twitter-bootstrap
Używanie Clearfix w wierszach i kolach
Szukaj…
Wprowadzenie
Podczas tworzenia zaawansowanych układów mogą wystąpić sytuacje, w których konieczne będzie użycie więcej niż 12 jednostek kolumn w jednym elemencie .row . Koncepcja zawijania kolumn i resetowania responsywnego (poprawki AKA) jest niezbędna do zrozumienia responsywnego projektu za pomocą Bootstrap.
Uwagi
Siatki Bootstraps są niezwykle wydajne i eleganckie. Musisz jednak pamiętać, że nazwa frameworka to „Bootstrap”, a nie „WeDidItForYou”. Bootstrap umożliwia responsywne projektowanie, nie gwarantuje tego.
Nadal zależy od Ciebie, aby Twój projekt był naprawdę responsywny i aby zapewnić użytkownikom jak najlepsze wrażenia dla użytkowników końcowych.
Pierwsza naiwna próba
Zanim zaczniemy, zdefiniujmy trochę CSS dla przykładów. Jest to head część naszej próbce. Zawsze używam border-radius i background-color podczas testowania, ponieważ ułatwia to obserwowanie podziałów komórek bez dodawania żadnego rozmiaru obramowania, który mógłby wpłynąć na rozmiar komórek.
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
/* colorize all col- */
[class^="col-"] {
min-height: 30px;
border-radius: 10px;
background-color: lightblue;
}
/* a tall cell */
.cell-tall {
height: 100px;
background-color: orange;
}
/* a medium-height cell */
.cell-med {
height: 50px;
background-color: lightgreen;
}
/* padding top-bottom for some row examples */
.row.padded {
padding: 1rem 0 1rem 0;
}
</style>
</head>
W ten sposób zdefiniujmy siatkę i spójrzmy na doskonałe wyniki we wszystkich rozmiarach rzutni!
Używanie col-xs-6 col-md-3
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3">2</div>
<div class="col-xs-6 col-md-3">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3">9</div>
<div class="col-xs-6 col-md-3">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Poprzednie dwa obrazy pokazują rendering w średnich i małych rozmiarach ekranu. Pamiętaj, że otrzymamy CZTERY kolumny na medium + z powodu col-md-3 , i DWIE komórki na małym- z powodu col-xs-6 .
Wygląda całkiem nieźle, prawda? Myślę, że już tu skończyliśmy! Powiedziało wiele naiwnych stron Bootstrap, które tylko czekają na przełamanie ...
Problem wysokości
W naszym „ naiwnym przykładzie ” wszystkie nasze komórki były tej samej wysokości. Przeglądarka chętnie przełamała linie dokładnie tam, gdzie chcieliśmy, i wszystko wydawało się zgodne ze światem. Aż wysokość pojawi się na zdjęciu.
Weźmy poprzedni przykład i nadajmy pewną wysokość niektórym komórkom, być może tak jak na stronie typu deska rozdzielcza.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Tutaj dodaliśmy kilka CSS cell-tall i cell-med , które zdefiniowaliśmy powyżej. Spowoduje to zmianę wysokości niektórych komórek. Zastanawiam się, jak to będzie wyglądać ...
Oto znowu w średnich i małych rozmiarach ekranu: 

O rany, co za bałagan. Nie sądzę, że tego chcieliśmy. Przy średnich i dużych rozmiarach 5 i 6 są zdecydowanie nie na miejscu, a jakoś 7 skończyło się na rozpoczęciu nowego rzędu. Przy małym rozmiarze mamy dwie komórki w pierwszym rzędzie i cztery w drugim rzędzie, z 4, 5 i 6, wszystkie ułożone po prawej stronie w obu rozmiarach ekranu!
Jak więc to rozwiązać?
Clearfix to the Rescue
Jednym ze sposobów na poprawę tej sytuacji byłoby użycie więcej niż jednego row :
<div class="container-fluid">
<div class="row">
<!-- cols -->
</div>
<div class="row">
<!-- cols -->
</div>
</div>
Zazwyczaj jest to pierwsza rzecz, którą próbują nowi Bootstrapperzy. Wydaje się mieć sens: „Chcę cztery komórki w każdym rzędzie, więc po prostu utworzę nowy row dla każdego 4 col div”.
Ale jest taki problem z rozumowaniem: Cały sens Bootstrap 3 i nadchodzącej wersji 4 ma być responsywny . Umieszczając „cztery col z row ”, tak naprawdę nie „reagujesz myślowo”.
Dobre zrozumienie klasy CSS clearfix pomoże ci zobaczyć, że div div row naprawdę zaciemnia twoje zrozumienie sposobu, w jaki projekt responsywny miał działać. Krótko mówiąc, po prostu nie możesz wiedzieć, ile col wstawić do row - przeglądarka jeszcze nie wykonała Twojej pracy!
