twitter-bootstrap
पंक्तियों और कोलों में क्लीयरफिक्स का उपयोग करना
खोज…
परिचय
उन्नत लेआउट बनाते समय, ऐसे परिदृश्य हो सकते हैं जब आपको एकल .row तत्व में 12 से अधिक स्तंभ इकाइयों का उपयोग करने की आवश्यकता होगी। कॉलम रैपिंग और रेस्पॉन्सिव रेसेट्स (AKA क्लीयरफिक्स) की अवधारणा बूटस्ट्रैप के साथ उत्तरदायी डिजाइन को समझने के लिए आवश्यक है।
टिप्पणियों
बूटस्ट्रैप ग्रिड उल्लेखनीय रूप से शक्तिशाली और सुरुचिपूर्ण हैं। हालाँकि, आपको याद रखना चाहिए कि फ्रेमवर्क का नाम "बूटस्ट्रैप" है, न कि "वीडीड इटफ़ॉर यू"। बूटस्ट्रैप उत्तरदायी डिजाइन को सक्षम करता है, यह इसकी गारंटी नहीं देता है।
यह अभी भी आप पर निर्भर है कि आप अपने डिज़ाइन को वास्तव में उत्तरदायी बनाते हैं, और अपने उपयोगकर्ताओं को सर्वोत्तम संभव उपयोगकर्ता अनुभव प्रदान करते हैं।
द नेवी फर्स्ट अटेम्प्ट
शुरू करने से पहले, आइए कुछ CSS को उदाहरणों के लिए परिभाषित करें। यह हमारे नमूने का head भाग है। मैं हमेशा परीक्षण करते समय border-radius और background-color उपयोग करता हूं, क्योंकि यह बिना किसी सीमा के आकार को जोड़े हुए सेल डिवीजनों को सरल बनाता है जो कोशिकाओं के आकार को प्रभावित कर सकता है।
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
/* colorize all col- */
[class^="col-"] {
min-height: 30px;
border-radius: 10px;
background-color: lightblue;
}
/* a tall cell */
.cell-tall {
height: 100px;
background-color: orange;
}
/* a medium-height cell */
.cell-med {
height: 50px;
background-color: lightgreen;
}
/* padding top-bottom for some row examples */
.row.padded {
padding: 1rem 0 1rem 0;
}
</style>
</head>
उस रास्ते से, चलो एक ग्रिड को परिभाषित करते हैं और सभी व्यूपोर्ट आकारों पर सही परिणाम देखते हैं!
col-xs-6 col-md-3
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3">2</div>
<div class="col-xs-6 col-md-3">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3">9</div>
<div class="col-xs-6 col-md-3">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
पिछली दो छवियां मध्यम और छोटे स्क्रीन आकारों में प्रतिपादन दिखाती हैं। याद रखें, हम col-md-3 + col-md-3 कारण मध्यम + पर FOUR कॉलम प्राप्त करेंगे, और छोटे col-xs-6 सेल col-xs-6 ।
बहुत अच्छा लग रहा है, है ना? मुझे लगता है कि हम यहाँ कर रहे हैं! कहा भोली बूटस्ट्रैप साइटों की एक बहुत कुछ है वहाँ सिर्फ तोड़ने के लिए इंतजार कर ...
ऊँचाई की समस्या
हमारे " भोले उदाहरण " में, हमारी सभी कोशिकाएँ समान ऊँचाई की थीं। ब्राउज़र ने स्वेच्छा से उन लाइनों को तोड़ दिया जहां हम चाहते थे, और सभी दुनिया के साथ सही लग रहे थे। जब तक ऊंचाई तस्वीर में नहीं आती है।
चलो पिछले उदाहरण लेते हैं और कुछ कोशिकाओं को कुछ ऊंचाई देते हैं, शायद जैसे आप एक डैशबोर्ड-प्रकार पृष्ठ पर देखेंगे।
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
यहां हमने कुछ cell-tall और cell-med सीएसएस जोड़ा है जिसे हमने ऊपर परिभाषित किया है। यह कुछ कोशिकाओं की ऊंचाई को बदलने का प्रभाव होगा। मुझे आश्चर्य है कि यह कैसे दिखेगा ...
