twitter-bootstrap
Usando Clearfix en Filas y Cols
Buscar..
Introducción
Al crear diseños avanzados, puede haber escenarios en los que necesite usar más de 12 unidades de columna en un solo elemento .row . El concepto de ajuste de columnas y restablecimientos de respuesta (también conocidos como clearfixes) son esenciales para entender el diseño de respuesta con Bootstrap.
Observaciones
Las rejillas Bootstraps son notablemente poderosas y elegantes. Sin embargo, debe recordar que el nombre del marco es "Bootstrap", no "WeDidItForYou". Bootstrap permite un diseño sensible, no lo garantiza .
Aún depende de usted hacer que su diseño sea verdaderamente receptivo y brindar a sus usuarios la mejor experiencia de usuario final posible.
El primer intento ingenuo
Antes de comenzar, vamos a definir algunos CSS para los ejemplos. Esta es la head la sección de la muestra. Siempre uso border-radius y background-color cuando estoy probando, porque hace que ver las divisiones de celda sea simple sin agregar ningún tamaño de borde que pueda afectar el tamaño de las celdas.
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
/* colorize all col- */
[class^="col-"] {
min-height: 30px;
border-radius: 10px;
background-color: lightblue;
}
/* a tall cell */
.cell-tall {
height: 100px;
background-color: orange;
}
/* a medium-height cell */
.cell-med {
height: 50px;
background-color: lightgreen;
}
/* padding top-bottom for some row examples */
.row.padded {
padding: 1rem 0 1rem 0;
}
</style>
</head>
¡Con eso fuera del camino, definamos una cuadrícula y veamos los resultados perfectos en todos los tamaños de vistas!
Utilizando col-xs-6 col-md-3
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3">2</div>
<div class="col-xs-6 col-md-3">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3">9</div>
<div class="col-xs-6 col-md-3">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Las dos imágenes anteriores muestran la representación en tamaños de pantalla medianos y pequeños. Recuerde, obtendremos CUATRO columnas en medio + debido a col-md-3 , y DOS celdas en pequeño, debido a col-xs-6 .
Se ve bastante bien, ¿verdad? Creo que hemos terminado aquí! Dijo un montón de sitios ingenuos de Bootstrap ahí fuera esperando romper ...
El problema de la altura
En nuestro " ejemplo ingenuo ", todas nuestras células tenían la misma altura. El navegador rompió voluntariamente las líneas exactamente donde queríamos, y todo parecía ir bien con el mundo. Hasta que la altura entra en escena.
Tomemos el ejemplo anterior y asignemos cierta altura a algunas de las celdas, tal vez como se vería en una página de tipo tablero de control.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Aquí hemos añadido algunos CSS de cell-tall y cell-med que definimos anteriormente. Esto tendrá el efecto de cambiar la altura de algunas de las celdas. Me pregunto cómo se verá ...
Aquí están de nuevo en tamaños de pantalla medianos y pequeños: 

Oh mi, qué desastre. No creo que eso es lo que queríamos. En tamaño medio-grande, 5 y 6 están fuera de lugar, y de alguna manera 7 terminaron comenzando una nueva fila. ¡En tamaño pequeño tenemos dos celdas en la primera fila, y cuatro en la segunda fila, con 4, 5 y 6 todas apiladas a la derecha en ambos tamaños de pantalla!
Entonces, ¿cómo resolvemos esto?
Clearfix al rescate
Una forma de ayudar a la situación sin duda, sería usar más de una row :
<div class="container-fluid">
<div class="row">
<!-- cols -->
</div>
<div class="row">
<!-- cols -->
</div>
</div>
Esto suele ser lo primero que intentan los nuevos Bootstrappers. Parece tener sentido: "Quiero cuatro celdas en cada fila, así que solo crearé una nueva row para cada 4 col divs".
Pero hay un problema con esta línea de razonamiento: todo el punto de Bootstrap 3 y la próxima versión 4 es ser receptivo . Al colocar "cuatro col en una row ", no estás realmente "pensando responsivamente".
Una buena comprensión de la clearfix clase CSS le ayudará a empezar a ver que varias row divs realmente han sido nublando su comprensión de la forma en que el diseño de respuesta estaba destinado a trabajar. En resumen, de todos modos, simplemente no puede saber cuántos col ponen en row . ¡El navegador aún no ha hecho su trabajo!