Pamiętasz w Pierwszych rzeczach Po pierwsze, powiedzieliśmy, że musisz myśleć „odwrotnie od 12”? Bez zbędnych ceregieli naprawmy nasz problem tutaj, używając komentarzy bezpośrednio w kodzie, miejmy nadzieję, że rozwiążemy wszelkie nieporozumienia. Tak, wygląda na to, że jest o wiele więcej kodu, ale większość dodatkowych to komentarze.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<!--
We have rendered TWO cells.
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<!--
We have now rendered FOUR cells.
We are never going to have more than FOUR cells side by side. So every
FOURTH cell, we place a clearfix that will ALWAYS show. We do this by
just leaving off any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<!--
We have now rendered SIX cells.
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
clearfix to klasa CSS, która renderuje mały (praktycznie niewidoczny) div, a jego celem jest „wyczyszczenie” left pływaków używanych przez col div.
Geniusz jest naprawdę w klasach hidden-sm , hidden-md itp. Klasy te są umieszczane na div clearfix, a nie na col div! To powoduje, że div clearfix magicznie pojawia się lub znika ze strumienia renderowania przy pewnych szerokościach rzutni! Geniusz!
Bootstrap ma tablicę kłopotliwe z hidden-* i visible-* zajęcia w wersji 3 i niestety nie są tak naprawdę „odwrotny” od siebie. Dlatego uważam, że najczystsze i najbezpieczniejsze jest zawsze używanie klas hidden-* .
Wygląda na to, że może się to zmienić na lepsze w Bootstrap 4, z klasami takimi jak hidden-*-up i hidden-*-down (całkowicie pozbywają się klas visible-* ).
Wystarczająco dużo słów, jak to teraz wygląda? 

Tego właśnie chcemy! Na dużym ekranie zawsze mamy CZTERY, a na mniejszym ekranie zawsze DWA. Nigdy więcej układania w dziwne miejsca, a luki są tam, gdzie się ich spodziewamy.
Pulpit nawigacyjny
Dość dobrze z tych kolorowych zaokrąglonych rzeczy, umieśćmy coś ciekawszego niż liczby w tych divach. Weźmy ten sam zestaw kolumn i stwórzmy prawdziwy pulpit. Użyj następującego CSS:
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
body {
padding-top: 15px;
}
.panel-tall .panel-body {
height: 175px;
}
.panel-med .panel-body {
height: 100px;
}
.panel-short .panel-body {
height: 70px;
}
</style>
</head>
A oto kod „deski rozdzielczej”:
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-med">
<div class="panel-heading">
Heading 1
</div>
<div class="panel-body">
Body 1
</div>
<div class="panel-footer">
Footer 1
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-danger panel-tall">
<div class="panel-heading">
Heading 2
</div>
<div class="panel-body">
Body 2. Look out, this needs some attention!
</div>
<div class="panel-footer">
Footer 2
</div>
</div>
</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-success panel-short">
<div class="panel-heading">
Heading 3
</div>
<div class="panel-body">
Body 3. The file has successfully uploaded.
</div>
<div class="panel-footer">
Footer 3
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-tall">
<div class="panel-heading">
Heading 4 Chart
</div>
<div class="panel-body">
Body 4. Is this a cool graph or what?
</div>
<div class="panel-footer">
Footer 4
</div>
</div>
</div>
<!--
We are never going to have more than FOUR cells. So every FOURTH cell,
we place a clearfix that will ALWAYS show. We do this by just leaving off
any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-warning panel-short">
<div class="panel-heading">
Heading 5
</div>
<div class="panel-body">
Body 5.
</div>
<div class="panel-footer">
Footer 5
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-warning panel-tall">
<div class="panel-heading">
Heading 6
</div>
<div class="panel-body">
Body 6.
</div>
</div>
</div>
<!--
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 7
</div>
<div class="panel-body">
Body 7.
</div>
<div class="panel-footer">
Footer 7
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-med">
<div class="panel-heading">
Heading 8
</div>
<div class="panel-body">
Body 8.
</div>
<div class="panel-footer">
Footer 8
</div>
</div>
</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-short">
<div class="panel-heading">
Heading 9
</div>
<div class="panel-body">
Body 9.
</div>
<div class="panel-footer">
Footer 9
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 10
</div>
<div class="panel-body">
Body 10.
</div>
<div class="panel-footer">
Footer 10
</div>
</div>
</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 11
</div>
<div class="panel-body">
Body 11.
</div>
<div class="panel-footer">
Footer 11
</div>
</div>
</div>
</div>
</div>
Ten kod będzie wyglądał następująco:  I tak w mniejszych rzutniach:
I tak w mniejszych rzutniach:
Nawiasem mówiąc, używam klasy panel Bootstrap 3, która odejdzie w Bootstrap 4 i zostanie zastąpiona przez znacznie bardziej opisową i konkretną card . Patrząc na te zdjęcia, możesz zobaczyć, dlaczego card będzie znacznie lepszą nazwą niż niejednoznaczny panel .
