Android
Material Design
Suche…
Einführung
Material Design ist ein umfassender Leitfaden für visuelles, Bewegungs- und Interaktionsdesign für Plattformen und Geräte.
Bemerkungen
Siehe auch den ursprünglichen Android-Blogeintrag, der die Design Support Library vorstellt
Offizielle Dokumentation
https://developer.android.com/design/material/index.html
Richtlinien für Materialdesign
https://material.io/richtlinien
Andere Designressourcen und Bibliotheken
Wenden Sie ein AppCompat-Design an
Die AppCompat-Unterstützungsbibliothek enthält Designs zum Erstellen von Apps mit der Material Design-Spezifikation . Ein Theme mit einem übergeordneten Theme.AppCompat von Theme.AppCompat ist auch für eine Aktivität erforderlich, um AppCompatActivity zu erweitern.
Der erste Schritt besteht darin, die Farbpalette Ihres Themas so anzupassen, dass Ihre App automatisch eingefärbt wird.
In Ihrer res/styles.xml App res/styles.xml Sie res/styles.xml definieren:
<!-- inherit from the AppCompat theme -->
<style name="AppTheme" parent="Theme.AppCompat">
<!-- your app branding color for the app bar -->
<item name="colorPrimary">#2196f3</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="colorPrimaryDark">#1976d2</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="colorAccent">#f44336</item>
</style>
Anstelle von Theme.AppCompat , das einen dunklen Hintergrund hat, können Sie auch Theme.AppCompat.Light oder Theme.AppCompat.Light.DarkActionBar .
Sie können das Design mit Ihren eigenen Farben anpassen. Eine gute Auswahl finden Sie im Farbdiagramm für die Materialdesignspezifikation und in der Materialpalette . Die "500" -Farben sind eine gute Wahl für Primärfarben (in diesem Beispiel blau 500). Wählen Sie "700" für den dunklen Farbton. und eine Nuance aus einem anderen Farbton als Akzentfarbe. Die Primärfarbe wird für die Symbolleiste Ihrer App und für deren Eintrag in der Übersicht (letzte Apps) verwendet, die dunkle Variante zum Einblenden der Statusleiste und die Akzentfarbe, um einige Steuerelemente hervorzuheben.
Nachdem Sie dieses AndroidManifest.xml , wenden Sie es in der AndroidManifest.xml auf Ihre App an und wenden Sie das AndroidManifest.xml auch auf eine bestimmte Aktivität an. Dies ist nützlich, um ein AppTheme.NoActionBar anzuwenden, mit dem Sie nicht standardmäßige Symbolleisten-Konfigurationen implementieren können.
<application android:theme="@style/AppTheme"
...>
<activity
android:name=".MainActivity"
android:theme="@style/AppTheme" />
</application>
Sie können Designs auch mit Hilfe von android:theme und einem ThemeOverlay Theme auf einzelne Ansichten ThemeOverlay . Zum Beispiel mit einer Toolbar :
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
oder ein Button :
<Button
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/MyButtonTheme"/>
<!-- res/values/themes.xml -->
<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light">
<item name="colorAccent">@color/my_color</item>
</style>
Eine Symbolleiste hinzufügen
Eine Toolbar ist eine Verallgemeinerung von ActionBar zur Verwendung in Anwendungslayouts. Während eine ActionBar traditionell zum undurchsichtigen Fensterdekor einer Activity's das vom Framework gesteuert wird, kann eine Toolbar auf einer beliebigen Ebene der Verschachtelung innerhalb einer Ansichtshierarchie platziert werden. Es kann hinzugefügt werden, indem Sie die folgenden Schritte ausführen:
Stellen Sie sicher, dass die folgende Abhängigkeit zur build.gradle- Datei Ihres Moduls (z. B. der App) unter Abhängigkeiten hinzugefügt wird:
compile 'com.android.support:appcompat-v7:25.3.1'ActionBarfür Ihre App auf eines fest, für das es keineActionBar. Bearbeiten Sie dazu die Datei styles.xml unterres/valuesund legen Sie einTheme.AppCompat.
