twitter-bootstrap
행과 열에 Clearfix 사용
수색…
소개
고급 레이아웃을 만들 때 단일 .row 요소에서 12 개 이상의 열 단위 를 사용해야하는 시나리오가있을 수 있습니다. 열 랩핑 및 응답 리셋 (일명 클리어 픽스) 의 개념은 부트 스트랩으로 반응 형 디자인을 이해하는 데 필수적 입니다.
비고
부트 스트랩 그리드는 놀라 울 정도로 강력하고 우아합니다. 그러나 프레임 워크의 이름은 "WeDidItForYou"가 아니라 "Bootstrap"이라는 것을 기억해야합니다. 부트 스트랩 은 반응 형 디자인을 가능하게 하며, 보증 하지 않습니다.
디자인을 진정으로 반응적이고 사용자에게 최상의 최종 사용자 경험을 제공하는 것은 귀하에게 달려 있습니다.
순수한 첫 시도
시작하기 전에 예제를 위해 CSS를 정의 해 보겠습니다. 이것이 우리 샘플의 head 부분입니다. 테스트 할 때는 항상 border-radius 와 background-color . 왜냐하면 셀 크기에 영향을 줄 수있는 테두리 크기를 추가하지 않고 셀 구분을 간단하게 볼 수 있기 때문입니다.
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
/* colorize all col- */
[class^="col-"] {
min-height: 30px;
border-radius: 10px;
background-color: lightblue;
}
/* a tall cell */
.cell-tall {
height: 100px;
background-color: orange;
}
/* a medium-height cell */
.cell-med {
height: 50px;
background-color: lightgreen;
}
/* padding top-bottom for some row examples */
.row.padded {
padding: 1rem 0 1rem 0;
}
</style>
</head>
그렇게하지 않고 그리드를 정의하고 모든 뷰포트 크기에서 완벽한 결과를 살펴 봅시다!
col-xs-6 col-md-3
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3">2</div>
<div class="col-xs-6 col-md-3">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3">9</div>
<div class="col-xs-6 col-md-3">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
앞의 두 이미지는 중간 및 작은 화면 크기의 렌더링을 보여줍니다. col-md-3 때문에 medium +에 4 개의 열을, col-xs-6 인해 small col-xs-6 2에 두 col-md-3 열을 얻을 수 있음을 기억하십시오.
꽤 좋아 보이는군요, 그렇죠? 나는 우리가 여기서 끝났다고 생각해! 순진한 부트 스트랩 사이트가 방금 기다리는 중 ...
높이 문제
우리의 " 순진한 예 "에서 모든 세포는 같은 높이였습니다. 브라우저는 우리가 원했던 곳에서 기꺼이 라인을 부러 뜨 렸습니다. 높이가 그림에 나타날 때까지.
앞의 예제를 살펴보고 일부 셀에 약간의 높이를 둡니다. 아마도 대시 보드 유형 페이지에서 볼 수 있습니다.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
여기에 위에서 정의한 cell-tall 및 cell-med CSS가 추가되었습니다. 이것은 일부 세포의 높이를 변화시키는 효과를 가질 것입니다. 어떻게 될지 궁금해.
여기에서 그들은 다시 중간 크기와 작은 화면 크기에 있습니다 : 

오, 이런, 어떡하지? 나는 그것이 우리가 원한 것이라고 생각하지 않는다. 중간 크기 인 경우 5와 6이 빠져서 어떻게 든 새로운 행이 시작됩니다. 소형 우리는 모두 화면 크기의 오른쪽에 쌓아 두 첫 번째 행의 셀 및 두 번째 행에 4, 4, 5, 6 모두가!
그럼 어떻게 해결할 수 있을까요?
구조에 Clearfix
상황을 확실히 돕는 한 가지 방법은 둘 이상의 row 을 사용하는 것입니다.
