twitter-bootstrap
Utilizzo di Clearfix in righe e colonne
Ricerca…
introduzione
Quando si creano layout avanzati, potrebbero verificarsi degli scenari in cui sarà necessario utilizzare più di 12 unità di colonna in un singolo elemento .row . Il concetto di wrapping di colonne e resettaggi reattivi (clearfix di AKA) sono essenziali per comprendere la progettazione reattiva con Bootstrap.
Osservazioni
Le griglie di bootstrap sono straordinariamente potenti ed eleganti. Tuttavia, è necessario ricordare che il nome del framework è "Bootstrap", non "WeDidItForYou". Bootstrap consente un design reattivo, non lo garantisce .
Spetta a te rendere il tuo design veramente reattivo e offrire ai tuoi utenti la migliore esperienza possibile per l'utente finale.
The Naive First Attempt
Prima di iniziare, definiamo alcuni CSS per gli esempi. Questo è il head sezione del nostro campione. Io uso sempre border-radius e background-color quando sto testando, perché rende semplice vedere le divisioni cellulari senza aggiungere alcuna dimensione del bordo che potrebbe influenzare la dimensione delle celle.
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
/* colorize all col- */
[class^="col-"] {
min-height: 30px;
border-radius: 10px;
background-color: lightblue;
}
/* a tall cell */
.cell-tall {
height: 100px;
background-color: orange;
}
/* a medium-height cell */
.cell-med {
height: 50px;
background-color: lightgreen;
}
/* padding top-bottom for some row examples */
.row.padded {
padding: 1rem 0 1rem 0;
}
</style>
</head>
Con quello fuori mano, definiamo una griglia e guardiamo i risultati perfetti in tutte le dimensioni della vista!
Utilizzando col-xs-6 col-md-3
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3">2</div>
<div class="col-xs-6 col-md-3">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3">9</div>
<div class="col-xs-6 col-md-3">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Le due immagini precedenti mostrano il rendering su schermi di medie e piccole dimensioni. Ricorda, otterremo QUATTRO colonne in media + a causa di col-md-3 e DUE celle in piccolo, a causa di col-xs-6 .
Sembra abbastanza buono, giusto? Penso che abbiamo finito qui! Ha detto un sacco di siti bootstrap ingenui là fuori che aspettano solo di rompere ...
Il problema dell'altezza
Nel nostro " esempio ingenuo ", tutte le nostre celle avevano la stessa altezza. Il browser volutamente ruppe le linee esattamente dove volevamo, e tutto sembrava giusto con il mondo. Fino a quando l'altezza entra in scena.
Prendiamo l'esempio precedente e diamo un po 'di altezza ad alcune celle, forse come vedreste in una pagina di tipo dashoard.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Qui abbiamo aggiunto qualche cell-tall e cell-med CSS che abbiamo definito in precedenza. Ciò avrà l'effetto di cambiare l'altezza di alcune celle. Mi chiedo come apparirà ...
Eccoli di nuovo nelle dimensioni di schermi medi e piccoli: 

Oh mio Dio, che casino. Non penso che sia quello che volevamo. A dimensioni medio-grandi, 5 e 6 sono fuori luogo, e in qualche modo 7 hanno finito per iniziare una nuova riga. A piccole dimensioni abbiamo due celle nella prima fila e quattro nella seconda fila, con 4, 5 e 6 tutte impilate sulla destra in entrambe le dimensioni dello schermo!
Quindi, come lo risolviamo?
Clearfix a Rescue
Un modo per aiutare la situazione sicuramente, sarebbe usare più di una row :
<div class="container-fluid">
<div class="row">
<!-- cols -->
</div>
<div class="row">
<!-- cols -->
</div>
</div>
Questa è solitamente la prima cosa che provano i nuovi Bootstrapper. E sembra avere senso: "Voglio quattro celle in ogni riga, quindi mi limiterò a creare una nuova row per ogni 4 col div".
Ma c'è un problema con questa linea di ragionamento: l'intero punto di Bootstrap 3 e la prossima versione 4 devono essere reattivi . Inserendo "quattro col in una row ", non si sta veramente "pensando in modo reattivo".
Una buona comprensione della classe CSS clearfix ti aiuterà a capire che le div multi row hanno offuscato la tua comprensione del modo in cui il responsive design doveva funzionare. In breve, semplicemente non puoi sapere quanti col mettere in row - il browser non ha ancora reso il tuo lavoro!