यहाँ वे फिर से मध्यम और छोटे स्क्रीन आकार में हैं: 

ओह माय, क्या गड़बड़ है। मुझे नहीं लगता कि हम यही चाहते हैं। मध्यम-बड़े आकार में, 5 और 6 जगह से बाहर हैं, और किसी तरह 7 एक नई पंक्ति शुरू कर रहे हैं। छोटे आकार में हमारे पास पहली पंक्ति में दो सेल हैं, और दूसरी पंक्ति में चार , 4, 5, और 6 के साथ दोनों स्क्रीन आकार में दाईं ओर खड़ी हैं!
तो, हम इसे कैसे हल करते हैं?
बचाव के लिए स्पष्ट
स्थिति को निश्चित रूप से मदद करने का एक तरीका, एक से अधिक row का उपयोग करना होगा:
<div class="container-fluid">
<div class="row">
<!-- cols -->
</div>
<div class="row">
<!-- cols -->
</div>
</div>
यह आमतौर पर पहली बात है कि नए बूटस्ट्रैपर्स प्रयास करते हैं। यह समझ में आता है: "मैं प्रत्येक पंक्ति में चार सेल चाहता हूं, इसलिए मैं प्रत्येक 4 col डिवीजनों के लिए एक नई row बनाऊंगा"।
लेकिन तर्क की इस पंक्ति के साथ समस्या है: बूटस्ट्रैप 3 और आगामी संस्करण 4 का पूरा बिंदु उत्तरदायी होना चाहिए। "एक row में चार col " रखकर, आप वास्तव में "जिम्मेदारी से सोच" नहीं कर रहे हैं।
एक अच्छा के समझने clearfix CSS वर्ग आप को देखने के लिए जो एक से अधिक शुरू करने में मदद मिलेगी row divs वास्तव में रास्ता है कि उत्तरदायी डिजाइन का काम चाहिए था की अपनी समझ झाई युक्त किया गया है। संक्षेप में, आप बस यह नहीं जान सकते कि किसी भी row में कितने col को रखा जाए - ब्राउज़र ने आपके काम को अभी तक प्रस्तुत नहीं किया है!
फर्स्ट थिंग्स में याद रखें सबसे पहले, हमने कहा कि आपको "12 का उलटा" सोचने की ज़रूरत है? आगे की हलचल के बिना, चलो हमारी समस्या को यहाँ ठीक करें, किसी भी भ्रम को स्पष्ट रूप से स्पष्ट करने के लिए कोड में टिप्पणियों का सही उपयोग करें। हां, यह बहुत अधिक कोड की तरह दिखता है, लेकिन अधिकांश अतिरिक्त टिप्पणियां हैं।
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<!--
We have rendered TWO cells.
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<!--
We have now rendered FOUR cells.
We are never going to have more than FOUR cells side by side. So every
FOURTH cell, we place a clearfix that will ALWAYS show. We do this by
just leaving off any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<!--
We have now rendered SIX cells.
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
clearfix एक सीएसएस वर्ग है जो एक छोटे (वस्तुतः अदृश्य) डिव को प्रस्तुत करता है, और इसका उद्देश्य left फ़्लैट्स को "साफ़" करना है जो कि col डिव्स द्वारा उपयोग किया गया है।
जीनियस वास्तव में hidden-sm , hidden-md , आदि वर्गों में है। इन वर्गों को स्पष्ट उपखंड पर रखा जाता है, col विभाग पर नहीं! यह clearfix div div का कारण बनता है या कुछ व्यूपोर्ट चौड़ाई में रेंडरिंग स्ट्रीम से गायब हो जाता है! प्रतिभाशाली!
बूटस्ट्रैप में संस्करण 3 में hidden-* और visible-* वर्ग हैं, और दुर्भाग्य से वे वास्तव में एक दूसरे के "उलटा" नहीं हैं। इसलिए मुझे यह स्पष्ट और सबसे सुरक्षित लगता है कि केवल हमेशा स्पष्ट hidden-* उपसर्गों पर hidden-* वर्गों का उपयोग करें।
ऐसा लगता है कि यह बूटस्ट्रैप 4 में बेहतर के लिए बदल सकता है, hidden-*-up कक्षाओं के साथ hidden-*-up और hidden-*-down (वे visible-* से छुटकारा पा रहे हैं hidden-*-down visible-* कक्षाएं पूरी तरह से)।
अच्छी तरह से पर्याप्त क्रिया, यह अब कैसा दिखता है? 

