twitter-bootstrap
Clearfix gebruiken in rijen en cols
Zoeken…
Invoering
Bij het maken van geavanceerde lay-outs kunnen er scenario's zijn waarin u meer dan 12 .row in een enkelvoudig .row element moet gebruiken. Het concept van de kolom verpakking en responsieve resets (AKA clearfixes) zijn van essentieel belang voor het begrijpen van responsive design met Bootstrap.
Opmerkingen
Bootstraps-grids zijn opmerkelijk krachtig en elegant. U moet echter niet vergeten dat de naam van het framework "Bootstrap" is en niet "WeDidItForYou". Bootstrap maakt responsief ontwerp mogelijk, dit garandeert dit niet.
Het is nog steeds aan u om uw ontwerp echt responsief te maken en uw gebruikers de best mogelijke eindgebruikerservaring te bieden.
De naïeve eerste poging
Laten we, voordat we beginnen, enkele CSS definiëren voor de voorbeelden. Dit is het head gedeelte van onze steekproef. Ik gebruik altijd border-radius en background-color wanneer ik test, omdat het het zien van celdelingen eenvoudig maakt zonder randgrootte toe te voegen die de grootte van de cellen kan beïnvloeden.
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
/* colorize all col- */
[class^="col-"] {
min-height: 30px;
border-radius: 10px;
background-color: lightblue;
}
/* a tall cell */
.cell-tall {
height: 100px;
background-color: orange;
}
/* a medium-height cell */
.cell-med {
height: 50px;
background-color: lightgreen;
}
/* padding top-bottom for some row examples */
.row.padded {
padding: 1rem 0 1rem 0;
}
</style>
</head>
Laten we met dat uit de weg gaan, een raster definiëren en kijken naar de perfecte resultaten bij alle viewport-formaten!
col-xs-6 col-md-3
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3">2</div>
<div class="col-xs-6 col-md-3">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3">9</div>
<div class="col-xs-6 col-md-3">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
De vorige twee afbeeldingen tonen de weergave op middelgrote en kleine schermformaten. Vergeet niet dat we VIER kolommen op medium + krijgen vanwege col-md-3 en TWEE cellen op small- vanwege col-xs-6 .
Ziet er best goed uit, toch? Ik denk dat we hier klaar zijn! Zei VEEL naïeve Bootstrap-sites die wachten om te breken ...
Het probleem met de hoogte
In ons " naïeve voorbeeld " hadden al onze cellen dezelfde hoogte. De browser brak gewillig de lijnen precies waar we wilden, en alles leek goed met de wereld. Tot er hoogte in beeld komt.
Laten we het vorige voorbeeld nemen en sommige cellen wat hoogte geven, misschien zoals je zou zien op een pagina van het dashoard-type.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Hier hebben we een aantal cell-tall en cell-med CSS toegevoegd die we hierboven hebben gedefinieerd. Dit heeft het effect dat de hoogte van sommige cellen wordt gewijzigd. Ik vraag me af hoe het eruit zal zien ...
Hier zijn ze weer op middelgrote en kleine schermformaten: 

Oh mijn, wat een puinhoop. Ik denk niet dat we dat wilden. Op middelgroot formaat zijn 5 en 6 ver uit de plaats, en op de een of andere manier startte 7 een nieuwe rij. Bij kleine afmetingen hebben we twee cellen in de eerste rij en vier in de tweede rij, met 4, 5 en 6 allemaal rechts op elkaar gestapeld bij beide schermgroottes!
Dus, hoe lossen we dit op?
Clearfix to the Rescue
Een manier om de situatie zeker te helpen, zou zijn om meer dan één row :
<div class="container-fluid">
<div class="row">
<!-- cols -->
</div>
<div class="row">
<!-- cols -->
</div>
</div>
Dit is meestal het eerste dat nieuwe Bootstrappers proberen. Het lijkt logisch: "Ik wil vier cellen in elke rij, dus ik net een nieuwe gaat maken row voor elke 4 col divs".
Maar er is een probleem met deze redenering: het hele punt van Bootstrap 3 en de komende versie 4 is responsief zijn . Door "vier col op een row " te plaatsen, denkt u niet echt "responsief".
Een goed begrip van de clearfix CSS-klasse zal je helpen in te zien dat meerdere row divs echt je begrip van de manier waarop responsief ontwerp bedoeld was om te laten werken, hebben vertroebeld. Kortom, je kunt gewoon niet weten hoeveel col je toch op een row moet zetten - de browser heeft je werk nog niet weergegeven!