In diesem Beispiel verwenden wirTheme.AppCompat.NoActionBarals übergeordnetesAppThemeIhrerAppTheme:<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="colorPrimary">@color/primary</item> <item name="colorPrimaryDark">@color/primaryDark</item> <item name="colorAccent">@color/accent</item> </style>Sie können auch
Theme.AppCompat.Light.NoActionBaroderTheme.AppCompat.DayNight.NoActionBaroder ein anderesTheme.AppCompat.DayNight.NoActionBar, das nicht von Natur aus über eineActionBar
Fügen Sie die
ToolbarIhrem Aktivitätslayout hinzu:<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp"/>Unter der
Toolbarkönnen Sie den Rest Ihres Layouts hinzufügen.
In Ihrer
Activity, stellen Sie dieToolbaralsActionBarfür dieseActivity. Wenn Sie die appcompat- Bibliothek und eineAppCompatActivity, würden Sie die MethodesetSupportActionBar()verwenden:@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); //... }
Nach den oben genannten Schritten können Sie die Verwendung getSupportActionBar() Methode , um die zu manipulieren Toolbar , die als gesetzt ActionBar .
Sie können den Titel beispielsweise wie folgt einstellen:
getSupportActionBar().setTitle("Activity Title");
Sie können beispielsweise auch die Titel- und Hintergrundfarbe wie folgt einstellen:
CharSequence title = "Your App Name";
SpannableString s = new SpannableString(title);
s.setSpan(new ForegroundColorSpan(Color.RED), 0, title.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
getSupportActionBar().setTitle(s);
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(Color.argb(128, 0, 0, 0)));
FloatingActionButton (FAB) hinzufügen
Im Materialentwurf repräsentiert eine schwebende Aktionsschaltfläche die Hauptaktion in einer Aktivität.
Sie werden durch ein eingekreistes Symbol über der Benutzeroberfläche unterschieden und weisen Bewegungsverhalten auf, zu denen Morphing, Starten und Übertragen eines Ankerpunkts gehören.
Stellen Sie sicher, dass die folgende Abhängigkeit zur build.gradle-Datei Ihrer App unter Abhängigkeiten hinzugefügt wird:
compile 'com.android.support:design:25.3.1'
FloatingActionButton Sie nun der Layoutdatei den FloatingActionButton :
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/some_icon"/>
Dabei verweist das Attribut src auf das Symbol, das für die gleitende Aktion verwendet werden soll.
Das Ergebnis sollte in etwa so aussehen (vorausgesetzt, Ihre Akzentfarbe ist Material Pink): 
Standardmäßig wird die Hintergrundfarbe Ihres FloatingActionButton auf die Akzentfarbe Ihres Themas eingestellt. Beachten Sie außerdem, dass ein FloatingActionButton einen Rand um ihn herum erfordert, damit er ordnungsgemäß funktioniert. Die empfohlene Marge für die Unterseite beträgt 16dp für Telefone und 24dp für Tablets.
Hier sind Eigenschaften, die Sie verwenden können, um den FloatingActionButton weiter anzupassen (vorausgesetzt, xmlns:app="http://schemas.android.com/apk/res-auto ist als Namespace oben in Ihrem Layout deklariert):
-
app:fabSize: Kann aufnormalodermini, um zwischen einer normalen oder einer kleineren Version zu wechseln. -
app:rippleColor: Legt die Farbe des Ripple-Effekts IhresFloatingActionButton. Kann eine Farbressource oder ein Hex-String sein. -
app:elevation: Kann ein String, eine Ganzzahl, ein Boolean-Wert, ein Farbwert, ein Gleitkommawert und ein Dimensionswert sein. -
app:useCompatPadding: Compat-Auffüllung aktivieren. Möglicherweise ein boolescher Wert, z. B. "trueoder "false. Setzen Sie diese Option auftrue, um Compat-Padding auf api-21 und höher zu verwenden, um ein konsistentes Aussehen mit älteren API-Ebenen zu erhalten.
Weitere Beispiele zu FAB finden Sie hier .
Knöpfe im Material Design
Die AppCompat Support Library definiert mehrere nützliche Stile für Schaltflächen , von denen jeder einen Basis Widget.AppCompat.Button Stil erweitert, der standardmäßig auf alle Schaltflächen angewendet wird, wenn Sie ein AppCompat . Dieser Stil stellt sicher, dass alle Schaltflächen standardmäßig gemäß der Material Design-Spezifikation gleich aussehen.
In diesem Fall ist die Akzentfarbe rosa.