Ricorda in First Things First, abbiamo detto che devi pensare in "inverse of 12"? Senza ulteriori indugi, risolviamo il problema qui, utilizzando i commenti direttamente nel codice per chiarire ogni confusione. Sì, sembra molto più codice, ma la maggior parte dei commenti extra.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<!--
We have rendered TWO cells.
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<!--
We have now rendered FOUR cells.
We are never going to have more than FOUR cells side by side. So every
FOURTH cell, we place a clearfix that will ALWAYS show. We do this by
just leaving off any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<!--
We have now rendered SIX cells.
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
Il clearfix è una classe CSS che rende un div piccolo (praticamente invisibile), e il suo scopo è quello di "cancellare" i float di left che sono stati usati dai div col .
Il genio è davvero nelle classi hidden-sm , hidden-md , ecc. Queste classi sono posizionate sul div clearfix , NON sulle col div! Questo fa sì che il div clearfix magicamente o scompaia dal flusso di rendering a certe larghezze di vista! Genio!
Bootstrap ha una serie sconcertante di hidden-* e visible-* classi nella versione 3, e purtroppo non sono davvero il "inversa" l'uno dall'altro. Quindi trovo più chiaro e sicuro usare sempre le classi hidden-* sugli aggiornamenti chiari.
Sembra che potrebbe cambiare in meglio in Bootstrap 4, con classi come hidden-*-up e hidden-*-down (si stanno sbarazzando completamente delle classi visible-* ).
Abbastanza verbosa, com'è adesso? 

Questo è quello che vogliamo! Nel grande schermo, abbiamo sempre QUATTRO attraverso, nello schermo più piccolo, sempre DUE attraverso. Niente più impilature in posti strani, e le lacune sono dove ci aspetteremmo che fossero.
Un cruscotto
Abbastanza bene di quelle cose colorate arrotondate, mettiamo qualcosa di più interessante dei numeri in quelle div. Prendiamo lo stesso set di colonne e realizziamo una vera dashboard. Usa il seguente CSS:
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
body {
padding-top: 15px;
}
.panel-tall .panel-body {
height: 175px;
}
.panel-med .panel-body {
height: 100px;
}
.panel-short .panel-body {
height: 70px;
}
</style>
</head>
Ed ecco il codice "dashboard":
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-med">
<div class="panel-heading">
Heading 1
</div>
<div class="panel-body">
Body 1
</div>
<div class="panel-footer">
Footer 1
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-danger panel-tall">
<div class="panel-heading">
Heading 2
</div>
<div class="panel-body">
Body 2. Look out, this needs some attention!
</div>
<div class="panel-footer">
Footer 2
</div>
</div>
</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-success panel-short">
<div class="panel-heading">
Heading 3
</div>
<div class="panel-body">
Body 3. The file has successfully uploaded.
</div>
<div class="panel-footer">
Footer 3
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-tall">
<div class="panel-heading">
Heading 4 Chart
</div>
<div class="panel-body">
Body 4. Is this a cool graph or what?
</div>
<div class="panel-footer">
Footer 4
</div>
</div>
</div>
<!--
We are never going to have more than FOUR cells. So every FOURTH cell,
we place a clearfix that will ALWAYS show. We do this by just leaving off
any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-warning panel-short">
<div class="panel-heading">
Heading 5
</div>
<div class="panel-body">
Body 5.
</div>
<div class="panel-footer">
Footer 5
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-warning panel-tall">
<div class="panel-heading">
Heading 6
</div>
<div class="panel-body">
Body 6.
</div>
</div>
</div>
<!--
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 7
</div>
<div class="panel-body">
Body 7.
</div>
<div class="panel-footer">
Footer 7
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-med">
<div class="panel-heading">
Heading 8
</div>
<div class="panel-body">
Body 8.
</div>
<div class="panel-footer">
Footer 8
</div>
</div>
</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-short">
<div class="panel-heading">
Heading 9
</div>
<div class="panel-body">
Body 9.
</div>
<div class="panel-footer">
Footer 9
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 10
</div>
<div class="panel-body">
Body 10.
</div>
<div class="panel-footer">
Footer 10
</div>
</div>
</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 11
</div>
<div class="panel-body">
Body 11.
</div>
<div class="panel-footer">
Footer 11
</div>
</div>
</div>
</div>
</div>
Quel codice sarà simile a questo:  E così in finestre più piccole:
E così in finestre più piccole:
Dal modo in cui sto usando la classe del panel Bootstrap 3, che andrà via in Bootstrap 4 e sarà sostituita dalla card molto più descrittiva e specifica. Guardando queste immagini, puoi vedere perché la card sarà un nome molto migliore rispetto al panel ambiguo.