¿Recuerdas en First Things First, dijimos que debes pensar en "inverso a 12"? Sin más preámbulos, solucionemos nuestro problema aquí, utilizando comentarios en el código para aclarar cualquier confusión. Sí, parece mucho más código, pero la mayoría de los extras son comentarios.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<!--
We have rendered TWO cells.
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<!--
We have now rendered FOUR cells.
We are never going to have more than FOUR cells side by side. So every
FOURTH cell, we place a clearfix that will ALWAYS show. We do this by
just leaving off any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<!--
We have now rendered SIX cells.
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
El clearfix es una clase de CSS que genera una pequeña clearfix (virtualmente invisible), y su propósito es "borrar" los flotadores de la left que han sido utilizados por los divs de col .
El genio está realmente en las clases hidden-sm , hidden-md , etc. Estas clases se colocan en el div clearfix, no en el col divs! ¡Esto hace que el div clearfix aparezca mágicamente o desaparezca de la secuencia de representación en ciertos anchos de ventana gráfica! ¡Genio!
Bootstrap tiene una variedad desconcertante de hidden-* y visible-* clases en la versión 3, y por desgracia no son realmente la "inversa" de unos a otros. Por lo tanto, me parece más claro y más seguro utilizar siempre las clases hidden-* en los arreglos transparentes.
Esto parece que puede cambiar para mejor en Bootstrap 4, con clases como hidden-*-up y hidden-*-down (se están deshaciendo de las clases visible-* ) por completo.
Bastante verborrea, ¿qué aspecto tiene ahora? 

Eso es lo que queremos! En la pantalla grande, siempre tenemos CUATRO en la pantalla más pequeña, siempre DOS en la pantalla grande. No más apilamiento en lugares extraños, y las brechas son donde esperaríamos que estuvieran.
Un tablero de instrumentos
Bastante bien de esas cosas redondeadas de colores, pongamos algo más interesante que los números en esos divs. Tomemos ese mismo conjunto de columnas y hagamos un tablero real. Usa el siguiente CSS:
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
body {
padding-top: 15px;
}
.panel-tall .panel-body {
height: 175px;
}
.panel-med .panel-body {
height: 100px;
}
.panel-short .panel-body {
height: 70px;
}
</style>
</head>
Y aquí está el código del "tablero":
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-med">
<div class="panel-heading">
Heading 1
</div>
<div class="panel-body">
Body 1
</div>
<div class="panel-footer">
Footer 1
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-danger panel-tall">
<div class="panel-heading">
Heading 2
</div>
<div class="panel-body">
Body 2. Look out, this needs some attention!
</div>
<div class="panel-footer">
Footer 2
</div>
</div>
</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-success panel-short">
<div class="panel-heading">
Heading 3
</div>
<div class="panel-body">
Body 3. The file has successfully uploaded.
</div>
<div class="panel-footer">
Footer 3
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-tall">
<div class="panel-heading">
Heading 4 Chart
</div>
<div class="panel-body">
Body 4. Is this a cool graph or what?
</div>
<div class="panel-footer">
Footer 4
</div>
</div>
</div>
<!--
We are never going to have more than FOUR cells. So every FOURTH cell,
we place a clearfix that will ALWAYS show. We do this by just leaving off
any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-warning panel-short">
<div class="panel-heading">
Heading 5
</div>
<div class="panel-body">
Body 5.
</div>
<div class="panel-footer">
Footer 5
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-warning panel-tall">
<div class="panel-heading">
Heading 6
</div>
<div class="panel-body">
Body 6.
</div>
</div>
</div>
<!--
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 7
</div>
<div class="panel-body">
Body 7.
</div>
<div class="panel-footer">
Footer 7
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-med">
<div class="panel-heading">
Heading 8
</div>
<div class="panel-body">
Body 8.
</div>
<div class="panel-footer">
Footer 8
</div>
</div>
</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-short">
<div class="panel-heading">
Heading 9
</div>
<div class="panel-body">
Body 9.
</div>
<div class="panel-footer">
Footer 9
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 10
</div>
<div class="panel-body">
Body 10.
</div>
<div class="panel-footer">
Footer 10
</div>
</div>
</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 11
</div>
<div class="panel-body">
Body 11.
</div>
<div class="panel-footer">
Footer 11
</div>
</div>
</div>
</div>
</div>
Ese código se verá así:  Y así en ventanas más pequeñas:
Y así en ventanas más pequeñas:
Por cierto, estoy usando la clase de panel Bootstrap 3, que desaparecerá en Bootstrap 4 y será reemplazada por la card mucho más descriptiva y específica. Al observar estas imágenes, puede ver por qué la card será un nombre mucho mejor que el panel ambiguo.
