iOS
Universele links
Zoeken…
Opmerkingen
- Wanneer u universele links ondersteunt, kunnen gebruikers van iOS 9 op een link naar uw website tikken en naadloos worden doorgestuurd naar uw geïnstalleerde app zonder via Safari te gaan. Als uw app niet is geïnstalleerd, wordt uw website geopend in Safari door op een link naar uw website te tikken.
- Over het algemeen moet elke ondersteunde koppeling waarop in Safari of in
UIWebView/WKWebView, de app openen. - Voor iOS 9.2 en minder werkt dit alleen op een apparaat. iOS 9.3 ondersteunt ook de simulator.
- iOS onthoudt de keuze van de gebruiker bij het openen van Universal Links. Als ze op de broodkruimel rechtsboven tikken om de link in Safari te openen, brengen alle verdere klikken ze naar Safari en niet naar de app. Ze kunnen standaard terugschakelen naar het openen van de app door Open te kiezen in de app-banner op de website.
Setup Server
U moet een server hebben die online draait. Om uw iOS-app veilig te kunnen koppelen aan een server, vereist Apple dat u een configuratiebestand beschikbaar stelt, genaamd apple-app-site-association . Dit is een JSON bestand dat het domein en ondersteunde routes beschrijft.
Het bestand apple-app-site-association moet toegankelijk zijn via HTTPS , zonder omleidingen, op https: // {domain} / apple-app-site-association .
Het bestand ziet er zo uit:
{
"applinks": {
"apps": [ ],
"details": [
{
"appID": "{app_prefix}.{app_identifier}",
"paths": [ "/path/to/content", "/path/to/other/*", "NOT /path/to/exclude" ]
},
{
"appID": "TeamID.BundleID2",
"paths": [ "*" ]
}
]
}
}
OPMERKING - Voeg .json niet toe aan de bestandsnaam apple-app-site-association .
De sleutels zijn als volgt:
apps : moet een lege array als waarde hebben en moet aanwezig zijn. Dit is hoe Apple het wil.
details : is een reeks woordenboeken, één voor elke iOS-app die door de website wordt ondersteund. Elk woordenboek bevat informatie over de app, het team en bundel-ID's.
Er zijn 3 manieren om paden te definiëren:
Static : het gehele ondersteunde pad is hardcoded om een specifieke link te identificeren, bijvoorbeeld / static / terms
Wildcards : een * kan worden gebruikt om dynamische paden te matchen, bijvoorbeeld / books / * kan overeenkomen met het pad naar de pagina van een auteur. ? binnen specifieke padcomponenten, bijv. boeken / 1? kan worden gebruikt voor alle boeken waarvan de ID begint met 1.
Exclusions : een pad voorbereiden met NIET sluit dat pad uit.
De volgorde waarin de paden in de array worden vermeld, is belangrijk. Eerdere indices hebben een hogere prioriteit. Zodra een pad overeenkomt, stopt de evaluatie en worden andere paden genegeerd. Elk pad is hoofdlettergevoelig.
#Website Code
De websitecode is te vinden op gh-pages branch op https://github.com/vineetchoudhary/iOS-Universal-Links/tree/gh-pages
Ondersteuning van meerdere domeinen
Elk in de app ondersteund domein moet zijn eigen Apple-app-site-associatiebestand beschikbaar maken. Als de inhoud van elk domein anders is, verandert de inhoud van het bestand ook om de respectieve paden te ondersteunen. Anders kan hetzelfde bestand worden gebruikt, maar het moet op elk ondersteund domein toegankelijk zijn.
Ondertekening van het App-Site-Association-bestand
Opmerking : u kunt dit gedeelte overslaan als uw server HTTPS gebruikt om inhoud weer te geven en naar de Installatiehandleiding gaat.
Als uw app iOS 9 target en uw server HTTPS gebruikt om inhoud weer te geven, hoeft u het bestand niet te ondertekenen. Als dit niet het geval is (bijvoorbeeld bij het ondersteunen van Handoff op iOS 8), moet het worden ondertekend met een SSL certificaat van een erkende certificeringsinstantie.
Opmerking : dit is niet het door Apple verstrekte certificaat om uw app in te dienen bij de App Store. Het moet worden verstrekt door een derde partij en het wordt aanbevolen om hetzelfde certificaat te gebruiken dat u voor uw HTTPS server gebruikt (hoewel dit niet vereist is).