Einfacher Button:
@style/Widget.AppCompat.Button
<Button style="@style/Widget.AppCompat.Button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/simple_button"/>
Farbige
@style/Widget.AppCompat.Button.Colored:@style/Widget.AppCompat.Button.Colored
Der StilWidget.AppCompat.Button.Colorederweitert den StilWidget.AppCompat.Buttonund wendet automatisch die Akzentfarbe an, die Sie in Ihrem App-Widget.AppCompat.Buttonausgewählt haben.
<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/colored_button"/>Wenn Sie die Hintergrundfarbe anpassen möchten , ohne die Akzentfarbe in Ihrem Hauptthema ändern können Sie ein eigenes Thema ( zur Verlängerung des erstellen
ThemeOverlayThema) für IhrenButtonund es zu den wichtigsten Taste zuweisenandroid:themeAttribut:<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:theme="@style/MyButtonTheme"/>Definieren Sie das
res/values/themes.xmlinres/values/themes.xml:<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light"> <item name="colorAccent">@color/my_color</item> </style>Randloser Button:
@style/Widget.AppCompat.Button.Borderless
<Button style="@style/Widget.AppCompat.Button.Borderless" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_button"/>
Randloser farbiger Button:
@style/Widget.AppCompat.Button.Borderless.Colored
<Button style="@style/Widget.AppCompat.Button.Borderless.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_colored_button"/>
So verwenden Sie TextInputLayout
build.gradle Sie sicher, dass die folgende Abhängigkeit zur build.gradle Datei Ihrer App unter Abhängigkeiten hinzugefügt wird:
compile 'com.android.support:design:25.3.1'
Zeigt den Hinweis aus einem EditText als Floating-Label an, wenn ein Wert eingegeben wird.
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/form_username"/>
</android.support.design.widget.TextInputLayout>
Zur Anzeige des Augesymbols für die Kennwortanzeige mit TextInputLayout können wir den folgenden Code verwenden:
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:id="@+id/current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/current_password"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
Dabei sind app:passwordToggleEnabled="true" und android:inputType="textPassword" -Parameter erforderlich.
app sollte den Namespace xmlns:app="http://schemas.android.com/apk/res-auto"
Weitere Details und Beispiele finden Sie im jeweiligen Thema .
TabLayout hinzufügen
TabLayout bietet ein horizontales Layout für die Anzeige von Registerkarten und wird üblicherweise in Verbindung mit einem ViewPager verwendet .
build.gradle Sie sicher, dass die folgende Abhängigkeit zur build.gradle Datei Ihrer App unter Abhängigkeiten hinzugefügt wird:
compile 'com.android.support:design:25.3.1'
Jetzt können Sie einem TabLayout in Ihrem Layout mithilfe der TabItem- Klasse Elemente hinzufügen.
Zum Beispiel:
<android.support.design.widget.TabLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/tabLayout">
<android.support.design.widget.TabItem
android:text="@string/tab_text_1"
android:icon="@drawable/ic_tab_1"/>
<android.support.design.widget.TabItem
android:text="@string/tab_text_2"
android:icon="@drawable/ic_tab_2"/>
</android.support.design.widget.TabLayout>
Fügen Sie einen OnTabSelectedListener , der benachrichtigt wird, wenn eine Registerkarte im TabLayout ausgewählt / nicht ausgewählt / erneut ausgewählt wird:
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
// Switch to view for this tab
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
Tabs können auch programmgesteuert zum TabLayout hinzugefügt / daraus entfernt werden.
TabLayout.Tab tab = tabLayout.newTab();
tab.setText(R.string.tab_text_1);
tab.setIcon(R.drawable.ic_tab_1);
tabLayout.addTab(tab);
tabLayout.removeTab(tab);
tabLayout.removeTabAt(0);
tabLayout.removeAllTabs();
TabLayout verfügt über zwei Modi: fest und scrollbar.
tabLayout.setTabMode(TabLayout.MODE_FIXED);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
Diese können auch in XML angewendet werden:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed|scrollable" />
Hinweis: Die TabLayout Modi schließen sich gegenseitig aus, dh es kann jeweils nur einer aktiv sein.
Die Anzeigefarbe des Registers ist die Akzentfarbe, die für Ihr Material Design-Thema definiert ist.
Sie können diese Farbe überschreiben, indem Sie einen benutzerdefinierten Stil in styles.xml und diesen Stil dann auf Ihr TabLayout anwenden:
<style name="MyCustomTabLayoutStyle" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">@color/your_color</item>
</style>
Dann können Sie den Stil mit der Ansicht auf die Ansicht anwenden:
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
style="@style/MyCustomTabLayoutStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
RippleDrawable
Der Ripple-Touch-Effekt wurde mit Materialdesign in Android 5.0 (API-Ebene 21) eingeführt. Die Animation wird von der neuen RippleDrawable- Klasse implementiert .