Onthoud in First Things First, we zeiden dat je moet denken in "omgekeerd van 12"? Laten we zonder verder oponthoud ons probleem hier oplossen door opmerkingen in de code te gebruiken om hopelijk eventuele verwarring op te lossen. Ja, het lijkt veel meer code, maar de meeste extra's zijn opmerkingen.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<!--
We have rendered TWO cells.
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<!--
We have now rendered FOUR cells.
We are never going to have more than FOUR cells side by side. So every
FOURTH cell, we place a clearfix that will ALWAYS show. We do this by
just leaving off any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<!--
We have now rendered SIX cells.
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
De clearfix is een CSS-klasse die een kleine (vrijwel onzichtbare) div clearfix , en het doel is om de left die door de col divs zijn gebruikt te "wissen".
Het genie zit echt in de klassen hidden-sm , hidden-md , enz. Deze klassen worden op de clearfix div geplaatst , NIET op de col divs! Dit zorgt ervoor dat de clearfix div op bepaalde clearfix op magische wijze verschijnt of verdwijnt uit de renderingstream! Genie!
Bootstrap heeft een verbluffende reeks hidden-* en visible-* klassen in versie 3, en helaas zijn ze niet echt het "omgekeerde" van elkaar. Dus ik vind het het duidelijkste en veiligste om gewoon altijd de hidden-* klassen op de clearfixes te gebruiken.
Dit lijkt erop dat het in Bootstrap 4 ten goede kan veranderen, met klassen zoals hidden-*-up en hidden-*-down (ze verwijderen volledig de visible-* klassen).
Wel genoeg woorden, hoe ziet het er nu uit? 

Dat is wat we willen! In het grote scherm hebben we altijd VIER over, in het kleinere scherm altijd TWEE over. Nooit meer stapelen op rare plaatsen, en gaten zijn waar we zouden verwachten dat ze zijn.
Een dashboard
Goed genoeg van die gekleurde afgeronde dingen, laten we iets interessants stoppen dan getallen in die divs. Laten we diezelfde set kolommen nemen en een echt dashboard maken. Gebruik de volgende CSS:
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
body {
padding-top: 15px;
}
.panel-tall .panel-body {
height: 175px;
}
.panel-med .panel-body {
height: 100px;
}
.panel-short .panel-body {
height: 70px;
}
</style>
</head>
En hier is de "dashboard" -code:
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-med">
<div class="panel-heading">
Heading 1
</div>
<div class="panel-body">
Body 1
</div>
<div class="panel-footer">
Footer 1
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-danger panel-tall">
<div class="panel-heading">
Heading 2
</div>
<div class="panel-body">
Body 2. Look out, this needs some attention!
</div>
<div class="panel-footer">
Footer 2
</div>
</div>
</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-success panel-short">
<div class="panel-heading">
Heading 3
</div>
<div class="panel-body">
Body 3. The file has successfully uploaded.
</div>
<div class="panel-footer">
Footer 3
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-tall">
<div class="panel-heading">
Heading 4 Chart
</div>
<div class="panel-body">
Body 4. Is this a cool graph or what?
</div>
<div class="panel-footer">
Footer 4
</div>
</div>
</div>
<!--
We are never going to have more than FOUR cells. So every FOURTH cell,
we place a clearfix that will ALWAYS show. We do this by just leaving off
any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-warning panel-short">
<div class="panel-heading">
Heading 5
</div>
<div class="panel-body">
Body 5.
</div>
<div class="panel-footer">
Footer 5
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-warning panel-tall">
<div class="panel-heading">
Heading 6
</div>
<div class="panel-body">
Body 6.
</div>
</div>
</div>
<!--
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 7
</div>
<div class="panel-body">
Body 7.
</div>
<div class="panel-footer">
Footer 7
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-med">
<div class="panel-heading">
Heading 8
</div>
<div class="panel-body">
Body 8.
</div>
<div class="panel-footer">
Footer 8
</div>
</div>
</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-short">
<div class="panel-heading">
Heading 9
</div>
<div class="panel-body">
Body 9.
</div>
<div class="panel-footer">
Footer 9
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 10
</div>
<div class="panel-body">
Body 10.
</div>
<div class="panel-footer">
Footer 10
</div>
</div>
</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 11
</div>
<div class="panel-body">
Body 11.
</div>
<div class="panel-footer">
Footer 11
</div>
</div>
</div>
</div>
</div>
Die code ziet er als volgt uit:  En zo in kleinere viewports:
En zo in kleinere viewports:
Overigens gebruik ik de Bootstrap 3- panel , die in Bootstrap 4 verdwijnt en wordt vervangen door de veel beschrijvende en specifieke card . Als je naar deze afbeeldingen kijkt, kun je zien waarom card een veel betere naam is dan het dubbelzinnige panel .
