Android
Дизайн материалов
Поиск…
Вступление
Material Design - это всестороннее руководство по визуальному дизайну, дизайну движения и взаимодействия между платформами и устройствами.
замечания
Также см. Оригинальную запись в блоге Android, представляющую библиотеку поддержки дизайна
Официальная документация
https://developer.android.com/design/material/index.html
Руководство по проектированию материалов
https://material.io/guidelines
Другие проектные ресурсы и библиотеки
Применение темы AppCompat
Библиотека поддержки AppCompat предоставляет темы для создания приложений с использованием спецификации Material Design . Тема с родителем Theme.AppCompat также требуется для действия для расширения AppCompatActivity .
Первым шагом является настройка цветовой палитры вашей темы, чтобы автоматически раскрасить ваше приложение.
В res/styles.xml вашего приложения вы можете определить:
<!-- inherit from the AppCompat theme -->
<style name="AppTheme" parent="Theme.AppCompat">
<!-- your app branding color for the app bar -->
<item name="colorPrimary">#2196f3</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="colorPrimaryDark">#1976d2</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="colorAccent">#f44336</item>
</style>
Вместо Theme.AppCompat , который имеет темный фон, вы также можете использовать Theme.AppCompat.Light или Theme.AppCompat.Light.DarkActionBar .
Вы можете настроить тему своими собственными цветами. Хороший выбор в цветовой карте спецификации дизайна материалов и в палитре материалов . Цвета «500» - хороший выбор для первичного (синий пример 500); выберите «700» того же оттенка для темного; и оттенок от другого оттенка, как цвет акцента. Основной цвет используется для панели инструментов вашего приложения и его записи на экране обзора (последние приложения), более темного варианта для оттенка строки состояния и цвета акцента для выделения некоторых элементов управления.
Создав эту тему, примените ее к своему приложению в AndroidManifest.xml а также примените тему к любому конкретному действию. Это полезно для применения темы AppTheme.NoActionBar , которая позволяет реализовывать конфигурации панели инструментов, отличные от настроек по умолчанию.
<application android:theme="@style/AppTheme"
...>
<activity
android:name=".MainActivity"
android:theme="@style/AppTheme" />
</application>
Вы также можете применять темы к отдельным представлениям с помощью android:theme и ThemeOverlay . Например, с помощью Toolbar :
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
или Button :
<Button
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/MyButtonTheme"/>
<!-- res/values/themes.xml -->
<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light">
<item name="colorAccent">@color/my_color</item>
</style>
Добавление панели инструментов
Toolbar представляет собой обобщение ActionBar для использования в макетах приложений. Хотя ActionBar традиционно является частью непрозрачного декоративного окна Activity's контролируемого каркасом, Toolbar может быть размещена на любом произвольном уровне вложенности внутри иерархии представлений. Его можно добавить, выполнив следующие шаги:
Убедитесь, что следующая зависимость добавлена в файл build.gradle вашего модуля (например, app) в зависимостях:
compile 'com.android.support:appcompat-v7:25.3.1'Задайте тему для вашего приложения тем, у кого нет
ActionBar. Для этого отредактируйте файл styles.xml подres/valuesи установите темуTheme.AppCompat.
В этом примере мы используемTheme.AppCompat.NoActionBarкачестве родителя вашегоAppTheme:<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="colorPrimary">@color/primary</item> <item name="colorPrimaryDark">@color/primaryDark</item> <item name="colorAccent">@color/accent</item> </style>Вы также можете использовать
Theme.AppCompat.Light.NoActionBarилиTheme.AppCompat.DayNight.NoActionBarили любую другую тему, которая по своей сути не имеетActionBar
Добавьте
Toolbarв макет своей деятельности:<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp"/>Ниже
Toolbarвы можете добавить остальную часть вашего макета.