Zeichenbar, das einen Welleneffekt als Reaktion auf Zustandsänderungen zeigt. Die Verankerungsposition der Welligkeit für einen bestimmten Zustand kann durch Aufrufen von
setHotspot(float x, float y)mit der entsprechendensetHotspot(float x, float y)angegeben werden.
Im Allgemeinen funktioniert der Ripple-Effekt für reguläre Schaltflächen standardmäßig in API 21 und höher. Für andere berührbare Ansichten kann dies durch Angabe folgender Parameter erreicht werden:
android:background="?android:attr/selectableItemBackground">
für Wellen in der Ansicht oder:
android:background="?android:attr/selectableItemBackgroundBorderless"
für Wellen, die über die Grenzen der Sicht hinausgehen.
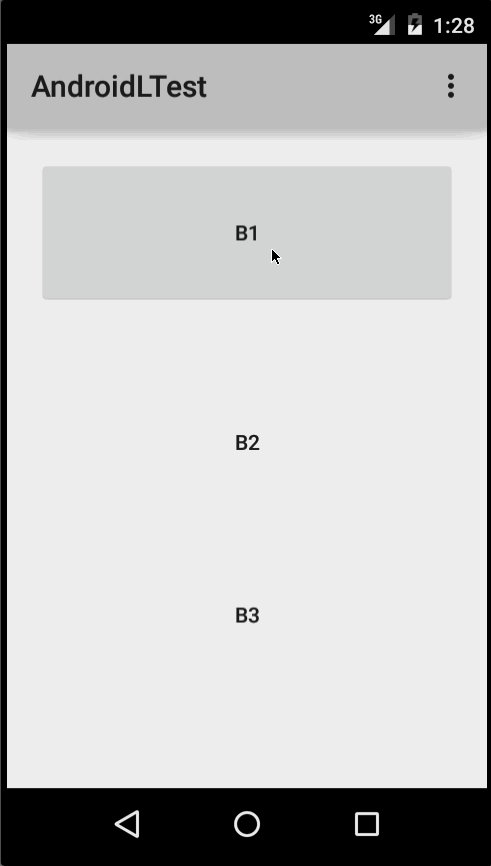
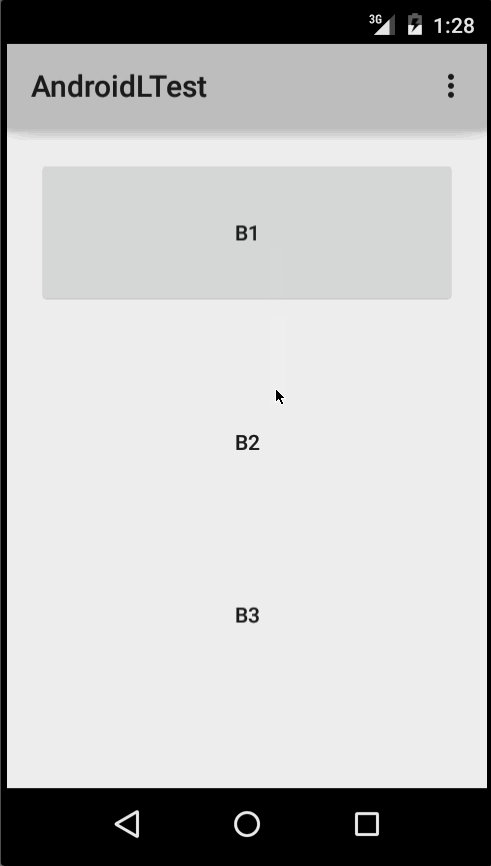
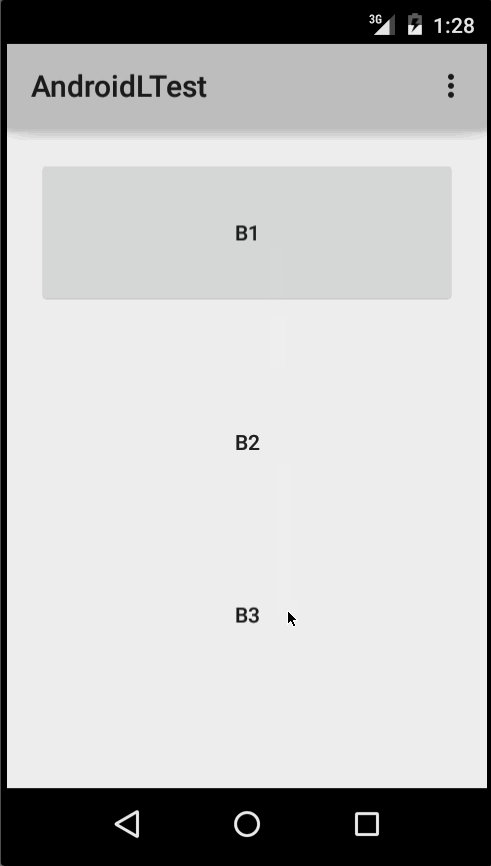
Zum Beispiel in dem Bild unten
- B1 ist eine Schaltfläche, die keinen Hintergrund hat.