<div class="container-fluid">
<div class="row">
<!-- cols -->
</div>
<div class="row">
<!-- cols -->
</div>
</div>
이것은 일반적으로 새로운 Bootstrappers가 시도하는 첫 번째 것입니다. 그것은 의미가있는 것 같다 : "나는 각 행에 4 개의 셀을 원한다. 그래서 나는 각 4 col div에 대해 새로운 row 을 만들 뿐이다."
그러나이 논리에 문제가 있습니다 : 부트 스트랩 3과 다가오는 버전 4의 모든 부분이 반응 적 입니다. "네 배치하여 col A의 row ", 당신은 정말 "대답 하"생각하지 않습니다.
clearfix CSS 클래스를 잘 이해하면 여러 row div가 실제로 반응 형 디자인의 작동 방식에 대한 이해를 clearfix 수 있음 을 알 수 있습니다. 즉, 당신은 단순히 얼마나 많은 알 수 col A의 넣어 row 어쨌든 - 브라우저가 아직 작업을 렌더링하지 않았습니다!
First Things Before를 기억하십시오. 우리는 당신이 "inverse of 12"에서 생각할 필요가 있다고 말했습니까? 더 이상 고민하지 않고 코드의 주석을 사용하여 혼란을 해결하기 위해 문제를 해결해 보겠습니다. 예, 훨씬 더 많은 코드처럼 보입니다. 그러나 추가 코드의 대부분 은 주석입니다.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">1</div>
<div class="col-xs-6 col-md-3 cell-tall">2</div>
<!--
We have rendered TWO cells.
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">3</div>
<div class="col-xs-6 col-md-3">4</div>
<!--
We have now rendered FOUR cells.
We are never going to have more than FOUR cells side by side. So every
FOURTH cell, we place a clearfix that will ALWAYS show. We do this by
just leaving off any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">5</div>
<div class="col-xs-6 col-md-3 cell-med">6</div>
<!--
We have now rendered SIX cells.
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">7</div>
<div class="col-xs-6 col-md-3">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">9</div>
<div class="col-xs-6 col-md-3 cell-med">10</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">11</div>
</div>
</div>
clearfix 는 작은 (실제로 보이지 않는) div를 렌더링하는 CSS 클래스이며, 그 목적은 col div에서 사용 된 left 플로트를 "지우는"것입니다.
천재는 hidden-sm , hidden-md 등의 클래스에 있습니다. 이 클래스는 col div가 아닌 clearfix div에 배치 됩니다 ! 이로 인해 clearfix div가 특정 뷰포트 너비에서 렌더링 스트림에서 마술처럼 나타나거나 사라집니다! 천재!
부트 스트랩의 이해할 수없는 배열이 hidden-* 와 visible-* 버전 3에서 수업을하고, 불행하게도 그들은 정말 서로의 "역"이 아니다. 그래서 나는 항상 hidden-* 클래스를 사용하는 것이 가장 명확하고 안전 hidden-* 것을 알았습니다.
부트 스트랩 4에서는 hidden-*-up 및 hidden-*-down 클래스 (예 : visible-* 클래스를 완전히 제거함)와 같이 변경 될 수 있습니다.
그게 우리가 원하는거야! 큰 화면에서 우리는 언제나 작은 화면에서 항상 네 개를 가로 질러 항상 두 개 있습니다. 별난 곳에서 더 이상 겹쳐서는 안되며, 갭은 우리가 기대하는 곳입니다.
대시 보드
색깔이 둥근 것들로 충분하다. 그 div의 숫자보다 더 흥미로운 것을 넣자. 동일한 열을 가져 와서 대시 보드를 만들어 보겠습니다. 다음 CSS를 사용하십시오.
<head>
<title></title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
body {
padding-top: 15px;
}
.panel-tall .panel-body {
height: 175px;
}
.panel-med .panel-body {
height: 100px;
}
.panel-short .panel-body {
height: 70px;
}
</style>
</head>
다음은 "대시 보드"코드입니다.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-med">
<div class="panel-heading">
Heading 1
</div>
<div class="panel-body">
Body 1
</div>
<div class="panel-footer">
Footer 1
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-danger panel-tall">
<div class="panel-heading">
Heading 2
</div>
<div class="panel-body">
Body 2. Look out, this needs some attention!