В своей
ActivityустановитеToolbarв качествеActionBarдля этогоActivity. Если вы используете библиотеку appcompat иAppCompatActivity, вы должны использовать методsetSupportActionBar():@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); //... }
После выполнения вышеуказанных шагов вы можете использовать метод getSupportActionBar() для управления Toolbar которая задана как ActionBar .
Например, вы можете установить заголовок, как показано ниже:
getSupportActionBar().setTitle("Activity Title");
Например, вы также можете установить цвет заголовка и фона, как показано ниже:
CharSequence title = "Your App Name";
SpannableString s = new SpannableString(title);
s.setSpan(new ForegroundColorSpan(Color.RED), 0, title.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
getSupportActionBar().setTitle(s);
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(Color.argb(128, 0, 0, 0)));
Добавление FloatingActionButton (FAB)
В дизайне материала кнопка Floating action представляет собой основное действие в Activity.
Они отличаются круговым значком, плавающим над пользовательским интерфейсом, и имеют поведение движения, которое включает в себя морфинг, запуск и передающую опорную точку.
Убедитесь, что в файл build.gradle вашего приложения добавлена следующая зависимость:
compile 'com.android.support:design:25.3.1'
Теперь добавьте FloatingActionButton в ваш файл макета:
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/some_icon"/>
где атрибут src ссылается на значок, который должен использоваться для плавающего действия.
Результат должен выглядеть примерно так (предполагая, что ваш цвет акцента - Material Pink): 
По умолчанию цвет фона вашего FloatingActionButton будет установлен на цвет акцента вашей темы. Кроме того, обратите внимание, что FloatingActionButton требует, чтобы маржа вокруг него работала должным образом. Рекомендуемая маржа для дна - 16dp для телефонов и 24dp для планшетов.
Вот свойства, которые вы можете использовать для дальнейшей настройки FloatingActionButton (при условии, что xmlns:app="http://schemas.android.com/apk/res-auto объявляется как пространство имен верхней частью вашего макета):
-
app:fabSize: может быть установлено вnormalилиminiдля переключения между обычной или меньшей версией. -
app:rippleColor: Устанавливает цвет эффекта пульсации вашегоFloatingActionButton. Может быть цветным или шестнадцатеричным. -
app:elevation: может быть строкой, целым числом, логическим значением, значением цвета, с плавающей точкой, значением измерения. -
app:useCompatPadding: включить совместимость. Может быть, логическое значение, напримерtrueилиfalse. Установите значениеtrueчтобы использовать дополнение сопоставления на api-21 и позже, чтобы поддерживать последовательный внешний вид со старыми уровнями api.
Вы можете найти больше примеров о FAB здесь .
Кнопки в стиле Material Design
Библиотека поддержки AppCompat определяет несколько полезных стилей для кнопок , каждая из которых расширяет базовый стиль Widget.AppCompat.Button который применяется ко всем кнопкам по умолчанию, если вы используете тему AppCompat . Этот стиль помогает гарантировать, что все кнопки выглядят одинаково по умолчанию в соответствии со спецификацией Material Design .
В этом случае цвет акцента розовый.
Простая кнопка:
@style/Widget.AppCompat.Button
<Button style="@style/Widget.AppCompat.Button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/simple_button"/>
Цветная кнопка:
@style/Widget.AppCompat.Button.Colored
СтильWidget.AppCompat.Button.Coloredрасширяет стильWidget.AppCompat.Buttonи автоматически применяет цвет акцента, который вы выбрали в своей теме приложения.