- B2 ist mit
android:background="android:attr/selectableItemBackground" - B3 ist mit
android:background="android:attr/selectableItemBackgroundBorderless"

(Bild mit freundlicher Genehmigung: http://blog.csdn.net/a396901990/article/details/40187203 )
Sie können dasselbe im Code erreichen, indem Sie:
int[] attrs = new int[]{R.attr.selectableItemBackground};
TypedArray typedArray = getActivity().obtainStyledAttributes(attrs);
int backgroundResource = typedArray.getResourceId(0, 0);
myView.setBackgroundResource(backgroundResource);
Wellen können auch mit dem Attribut android:foreground auf dieselbe Weise wie oben in einer Ansicht hinzugefügt werden. Wie der Name vermuten lässt, wird die Welligkeit, falls die Welligkeit zum Vordergrund hinzugefügt wird, über jeder hinzugefügten Ansicht ImageView (z. B. ImageView , ein LinearLayout mit mehreren Ansichten usw.).
Wenn Sie den Ripple-Effekt in eine Ansicht anpassen möchten, müssen Sie eine neue XML Datei innerhalb des zeichnbaren Verzeichnisses erstellen.
Hier einige Beispiele:
Beispiel 1 : Eine unbeschränkte Welligkeit
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ffff0000" />
Beispiel 2 : Welligkeit mit Maske und Hintergrundfarbe
<ripple android:color="#7777777"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/mask"
android:drawable="#ffff00" />
<item android:drawable="@android:color/white"/>
</ripple>
Wenn für eine view bereits ein Hintergrund mit einer shape , corners und anderen Tags festgelegt wurde, verwenden Sie eine Maskenebene, um eine Welligkeit hinzuzufügen mask layer und legen Sie die Welligkeit als Hintergrund der Ansicht fest.
Beispiel :
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight">
<item android:id="@android:id/mask">
<shape
android:shape="rectangle">
solid android:color="#000000"/>
<corners
android:radius="25dp"/>
</shape>
</item>
<item android:drawable="@drawable/rounded_corners" />
</ripple>
Beispiel 3 : Kräuseln Sie eine zu zeichnende Ressource
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff0000ff">
<item android:drawable="@drawable/my_drawable" />
</ripple>
Verwendung: Um Ihre Ripple-XML-Datei an eine Ansicht anzuhängen, legen Sie sie als Hintergrund wie folgt fest (vorausgesetzt, Ihre Ripple-Datei hat den Namen my_ripple.xml ):
<View
android:id="@+id/myViewId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/my_ripple" />
Wähler:
Die Welligkeit ziehbar kann auch anstelle von Farbzustandsliste Selektoren verwendet werden , wenn Ihr Ziel Version v21 oder höher (man kann auch die Welligkeit Wähler in der ist drawable-v21 - Ordner):
<!-- /drawable/button.xml: -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_pressed"/>
<item android:drawable="@drawable/button_normal"/>
</selector>
<!--/drawable-v21/button.xml:-->
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight">
<item android:drawable="@drawable/button_normal" />
</ripple>
In diesem Fall wäre die Farbe des Standardstatus Ihrer Ansicht weiß und der gedrückte Status würde die Welligkeit anzeigen, die gezeichnet werden kann.
Hinweis: Wenn Sie ?android:colorControlHighlight erhält die ?android:colorControlHighlight die gleiche Farbe wie die in Ihrer App integrierten Wellen.
