サーチ…
備考
- ユニバーサルリンクをサポートすると、iOS 9ユーザーはあなたのウェブサイトへのリンクをタップし、Safariを経由せずにインストールされたアプリケーションにシームレスにリダイレクトできます。あなたのアプリがインストールされていない場合、あなたのウェブサイトへのリンクをタップするとSafariであなたのウェブサイトが開きます。
- 一般的に、Safariでクリックされたサポートされているリンク、または
UIWebView/WKWebViewインスタンスでクリックされたサポートされているリンクは、アプリを開く必要があります。 - iOS 9.2以降では、これは端末でのみ機能します。 iOS 9.3もシミュレータをサポートしています。
- iOSは、ユニバーサルリンクを開くときにユーザーの選択を記憶します。右上のブレッドクラムをタップしてSafariでリンクを開くと、それ以降のすべてのクリックがアプリではなくSafariに移動します。彼らは、ウェブサイト上のアプリバナーで「開く」を選択することで、デフォルトでアプリを開くことに戻ることができます。
セットアップサーバー
オンラインでサーバーを稼働させる必要があります。 iOSアプリケーションとサーバーを安全に関連付けるには、 apple-app-site-associationという設定ファイルを使用可能にする必要があります。これは、ドメインとサポートされているルートを記述するJSONファイルです。
apple-app-site-associationファイルは、 https:// {domain} / apple-app-site-associationにリダイレクトせずにHTTPS経由でアクセスできる必要があります。
ファイルは次のようになります。
{
"applinks": {
"apps": [ ],
"details": [
{
"appID": "{app_prefix}.{app_identifier}",
"paths": [ "/path/to/content", "/path/to/other/*", "NOT /path/to/exclude" ]
},
{
"appID": "TeamID.BundleID2",
"paths": [ "*" ]
}
]
}
}
注 - apple-app-site-associationファイルに.jsonを追加しないでください。
キーは次のとおりです。
apps :値として空の配列を持つ必要があります。存在する必要があります。これがAppleの希望です。
details :ウェブサイトでサポートされているiOSアプリごとに1つの辞書が配列されています。各辞書には、アプリ、チーム、バンドルIDに関する情報が含まれています。
パスを定義する3つの方法があります:
Static :特定のリンクを識別するために、サポートされているパス全体がハードコードされています(例:/ static / terms)。
Wildcards :A *を使用して動的パスに一致させることができます。たとえば、/ books / *は著者のページへのパスに一致します。 ?書籍/ 1などの特定のパスコンポーネント内IDが1で始まる書籍との一致に使用できます。
Exclusions :NOTでパスを先行させると、そのパスがマッチしないよう除外されます。
配列内のパスの順序は重要です。以前の指標は優先度が高い。パスが一致すると、評価は停止し、他のパスは無視されます。各パスは大文字と小文字を区別します。
#ウェブサイトコード
ウェブサイトのコードはhttps://github.com/vineetchoudhary/iOS-Universal-Links/tree/gh-pagesの gh-pagesブランチにあります。