<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/colored_button"/>Если вы хотите настроить цвет фона без изменения цвета акцента в основной теме, вы можете создать собственную тему (расширяющую тему
ThemeOverlay) для своейButtonи присвоить ее атрибутуandroid:theme:<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:theme="@style/MyButtonTheme"/>Определите тему в
res/values/themes.xml:<style name="MyButtonTheme" parent="ThemeOverlay.AppCompat.Light"> <item name="colorAccent">@color/my_color</item> </style>Кнопка Borderless:
@style/Widget.AppCompat.Button.Borderless
<Button style="@style/Widget.AppCompat.Button.Borderless" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_button"/>
Без полей Цветная кнопка:
@style/Widget.AppCompat.Button.Borderless.Colored
<Button style="@style/Widget.AppCompat.Button.Borderless.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:text="@string/borderless_colored_button"/>
Как использовать TextInputLayout
Убедитесь, что в файл build.gradle вашего приложения добавлена build.gradle зависимость:
compile 'com.android.support:design:25.3.1'
Показывать подсказку из EditText как плавающей метки при вводе значения.
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/form_username"/>
</android.support.design.widget.TextInputLayout>
Для отображения значка глаза для отображения пароля с помощью TextInputLayout мы можем использовать следующий код:
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:id="@+id/current_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/current_password"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
где требуется app:passwordToggleEnabled="true" и android:inputType="textPassword" .
app должно использовать пространство имен xmlns:app="http://schemas.android.com/apk/res-auto"
Вы можете найти более подробную информацию и примеры в отдельной теме .
Добавление TabLayout
TabLayout предоставляет горизонтальную компоновку для отображения вкладок и обычно используется вместе с ViewPager .
Убедитесь, что в файл build.gradle вашего приложения добавлена build.gradle зависимость:
compile 'com.android.support:design:25.3.1'
Теперь вы можете добавлять элементы в TabLayout в свой макет, используя класс TabItem .
Например:
<android.support.design.widget.TabLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/tabLayout">
<android.support.design.widget.TabItem
android:text="@string/tab_text_1"
android:icon="@drawable/ic_tab_1"/>
<android.support.design.widget.TabItem
android:text="@string/tab_text_2"
android:icon="@drawable/ic_tab_2"/>
</android.support.design.widget.TabLayout>
Добавьте OnTabSelectedListener для уведомления, когда вкладка TabLayout выбрана / не выбрана / повторно выбрана:
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
// Switch to view for this tab
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
Вкладки можно также добавлять / удалять из TabLayout программно.
TabLayout.Tab tab = tabLayout.newTab();
tab.setText(R.string.tab_text_1);
tab.setIcon(R.drawable.ic_tab_1);
tabLayout.addTab(tab);
tabLayout.removeTab(tab);
tabLayout.removeTabAt(0);
tabLayout.removeAllTabs();
TabLayout имеет два режима: фиксированный и прокручиваемый.
tabLayout.setTabMode(TabLayout.MODE_FIXED);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
Они также могут применяться в XML:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed|scrollable" />
Примечание. Режимы TabLayout являются взаимоисключающими, что означает, что только один может быть активным одновременно.
Цвет индикатора вкладки - это цвет акцента, определенный для вашей темы Material Design.
Вы можете переопределить этот цвет, указав пользовательский стиль в styles.xml а затем применив стиль к вашему TabLayout:
<style name="MyCustomTabLayoutStyle" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">@color/your_color</item>
</style>
Затем вы можете применить стиль к виду, используя:
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
style="@style/MyCustomTabLayoutStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
RippleDrawable
Эффект эффекта пульсации был введен с материальным дизайном в Android 5.0 (уровень API 21), а анимация реализована новым классом RippleDrawable .
Drawable, который показывает эффект пульсации в ответ на изменения состояния. Позиция привязки пульсации для заданного состояния может быть задана путем вызова
setHotspot(float x, float y)с соответствующим идентификатором атрибута состояния.
В общем, эффект пульсации для обычных кнопок работает по умолчанию в API 21 и выше, а для других осязаемых представлений это может быть достигнуто путем указания:
android:background="?android:attr/selectableItemBackground">
для рябь, содержащейся в представлении, или:
android:background="?android:attr/selectableItemBackgroundBorderless"
для ряби, которые простираются за пределы взгляда.
