twitter-bootstrap
Verwenden von Clearfix in Zeilen und Spalten
Suche…
Einführung
Beim Erstellen von erweiterten Layouts kann es Szenarien geben, in denen Sie mehr als 12 Spalteneinheiten in einem einzelnen .row Element verwenden müssen. Das Konzept des Spaltenumbruchs und der responsiven Rücksetzungen (AKA-Clearfixes) ist für das Verständnis des responsiven Designs mit Bootstrap wesentlich .
Bemerkungen
Bootstraps-Gitter sind bemerkenswert kraftvoll und elegant. Beachten Sie jedoch, dass der Name des Frameworks "Bootstrap" und nicht "WeDidItForYou" lautet. Bootstrap ermöglicht responsives Design, garantiert es jedoch nicht.
Es liegt immer noch an Ihnen, Ihr Design wirklich ansprechend zu gestalten und Ihren Benutzern die bestmögliche Endbenutzererfahrung zu bieten.
Der naive erste Versuch
Bevor wir beginnen, definieren wir ein paar CSS für die Beispiele. Dies ist der head unserer Probe. Ich verwende beim Testen immer den border-radius und die background-color , da es einfach ist, Zellteilungen zu sehen, ohne eine Randgröße hinzuzufügen, die die Größe der Zellen beeinflussen könnte.
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
/* colorize all col- */
[class^="col-"] {
min-height: 30px;
border-radius: 10px;
background-color: lightblue;
}
/* a tall cell */
.cell-tall {
height: 100px;
background-color: orange;
}
/* a medium-height cell */
.cell-med {
height: 50px;
background-color: lightgreen;
}
/* padding top-bottom for some row examples */
.row.padded {
padding: 1rem 0 1rem 0;
}
</style>
</head>
Lassen Sie uns ein Raster definieren und die perfekten Ergebnisse für alle Ansichtsfenstergrößen betrachten!
Verwenden von col-xs-6 col-md-3
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3">2</div>
<div class="col-xs-6 col-md-3">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3">9</div>
<div class="col-xs-6 col-md-3">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Die beiden vorherigen Bilder zeigen das Rendern bei mittleren und kleinen Bildschirmgrößen. Denken Sie daran, wir erhalten VIER Spalten auf medium + wegen col-md-3 und ZWEI Zellen bei small- wegen col-xs-6 .
Sieht ziemlich gut aus, oder? Ich denke wir sind hier fertig! Sagte eine Menge naiver Bootstrap-Sites, die nur darauf warten, zu brechen ...
Das Höhenproblem
In unserem " naiven Beispiel " hatten alle unsere Zellen die gleiche Höhe. Der Browser brach willkürlich die Zeilen genau dort, wo wir wollten, und alles schien mit der Welt recht zu sein. Bis die Höhe ins Bild kommt.
Nehmen wir das vorige Beispiel und geben einigen Zellen eine gewisse Höhe, vielleicht so, wie Sie es auf einer Dashboard-Seite sehen würden.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Hier haben wir einige cell-tall und cell-med CSS hinzugefügt, die wir oben definiert haben. Dies hat den Effekt, dass die Höhe einiger Zellen geändert wird. Ich frage mich, wie es aussehen wird ...
Hier sind sie wieder bei mittleren und kleinen Bildschirmgrößen: 

Oh mein Gott, was für ein Schlamassel. Ich glaube nicht, dass wir das wollten. Bei einer mittelgroßen Größe sind 5 und 6 weit weg, und irgendwie endeten 7 mit einer neuen Reihe. Bei einer kleinen Größe haben wir zwei Zellen in der ersten Reihe und vier in der zweiten Reihe, wobei 4, 5 und 6 bei beiden Bildschirmgrößen rechts gestapelt sind!
Wie lösen wir das?
Clearfix zur Rettung
Eine Möglichkeit, die Situation sicher zu verbessern, besteht darin, mehr als eine row :
<div class="container-fluid">
<div class="row">
<!-- cols -->
</div>
<div class="row">
<!-- cols -->
</div>
</div>
Dies ist normalerweise das erste, was neue Bootstrapper versuchen. Es scheint sinnvoll zu sein: "Ich möchte vier Zellen in jeder Zeile, also erstelle ich für jede 4- col Divs eine neue row ".
Es gibt jedoch ein Problem mit dieser Argumentation: Der Kernpunkt von Bootstrap 3 und der kommenden Version 4 besteht darin, darauf zu reagieren . Wenn Sie "vier col row " platzieren, denken Sie nicht wirklich "reagieren".
Ein gutes Verständnis der clearfix CSS - Klasse werden Sie feststellen , dass mehrere sehen helfen beginnen row divs haben wirklich Ihr Verständnis für die Art und Weise wurde Eintrübung dass Responsive Design arbeiten sollte. Kurz gesagt, Sie können einfach nicht wissen, wie viele col sowieso row einfügen müssen - der Browser hat Ihre Arbeit noch nicht gerendert!