Maak eerst een eenvoudige .txt-versie en sla het op om het bestand te ondertekenen. Voer vervolgens in de terminal de volgende opdracht uit:
cat <unsigned_file>.txt | openssl smime -sign -inkey example.com.key -signer example.com.pem -certfile intermediate.pem -noattr -nodetach -outform DER > apple-app-site-association
Hiermee wordt het ondertekende bestand in de huidige map uitgevoerd. De example.com.key , example.com.pem en intermediate.pem zijn de bestanden die door uw certificeringsinstantie aan u beschikbaar zouden worden gesteld.
Opmerking: Als het bestand niet is ondertekend, moet het een hebben Content-Type of application/json . Anders moet het application/pkcs7-mime .
Valideer uw server met Apple App Search Validation Tool
Test uw webpagina voor zoek-API's voor iOS 9. Voer een URL in en Applebot crawlt uw webpagina en laat zien hoe u kunt optimaliseren voor de beste resultaten https://search.developer.apple.com/appsearch-validation-tool/
IOS-applicatie instellen (universele koppelingen inschakelen)
De configuratie aan de app-kant vereist twee dingen:
- De rechten van de app configureren en de universele links inschakelen door de Associated Domains-functie in het project in te schakelen.
- Inkomende links
AppDelegatein uwAppDelegate.
1. De rechten van de app configureren en universele koppelingen inschakelen.
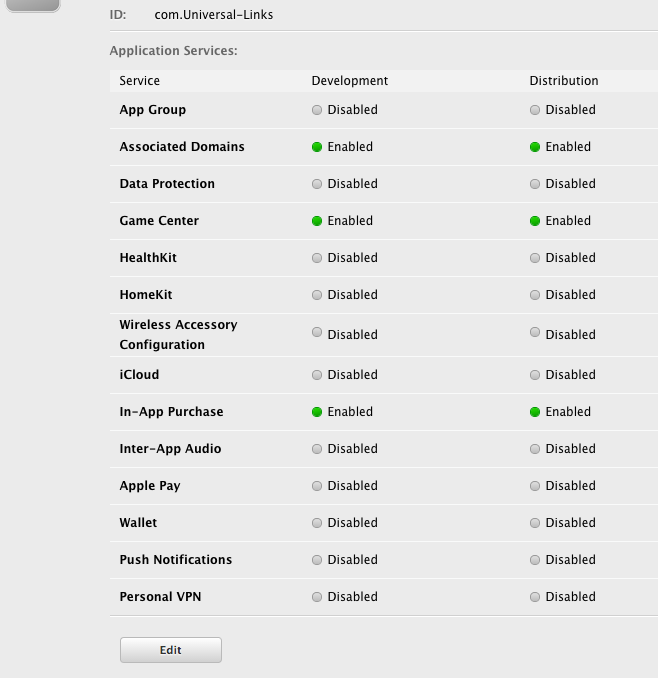
De eerste stap bij het configureren van de rechten van uw app is deze inschakelen voor uw App-ID. Doe dit in het Apple Developer Member Center. Klik op Certificaten, ID's en profielen en vervolgens op ID's. Selecteer uw app-ID (maak deze indien nodig eerst aan), klik op Bewerken en schakel het recht Associated Domains in.

Download vervolgens het voorvoegsel en het achtervoegsel van de app-ID door op de respectieve app-ID te klikken.
Het voorvoegsel en achtervoegsel van de app-ID moeten overeenkomen met die in het bestand Apple-app-site-association.