複数のドメインをサポートする
アプリでサポートされている各ドメインは、独自のapple-app-site-associationファイルを利用できるようにする必要があります。各ドメインが提供するコンテンツが異なる場合、ファイルの内容もそれぞれのパスをサポートするように変更されます。それ以外の場合は、同じファイルを使用できますが、サポートされているすべてのドメインでアクセス可能である必要があります。
App-Site-Associationファイルへの署名
注 : サーバーがHTTPSを使用してコンテンツを配信し、Application Setupガイドにジャンプする場合は、この部分をスキップできます。
アプリがiOS 9をターゲットとし、サーバーがHTTPSを使用してコンテンツを配信するHTTPS 、そのファイルに署名する必要はありません。そうでない場合(例えば、iOS 8でハンドオフをサポートする場合)は、認定された認証局のSSL証明書を使用して署名する必要があります。
注 :これはAppleがApp Storeにあなたのアプリケーションを提出するために提供した証明書ではありません。それは第三者によって提供されるべきであり、あなたのHTTPSサーバーに使用するものと同じ証明書を使用することが推奨されます(必須ではありません)。
ファイルに署名するには、まず単純な.txtバージョンを作成して保存します。次に、端末で次のコマンドを実行します。
cat <unsigned_file>.txt | openssl smime -sign -inkey example.com.key -signer example.com.pem -certfile intermediate.pem -noattr -nodetach -outform DER > apple-app-site-association
これにより、署名されたファイルがカレントディレクトリに出力されます。 example.com.key 、 example.com.pem 、およびintermediate.pemは、認証局によって使用可能になるファイルです。
注 :ファイルが署名されていない場合は、 Content-Typeがapplication/jsonである必要がありapplication/json 。そうでなければ、 application/pkcs7-mimeでなければなりません。
Apple App検索検証ツールを使用してサーバーを検証する
iOS 9検索APIのウェブページをテストします。 URLを入力して、Applebotは、あなたのWebページをクロールし、あなたが最良の結果を得るために最適化する方法を示しますhttps://search.developer.apple.com/appsearch-validation-tool/
iOSアプリケーションの設定(ユニバーサルリンクの有効化)
アプリ側の設定には2つのことが必要です:
- アプリケーションのエンタイトルメントを設定し、プロジェクトのAssociated Domains機能をオンにしてユニバーサルリンクを有効にします。
-
AppDelegate着信リンクの処理。
1.アプリケーションのエンタイトルメントを設定し、ユニバーサルリンクを有効にする。
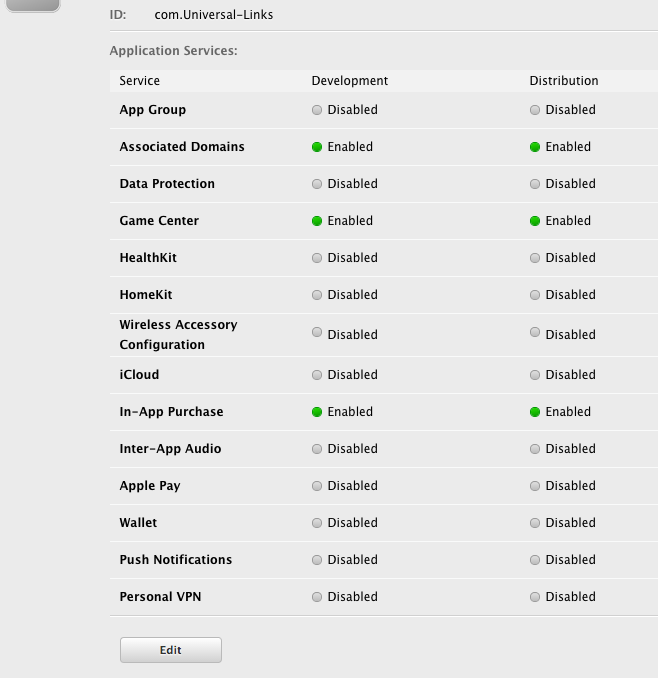
アプリのエンタイトルメントを設定するための最初の手順は、アプリIDに対してアプリのエンタイトルメントを有効にすることです。 Apple Developer Member Centerでこれを行います。 [証明書、識別子とプロファイル]、[識別子]の順にクリックします。アプリケーションIDを選択し(必要に応じて最初に作成する)、[編集]をクリックして[関連付けられたドメイン]の資格を有効にします。

