twitter-bootstrap
行と列でのClearfixの使用
サーチ…
前書き
高度なレイアウトを作成する場合、1つの.row要素に12以上の列単位を使用する必要がある場合があります。ブートストラップを使用したレスポンシブデザインの理解には、 カラムラッピングとレスポンシブリセット(AKAクリアフィックス)の概念が不可欠です。
備考
ブートストラップグリッドは非常に強力でエレガントです。ただし、フレームワークの名前は "WeDidItForYou"ではなく "Bootstrap"であることを覚えておく必要があります。ブートストラップはレスポンシブデザインを可能にしますが、 保証するものではありません 。
デザインを本当に反応的にし、ユーザーに最高のエンドユーザーエクスペリエンスを提供することは、依然としてあなた次第です。
ナイーブな最初の試み
始める前に、例のためにいくつかのCSSを定義しましょう。これは私たちのサンプルのhead部分です。テスト時には常にborder-radiusとbackground-color使用します。セルの大きさに影響する境界線のサイズを追加することなく、セル分割を簡単に見ることができるからです。
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
/* colorize all col- */
[class^="col-"] {
min-height: 30px;
border-radius: 10px;
background-color: lightblue;
}
/* a tall cell */
.cell-tall {
height: 100px;
background-color: orange;
}
/* a medium-height cell */
.cell-med {
height: 50px;
background-color: lightgreen;
}
/* padding top-bottom for some row examples */
.row.padded {
padding: 1rem 0 1rem 0;
}
</style>
</head>
それで、グリッドを定義し、すべてのビューポートサイズで完璧な結果を見てみましょう!
col-xs-6 col-md-3
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3">2</div>
<div class="col-xs-6 col-md-3">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3">9</div>
<div class="col-xs-6 col-md-3">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
前の2つの画像は、中および小画面サイズでのレンダリングを示しています。覚えておきますが、 col-md-3ためにmedium +に4列、 col-xs-6ためcol-md-3セルが得られます。
かなりいいよね?私たちはここで終わったと思う!ブレイクアウトを待っているナイーブブートストラップサイトがたくさんあると...
高さの問題
私たちの「 素朴な例 」では、すべての細胞は同じ高さでした。ブラウザは気に入ったところで気に入ったラインを壊してしまいました。高さが絵になるまで。
前の例を見て、いくつかのセルにいくつかの高さを与えてみましょう。多分、ダッシュボード型のページのように見えます。
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
ここでは、上で定義したcell-tallとcell-med CSSを追加しました。これにより、いくつかのセルの高さを変更する効果があります。どのように見えるのだろう...
オハイオ州私は、どのような混乱。私はそれが私たちが望んでいたとは思わない。中規模のサイズでは、5と6が外れてしまい、何とか7が新しい行を開始しました。小さなサイズでは、最初の行に2つのセルがあり、2番目の行に4つのセルがあり、両方の画面サイズで右側に4,5,6がすべて積み重なっています。
では、どうやってこれを解決するのですか?
レスキューへのクリアフィックス
状況を確実に助ける1つの方法は、複数のrowを使用することです。
<div class="container-fluid">
<div class="row">
<!-- cols -->
</div>
<div class="row">
<!-- cols -->
</div>
</div>
これは通常、新しいBootstrappersが試みる最初のものです。 「各行に4つのセルが必要なので、4つのcol divごとに新しいrowを作成するだけです」という意味になります。
しかし、この推論の行には問題があります。ブートストラップ3と次のバージョン4の全体のポイントは反応的です。 「4つのcolをrow配置する」ことによって、あなたは本当に「反応的に考える」というわけではありません。
clearfix CSSクラスをよく理解することで、複数のrow divが実際にレスポンシブデザインが動作する方法を理解できないことがわかります。要するに、あなたは、単にどのように多くを知ることができない colに入れてrowとにかく-ブラウザは、まだあなたの仕事をレンダリングしていません!
最初のことを思い出してくださいまず、「逆の12」で考える必要があると言いましたか?さらに苦労することなく、コード内のコメントを使って混乱を解消するために問題を解決しましょう。はい、もっと多くのコードのように見えますが、余分な部分のほとんどはコメントです。
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<!--
We have rendered TWO cells.