2,4,6 Layout con Clearfix
Ecco un layout che esegue il rendering di due, quattro o sei celle a seconda delle dimensioni dello schermo.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3 col-lg-2">1</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">2</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">3</div>
<div class="col-xs-6 col-md-3 col-lg-2">4</div>
<!--
After the FOURTH cell, we need a clearfix, but it still needs to be
hidden on LARGE viewports, because remember we will have a maximum of
SIX cells now.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">5</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">6</div>
<!--
After the SIXTH cell, we need to show on SMALL and LARGE, but not on
MEDIUM. Remember, our MEDIUM viewport only wants a clearfix when we
are at a multiple of FOUR.
-->
<div class="clearfix hidden-md"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">7</div>
<div class="col-xs-6 col-md-3 col-lg-2">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's not visible on LARGE, because we are NOT
at a multiple of SIX.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">9</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">10</div>
<!--
After the 10th cell, small only.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">11</div>
</div>
</div>
Schermo grande:  Schermo medio:
Schermo medio:  Schermo piccolo:
Schermo piccolo: 
Perché le colonne Bootstrap superano 12 in una riga?
Esistono molti scenari reattivi in cui è necessario disporre di unità di colonna superiori a 12 in un singolo elemento .row . Questo è noto come avvolgimento di colonne .
Se più di 12 colonne sono posizionate all'interno di una singola riga, ciascun gruppo di colonne aggiuntive, come una unità, verrà inserito in una nuova riga.
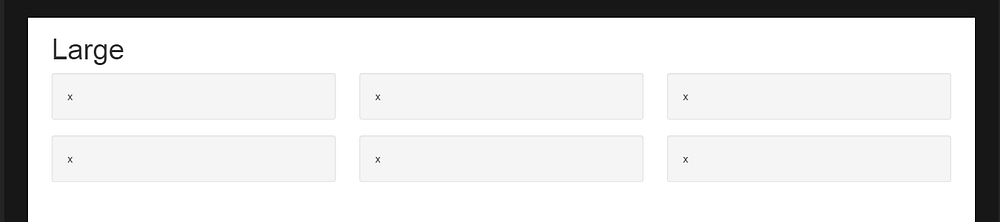
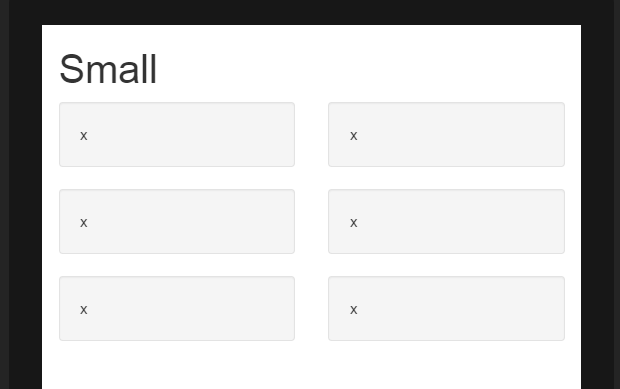
Ad esempio, considera un layout dove vogliamo ...
- 3 colonne su dispositivi di grandi e medie dimensioni e
- 2 colonne su dispositivi piccoli e piccoli


Per ottenere questo layout in Bootstrap, useremmo (correggere) ..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Come vedi nell'esempio, il totale delle unità di colonna nell'elemento .row supera 12 . Questa tecnica è nota come avvolgimento di colonne ed è una delle funzionalità di progettazione responsive più potenti di Bootstrap. Il layout desiderato non sarebbe possibile (a parte la duplicazione del markup) se avessimo cercato di rimanere con l' equivoco comune che le unità di colonna devono aggiungere fino a 12 in una singola riga .
Il layout non è possibile quando non superiamo 12 (sbagliato) ..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
Demo del metodo errato (non riesce 3 colonne trasversali)
Ricorda, un .row non è la stessa di una singola linea attraverso il viewport. A .row è un raggruppamento di colonne. Le colonne che superano 12 unità in un singolo elemento .row si avvolgeranno in una nuova riga (in basso nella vista). Ecco perché è essenziale capire che le 12 colonne rappresentano unità orizzontali attraverso il viewport.
Inoltre, è necessario utilizzare resettaggi reattivi (clearfix) per il wrapping uniforme quando le colonne variano in altezza .