यही तो हम चाहते हैं! बड़ी स्क्रीन में, हम हमेशा चारो तरफ, छोटे परदे में, हमेशा दो पार करते हैं। अजीब जगहों पर और अधिक स्टैकिंग नहीं है, और अंतराल वे हैं जहां हम उनसे होने की उम्मीद करेंगे।
एक डैशबोर्ड
अच्छी तरह से उन रंगीन गोल चीजों के लिए पर्याप्त है, चलो उन divs में संख्याओं की तुलना में कुछ और अधिक दिलचस्प डालते हैं। चलो उसी कॉलम का सेट लेते हैं और एक वास्तविक डैशबोर्ड बनाते हैं। निम्नलिखित सीएसएस का उपयोग करें:
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
body {
padding-top: 15px;
}
.panel-tall .panel-body {
height: 175px;
}
.panel-med .panel-body {
height: 100px;
}
.panel-short .panel-body {
height: 70px;
}
</style>
</head>
और यहाँ "डैशबोर्ड" कोड है:
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-med">
<div class="panel-heading">
Heading 1
</div>
<div class="panel-body">
Body 1
</div>
<div class="panel-footer">
Footer 1
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-danger panel-tall">
<div class="panel-heading">
Heading 2
</div>
<div class="panel-body">
Body 2. Look out, this needs some attention!
</div>
<div class="panel-footer">
Footer 2
</div>
</div>
</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-success panel-short">
<div class="panel-heading">
Heading 3
</div>
<div class="panel-body">
Body 3. The file has successfully uploaded.
</div>
<div class="panel-footer">
Footer 3
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-tall">
<div class="panel-heading">
Heading 4 Chart
</div>
<div class="panel-body">
Body 4. Is this a cool graph or what?
</div>
<div class="panel-footer">
Footer 4
</div>
</div>
</div>
<!--
We are never going to have more than FOUR cells. So every FOURTH cell,
we place a clearfix that will ALWAYS show. We do this by just leaving off
any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-warning panel-short">
<div class="panel-heading">
Heading 5
</div>
<div class="panel-body">
Body 5.
</div>
<div class="panel-footer">
Footer 5
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-warning panel-tall">
<div class="panel-heading">
Heading 6
</div>
<div class="panel-body">
Body 6.
</div>
</div>
</div>
<!--
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 7
</div>
<div class="panel-body">
Body 7.
</div>
<div class="panel-footer">
Footer 7
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-med">
<div class="panel-heading">
Heading 8
</div>
<div class="panel-body">
Body 8.
</div>
<div class="panel-footer">
Footer 8
</div>
</div>
</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-short">
<div class="panel-heading">
Heading 9
</div>
<div class="panel-body">
Body 9.
</div>
<div class="panel-footer">
Footer 9
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 10
</div>
<div class="panel-body">
Body 10.
</div>
<div class="panel-footer">
Footer 10
</div>
</div>
</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 11
</div>
<div class="panel-body">
Body 11.
</div>
<div class="panel-footer">
Footer 11
</div>
</div>
</div>
</div>
</div>
वह कोड इस तरह दिखेगा:  और छोटे व्यूपोर्ट में इस तरह:
और छोटे व्यूपोर्ट में इस तरह:
वैसे मैं बूटस्ट्रैप 3 panel क्लास का उपयोग कर रहा हूं, जो कि बूटस्ट्रैप 4 में चला जाएगा और इसकी जगह बहुत अधिक वर्णनात्मक और विशिष्ट card । इन चित्रों को देखकर, आप देख सकते हैं कि card अस्पष्ट panel तुलना में बहुत बेहतर नाम क्यों होगा।
क्लीयरफिक्स के साथ 2,4,6 लेआउट
यहाँ एक लेआउट है जो स्क्रीन आकार के आधार पर दो, चार या छह कोशिकाओं को प्रस्तुत करता है।
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3 col-lg-2">1</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">2</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">3</div>
<div class="col-xs-6 col-md-3 col-lg-2">4</div>
<!--
After the FOURTH cell, we need a clearfix, but it still needs to be
hidden on LARGE viewports, because remember we will have a maximum of
SIX cells now.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">5</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">6</div>
<!--
After the SIXTH cell, we need to show on SMALL and LARGE, but not on
MEDIUM. Remember, our MEDIUM viewport only wants a clearfix when we
are at a multiple of FOUR.