Um nur die android:colorControlHighlight zu ändern, können Sie die Farbe android:colorControlHighlight in Ihrem android:colorControlHighlight wie android:colorControlHighlight anpassen:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
<item name="android:colorControlHighlight">@color/your_custom_color</item>
</style>
</resources>
und dann verwenden Sie dieses Thema in Ihren Aktivitäten usw. Der Effekt wäre wie das Bild unten:

(Bild mit freundlicher Genehmigung: http://blog.csdn.net/a396901990/article/details/40187203 )
Fügen Sie eine Navigationsleiste hinzu
Navigations-Schubladen werden verwendet, um zu den Zielen der obersten Ebene in einer App zu navigieren.
build.gradle Sie sicher, dass Sie in Ihrer build.gradle Datei unter Abhängigkeiten eine Design-Support-Bibliothek hinzugefügt haben:
dependencies {
// ...
compile 'com.android.support:design:25.3.1'
}
DrawerLayout als Nächstes das DrawerLayout und die NavigationView in Ihre XML-Layout-Ressourcendatei ein.
Das DrawerLayout ist nur ein DrawerLayout Container, mit dem die NavigationView , die eigentliche Navigationsleiste, von links oder rechts aus dem Bildschirm DrawerLayout . Hinweis: Für mobile Geräte beträgt die Standardgröße der Schublade 320 dB.
<!-- res/layout/activity_main.xml -->
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<! -- You can use "end" to open drawer from the right side -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_drawer"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/navigation_menu" />
</android.support.v4.widget.DrawerLayout>
Wenn Sie möchten, erstellen Sie jetzt eine Header-Datei , die als oberste Ebene Ihrer Navigationsleiste dient. Dies wird verwendet, um der Schublade ein eleganteres Aussehen zu verleihen.
<!-- res/layout/drawer_header.xml -->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="190dp">
<ImageView
android:id="@+id/header_image"
android:layout_width="140dp"
android:layout_height="120dp"
android:layout_centerInParent="true"
android:scaleType="centerCrop"
android:src="@drawable/image" />
<TextView
android:id="@+id/header_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/header_image"
android:text="User name"
android:textSize="20sp" />
</RelativeLayout>
Es wird im NavigationView Tag in der app:headerLayout="@layout/drawer_header" -Attribut.
Diese app:headerLayout füllt das angegebene Layout automatisch in die Kopfzeile auf. Dies kann alternativ zur Laufzeit erfolgen mit:
// Lookup navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
// Inflate the header view at runtime
View headerLayout = navigationView.inflateHeaderView(R.layout.drawer_header);
Um Ihre Navigationsleiste automatisch mit Materialdesign-kompatiblen Navigationselementen zu füllen, erstellen Sie eine Menüdatei und fügen Sie nach Bedarf Elemente hinzu. Hinweis: Symbole für Elemente sind zwar nicht erforderlich, werden jedoch in der Material Design-Spezifikation vorgeschlagen .
Es wird im NavigationView Tag in der app:menu="@menu/navigation_menu" attribute referenziert app:menu="@menu/navigation_menu" attribute .
<!-- res/menu/menu_drawer.xml -->
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_item_1"
android:title="Item #1"
android:icon="@drawable/ic_nav_1" />
<item
android:id="@+id/nav_item_2"
android:title="Item #2"
android:icon="@drawable/ic_nav_2" />
<item
android:id="@+id/nav_item_3"
android:title="Item #3"
android:icon="@drawable/ic_nav_3" />
<item
android:id="@+id/nav_item_4"
android:title="Item #4"
android:icon="@drawable/ic_nav_4" />
</menu>
Um Elemente in Gruppen zu unterteilen, fügen Sie sie mit einem android:title Attribut in ein <menu> ein, das in einem anderen <item> <menu> verschachtelt ist, oder umschließen Sie sie mit dem <group> -Tag.