</div>
<div class="panel-footer">
Footer 2
</div>
</div>
</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size and up (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-tall">
<div class="panel panel-success panel-short">
<div class="panel-heading">
Heading 3
</div>
<div class="panel-body">
Body 3. The file has successfully uploaded.
</div>
<div class="panel-footer">
Footer 3
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-default panel-tall">
<div class="panel-heading">
Heading 4 Chart
</div>
<div class="panel-body">
Body 4. Is this a cool graph or what?
</div>
<div class="panel-footer">
Footer 4
</div>
</div>
</div>
<!--
We are never going to have more than FOUR cells. So every FOURTH cell,
we place a clearfix that will ALWAYS show. We do this by just leaving off
any of the hidden-* classes.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-warning panel-short">
<div class="panel-heading">
Heading 5
</div>
<div class="panel-body">
Body 5.
</div>
<div class="panel-footer">
Footer 5
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-warning panel-tall">
<div class="panel-heading">
Heading 6
</div>
<div class="panel-body">
Body 6.
</div>
</div>
</div>
<!--
After the sixth cell, we are at a multiple of TWO, but not FOUR so we
repeat the clearfix that we used after cell TWO.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 7
</div>
<div class="panel-body">
Body 7.
</div>
<div class="panel-footer">
Footer 7
</div>
</div>
</div>
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-med">
<div class="panel-heading">
Heading 8
</div>
<div class="panel-body">
Body 8.
</div>
<div class="panel-footer">
Footer 8
</div>
</div>
</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's always visible.
-->
<div class="clearfix"></div>
<!---->
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-short">
<div class="panel-heading">
Heading 9
</div>
<div class="panel-body">
Body 9.
</div>
<div class="panel-footer">
Footer 9
</div>
</div>
</div>
<div class="col-xs-6 col-md-3 cell-med">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 10
</div>
<div class="panel-body">
Body 10.
</div>
<div class="panel-footer">
Footer 10
</div>
</div>
</div>
<!--
After the 10th cell, once again a multiple of TWO but not FOUR...
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3">
<div class="panel panel-info panel-tall">
<div class="panel-heading">
Heading 11
</div>
<div class="panel-body">
Body 11.
</div>
<div class="panel-footer">
Footer 11
</div>
</div>
</div>
</div>
</div>
해당 코드는 다음과 같습니다.  더 작은 뷰포트에서 이와 같이
더 작은 뷰포트에서 이와 같이
그런데 Bootstrap 3 panel 클래스를 사용하고 panel 클래스는 부트 스트랩 4에서 사라지고 훨씬 더 설명적이고 구체적인 card 로 대체 될 것입니다. 이러한 이미지를 보면 왜 card 가 모호한 panel 보다 훨씬 더 나은 이름인지 알 수 있습니다.
Clearfixes를 사용한 2,4,6 레이아웃
다음은 화면 크기에 따라 2, 4 또는 6 개의 셀을 렌더링하는 레이아웃입니다.
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3 col-lg-2">1</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">2</div>
<!--
On small and extra small devices, the viewport will render TWO cells
(12 / 6 = 2), so we need a clearfix every TWO cells. We also need to
say "don't show this clearfix when the viewport will render FOUR cells",
which it will do at medium size (12 / 3 = 4). We do that by adding
hidden-md and hidden-lg to our clearfix div, in effect instructing the
browser to not show it at all on a wider screen.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-tall">3</div>
<div class="col-xs-6 col-md-3 col-lg-2">4</div>
<!--
After the FOURTH cell, we need a clearfix, but it still needs to be
hidden on LARGE viewports, because remember we will have a maximum of
SIX cells now.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">5</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">6</div>
<!--
After the SIXTH cell, we need to show on SMALL and LARGE, but not on
MEDIUM. Remember, our MEDIUM viewport only wants a clearfix when we
are at a multiple of FOUR.