2,4,6 Układ z poprawkami
Oto układ, który renderuje dwie, cztery lub sześć komórek w zależności od rozmiaru ekranu.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3 col-lg-2">1</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">2</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">3</div>
<div class="col-xs-6 col-md-3 col-lg-2">4</div>
<!--
After the FOURTH cell, we need a clearfix, but it still needs to be
hidden on LARGE viewports, because remember we will have a maximum of
SIX cells now.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">5</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">6</div>
<!--
After the SIXTH cell, we need to show on SMALL and LARGE, but not on
MEDIUM. Remember, our MEDIUM viewport only wants a clearfix when we
are at a multiple of FOUR.
-->
<div class="clearfix hidden-md"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">7</div>
<div class="col-xs-6 col-md-3 col-lg-2">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's not visible on LARGE, because we are NOT
at a multiple of SIX.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">9</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">10</div>
<!--
After the 10th cell, small only.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">11</div>
</div>
</div>
Duży ekran:  Średni ekran:
Średni ekran:  Mały ekran:
Mały ekran: 
Dlaczego kolumny Bootstrap przekraczałyby 12 z rzędu?
Istnieje wiele elastycznych scenariuszy, w których konieczne jest, aby jednostki kolumn przekraczały 12 w jednym elemencie .row . Jest to nazywane zawijaniem kolumn .
Jeśli więcej niż 12 kolumn jest umieszczonych w jednym rzędzie, każda grupa dodatkowych kolumn, jako jedna jednostka, zostanie zawinięta w nowy wiersz.
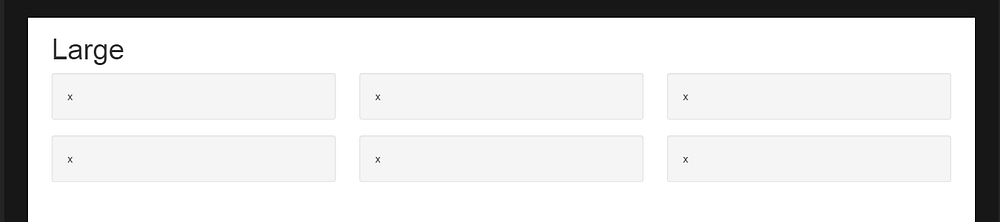
Rozważmy na przykład układ, w którym chcemy ...
- 3 kolumny w poprzek na dużych i średnich urządzeniach oraz
- 2 kolumny w poprzek na małych i najmniejszych urządzeniach


Aby uzyskać ten układ w Bootstrap, użylibyśmy (poprawnie) ..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Jak widać w przykładzie, suma jednostek kolumn w elemencie .row przekracza 12 . Ta technika znana jest jako zawijanie kolumn i jest jedną z najmocniejszych responsywnych funkcji projektowych Bootstrap. Pożądany układ nie byłby możliwy (inny niż powielanie znaczników), gdybyśmy próbowali trzymać się powszechnego błędnego przekonania, że jednostki kolumn muszą sumować do 12 w jednym wierszu .
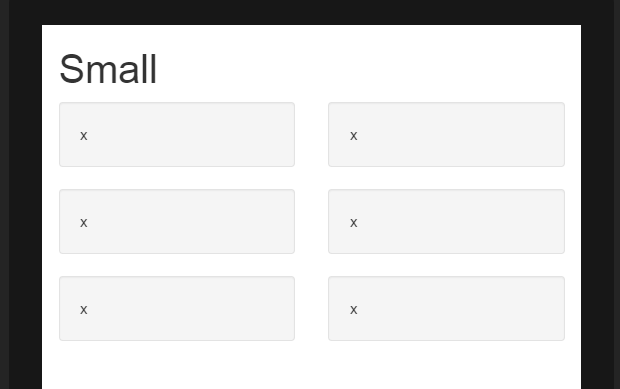
Układ nie jest możliwy, jeśli nie przekroczymy 12 (źle).
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Niepoprawna metoda demonstracyjna (zawiodła 3 kolumny na dużych)
Pamiętaj, że .row to nie to samo, co pojedyncza linia w poprzek okna. .row to grupa kolumn. Kolumny przekraczające 12 jednostek w pojedynczym elemencie .row się w nową linię (w dół okienka ekranu). Dlatego ważne jest, aby zrozumieć, że 12 kolumn reprezentuje jednostki poziome w rzutni.
Dodatkowo, należy stosować responsywne resetowanie (clearfix), aby równomiernie zawijać, gdy kolumny różnią się wysokością .