Nachdem das Layout fertig ist, fahren Sie mit dem Activity :
// Find the navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Get item ID to determine what to do on user click
int itemId = item.getItemId();
// Respond to Navigation Drawer selections with a new Intent
startActivity(new Intent(this, OtherActivity.class));
return true;
}
});
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.navigation_drawer_layout);
// Necessary for automatically animated navigation drawer upon open and close
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, "Open navigation drawer", "Close navigation drawer");
// The two Strings are not displayed to the user, but be sure to put them into a separate strings.xml file.
drawer.addDrawerListener(toggle);
toogle.syncState();
Sie können jetzt in der Kopfansicht der NavigationView
View headerView = navigationView.getHeaderView();
TextView headerTextView = (TextView) headerview.findViewById(R.id.header_text_view);
ImageView headerImageView = (ImageView) headerview.findViewById(R.id.header_image);
// Set navigation header text
headerTextView.setText("User name");
// Set navigation header image
headerImageView.setImageResource(R.drawable.header_image);
Die Header - Ansicht verhält sich wie jeder andere View , so , wenn Sie verwenden findViewById() und einige andere hinzufügen View s zum Layout - Datei, können Sie die Eigenschaften von irgendetwas in ihm festlegen.
Weitere Details und Beispiele finden Sie im jeweiligen Thema .
Unterblätter in der Design Support Library
Die unteren Blätter werden vom unteren Rand des Bildschirms nach oben verschoben, um mehr Inhalt anzuzeigen.
Sie wurden der Android Support Library in Version 25.1.0 hinzugefügt und unterstützen vor allem die Versionen.
Stellen Sie sicher, dass die folgende Abhängigkeit zur build.gradle-Datei Ihrer App unter Abhängigkeiten hinzugefügt wird:
compile 'com.android.support:design:25.3.1'
Persistente untere Blätter
Sie können ein beständiges Bottom-Sheet erreichen, indem Sie ein BottomSheetBehavior an eine BottomSheetBehavior Ansicht eines CoordinatorLayout anhängen:
<android.support.design.widget.CoordinatorLayout >
<!-- ..... -->
<LinearLayout
android:id="@+id/bottom_sheet"
android:elevation="4dp"
android:minHeight="120dp"
app:behavior_peekHeight="120dp"
...
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<!-- ..... -->
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
Dann können Sie in Ihrem Code eine Referenz erstellen mit:
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior mBottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);
Sie können den Status Ihres BottomSheetBehavior mithilfe der setState () -Methode festlegen :
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
Sie können einen dieser Zustände verwenden:
STATE_COLLAPSED: DieserSTATE_COLLAPSEDStatus ist die Standardeinstellung und zeigt nur einen Teil des Layouts am unteren Rand. Die Höhe kann mit demapp:behavior_peekHeightAttribut (Standardeinstellung 0) gesteuert werden.STATE_EXPANDED: Der vollständig erweiterte Zustand des untersten Blattes, wobei entweder das gesamte unterste Blatt sichtbar ist (wenn seine Höhe geringer als das enthalteneCoordinatorLayout) oder das gesamteCoordinatorLayoutgefüllt istSTATE_HIDDEN: Standardmäßig deaktiviert (und mit dem Attributapp:behavior_hideableaktiviert).STATE_HIDDENkönnen Benutzer das untere Blatt nach unten streichen, um das untere Blatt vollständig auszublenden
Um das BottomSheet beim Klicken einer Ansicht Ihrer Wahl zu öffnen oder zu schließen, A Button, sagen wir, hier ist, wie Sie das Blattverhalten und die Aktualisierungsansicht umschalten können.
mButton = (Button) findViewById(R.id.button_2);
//On Button click we monitor the state of the sheet
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
//If expanded then collapse it (setting in Peek mode).
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
mButton.setText(R.string.button2_hide);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
//If Collapsed then hide it completely.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
mButton.setText(R.string.button2);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_HIDDEN) {
//If hidden then Collapse or Expand, as the need be.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
mButton.setText(R.string.button2_peek);
}
}
});
Das Verhalten von BottomSheet bietet jedoch auch eine Funktion, mit der Benutzer mit einer DRAG-Bewegung mit dem Wischen nach oben oder unten interagieren können. In einem solchen Fall können wir die abhängige Ansicht (wie die Schaltfläche oben) möglicherweise nicht aktualisieren, wenn sich der Blattstatus geändert hat. Aus diesem BottomSheetCallback Sie Rückrufe von BottomSheetCallback erhalten. Daher können Sie BottomSheetCallback hinzufügen, um User Swipe-Ereignisse zu überwachen:
mBottomSheetBehavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change and notify views of the current state
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events and animate views or transparency of dependent views
}
});
Und wenn Sie möchten, dass Ihr unteres Blatt nur im COLLAPSED- und EXPANDED-Modus angezeigt wird, schalten Sie es um und verwenden Sie niemals die Option HIDE:
mBottomSheetBehavior2.setHideable(false);
Unterblatt DialogFragment
Sie können auch ein BottomSheetDialogFragment anstelle einer Ansicht im unteren Arbeitsblatt anzeigen. Dazu müssen Sie zunächst eine neue Klasse erstellen, die BottomSheetDialogFragment erweitert.