Disposición 2.4.6 con Clearfixes
Aquí hay un diseño que representa dos, cuatro o seis celdas según el tamaño de la pantalla.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3 col-lg-2">1</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">2</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">3</div>
<div class="col-xs-6 col-md-3 col-lg-2">4</div>
<!--
After the FOURTH cell, we need a clearfix, but it still needs to be
hidden on LARGE viewports, because remember we will have a maximum of
SIX cells now.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">5</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">6</div>
<!--
After the SIXTH cell, we need to show on SMALL and LARGE, but not on
MEDIUM. Remember, our MEDIUM viewport only wants a clearfix when we
are at a multiple of FOUR.
-->
<div class="clearfix hidden-md"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">7</div>
<div class="col-xs-6 col-md-3 col-lg-2">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's not visible on LARGE, because we are NOT
at a multiple of SIX.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">9</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">10</div>
<!--
After the 10th cell, small only.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">11</div>
</div>
</div>
Pantalla grande:  Pantalla mediana:
Pantalla mediana:  Pantalla pequeña:
Pantalla pequeña: 
¿Por qué las columnas de Bootstrap superan 12 en una fila?
Hay muchos escenarios de respuesta en los que es necesario tener unidades de columna que excedan 12 en un solo elemento .row . Esto se conoce como ajuste de columnas .
Si se colocan más de 12 columnas dentro de una sola fila, cada grupo de columnas adicionales se agrupará, como una unidad, en una nueva línea.
Por ejemplo, considere un diseño donde queremos ...
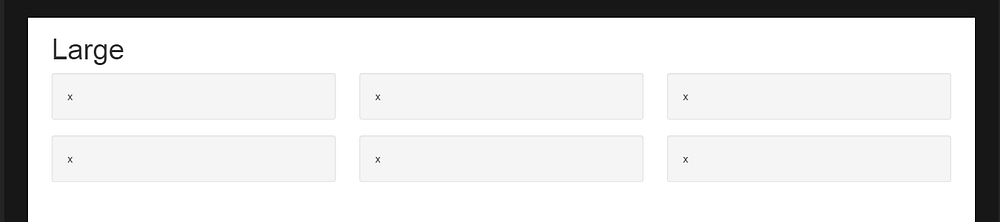
- 3 columnas en dispositivos grandes y medianos, y
- 2 columnas en dispositivos pequeños y pequeños


Para obtener este diseño en Bootstrap, usaríamos (correcto) ..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Método correcto de demostración
Como puede ver en el ejemplo, el total de unidades de columna en el elemento .row supera 12 . Esta técnica se conoce como ajuste de columnas y es una de las características de diseño de respuesta más poderosas de Bootstrap. El diseño deseado no sería posible (aparte de duplicar el marcado) si intentamos mantenernos en la idea errónea de que las unidades de columna deben sumar 12 en una sola fila .
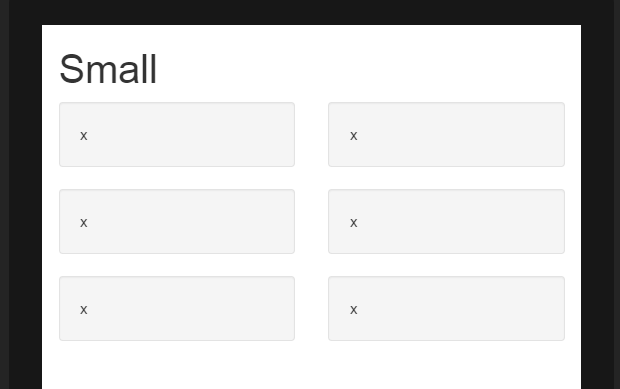
El diseño no es posible cuando no superamos 12 (incorrecto) ..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Demostración del método incorrecto (falla 3 columnas en grande)
Recuerde, un .row no es lo mismo que una sola línea en la ventana gráfica. Una .row es una agrupación de columnas. Las columnas que superen las 12 unidades en un solo elemento .row se ajustarán a una nueva línea (en la ventana). Por eso es esencial entender que las 12 columnas representan unidades horizontales en la ventana gráfica.
Además, los restablecimientos de respuesta (clearfix) deben usarse para un ajuste uniforme cuando las columnas varían en altura .