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<!--
We have now rendered FOUR cells.
We are never going to have more than FOUR cells side by side. So every
FOURTH cell, we place a clearfix that will ALWAYS show. We do this by
just leaving off any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<!--
We have now rendered SIX cells.
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
clearfixは、小さな(実質的に見えない)divをレンダリングするCSSクラスであり、その目的はcol divによって使用されたleft浮動小数点数を "クリア"することです。
天才は本当にhidden-sm 、 hidden-mdなどのクラスです。これらのクラスはcol divではなく、clearfix divに配置されます。これにより、 clearfix divが特定のビューポート幅でレンダリングストリームに魔法のように表示されたり消えたりします。天才!
ブートストラップはの不可解な配列があるhidden-*とvisible-*バージョン3のクラスを、残念ながら彼らは本当にお互いの「逆」ではありません。だから、僕は常に使用することが最も明確かつ最も安全な見つけるhidden-* clearfixes上のクラスを。
これは、 hidden-*-downやhidden-*-down hidden-*-upようなクラスで、Bootstrap 4のほうが良くなるかもしれないようです(彼らはvisible-*クラスを完全に取り除いています)。
それが私たちが欲しいものです!大画面では、常に小さい画面では常に4つあり、常に2つあります。奇妙な場所に積み重ねる必要はなく、ギャップは私たちが期待するところです。
ダッシュボード
まあまあ色の丸いもののうち、それらのdivの数字よりも面白いものを入れてみましょう。同じ列のセットを使用して、実際のダッシュボードを作ってみましょう。次のCSSを使用してください:
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
body {
padding-top: 15px;
}
.panel-tall .panel-body {
height: 175px;
}
.panel-med .panel-body {
height: 100px;
}
.panel-short .panel-body {
height: 70px;
}
</style>
</head>
そしてここに「ダッシュボード」コードがあります:
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-med">
<div class="panel-heading">
Heading 1
</div>
<div class="panel-body">
Body 1
</div>
<div class="panel-footer">
Footer 1
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-danger panel-tall">
<div class="panel-heading">
Heading 2
</div>
<div class="panel-body">
Body 2. Look out, this needs some attention!
</div>
<div class="panel-footer">
Footer 2
</div>
</div>
</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-success panel-short">
<div class="panel-heading">
Heading 3
</div>
<div class="panel-body">
Body 3. The file has successfully uploaded.
</div>
<div class="panel-footer">
Footer 3
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-tall">
<div class="panel-heading">
Heading 4 Chart
</div>
<div class="panel-body">
Body 4. Is this a cool graph or what?
</div>
<div class="panel-footer">
Footer 4
</div>
</div>
</div>
<!--
We are never going to have more than FOUR cells. So every FOURTH cell,
we place a clearfix that will ALWAYS show. We do this by just leaving off
any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-warning panel-short">
<div class="panel-heading">
Heading 5
</div>
<div class="panel-body">
Body 5.
</div>
<div class="panel-footer">
Footer 5
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-warning panel-tall">
<div class="panel-heading">
Heading 6
</div>
<div class="panel-body">
Body 6.
</div>
</div>
</div>
<!--
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 7
</div>
<div class="panel-body">
Body 7.
</div>
<div class="panel-footer">
Footer 7
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-med">
<div class="panel-heading">
Heading 8
</div>
<div class="panel-body">
Body 8.
</div>
<div class="panel-footer">
Footer 8
</div>
</div>
</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-short">
<div class="panel-heading">
Heading 9
</div>
<div class="panel-body">
Body 9.
</div>
<div class="panel-footer">
Footer 9
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 10
</div>
<div class="panel-body">
Body 10.
</div>
<div class="panel-footer">
Footer 10
</div>
</div>
</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 11
</div>
<div class="panel-body">
Body 11.