2,4,6 Layout met Clearfixes
Hier is een lay-out die twee, vier of zes cellen overbrengt, afhankelijk van de schermgrootte.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3 col-lg-2">1</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">2</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">3</div>
<div class="col-xs-6 col-md-3 col-lg-2">4</div>
<!--
After the FOURTH cell, we need a clearfix, but it still needs to be
hidden on LARGE viewports, because remember we will have a maximum of
SIX cells now.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">5</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">6</div>
<!--
After the SIXTH cell, we need to show on SMALL and LARGE, but not on
MEDIUM. Remember, our MEDIUM viewport only wants a clearfix when we
are at a multiple of FOUR.
-->
<div class="clearfix hidden-md"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">7</div>
<div class="col-xs-6 col-md-3 col-lg-2">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's not visible on LARGE, because we are NOT
at a multiple of SIX.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">9</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">10</div>
<!--
After the 10th cell, small only.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">11</div>
</div>
</div>
Groot scherm:  Gemiddeld scherm:
Gemiddeld scherm:  Klein scherm:
Klein scherm: 
Waarom zouden Bootstrap-kolommen 12 op een rij overschrijden?
Er zijn veel responsieve scenario's waarbij het nodig is om .row meer dan 12 in een enkel .row element te hebben. Dit staat bekend als kolomverpakking .
Als er meer dan 12 kolommen in een enkele rij worden geplaatst, wordt elke groep extra kolommen, als één eenheid, op een nieuwe regel geplaatst.
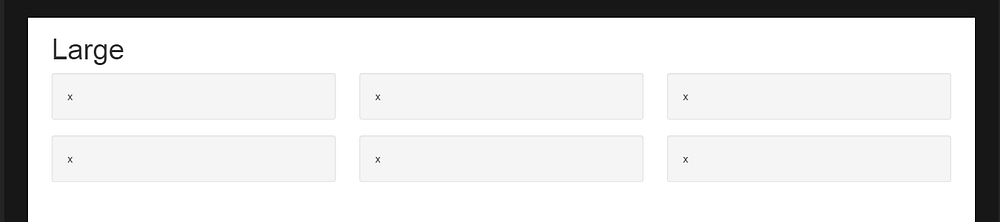
Overweeg bijvoorbeeld een lay-out waar we willen ...
- 3 kolommen over op grote en middelgrote apparaten, en
- 2 kolommen over op kleine en kleinste apparaten


Om deze layout in Bootstrap te krijgen, zouden we (correct) gebruiken ..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Zoals u in het voorbeeld ziet, is het totaal van .row in het .row element groter dan 12 . Deze techniek staat bekend als kolomverpakking en is een van de krachtigste responsieve ontwerpfuncties van Bootstrap. De gewenste lay-out zou niet mogelijk zijn (anders dan het dupliceren van markeringen) als we probeerden vast te houden aan de algemene misvatting dat kolomeenheden tot 12 in een enkele rij moeten optellen .
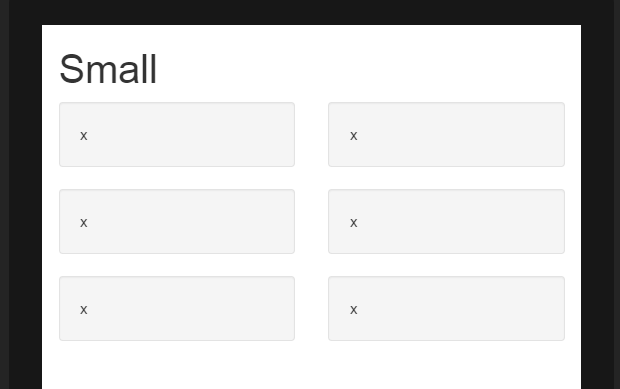
De lay-out is niet mogelijk als we niet hoger zijn dan 12 (fout) ..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Verkeerde methodedemo (mislukt 3 kolommen over het algemeen)
Vergeet niet dat een .row niet hetzelfde is als een enkele lijn over de viewport. Een .row is een groep kolommen. De kolommen met meer dan 12 eenheden in een enkel .row element lopen naar een nieuwe regel (onderaan de viewport). Dat is waarom het essentieel is om te begrijpen dat de 12 kolommen horizontale eenheden over het kijkvenster vertegenwoordigen.
Bovendien moeten responsieve resets (clearfix) worden gebruikt voor gelijkmatige omloop wanneer kolommen in hoogte variëren .