Erinnern Sie sich an die ersten Dinge Zuerst sagten wir, Sie müssten in "Umkehrung von 12" denken? Lassen Sie uns dieses Problem ohne weiteres beheben, indem Sie die richtigen Kommentare im Code verwenden, um die Verwirrung hoffentlich zu beseitigen. Ja, es sieht nach viel mehr Code aus, aber das meiste davon sind Kommentare.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<!--
We have rendered TWO cells.
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<!--
We have now rendered FOUR cells.
We are never going to have more than FOUR cells side by side. So every
FOURTH cell, we place a clearfix that will ALWAYS show. We do this by
just leaving off any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<!--
We have now rendered SIX cells.
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Der clearfix ist eine CSS-Klasse, die ein winziges (praktisch unsichtbares) div darstellt. Der Zweck besteht darin, die von den col divs verwendeten left Floats "zu löschen".
Das Genie ist wirklich in den Klassen hidden-sm , hidden-md usw. Diese Klassen werden auf das clearfix div gestellt , NICHT auf die col divs! Dies bewirkt, dass das clearfix div bei bestimmten Viewport-Breiten magisch erscheint oder aus dem Render-Stream verschwindet! Genius!
Bootstrap verfügt in Version 3 über ein verwirrendes Array von hidden-* und hidden-* visible-* Klassen. Leider sind sie nicht wirklich "invers". Daher finde ich es am klarsten und sichersten, nur die hidden-* -Klassen für clearfixes zu verwenden.
Es sieht so aus, als könnte sich das in Bootstrap 4 zum Besseren ändern, mit Klassen wie hidden-*-up und hidden-*-down (sie werden vollständig von visible-* -Klassen entfernt).
Nun genug wörtlich, wie sieht es jetzt aus? 

Das wollen wir! Auf dem großen Bildschirm haben wir immer VIER, auf dem kleineren Bildschirm immer ZWEI. Kein Stapeln mehr an seltsamen Orten und Lücken sind, wo wir sie erwarten würden.
Ein Dashboard
Nun gut genug von diesen farbigen abgerundeten Dingen, lasst uns etwas interessanteres als Zahlen in diese Divs einfügen. Nehmen wir den gleichen Satz von Spalten und erstellen Sie ein echtes Dashboard. Verwenden Sie das folgende CSS:
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
body {
padding-top: 15px;
}
.panel-tall .panel-body {
height: 175px;
}
.panel-med .panel-body {
height: 100px;
}
.panel-short .panel-body {
height: 70px;
}
</style>
</head>
Und hier ist der "Dashboard" -Code:
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-med">
<div class="panel-heading">
Heading 1
</div>
<div class="panel-body">
Body 1
</div>
<div class="panel-footer">
Footer 1
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-danger panel-tall">
<div class="panel-heading">
Heading 2
</div>
<div class="panel-body">
Body 2. Look out, this needs some attention!
</div>
<div class="panel-footer">
Footer 2
</div>
</div>
</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-success panel-short">
<div class="panel-heading">
Heading 3
</div>
<div class="panel-body">
Body 3. The file has successfully uploaded.
</div>
<div class="panel-footer">
Footer 3
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-tall">
<div class="panel-heading">
Heading 4 Chart
</div>
<div class="panel-body">
Body 4. Is this a cool graph or what?
</div>
<div class="panel-footer">
Footer 4
</div>
</div>
</div>
<!--
We are never going to have more than FOUR cells. So every FOURTH cell,
we place a clearfix that will ALWAYS show. We do this by just leaving off
any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-warning panel-short">
<div class="panel-heading">
Heading 5
</div>
<div class="panel-body">
Body 5.
</div>
<div class="panel-footer">
Footer 5
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-warning panel-tall">
<div class="panel-heading">
Heading 6
</div>
<div class="panel-body">
Body 6.
</div>
</div>
</div>
<!--
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 7
</div>
<div class="panel-body">
Body 7.
</div>
<div class="panel-footer">
Footer 7
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-med">
<div class="panel-heading">
Heading 8
</div>
<div class="panel-body">
Body 8.
</div>
<div class="panel-footer">
Footer 8
</div>
</div>
</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-short">
<div class="panel-heading">
Heading 9
</div>
<div class="panel-body">
Body 9.
</div>
<div class="panel-footer">
Footer 9
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 10
</div>
<div class="panel-body">
Body 10.
</div>
<div class="panel-footer">
Footer 10
</div>
</div>
</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 11
</div>
<div class="panel-body">
Body 11.
</div>
<div class="panel-footer">
Footer 11
</div>
</div>
</div>
</div>
</div>
Dieser Code wird folgendermaßen aussehen:  Und so in kleineren Viewports:
Und so in kleineren Viewports:
Übrigens verwende ich die Bootstrap 3- panel Klasse, die in Bootstrap 4 wegfällt und durch die viel aussagekräftigere und spezifischere card . Wenn Sie sich diese Bilder ansehen, können Sie sehen, warum die card ein viel besserer Name ist als das mehrdeutige panel .