次に、それぞれのアプリIDをクリックして、アプリID接頭辞と接尾辞を取得します。
App ID接頭辞と接尾辞は、apple-app-site-associationファイル内の接頭辞と接尾辞と一致する必要があります。
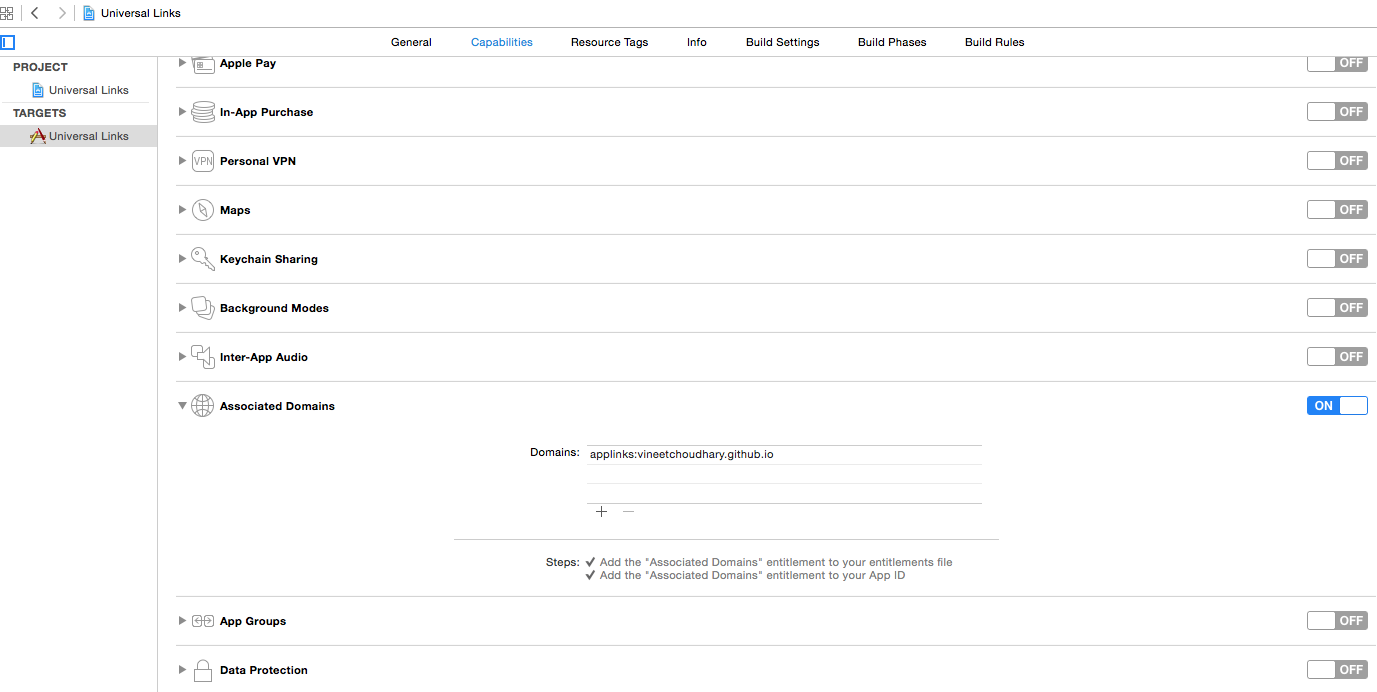
次にXcode 、あなたのアプリケーションのターゲットを選択し、Capabilitiesをクリックし、Associated DomainsをOnに切り替えます。アプリがサポートする各ドメインのエントリを追加し、 アプリリンクをプレフィックスとして追加します:
たとえばapplinks:YourCustomDomainName.com
サンプルアプリケーションの場合は次のようになります。

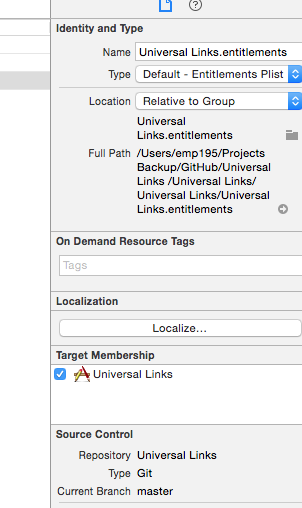
注 :同じチームを選択し、メンバーセンターの登録済みアプリケーションIDと同じバンドルIDを入力したことを確認してください。ファイルを選択してエンタイトルメントファイルがXcodeに含まれていることを確認し、ファイルインスペクタでターゲットがチェックされていることを確認します。

2. AppDelegateの着信リンクの処理
Safariからユニバーサルリンク用のアプリケーションへのすべてのリダイレクトは、アプリケーションのAppDelegateクラスの以下のメソッドを経由します。このURLを解析して、アプリケーションで正しいアクションを判断します。
[UIApplicationDelegate application: continueUserActivity: restorationHandler:]
目標-C
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{
///Checking whether the activity was from a web page redirect to the app.
if ([userActivity.activityType isEqualToString: NSUserActivityTypeBrowsingWeb]) {
///Getting the URL from the UserActivty Object.
NSURL *url = userActivity.webpageURL;
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
UINavigationController *navigationController = (UINavigationController *)_window.rootViewController;
if ([url.pathComponents containsObject:@"home"]) {
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"HomeScreenId"] animated:YES];
}else if ([url.pathComponents containsObject:@"about"]){
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"AboutScreenId"] animated:YES];
}
}
return YES;
}
スウィフト:
func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
let url = userActivity.webpageURL!
//handle url
}
return true
}