Innerhalb der setupDialog() -Methode können Sie eine neue Layoutdatei aufblasen und das BottomSheetBehavior der Containeransicht in Ihrer Aktivität abrufen. Sobald Sie das Verhalten haben, können Sie einen BottomSheetCallback erstellen und damit verknüpfen, um das Fragment zu verwerfen, wenn das Blatt ausgeblendet ist.
public class BottomSheetDialogFragmentExample extends BottomSheetDialogFragment {
private BottomSheetBehavior.BottomSheetCallback mBottomSheetBehaviorCallback = new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
};
@Override
public void setupDialog(Dialog dialog, int style) {
super.setupDialog(dialog, style);
View contentView = View.inflate(getContext(), R.layout.fragment_bottom_sheet, null);
dialog.setContentView(contentView);
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) ((View) contentView.getParent()).getLayoutParams();
CoordinatorLayout.Behavior behavior = params.getBehavior();
if( behavior != null && behavior instanceof BottomSheetBehavior ) {
((BottomSheetBehavior) behavior).setBottomSheetCallback(mBottomSheetBehaviorCallback);
}
}
}
Schließlich können Sie show () für eine Instanz Ihres Fragments aufrufen, um es im unteren Blatt anzuzeigen.
BottomSheetDialogFragment bottomSheetDialogFragment = new BottomSheetDialogFragmentExample();
bottomSheetDialogFragment.show(getSupportFragmentManager(), bottomSheetDialogFragment.getTag());
Weitere Details finden Sie im jeweiligen Thema
Fügen Sie eine Snackbar hinzu
Eines der Hauptmerkmale in Material Design ist das Hinzufügen einer Snackbar , die theoretisch den vorherigen Toast . Wie in der Android-Dokumentation:
Snackbars enthalten eine einzelne Textzeile, die sich direkt auf die ausgeführte Operation bezieht. Sie können eine Textaktion enthalten, jedoch keine Symbole. Toasts werden hauptsächlich für die Systembenachrichtigung verwendet. Sie werden auch am unteren Rand des Bildschirms angezeigt, dürfen jedoch nicht vom Bildschirm weggezogen werden.
Toasts können in Android weiterhin für die Anzeige von Nachrichten für Benutzer verwendet werden. Wenn Sie sich jedoch für die Verwendung des Materialdesigns in Ihrer App entschieden haben, wird empfohlen, eine Snackbar zu verwenden. Anstatt als Überlagerung auf Ihrem Bildschirm angezeigt zu werden, erscheint eine Snackbar von unten.
So wird es gemacht:
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Here is your new Snackbar", Snackbar.LENGTH_LONG);
snackbar.show();
In Snackbar auf die Zeitdauer, in der die Snackbar , haben wir die Optionen, die denen eines Toast ähnlich sind, oder wir können eine benutzerdefinierte Dauer in Millisekunden einstellen:
-
LENGTH_SHORT -
LENGTH_LONG -
LENGTH_INDEFINITE -
setDuration()(seit Version22.2.1)
Sie können Ihrer Snackbar auch dynamische Funktionen hinzufügen, z. B. ActionCallback oder benutzerdefinierte Farben. Beachten Sie beim Anpassen einer Snackbar jedoch die Design-Richtlinie von Android.
Die Implementierung der Snackbar hat jedoch eine Einschränkung. Das übergeordnete Layout der Ansicht, in der Sie eine Snackbar implementieren Snackbar , muss ein CoordinatorLayout . Dies ist so, dass das eigentliche Popup von unten gemacht werden kann.
So definieren Sie ein CoordinatorLayout in Ihrer Layout-XML-Datei:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
//any other widgets in your layout go here.
</android.support.design.widget.CoordinatorLayout>
Das CoordinatorLayout muss dann in der onCreate Methode Ihrer Activity definiert und dann beim Erstellen der Snackbar selbst verwendet werden.
Weitere Informationen zur Snackbar finden Sie in der offiziellen Dokumentation oder in dem jeweiligen Thema in der Dokumentation.