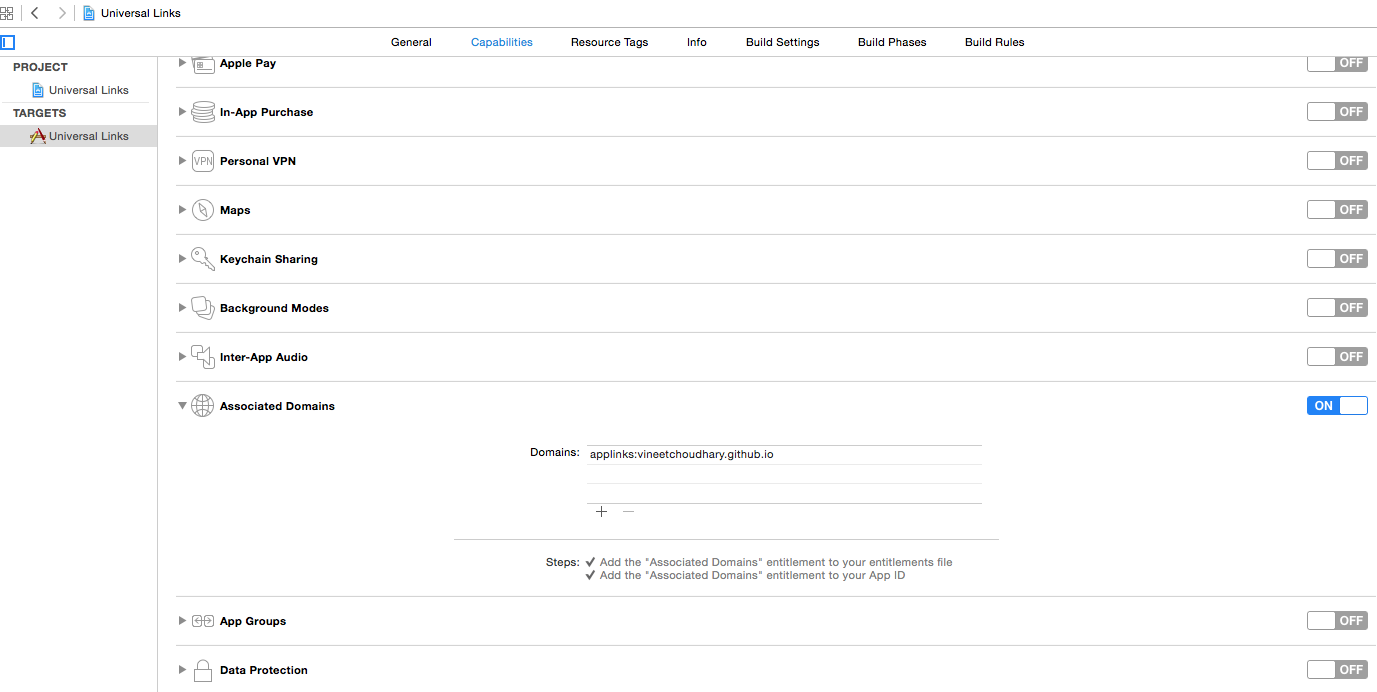
Selecteer vervolgens in Xcode het doel van uw app, klik op Mogelijkheden en schakel Gekoppelde domeinen in op Aan. Voeg een vermelding toe voor elk domein dat uw app ondersteunt, voorafgegaan door app-links:
Bijvoorbeeld applinks: YourCustomDomainName.com
Dat ziet er zo uit voor de voorbeeld-app:

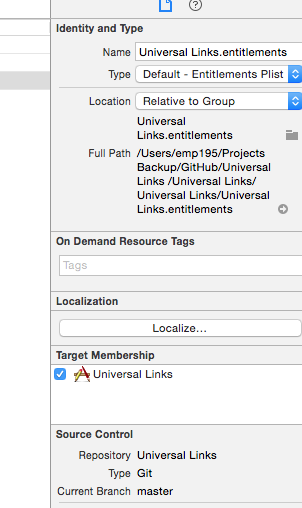
Opmerking : zorg ervoor dat u hetzelfde team hebt geselecteerd en dezelfde bundel-ID hebt ingevoerd als de geregistreerde app-ID in het ledencentrum. Zorg er ook voor dat het rechtenbestand wordt opgenomen in Xcode door het bestand te selecteren en zorg ervoor dat uw doel in de Bestandscontrole wordt gecontroleerd.

2. Omgaan met inkomende links in uw AppDelegate
Alle omleidingen van Safari naar de app voor universele koppelingen verlopen via de onderstaande methode in de AppDelegate-klasse van de toepassing. U parseert deze URL om de juiste actie in de app te bepalen.
[UIApplicationDelegate application: continueUserActivity: restorationHandler:]
Doelstelling C
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{
///Checking whether the activity was from a web page redirect to the app.
if ([userActivity.activityType isEqualToString: NSUserActivityTypeBrowsingWeb]) {
///Getting the URL from the UserActivty Object.
NSURL *url = userActivity.webpageURL;
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
UINavigationController *navigationController = (UINavigationController *)_window.rootViewController;
if ([url.pathComponents containsObject:@"home"]) {
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"HomeScreenId"] animated:YES];
}else if ([url.pathComponents containsObject:@"about"]){
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"AboutScreenId"] animated:YES];
}
}
return YES;
}
Snel :
func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
let url = userActivity.webpageURL!
//handle url
}
return true
}
iOS-applicatiecode
De app-code vindt u hier als hoofdtak.