2,4,6 Layout mit Clearfixes
Hier ist ein Layout, das je nach Bildschirmgröße zwei, vier oder sechs Zellen darstellt.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3 col-lg-2">1</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">2</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">3</div>
<div class="col-xs-6 col-md-3 col-lg-2">4</div>
<!--
After the FOURTH cell, we need a clearfix, but it still needs to be
hidden on LARGE viewports, because remember we will have a maximum of
SIX cells now.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">5</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">6</div>
<!--
After the SIXTH cell, we need to show on SMALL and LARGE, but not on
MEDIUM. Remember, our MEDIUM viewport only wants a clearfix when we
are at a multiple of FOUR.
-->
<div class="clearfix hidden-md"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">7</div>
<div class="col-xs-6 col-md-3 col-lg-2">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's not visible on LARGE, because we are NOT
at a multiple of SIX.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">9</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">10</div>
<!--
After the 10th cell, small only.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">11</div>
</div>
</div>
Großer Bildschirm:  Mittlerer Bildschirm:
Mittlerer Bildschirm:  Kleiner Bildschirm:
Kleiner Bildschirm: 
Warum sollten Bootstrap-Spalten mehr als 12 hintereinander überschreiten?
Es gibt viele responsive Szenarien, in denen es erforderlich ist , Spalteneinheiten zu haben, die 12 in einem einzelnen .row Element .row . Dies wird als Spaltenumbruch bezeichnet .
Wenn sich mehr als 12 Spalten in einer einzelnen Zeile befinden, wird jede Gruppe zusätzlicher Spalten als eine Einheit in eine neue Zeile umgebrochen.
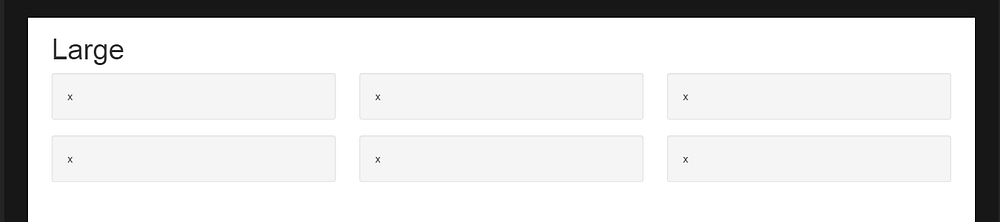
Stellen Sie sich beispielsweise ein Layout vor, in dem wir wollen ...
- 3 Spalten über große und mittlere Geräte und
- 2 Spalten über kleine und kleinste Geräte


Um dieses Layout in Bootstrap zu erhalten, verwenden wir (richtig).
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Wie Sie im Beispiel sehen, überschreitet die Summe der Spalteneinheiten im .row Element 12 . Diese Technik wird als Spaltenumbruch bezeichnet und ist eine der leistungsfähigsten responsiven Designfunktionen von Bootstrap. Das gewünschte Layout wäre nicht möglich (mit Ausnahme des Duplizierens von Markup), wenn wir versuchen, bei dem weit verbreiteten Missverständnis festzuhalten, dass Spalteneinheiten bis zu 12 in einer einzigen Zeile addieren müssen .
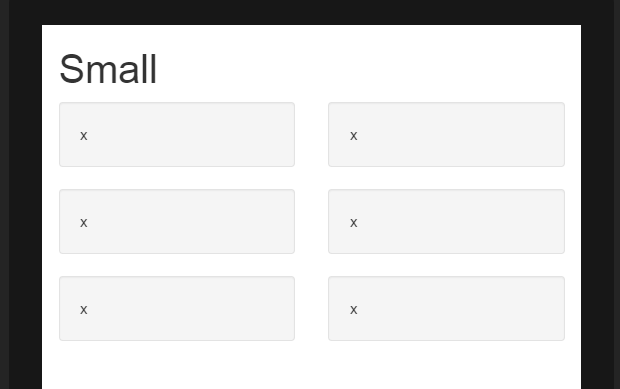
Das Layout ist nicht möglich, wenn wir nicht 12 (falsch) überschreiten.
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Falsche Methodendemo (schlägt auf großen drei Spalten fehl)
Denken Sie daran, dass eine .row nicht mit einer einzelnen Zeile im Ansichtsfenster .row ist. Eine .row ist eine Gruppierung von Spalten. Die Spalten mit mehr als 12 Einheiten in einem einzelnen .row Element werden in eine neue Zeile (unten im Ansichtsfenster) .row . Daher ist es wichtig zu verstehen, dass die 12 Spalten horizontale Einheiten im Ansichtsfenster darstellen.
Außerdem müssen responsive Reset (clearfix) für gleichmäßiges Wrapping verwendet werden, wenn die Höhe der Spalten variiert .