-->
<div class="clearfix hidden-md"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">7</div>
<div class="col-xs-6 col-md-3 col-lg-2">8</div>
<!--
Now we have rendered EIGHT cells, which is a multiple of TWO AND FOUR,
so we put in a clearfix that's not visible on LARGE, because we are NOT
at a multiple of SIX.
-->
<div class="clearfix hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">9</div>
<div class="col-xs-6 col-md-3 col-lg-2 cell-med">10</div>
<!--
After the 10th cell, small only.
-->
<div class="clearfix hidden-md hidden-lg"></div>
<!---->
<div class="col-xs-6 col-md-3 col-lg-2">11</div>
</div>
</div>
부트 스트랩 열이 12 행을 초과하는 이유는 무엇입니까?
하나의 .row 요소에서 열 단위가 12를 초과 할 필요 가있는 많은 반응 시나리오가 있습니다. 이것을 열 랩핑이라고 합니다.
하나의 행에 12 개 이상의 열이 있으면 하나의 단위로 각 열의 추가 열이 새 행으로 묶입니다.
예를 들어, 우리가 원하는 레이아웃을 생각해보십시오 ...
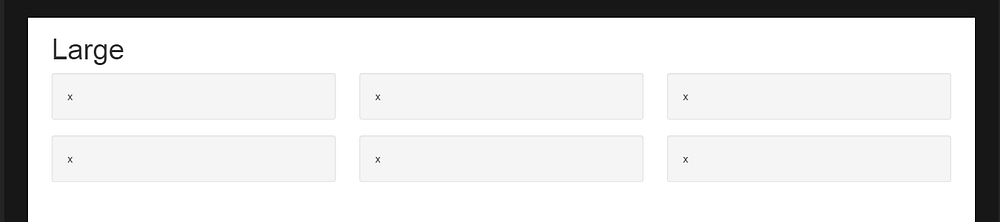
- 대형 및 중형 기기의 3 열
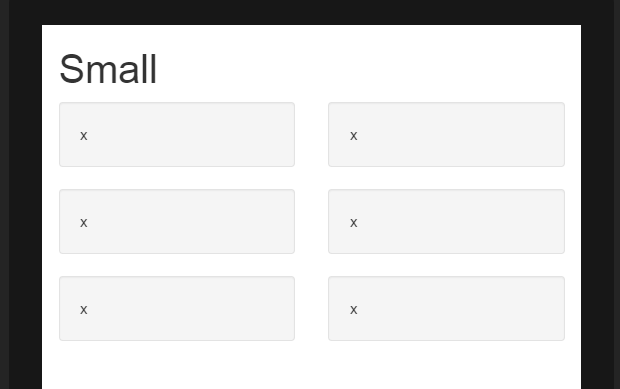
- 소형 및 소형 디바이스에서 2 개의 컬럼


부트 스트랩에서이 레이아웃을 얻으려면, (정확함)을 사용합니다.
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
예제에서 .row 요소의 열 단위 합계 가 12를 초과 합니다. 이 기술은 열 랩핑 으로 알려져 있으며 부트 스트랩의 가장 강력한 응답 설계 기능 중 하나입니다. 열 단위가 한 행에 최대 12 개를 더해야한다는 일반적인 오해 를 고수하려고한다면 원하는 레이아웃 (마크 업 중복 제외)이 불가능 합니다 .
우리는 12 (잘못)를 초과하지 않는 경우 레이아웃은 불가능합니다 ..
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
<div class="row">
<div class="col-xs-6 col-md-4"> x </div>
<div class="col-xs-6 col-md-4"> x </div>
</div>
.row 는 뷰포트의 한 줄과 같지 않습니다 . .row 는 열의 그룹입니다. 단일 .row 요소에서 12 단위를 초과하는 열 은 새 행 (뷰포트 아래로)으로 줄 바꿈됩니다 . 이것이 왜 12 열이 뷰포트에서 수평 단위 를 나타내는 지 이해하는 것이 필수적입니다.
또한 열의 높이가 다른 경우에도 응답 가능한 재설정 (clearfix)을 사용하여 줄 바꿈을 수행해야합니다.