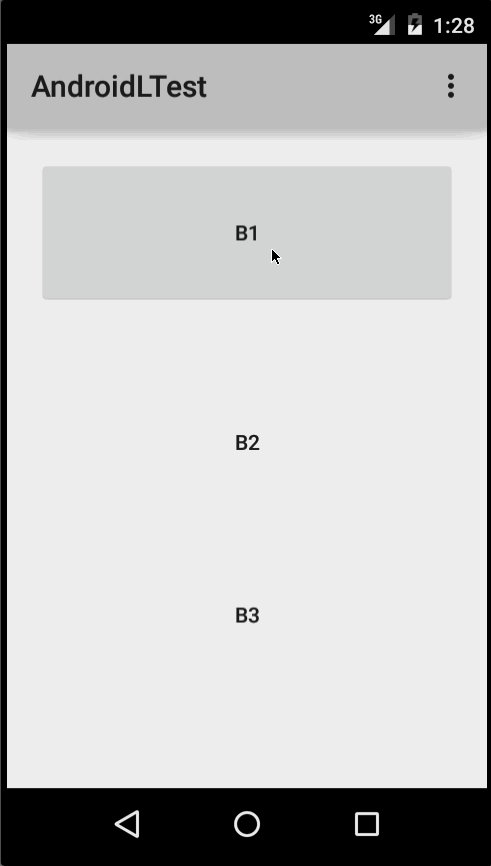
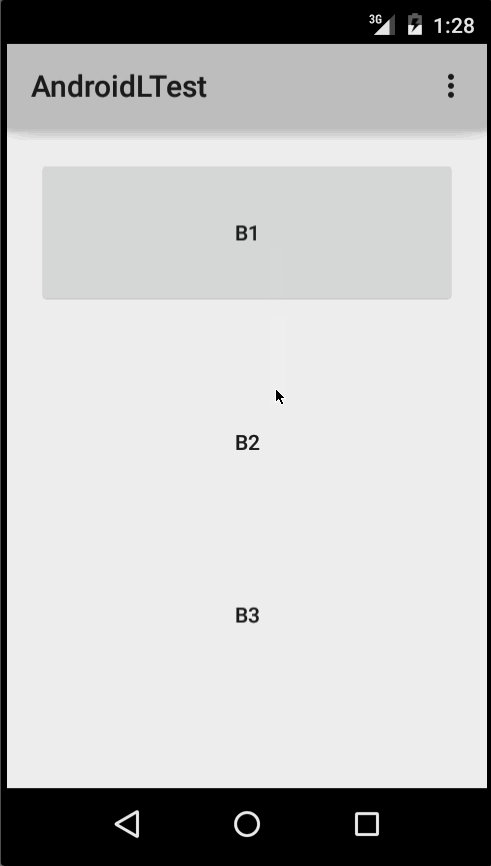
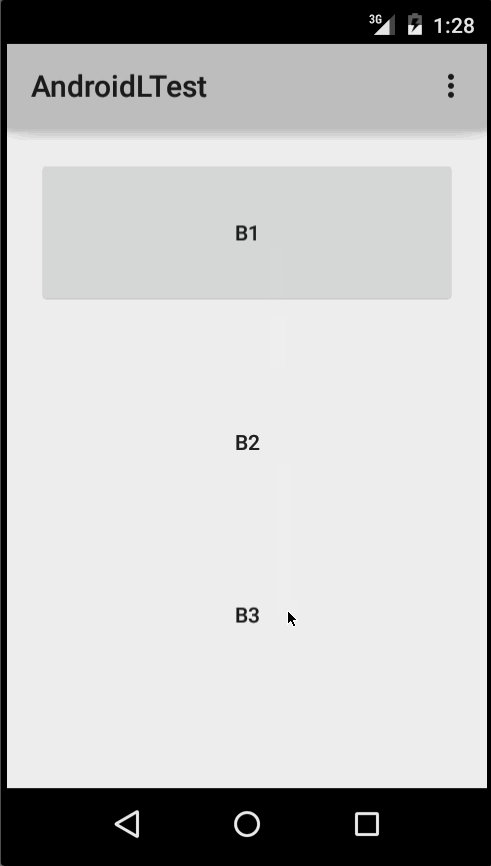
Например, на изображении ниже,
- B1 - кнопка, которая не имеет фона,
- B2 настроен с помощью
android:background="android:attr/selectableItemBackground" - B3 настроен с помощью
android:background="android:attr/selectableItemBackgroundBorderless"

(Любезность изображения: http://blog.csdn.net/a396901990/article/details/40187203 )
Вы можете сделать то же самое в коде, используя:
int[] attrs = new int[]{R.attr.selectableItemBackground};
TypedArray typedArray = getActivity().obtainStyledAttributes(attrs);
int backgroundResource = typedArray.getResourceId(0, 0);
myView.setBackgroundResource(backgroundResource);
Ряды также могут быть добавлены в представление с использованием атрибута android:foreground же, как указано выше. Как следует из названия, в случае, если рябь добавляется на передний план, рябь будет отображаться над любым видом, к LinearLayout она добавлена (например, ImageView , LinearLayout содержащая несколько просмотров и т. Д.).
Если вы хотите настроить эффект пульсации в представлении, вам нужно создать новый XML файл внутри доступного каталога.
Вот несколько примеров:
Пример 1 : Неограниченная рябь
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ffff0000" />
Пример 2 : пульсация с маской и цветом фона
<ripple android:color="#7777777"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/mask"
android:drawable="#ffff00" />
<item android:drawable="@android:color/white"/>
</ripple>
