseraient-elles 12 dans une rangée?
Il existe de nombreux scénarios .row lesquels il est nécessaire d'avoir des unités de colonne supérieures à 12 dans un seul élément .row . Ceci est connu sous le nom d' enveloppe de colonne .
Si plus de 12 colonnes sont placées dans une seule ligne, chaque groupe de colonnes supplémentaires sera, comme une seule unité, placé sur une nouvelle ligne.
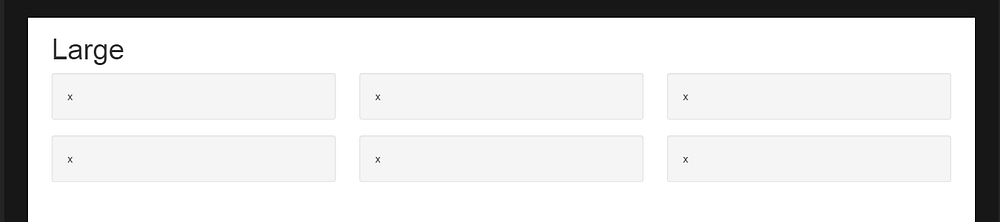
Par exemple, considérons une disposition où nous voulons ...
- 3 colonnes sur des périphériques grand et moyen, et
- 2 colonnes sur petits et petits appareils


Pour obtenir cette mise en page dans Bootstrap, nous utiliserions (correct) ..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Comme vous le voyez dans l'exemple, le total des unités de colonne dans l'élément .row dépasse 12 . Cette technique est connue sous le nom d' encapsulation de colonnes et constitue l'une des fonctions de conception réactives les plus puissantes de Bootstrap. La mise en page désirée ne serait pas possible (autre que la duplication du balisage) si nous tentions de nous en tenir à l’ idée reçue selon laquelle les unités de colonnes doivent ajouter jusqu’à 12 unités dans une seule ligne .
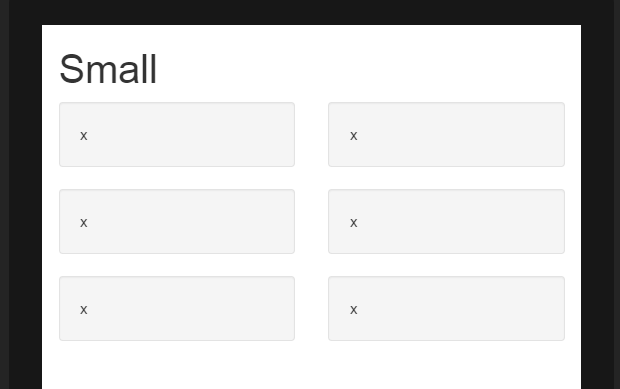
La mise en page n'est pas possible lorsque nous ne dépassons pas 12 (faux) ..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Démo de méthode incorrecte (échec de 3 colonnes sur une grande)
N'oubliez pas qu'un .row n'est pas la même chose qu'une seule ligne dans la fenêtre d'affichage. Un .row est un regroupement de colonnes. Les colonnes dépassant 12 unités dans un seul élément .row seront .row à une nouvelle ligne (dans la fenêtre). C'est pourquoi il est essentiel de comprendre que les 12 colonnes représentent des unités horizontales dans la fenêtre d'affichage.
De plus, les réinitialisations réactives (clearfix) doivent être utilisées pour un emballage uniforme lorsque la hauteur des colonnes varie .