-->
<div class="clearfix hidden-md"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">7</div>
<div class="col-xs-6 col-md-3 col-lg-2">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's not visible on LARGE, because we are NOT
at a multiple of SIX.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">9</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">10</div>
<!--
After the 10th cell, small only.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">11</div>
</div>
</div>
बड़ी स्क्रीन:  मध्यम स्क्रीन:
मध्यम स्क्रीन:  छोटी स्क्रीन:
छोटी स्क्रीन: 
एक पंक्ति में बूटस्ट्रैप कॉलम 12 से अधिक क्यों होगा?
ऐसे कई प्रतिक्रियाशील परिदृश्य हैं जहां एकल .row तत्व में 12 से अधिक कॉलम इकाइयां होना आवश्यक है। इसे कॉलम रैपिंग के रूप में जाना जाता है।
यदि 12 से अधिक कॉलम एक पंक्ति में रखे जाते हैं, तो अतिरिक्त कॉलम का प्रत्येक समूह, एक इकाई के रूप में, एक नई लाइन पर लपेटेगा।
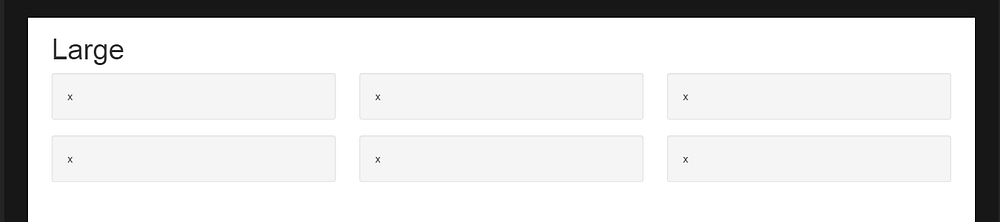
उदाहरण के लिए, एक लेआउट पर विचार करें जहां हम चाहते हैं ...
- बड़े और मध्यम उपकरणों पर 3 कॉलम, और
- छोटे और छोटे उपकरणों पर 2 कॉलम


बूटस्ट्रैप में इस लेआउट को प्राप्त करने के लिए, हम (सही) का उपयोग करेंगे।
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
जैसा कि आप उदाहरण में देखते हैं, .row तत्व में स्तंभ इकाइयों की कुल संख्या 12 से अधिक है । इस तकनीक को कॉलम रैपिंग के रूप में जाना जाता है और यह बूटस्ट्रैप की सबसे शक्तिशाली उत्तरदायी डिजाइन विशेषताओं में से एक है। वांछित लेआउट संभव नहीं होगा (मार्कअप डुप्लिकेट करने के अलावा) यदि हम आम गलत धारणा के साथ छड़ी करने की कोशिश करते हैं कि कॉलम इकाइयों को एक पंक्ति में 12 तक जोड़ना होगा ।
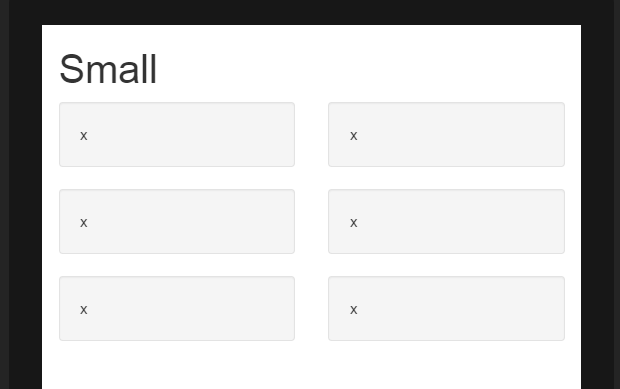
जब हम 12 (गलत) से अधिक नहीं होते हैं, तो लेआउट संभव नहीं है।
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
गलत विधि डेमो (बड़े पैमाने पर 3 कॉलम विफल रहता है)
याद रखें, .row व्यूपोर्ट में एकल लाइन के समान नहीं है। A .row स्तंभों का एक समूह है। एकल .row तत्व में 12 इकाइयों को पार करने वाले कॉलम एक नई पंक्ति (व्यूपोर्ट के नीचे) से .row । इसलिए यह समझना आवश्यक है कि 12 कॉलम व्यूपोर्ट में क्षैतिज इकाइयों का प्रतिनिधित्व करते हैं।
इसके अतिरिक्त, जब कॉलम अलग-अलग होते हैं, तब भी रैपिंग के लिए रिस्पॉन्सिव रिसेट (क्लियरफिक्स) का इस्तेमाल किया जाना चाहिए।