Если есть view с фоном, уже заданным с помощью shape , corners и любых других тегов, чтобы добавить рябь к этому представлению, используйте mask layer и установите рябь в качестве фона представления.
Пример :
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight">
<item android:id="@android:id/mask">
<shape
android:shape="rectangle">
solid android:color="#000000"/>
<corners
android:radius="25dp"/>
</shape>
</item>
<item android:drawable="@drawable/rounded_corners" />
</ripple>
Пример 3 : рябь сверху доступного ресурса
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff0000ff">
<item android:drawable="@drawable/my_drawable" />
</ripple>
Использование. Чтобы прикрепить ваш XML-файл пульсации к любому представлению, установите его как фоновый, как указано ниже (если ваш файл пульсаций называется my_ripple.xml ):
<View
android:id="@+id/myViewId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/my_ripple" />
Селектор:
Выравнивание пульсации также можно использовать вместо селекторов списка состояний цвета, если ваша целевая версия v21 или выше (вы также можете поместить селектор пульсаций в папку drawable-v21 ):
<!-- /drawable/button.xml: -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_pressed"/>
<item android:drawable="@drawable/button_normal"/>
</selector>
<!--/drawable-v21/button.xml:-->
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight">
<item android:drawable="@drawable/button_normal" />
</ripple>
В этом случае цвет состояния по умолчанию вашего представления будет белым, а нажатое состояние отобразит выровненную рябь.
Обратите внимание: использование ?android:colorControlHighlight придаст рябь того же цвета, что и встроенные ряби в вашем приложении.