</div>
<div class="panel-footer">
Footer 11
</div>
</div>
</div>
</div>
</div>
そのコードは次のようになります。  小さなビューポートではこうです:
小さなビューポートではこうです:
ところで、私はBootstrap 3 panelクラスを使用しています。これはBootstrap 4で消えてしまい、より説明的で具体的なcard置き換えられcard 。これらの画像を見ると、 cardがあいまいなpanelよりもはるかに優れた名前になる理由がわかります。
Clearfixを使用した2,4,6のレイアウト
ここでは、画面サイズに応じて2つ、4つ、または6つのセルをレンダリングするレイアウトを示します。
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3 col-lg-2">1</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">2</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">3</div>
<div class="col-xs-6 col-md-3 col-lg-2">4</div>
<!--
After the FOURTH cell, we need a clearfix, but it still needs to be
hidden on LARGE viewports, because remember we will have a maximum of
SIX cells now.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">5</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">6</div>
<!--
After the SIXTH cell, we need to show on SMALL and LARGE, but not on
MEDIUM. Remember, our MEDIUM viewport only wants a clearfix when we
are at a multiple of FOUR.
-->
<div class="clearfix hidden-md"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">7</div>
<div class="col-xs-6 col-md-3 col-lg-2">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's not visible on LARGE, because we are NOT
at a multiple of SIX.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">9</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">10</div>
<!--
After the 10th cell, small only.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">11</div>
</div>
</div>
なぜブートストラップ列が12行を超えるのですか?
1つの.row要素に12を超える列単位を持つ必要がある場合、多くの対応シナリオがあります。これは列の折り返しと呼ばれます 。
1つの行に12個以上の列が配置されている場合、余分な列の各グループは1つの単位として新しい行に折り返されます。
たとえば、私たちが望むレイアウトを考えてみましょう...
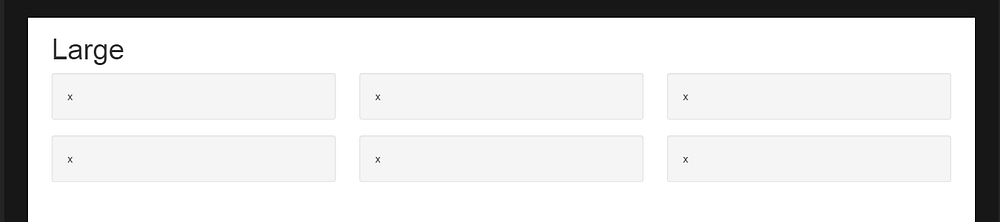
- 大規模デバイスと中規模デバイスの3つの列
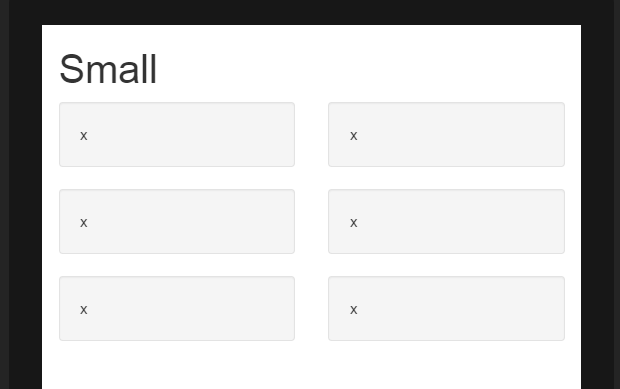
- 小型デバイスと小型デバイスの2つの列


ブートストラップでこのレイアウトを取得するには、(正しい)を使用します。
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
この例では、 .row要素の列単位の合計 が12を超えています。この手法はカラムラッピングと呼ばれ、ブートストラップの最も強力なレスポンスデザイン機能の1つです。我々は、列単位が一列に12まで追加しなければならない一般的な誤解に固執しようとした場合に所望のレイアウトは、(マークアップを複製する以外) 可能ではないであろう。
12を超えないとレイアウトができません(間違っています)。
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
.rowはビューポートの1行と同じではないことに.rowください。 .rowは列のグループ化です。 1つの.row要素内の12単位を超える列は、新しい行 (ビューポートの下)に折り返されます。そのため、12列はビューポート全体の水平単位を表していることを理解することが不可欠です。
さらに、 列の高さが変化する場合でも、 応答リセット (clearfix)を使用してラッピングを行う必要があります 。