Чтобы изменить только цвет пульсации, вы можете настроить цветной android:colorControlHighlight в своей теме:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
<item name="android:colorControlHighlight">@color/your_custom_color</item>
</style>
</resources>
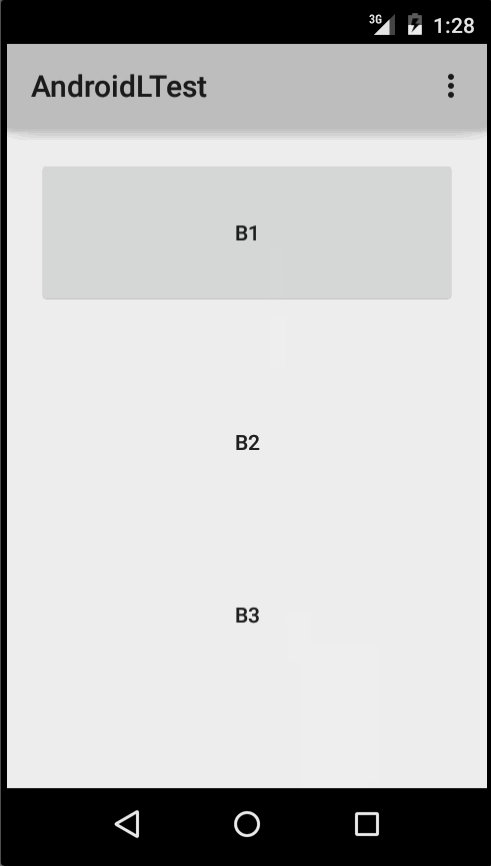
а затем используйте эту тему в своих действиях и т. д. Эффект будет похож на изображение ниже:

(Любезность изображения: http://blog.csdn.net/a396901990/article/details/40187203 )
Добавить ящик навигации
Навигационные ящики используются для перехода к адресатам верхнего уровня в приложении.
Убедитесь, что вы добавили библиотеку поддержки дизайна в файл build.gradle в зависимости от зависимостей:
dependencies {
// ...
compile 'com.android.support:design:25.3.1'
}
Затем добавьте DrawerLayout и NavigationView в файл ресурсов макета XML.
DrawerLayout - это просто фантастический контейнер, который позволяет NavigationView , фактическому навигационному DrawerLayout слева или справа от экрана. Примечание. Для мобильных устройств стандартный размер ящика составляет 320 дп.
<!-- res/layout/activity_main.xml -->
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<! -- You can use "end" to open drawer from the right side -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_drawer"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/navigation_menu" />
</android.support.v4.widget.DrawerLayout>
Теперь, если хотите, создайте файл заголовка, который будет служить верхней частью вашего навигационного ящика. Это используется, чтобы придать гораздо более элегантный вид ящику.
<!-- res/layout/drawer_header.xml -->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="190dp">
<ImageView
android:id="@+id/header_image"
android:layout_width="140dp"
android:layout_height="120dp"
android:layout_centerInParent="true"
android:scaleType="centerCrop"
android:src="@drawable/image" />
<TextView
android:id="@+id/header_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/header_image"
android:text="User name"
android:textSize="20sp" />
</RelativeLayout>
Он упоминается в теге NavigationView в app:headerLayout="@layout/drawer_header" .
Это app:headerLayout раздувает указанный макет в заголовке. Это можно сделать во время выполнения с помощью:
// Lookup navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
// Inflate the header view at runtime
View headerLayout = navigationView.inflateHeaderView(R.layout.drawer_header);
Чтобы автоматически заполнить навигационный ящик навигационными элементами, совместимыми с материалами, создайте файл меню и добавьте элементы по мере необходимости. Примечание: в то время как значки для элементов не требуются, они предлагаются в спецификации Material Design .
Он упоминается в теге NavigationView в app:menu="@menu/navigation_menu" attribute .
<!-- res/menu/menu_drawer.xml -->
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_item_1"
android:title="Item #1"
android:icon="@drawable/ic_nav_1" />
<item
android:id="@+id/nav_item_2"
android:title="Item #2"
android:icon="@drawable/ic_nav_2" />
<item
android:id="@+id/nav_item_3"
android:title="Item #3"
android:icon="@drawable/ic_nav_3" />
<item
android:id="@+id/nav_item_4"
android:title="Item #4"
android:icon="@drawable/ic_nav_4" />
</menu>
Чтобы разделить элементы на группы, поместите их в <menu> вложенные в другой <item> с атрибутом android:title или оберните их тегом <group> .
Теперь, когда макет сделан, перейдите к коду Activity :
// Find the navigation view
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_drawer);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Get item ID to determine what to do on user click
int itemId = item.getItemId();
// Respond to Navigation Drawer selections with a new Intent
startActivity(new Intent(this, OtherActivity.class));
return true;
}
});
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.navigation_drawer_layout);
// Necessary for automatically animated navigation drawer upon open and close
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, "Open navigation drawer", "Close navigation drawer");
// The two Strings are not displayed to the user, but be sure to put them into a separate strings.xml file.
drawer.addDrawerListener(toggle);
toogle.syncState();
Теперь вы можете делать все, что хотите, в виде заголовка NavigationView
View headerView = navigationView.getHeaderView();
TextView headerTextView = (TextView) headerview.findViewById(R.id.header_text_view);
ImageView headerImageView = (ImageView) headerview.findViewById(R.id.header_image);
// Set navigation header text
headerTextView.setText("User name");
// Set navigation header image
headerImageView.setImageResource(R.drawable.header_image);
Представление заголовка ведет себя подобно любому другому View , поэтому, как только вы используете findViewById() и добавляете другие файлы View s в свой файл макета, вы можете установить свойства чего-либо в нем.
Вы можете найти более подробную информацию и примеры в отдельной теме .
Нижние листы в библиотеке поддержки дизайна
Нижние листы скользят вверх от нижней части экрана, чтобы показать больше контента.
Они были добавлены в библиотеку поддержки Android в версии v.1.1.1.0 и поддерживают, прежде всего, версии.
Убедитесь, что в файл build.gradle вашего приложения добавлена следующая зависимость:
compile 'com.android.support:design:25.3.1'
Стойкие нижние листы
Вы можете достичь BottomSheetBehavior листа, содержащего BottomSheetBehavior для ребенка. Вид CoordinatorLayout BottomSheetBehavior :
<android.support.design.widget.CoordinatorLayout >
<!-- ..... -->
<LinearLayout
android:id="@+id/bottom_sheet"
android:elevation="4dp"
android:minHeight="120dp"
app:behavior_peekHeight="120dp"
...
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<!-- ..... -->
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
Затем в вашем коде вы можете создать ссылку, используя:
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior mBottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);
Вы можете установить состояние своего метода BottomSheetBehavior с помощью метода setState () :
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
Вы можете использовать одно из следующих состояний:
STATE_COLLAPSED: этоSTATE_COLLAPSEDсостояние по умолчанию и показывает только часть макета по дну. Высота можно контролировать с помощью атрибутаapp:behavior_peekHeight(по умолчанию 0)STATE_EXPANDED: полностью расширенное состояние нижнего листа, где видна вся нижняяSTATE_EXPANDED(если ее высота меньше, чем содержащаяCoordinatorLayout) или заполняется весьCoordinatorLayoutSTATE_HIDDEN: отключено по умолчанию (и включено с атрибутомapp:behavior_hideable), что позволяет пользователям прокручивать нижний лист, чтобы полностью скрыть нижний лист
Кроме того, чтобы открыть или закрыть BottomSheet при щелчке View по вашему выбору, кнопка, скажем, вот как переключить поведение листа и обновление.
mButton = (Button) findViewById(R.id.button_2);
//On Button click we monitor the state of the sheet
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
//If expanded then collapse it (setting in Peek mode).
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
mButton.setText(R.string.button2_hide);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
//If Collapsed then hide it completely.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
mButton.setText(R.string.button2);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_HIDDEN) {
//If hidden then Collapse or Expand, as the need be.
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
mButton.setText(R.string.button2_peek);
}
}
});
Но поведение BottomSheet также имеет функцию, при которой пользователь может взаимодействовать со щелчком вверх или вниз с помощью движения DRAG. В таком случае мы не сможем обновить зависимый вид (например, кнопку выше). Если состояние листа изменилось. В этом случае вы хотите получать обратные вызовы изменений состояния, поэтому вы можете добавить BottomSheetCallback для прослушивания событий пользовательского салфетки:
mBottomSheetBehavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change and notify views of the current state
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events and animate views or transparency of dependent views
}
});
И если вы хотите, чтобы ваш нижний лист был виден только в режимах COLLAPSED и EXPANDED и никогда не использовал HIDE:
mBottomSheetBehavior2.setHideable(false);
Диалоговое окно с нижним листом
Вы также можете отобразить BottomSheetDialogFragment вместо представления в нижнем листе. Для этого вам сначала нужно создать новый класс, который расширяет BottomSheetDialogFragment.
Внутри setupDialog() вы можете раздуть новый файл макета и получить представление BottomSheetBehavior в представлении контейнера в своей деятельности. После того, как у вас есть это поведение, вы можете создать и связать BottomSheetCallback с ним, чтобы убрать фрагмент, когда лист скрыт.
public class BottomSheetDialogFragmentExample extends BottomSheetDialogFragment {
private BottomSheetBehavior.BottomSheetCallback mBottomSheetBehaviorCallback = new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
};
@Override
public void setupDialog(Dialog dialog, int style) {
super.setupDialog(dialog, style);
View contentView = View.inflate(getContext(), R.layout.fragment_bottom_sheet, null);
dialog.setContentView(contentView);
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) ((View) contentView.getParent()).getLayoutParams();
CoordinatorLayout.Behavior behavior = params.getBehavior();
if( behavior != null && behavior instanceof BottomSheetBehavior ) {
((BottomSheetBehavior) behavior).setBottomSheetCallback(mBottomSheetBehaviorCallback);
}
}
}
Наконец, вы можете вызвать show () в экземпляре вашего фрагмента, чтобы отобразить его в нижнем листе.
BottomSheetDialogFragment bottomSheetDialogFragment = new BottomSheetDialogFragmentExample();
bottomSheetDialogFragment.show(getSupportFragmentManager(), bottomSheetDialogFragment.getTag());
Вы можете найти более подробную информацию по теме
Добавить Закусочную
Одной из основных особенностей Material Design является добавление Snackbar , который теоретически заменяет предыдущий Toast . Согласно документации на Android:
Закусочная содержит одну строку текста, непосредственно связанную с выполненной операцией. Они могут содержать текстовое действие, но без значков. Тосты в основном используются для системных сообщений. Они также отображаются в нижней части экрана, но не могут быть выведены за пределы экрана.
Тосты все еще могут использоваться в Android для отображения сообщений пользователям, однако, если вы решили выбрать использование материалов в своем приложении, рекомендуется использовать закусочную. Вместо того, чтобы отображаться как наложение на вашем экране, Snackbar появляется снизу.
Вот как это делается:
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Here is your new Snackbar", Snackbar.LENGTH_LONG);
snackbar.show();
Что касается времени, чтобы показать Snackbar , у нас есть варианты, похожие на те, которые предлагаются Toast или мы можем установить индивидуальную продолжительность в миллисекундах:
-
LENGTH_SHORT -
LENGTH_LONG -
LENGTH_INDEFINITE -
setDuration()(начиная с версии22.2.1)
Вы также можете добавить динамические функции в свою Snackbar такую как ActionCallback или собственный цвет. Однако обратите внимание на руководство по дизайну, предлагаемое Android при настройке Snackbar .
Однако использование Snackbar имеет одно ограничение. Родительский макет представления, который вы собираетесь внедрить в Snackbar должен быть CoordinatorLayout . Это позволяет сделать фактическое всплывающее окно со дна.
Вот как определить CoordinatorLayout в вашем XML-файле макета:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
//any other widgets in your layout go here.
</android.support.design.widget.CoordinatorLayout>
Затем CoordinatorLayout необходимо определить в методе onCreate в вашей деятельности, а затем использовать при создании самой Snackbar .
Для получения дополнительной информации о Snackbar , пожалуйста, проверьте официальную документацию или специальную тему в документации.
